vue-cli打包后图片路径取不到的问题
今天准备把vue-cli build 的文件发到服务器上单发现会出现图片找不到的问题 解决办法如下

修改 assetsPublicPath: './'
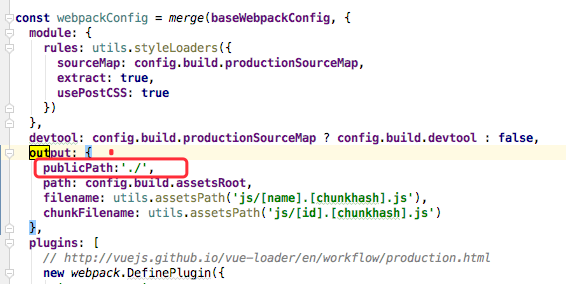
.打开webpack.prod.conf.js,在output:增加 publicPath: './'

虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
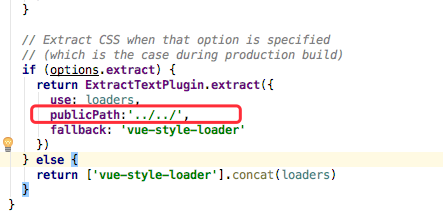
那么就需要修改build文件夹下的utils.js代码,如图所示:

亲试好用 备忘
vue-cli打包后图片路径取不到的问题的更多相关文章
- vue项目打包后图片路径问题
当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run build : 打 ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- 配置vue项目将打包后图片文件的引用路径改为cdn路径?
vue cli3项目, 需求: 图片文件打包时, 将项目内的所有图片文件的引用地址改为cdn路径 vue cli3的默认配置下, 打包后图片使用的是相对路径, 例如打包后项目内图片引用路径为 img/ ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue打包后图片找不到情况
打包之前需要修改如下配置文件: 配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件( ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
随机推荐
- Spark提交任务(Standalone和Yarn)
Spark Standalone模式提交任务 Cluster模式: ./spark-submit \--master spark://node01:7077 \--deploy-mode clus ...
- 创建控制器view的几种方式
1. 根据storyboard的描述创建 2. 通过xib的描述创建 3. 通过代码创建控制器的view self.window = [[UIWindow alloc] initWithFrame:[ ...
- ACM 最大化平均值问题总结
主要是应用c(x)的满足条件有共通之处: c(x)表示要求解的那个表达式不小于x 可以找到表达式 v/w>=x 如果 v-x*w>0 说明有贡献 那就把贡献最大的找出来 如果找出来之后 s ...
- パラメータID一覧
名称 内容 ABK 処理グループ. AUF 受注伝票タイプ. AVE FI:支払明細通知書のテンプレート登録. BAR 伝票タイプ. BNK 銀行コード. BUK 会社コード. CAC 管理領域. D ...
- java 1.7 新io 实践 NIO2
Files 类使用 package com.xinyu.test; import java.io.IOException; import java.nio.ByteBuffer; import jav ...
- 把现有Unity3d游戏向Windows Phone 8.1移植(基础)
最近在将一款现有的游戏向Windows Phone平台移植,暂时完成了一个小阶段,做一个总结. 开发环境: Windows 8.1 系统及以上,愿意的话,用Windows 10 尝鲜也可以. 微软账号 ...
- Python 实现MD5加密
from hashlib import md5 def encrypt_md5(s): # 创建md5对象 new_md5 = md5() # 这里必须用encode()函数对字符串进行编码,不然会报 ...
- 【转载】Unity3D研究院之静态自动检查代码缺陷与隐患
代码缺陷和代码错误的最大区别是,代码缺陷不影响游戏编译,而代码错误编译都不通过.但是代码缺陷会影响游戏发布后产生的一系列BUG..我今天无意间逛外国论坛发现的一个方法,使用了一下感觉挺给力的第一时间分 ...
- 孤荷凌寒自学python第五十七天初次尝试使用python来连接远端MongoDb数据库
孤荷凌寒自学python第五十七天初次尝试使用python来连接远端MongoDb数据库 (完整学习过程屏幕记录视频地址在文末) 今天是学习mongoDB数据库的第三天.感觉这个东西学习起来还是那么困 ...
- Oz 创建Windows2008R2镜像
此tdl和auto文件只可定义windows disk bus以ide模式启动,不支持virtio. <template> <name>Windows-gushiren< ...
