JS:事件对象1
一,this关键字和上下文

var box = document.getElementById("box");
。
普通的函数如果没有给他传递参数,函数本身是没有参数的。
test(); //0
function test () {
alert(arguments.length);
}
但是在事件对象中是有参数的,他是通过浏览器把这个对象作为参数传递过来的。
box.onclick = function() {
alert(arguments.length);// 1
alert(arguments[0]); //这个参数是MouseEvent,鼠标事件
}

用arguments对象获取参数太过繁琐,所有一般给函数传递一个参数的方法来代替arguments,具体如下:
box.onclick = function(evt){
var e = evt||window.event; //window.event 兼容IE
alert(e); // 1
}
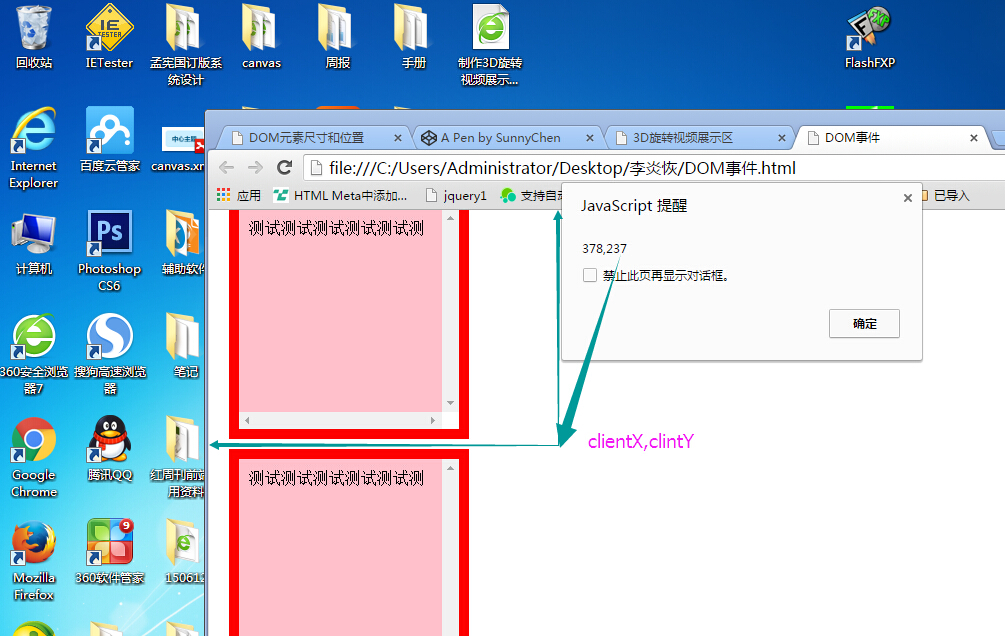
二,clientX, clientY

document.onclick = function(evt){
var e = evt || window.event;
alert(e.clientX + "," + e.clientY);
alert(e.screenX+","+ e.screenX);
}
1.clientX,clientY鼠标距离左边框的距离,鼠标距离上边框的距离

2.screenX,screenY鼠标距离屏幕区左边的距离,鼠标距离屏幕区上面的距离

end
JS:事件对象1的更多相关文章
- JavaScript学习06 JS事件对象
JavaScript学习06 JS事件对象 事件对象:当事件发生时,浏览器自动建立该对象,并包含该事件的类型.鼠标坐标等. 事件对象的属性:格式:event.属性. 一些说明: event代表事件的状 ...
- JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习
JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习 btn.onclick = function(event) { 语句 } 其中event就是事件对象,在这个方法中指向的对象是onc ...
- JS—事件对象
在触发DOM上的某个事件时,会产生一个事件对象event.这个对象中包含着所有与事件有关的信息.包括导致事件的元素,事件的类型以及其他与特定事件相关的信息. 举例鼠标操作导致的事件对象中,会包含鼠标位 ...
- JS事件对象与事件委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- JS 事件对象和事件冒泡
1.事件对象 js的事件对象中保存了当前被触发事件的一些相关的属性信息,如事件源.事件发生时的鼠标位置.事件按键等. 事件对象的获取方法: IE中可以window.event直接获取,而Firefox ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- js事件对象
哎,事件也有对象呦.程序员一直在讲对象对象,那么,过年是不是该带个对象回家呢?好了,既然事件有对象,承认这个事实吧!哈哈,那么,其就有属性,接下来,就放个 例子来讲讲,顺便把常用的属性也添加进去.. ...
- js 事件对象
/* 事件绑定的格式: 元素节点.on + 事件类型 = function(){ } 元素节点 事件类型 on+事件类型:事件处理函数 [注]上述三者一绑定:生成一个新的事件对象. [注]触发事件以后 ...
- js 事件对象event
在触发DOM上的某个事件时,会产生一个事件对象event.这个对象中包含着所有与事件有关的信息.包括导致事件的元素,事件的类型以及其他与特定事件相关的信息. <body> <a hr ...
随机推荐
- css3 动画效果 总结 不断完善~~
1.transition 动画过程改变某个css属性的效果 (比如宽高 颜色) 语法 transition: all 所有元素 + ...
- .NET 多个程序配置文件合并到主app.config
.NET 多个程序配置文件合并到主app.config
- Sizzle选择器引擎介绍
一.前言 Sizzle原来是jQuery里面的选择器引擎,后来逐渐独立出来,成为一个独立的模块,可以自由地引入到其他类库中.我曾经将其作为YUI3里面的一个module,用起来畅通无阻,没有任何障碍. ...
- CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(2)CSS3利用图层叠加实现多背景
CSS 3允许设置多个背景图片,每个背景图片占一层,层的上下按照在CSS中书写的顺序来定,最先写的背景在最上层,每层图片定义使用英文逗号隔开. 例如下面的代码: background:url(http ...
- table td 文字超出显示省略号
.autocut { width:250px; overflow:hidden; white-space:nowrap; text-overflow:ellip ...
- 如何修改 Total commander 配置文件的路径
在官方主页 http://www.ghisler.com/tools.htm#other 上提供了一个名为 INIreloc.exe 的小程序,它可以变更ini文件的保存位置.
- MySQL 关联表批量修改(数据同步)
update table1 t1 ,table2 t2 set t1.field1 = t2.field2 where t1.id = t2.id
- C和指针 第十二章 使用结构和指针 双链表和语句提炼
双链表中每个节点包含指向当前和之后节点的指针,插入节点到双链表中需要考虑四种情况: 1.插入到链表头部 2.插入到链表尾部 3.插入到空链表中 4.插入到链表内部 #include <stdio ...
- LCTT 三岁啦
导读 不知不觉,LCTT 已经成立三年了,对于我这样已经迈过四张的人来说,愈发的感觉时间过得真快.这三年来,我们 LCTT 经历了很多事情,有些事情想起来仍恍如昨日. 三年前的这一天,我的一个偶发的想 ...
- opencv二值化处理
#include "stdafx.h"//对一张图片进行二值化处理 IplImage *pSrclmg =NULL;//载入的图片IplImage *pDeclmg =NULL;/ ...
