AngularJS:路由
| ylbtech-AngularJS:路由 |
| 1.返回顶部 |
AngularJS 路由
本章节我们将为大家介绍 AngularJS 路由。
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
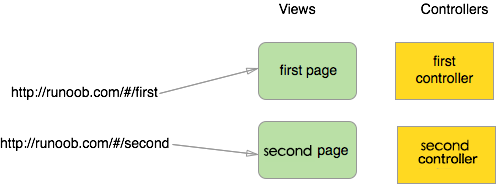
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://runoob.com/#/first
http://runoob.com/#/second
http://runoob.com/#/third
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://runoob.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

在以上图形中,我们可以看到创建了两个 URL: /ShowOrders 和 /AddNewOrder。每个 URL 都有对应的视图和控制器。
接下来我们来看一个简单的实例:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
</head>
<body ng-app='routingDemoApp'> <h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul> <div ng-view></div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script> </body>
</html>
实例解析:
1、载入了实现路由的 js 文件:angular-route.js。
2、包含了 ngRoute 模块作为主应用模块的依赖模块。
angular.module('routingDemoApp',['ngRoute'])3、使用 ngView 指令。
<div ng-view></div>
该 div 内的 HTML 内容会根据路由的变化而变化。
4、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
module.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
- 第一个参数是 URL 或者 URL 正则规则。
- 第二个参数是路由配置对象。
路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
参数说明:
template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', {
templateUrl: 'views/computers.html',
});以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
实例
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script type="text/javascript">
angular.module('ngRouteExample', ['ngRoute'])
.controller('HomeController', function ($scope, $route) { $scope.$route = $route;})
.controller('AboutController', function ($scope, $route) { $scope.$route = $route;})
.config(function ($routeProvider) {
$routeProvider.
when('/home', {
templateUrl: 'embedded.home.html',
controller: 'HomeController'
}).
when('/about', {
templateUrl: 'embedded.about.html',
controller: 'AboutController'
}).
otherwise({
redirectTo: '/home'
});
});
</script> </head> <body ng-app="ngRouteExample" class="ng-scope">
<script type="text/ng-template" id="embedded.home.html">
<h1> Home </h1>
</script> <script type="text/ng-template" id="embedded.about.html">
<h1> About </h1>
</script> <div>
<div id="navigation">
<a href="#/home">Home</a>
<a href="#/about">About</a>
</div> <div ng-view="">
</div>
</div>
</body>
</html>
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
AngularJS:路由的更多相关文章
- AngularJS 路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容. 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA). 通常 ...
- Angularjs路由需要了解的那点事
Angularjs路由需要了解的那点事 我们知道angularjs是特别适合单页面应用,为了通过单页面完成复杂的业务功能,势必需要能够从一个视图跳转到另外一个视图,也就是需要在单个页面里边加载不同的模 ...
- 【转】AngularJS路由和模板
1. AngularJS路由介绍 AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样.后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(re ...
- AngularJS路由和模板
前言 如果想开发一款类似gmail的web应用,我们怎么做呢? 以jQuery的思路,做响应式的架构设计时,我们要监听所有点击事件,通过事件函数触发我们加载数据,提交,弹框,验证等的功能:以 Angu ...
- AngularJS路由跳转
AngularJS是一个javascript框架,通过AngularJS这个类库可以实现目前比较流行的单页面应用,AngularJS还具有双向数据绑定的特点,更加适应页面动态内容. 所谓单页面应用就是 ...
- AngularJS 路由精分
AngularJS 路由机制是由ngRoute模块提供,它允许我们将视图分解成布局和模板视图,根据url变化动态的将模板视图加载到布局中,从而实现单页面应用的页面跳转功能. AngularJS 路由允 ...
- AngularJS进阶(二)AngularJS路由问题解决
AngularJS路由问题解决 遇到了一个棘手的问题:点击优惠详情时总是跳转到药店详情页面中去.再加一层地址解决了,但是后来发现问题还是来了: Could not resolve 'yhDtlMain ...
- AngularJS路由使用案例
AngularJS路由使用案例: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- angularjs路由path方式实现原理探究
angularjs路由 https://angular.io/guide/router 通过URL解释, 来定位客户端生成的浏览器端视图. 你可绑定路由到页面的链接上, 当用户点击链接, 可以浏览到相 ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
随机推荐
- JMeter学习(十二)JMeter学习参数化User Defined Variables与User Parameters
相同点:二者都是进行参数化的. 一.User Defined Variables 1.添加方法:选择“线程组”,右键点击添加-Config Element-User Defined Variables ...
- Centos6.5安装Mysql5.6.10
1. 先卸载掉老版本的mysql(linux严格区分大小写,查找的时候加上-i参数,和mysql相关的全部要卸) [root@liuchao ~]# rpm -qa | grep -i mysqlMy ...
- vijos 1057 盖房子 dp 最大子正方形
P1057盖房子 未递交 标签:[显示标签] 描述 永恒の灵魂最近得到了面积为n*m的一大块土地(高兴ING^_^),他想在这块土地上建造一所房子,这个房子必须是正方形的. 但是,这块土地并非十全十美 ...
- poj 1061 青蛙的约会 扩展欧几里德
青蛙的约会 Time Limit: 1000MS Memory Limit: 10000K Description 两 只青蛙在网上相识了,它们聊得很开心,于是觉得很有必要见一面.它们 ...
- AOP理解,待细看
http://jinnianshilongnian.iteye.com/blog/1474325
- boot小知识
lg 大, md 中等, sm 小, xs 极小. 可以单独用,也可以混合用,不同的屏幕用不同的比例. push ,pull 推拉.这个不实用. row里面可以嵌套实用row. 挤不下的时候,就会自动 ...
- 使用<s:property value="4"/>是报错
报错的情况是 在jsp中引入标签 <%@ taglib uri="/struts-tags" prefix="s" %> 项目中也有ognl.jar ...
- 解析PHP中intval()等int转换时的意外异常情况
<?php$a = 9.45*100;var_dump($a);var_dump(intval($a));$a = 945*1.00;var_dump($a);var_dump(intval($ ...
- numpy函数:[6]arange()详解
arange函数用于创建等差数组,使用频率非常高,arange非常类似range函数,会python的人肯定经常用range函数,比如在for循环中,几乎都用到了range,下面我们通过range来学 ...
- 无法锁定管理目录(/var/lib/dpkg/),是否有其他进程正占用它
dpkg应用程序被占用 错误提示: E: 无法获得锁 /var/lib/dpkg/lock – open (11: 资源暂时不可用) E: 无法锁定管理目录(/var/lib/dpkg/),是否有其他 ...
