STL学习笔记(第五章 STL组件)
STL组件
若干精心勾画的组件共同合作,构筑起STL的基础。这些组件最关键的是容器、迭代器和算法。
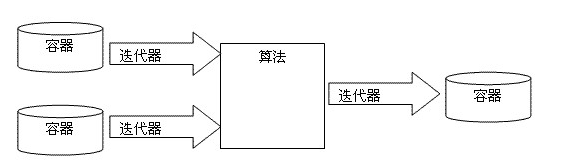
下图演示了STL组件之间的合作

容器(Containers)
容器类别(简称容器)用来管理一组元素。为了适应不同需求,STL提供了不同类型的容器。

总的来说,容器可分为两类:
1.序列式容器Sequence containers,此乃可序群集,其中每个元素均有固定位置(取决于插入时机和地点,和元素值无关)。
STL提供三个定义好的序列式容器:vector、deque和list。
2.关联式容器Associative containers,此乃已序群集,元素位置取决于特定的排序准则。
STL提供了四个关联式容器:set、multiset、map和multimap。
关于容器的具体操作将在第六章演示。
迭代器(Iterator)
迭代器是一个“可遍历STL容器内全部或部分元素”的对象。一个迭代器用来指出容器中的一个特定位置。基本操作如下:
Operator *
返回当前位置上的元素值。如果该元素拥有成员,可以直接以operator->取用它们。
Operator ++
将迭代器前进至下一元素。大多数迭代器还可使用operator--退回到前一个元素。
Operator ==和Operator !=
判断两个迭代器是否指向同一位置。
Operator =
为迭代器赋值(将其所指元素的位置赋值进去)。
所有容器类别都提供有一些成员函数,使我们得以获得迭代器并以之遍历访问所有元素。这些函数中最重要的是:
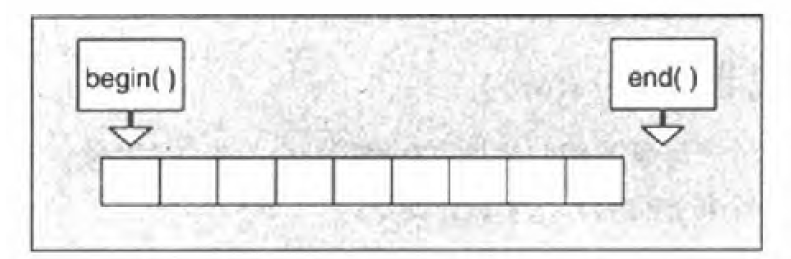
begin()
返回一个迭代器,指向容器起始点,也就是第一个元素(如果有的话)的位置。
end()
返回一个迭代器,指向容器借宿点。结束点在最后一个元素之后。

迭代器分类(Iterator Categories)
STL预先定义好的所有容器,其迭代器均属于以下两种类型:
1.双向迭代器(Bidirectional iterator)
双向迭代器可以双向行进:以递增运算前进或以递减运算后退。list、set、multiset、map和multimap这些容器锁提供的迭代器都属此类。
2.随机存储迭代器(Random access iterator)
随机存取迭代器不但具备双向迭代器的所有属性,还具备随机访问能力。即可以对该迭代器增加或减少一个偏移量、处理迭代器之间的距离、使用<和>之泪的操作符来比较两个迭代器。
vector、deque和strings锁提供的迭代器都属此类。
算法(Algorithm)
为了处理容器内的元素,STL提供了一些标准算法,包括搜寻、排序、拷贝、重新排序、修改、数值运算等十分基本而普遍的算法。
算法并非容器类别的成员函数,而是一种搭配迭代器使用的全局函数。
仿函数(Functors)
仿函数(functor),就是使一个类的使用看上去象一个函数。其实现就是类中实现一个operator(),这个类就有了类似函数的行为,就是一个仿函数类了。
例如我们定义一个类:
- class X{
- public:
- return-value operator()(arguments) const;
- ...
- };
然后就可以把这个类别的对象当做函数调用
- X fo;
- ...
- fo(arg1,arg2) //等价于fo.operator()(arg1,arg2);
STL学习笔记(第五章 STL组件)的更多相关文章
- Programming Entity Framework-dbContext 学习笔记第五章
### Programming Entity Framework-dbContext 学习笔记 第五章 将图表添加到Context中的方式及容易出现的错误 方法 结果 警告 Add Root 图标中的 ...
- [HeadFrist-HTMLCSS学习笔记]第五章认识媒体:给网页添加图像
[HeadFrist-HTMLCSS学习笔记]第五章认识媒体:给网页添加图像 干货 JPEG.PNG.GIF有何不同 JPEG适合连续色调图像,如照片:不支持透明度:不支持动画:有损格式 PNG适合单 ...
- 《Spring实战》学习笔记-第五章:构建Spring web应用
之前一直在看<Spring实战>第三版,看到第五章时发现很多东西已经过时被废弃了,于是现在开始读<Spring实战>第四版了,章节安排与之前不同了,里面应用的应该是最新的技术. ...
- opencv图像处理基础 (《OpenCV编程入门--毛星云》学习笔记一---五章)
#include <QCoreApplication> #include <opencv2/core/core.hpp> #include <opencv2/highgu ...
- 【马克-to-win】学习笔记—— 第五章 异常Exception
第五章 异常Exception [学习笔记] [参考:JDK中文(类 Exception)] java.lang.Object java.lang.Throwable java.lang.Except ...
- 学习笔记 第五章 使用CSS美化网页文本
第五章 使用CSS美化网页文本 学习重点 定义字体类型.大小.颜色等字体样式: 设计文本样式,如对齐.行高.间距等: 能够灵活设计美观.实用的网页正文版式. 5.1 字体样式 5.1.1 定义字体 ...
- [汇编学习笔记][第五章[BX]和loop指令]
第五章[BX]和loop指令 前言 定义描述性符号“()”来表示一个寄存器或一个内存单元的内容,比如: (ax)表示ax中的内容,(al)表示al的内容. 约定符号ideta表示常量. 5.1 [BX ...
- [Python学习笔记][第五章Python函数设计与使用]
2016/1/29学习内容 第四章 Python函数设计与使用 之前的几页忘记保存了 很伤心 变量作用域 -一个变量已在函数外定义,如果在函数内需要修改这个变量的值,并将这个赋值结果反映到函数之外,可 ...
- Linux学习笔记(第五章)
第五章-常用指令 下达指令: 1.[Tab] 2.man + (指令):显示操作说明 开头代号 man page 常用按键
- o'Reill的SVG精髓(第二版)学习笔记——第五章
第五章 文档结构 5.1 结构与表现 XML的目标之一便是提供一种能将结构从视觉表示中独立出来的方法. 但是不幸的是,关于XML的很多讨论都强调结构而非表现. 我们将通过详细讨论如何在SVG中指定表现 ...
随机推荐
- CCAction详解
http://blog.csdn.net/bailongvip/article/details/7895370 转载自雨松MOMO程序研究院 上一章我们了解了CCNode的实现原理,这次我跟大家探讨一 ...
- 新建module---获取带宽信息
借鉴自http://blog.csdn.net/xjtuse2014/article/details/53968726 1.MoniterBandwidth模块: package net.floodl ...
- linux下java.io.IOException: Cannot run program "/opt/jdk/jre/bin/java": error=13, Permission denied
linux下启动jetty时报: [root@mv01 jetty-distribution-9.2.14.v20151106]# java -jar start.jar java.io.IOExce ...
- less与sass的区别点
less与sass: 相同点: 1,两者都作为css扩展技术,也都,基于css的高级预处理语言之上. 2,都有的优点:简化代码,降低维护成本. 3,都必须要避免中文环境,所涉及到的所有目录,标题以及内 ...
- Mysql数据库乱码总结
今天又独到了Mysql乱码问题,过去总是匆匆的解决了就算了.这次我实在受不了了.每次都是迷迷糊糊的改好的. 这次决定好好探索一把,看了很多资料及博客之后才理解了点.先记录下来.如有不对的请指正. 1. ...
- POJ 2923 【01背包+状态压缩/状压DP】
题目链接 Emma and Eric are moving to their new house they bought after returning from their honeymoon. F ...
- Python的工具包[2] -> matplotlib图像绘制 -> matplotlib 库及使用总结
matplotlib图像绘制 / matplotlib image description 目录 关于matplotlib matplotlib库 补充内容 Figure和AxesSubplot的生 ...
- [Bzoj5285][洛谷P4424][HNOI/AHOI2018]寻宝游戏(bitset)
P4424 [HNOI/AHOI2018]寻宝游戏 某大学每年都会有一次Mystery Hunt的活动,玩家需要根据设置的线索解谜,找到宝藏的位置,前一年获胜的队伍可以获得这一年出题的机会. 作为新生 ...
- JavaScript传递变量:值传递?引用传递?
今天在看 seajs-2.2.1/src/util-events.js源码,里面有段代码不是很理解: var events = data.events = {} // Bind event seajs ...
- jquery $(document).ready() 与js原生的window.onload的区别总结
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的. 1.执行时间 ...
