vue打包后,添加入spring boot下,访问不到字体的BUG
主要报错:OTS parsing error: incorrect file size in WOFF header
OTS parsing error: incorrect entrySelector for table directory
在网上查了很多,发现是maven编译的问题,需要在pom文件中取消对字体文件的过滤。
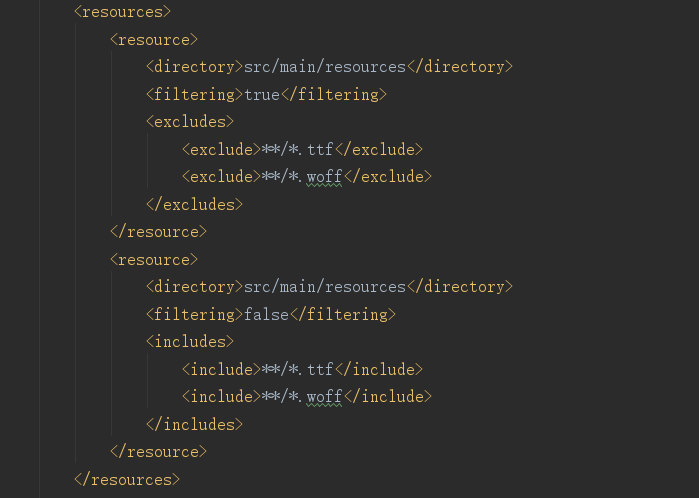
修改pom文件如下:

发现仍然不能解决问题,报错还是像上面一样。
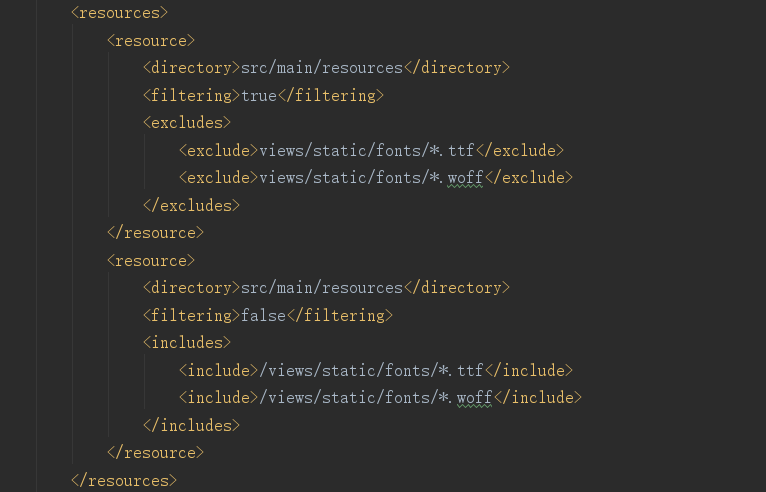
后来考虑到自己项目的resource目录可能存在特殊性,将通配符的路径修改为项目下相对路径,问题解决。

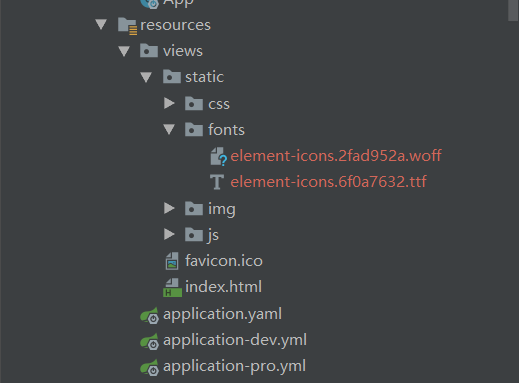
项目中font文件位置如下:

vue打包后,添加入spring boot下,访问不到字体的BUG的更多相关文章
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- spring boot下使用logback或log4j生成符合Logstash标准的JSON格式
spring boot下使用logback或log4j生成符合Logstash标准的JSON格式 一.依赖 由于配置中使用了json格式的日志输出,所以需要引入如下依赖 "net.logst ...
- Spring Boot下Druid连接池+mybatis
目前Spring Boot中默认支持的连接池有dbcp,dbcp2, hikari三种连接池. 引言: 在Spring Boot下默认提供了若干种可用的连接池,Druid来自于阿里系的一个开源连 ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- Spring Boot下的一种导入Excel文件的代码框架
1.前言 Spring Boot下如果只是导入一个简单的Excel文件,是容易的.网上类似的文章不少,有的针对具体的实体类,代码可重用性不高:有的利用反射机制或自定义注解,开发了Excel导入工具 ...
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- 转-Hive/Phoenix + Druid + JdbcTemplate 在 Spring Boot 下的整合
Hive/Phoenix + Druid + JdbcTemplate 在 Spring Boot 下的整合 http://blog.csdn.net/balabalayi/article/detai ...
随机推荐
- Google的jax框架在TPU上的循环控制 —— 向量计算设备的循环结构控制
相关: https://jax.readthedocs.io/en/latest/pallas/tpu.html 向量计算设备,如:GPU.TPU等,都是通过向量计算来进行加速的,因此在这类设备中进行 ...
- vue之父组件与子组件
1.背景 2.简单使用 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 讲师招募 | Apache DolphinScheduler Meetup诚邀您共建开源!
随着Apache DolphinScheduler在全球范围内的快速发展,我们的用户群体和社区活动也在不断扩大. 为了进一步丰富我们的社区内容,分享更多有价值的知识和经验,我们诚挚地邀请您加入我们,成 ...
- 飞书Webhook触发操作指南,实现事件驱动型工作流自动化
本文提供了利用数据触发Feishu Webhook的具体操作指南,包括Webhook的设置以及编写触发代码的方法,为读者提供了实践参考,希望能帮助解决你目前遇到的问题. 描述 用于使用数据触发 Fei ...
- 使用 navigateTo 实现灵活的路由导航
title: 使用 navigateTo 实现灵活的路由导航 date: 2024/8/13 updated: 2024/8/13 author: cmdragon excerpt: 摘要:本文详细介 ...
- Grafana的仪表盘URL参数设置
转载请注明出处: 在调试grafana时,需要对grafana进行share的url图表进行一些自定义设置,总结下常用的参数 参考网站:https://grafana.com/docs/grafana ...
- zuul集成apollo动态刷新配置
zuul集成apollo实现路由配置的动态刷新 import com.ctrip.framework.apollo.model.ConfigChangeEvent; import com.ctrip. ...
- C语言中的短路现象
短路现象1 比如有以下表达式 a && b && c 只有a为真(非0)才需要判断b的值: 只有a和b都为真,才需要判断c的值. 举例 求最终a.b.c.d的值. ma ...
- 使用sl+tmux哇娃
0x01 背景 2岁多的小娃不肯刷牙,有时看故事书时会配合刷一会儿,但偶尔也不好使.突然想到TA,之前在电脑桌旁边捣乱时,给ta看过console中的小火车,ubuntu中安装sl命令后就可以看到,用 ...
- Daph:新一代流批一体数据集成与数据处理工具
Daph源码位于gitee,地址是https://gitee.com/dasea96/daph 概述 Daph的中文名称是大副,大副是职位仅低于船长的船舶驾驶员,甲板部(驾驶部)负责人,船长的主要助手 ...
