JavaScript中的this指向
this是谁
技术一般水平有限,有什么错的地方,望大家指正。
this代指当前对象super调用父类的构造函数,应表会运网数物,加载驱动建立链接执行SQL处理结果,直到现在每想起这三点就能想起我上大学的时候,故事背景都是不同的有时候是我玩的正high的时候有时候是我快要睡觉,但是结果都是一致的就是让老师教育几句。现在就介绍一下Javascript中的this。
说this的我们一般都说指向,代表,因为它不是固定的,今天是王麻子明天可能就是二狗子,它是谁不能确定,但是有一点是肯定的它永远指向让它起作用的那个对象。
在全局作用域中this就是window,打开浏览器this===window会打印true,this只能存在两个地方第一个就是全局对象中,第二个就是函数内。当然了所有的都是一样的不是在函数里面就是在函数外面没有别的~。
在函数外面this就是window这是不变的,在函数里面this就是多变的了,但是this永远是调用函数的那个对象。

var name = "sky";
var obj = {
name:"zt",
say:function(){
console.log("I am "+this.name);
}
}
obj.say();//I am zt
var fn = obj.say;
fn();//I am sky

判断函数里面的this指向谁就看函数调用的时"."符号左边是谁,obj.say()"."左边是obj所以this就是obj,say函数里面的this.name就是obj.name=>zt。fn()执行的时候没有"."那么fn函数里面的this就是window,window.name=>sky,fn()其实就是window.fn(),只不过window可以省略,判断this就是这么简单,就看函数调用的时候"."左边是哪个对象就可以。
另外一点事件函数里面的this就是绑定事件的元素。
this是灵活的当你用的不熟练的时候,他可能已经发生了改变,而我们却没有注意到:

var name = "sky";
var obj = {
name:"zt",
say:function(){
setTimeout(function(){
console.log("I am "+this.name);
},0);
}
}
obj.say();//I am sky

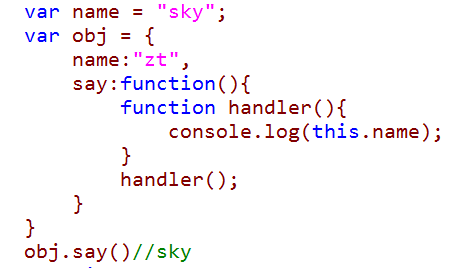
你可能感觉say()的左边是obj,所以say()里面的this就是obj了,对啊say()里面的this就是obj!仔细看this.name的外面还有一个function(){},this在这个函数里面所以这个函数是由谁调用的this才指向谁。我们在仔细梳理过程,obj.say()的结果就是创建一个定时器,在JS代码执行完成之后定时器里面的函数执行,定时器里面的function(){}执行的时候没有"."所以里面的this是指向window。
函数里面的this指向谁,看函数执行的时候左边是谁,当函数嵌套的函数的我们要有一种本能的反应,就是要注意this的指向。
上面的这些多数的时候都是出现看面试题中,当然在开发中也要注意,this多用在构造函数中和new息息相关,我们先了解一下new的机制,new执行时会创建一个对象newObj,newObj的原型链指向构造函数的原型即newObj.__proto__ === 构造函数.prototype,并将构造函数里面的this指向新创建的对象,然后执行构造函数,最后返回newObj。所有如果需要暴露出去的一些属性或者方法我们在构造函数中一定要作为this的属性,这样new出来的对象才能够使用这些属性。

function Demo(){
this.des = "demo";
var _life = "create";
}
var demo = new Demo();
console.log(demo.des)//demo
console.log(demo._lift)//undefined

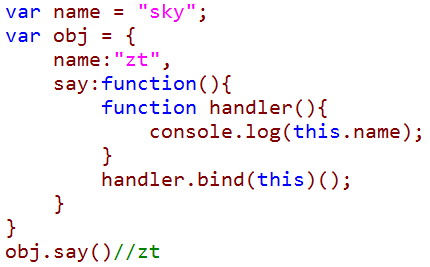
this指向是可以被改变的
函数中的this是可以被改变的:



我们可以通过call、apply、bind指定函数运行时this的指向。
JavaScript中的this指向的更多相关文章
- javascript中this的指向
作为一个前端小白在开发中对于this的指向问题有时候总是会模糊,于是花时间研究了一番. 首先this是JS的关键字,this是js函数在运行是生成的一个内部对象,生成的这个this只能在函数内部使用. ...
- Javascript中的this指向。
一.JavaScript中的函数 在了解this指向之前,要先弄明白函数执行时它的执行环境是如何创建的,这样可以更清楚的去理解JavaScript中的this指向. function fn(x,y,n ...
- JavaScript中 this 的指向
很多人都会被JavaScript中this的指向(也就是函数在调用时的调用上下文)弄晕,这里做一下总结: 首先,顶层的this指向全局对象. 函数中的this按照调用方法的不同,其指向也不同: 1.函 ...
- 前端面试之JavaScript中this的指向【待完善!】
JavaScript中this的指向问题! 另一个特殊的对象是 this,它在标准函数和箭头函数中有不同的行为. 在标准函数中, this 引用的是把函数当成方法调用的上下文对象,这时候通常称其为 t ...
- Javascript 中的this 指向的对象,你搞清楚了吗?
Javascript 中的this 总让人感到困惑,你能分清以下三种test1(),test2(),test3() 情况下的输出吗? 注:以下Javascript运行环境中为浏览器 //1 this在 ...
- javascript中的this指向问题
在深入学习JavaScript之后,我们越来越多的会遇到函数或者在对象内部中,对于this的指向问题的疑惑,其实基本上每一个编程语言中都有一个this,这个this的指向都是大同小异,你也可以汉化它的 ...
- 谈谈 JavaScript 中的 this 指向问题
JavaScript 中的 this 为一个重难点,它不像静态语言 C#.Java 一样,就表示当前对象.而在 JS 中, this 是运行时确定,而并非定义时就已确定其值. 谈起 this ,必须少 ...
- JavaScript中this的指向问题
this是面向对象语言中一个重要的关键字,理解并掌握该关键字的使用对于我们代码的健壮性及优美性至关重要.而javascript的this又有区别于Java.C#等纯面向对象的语言,这使得this更加扑 ...
- 轻松几句搞定【Javascript中的this指向】问题
this关键字在JavaScript中扮演了至关重要的角色,每次它的出现都伴随着它的指向问题,这也是很多初学者容易出错的地方. 不过,这篇文章将会带你一次性搞定this指向的问题,望能给大家提供帮助! ...
随机推荐
- CLion 2016.1.1 下载 附注册激活码 破解版方法
http://www.520xiazai.com/soft/CLion-2016.1.1.html CLion 2016.1.1 下载 附注册激活码 破解版方法 注册破解方法:在要求输入注册的界面选择 ...
- can't open a connection to site 'syb_backup'
sp_configure "allow update",1 go update sysservers set srvname='SYB_BACKUP', srvnetname=' ...
- Spring系列之谈谈对Spring IOC的理解
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IOC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- mysql安装配置
MySQL 是最流行的关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言. MySQL由于其体积小.速度快 ...
- codevs1316 文化之旅
题目描述 Description 有一位使者要游历各国,他每到一个国家,都能学到一种文化,但他不愿意学习任何一种文化超过一次(即如果他学习了某种文化,则他就不能到达其他有这种文化的国家).不同的国家可 ...
- C#学习链接
.NET Framework — 针对 .NET 构建企业级搜索:https://msdn.microsoft.com/zh-cn/magazine/dn904674.aspx .net 动态编译:h ...
- JavaScript -- 小试牛刀
//var a = parseInt(window.prompt("请输入一个数字!","")); //switch(a) { // case 1 : // c ...
- PHP 的异常处理、错误处理:error_reporting,try-catch,trigger_error,set_error_handler,set_exception_handler,register_shutdown_function
一.错误.异常 等级常量表 error:不能在编译期发现的运行期错误,比如试图用 echo 输出一个未赋值的变量,这类问题往往导致程序或逻辑无法继续下去而需要中断: exception:程序执行过程中 ...
- Linux学习之二--搭建FTP服务器
一.查看是否安装有FTP rpm -qa|grep vsftpd 二.如果没有安装,就安装FTP yum install -y vsftpd 三.加入开机启动 systemctl enable vsf ...
- springmvc js/css路径问题
①No mapping found for HTTP request with URI[/msm2/css/login2.css] in DispatcherServlet with name 'sp ...
