vue中使用better-scroll
1.创建vue-cli3项目 指令 vue create 项目名
2.要想使用better-scroll 需要先引入 better-scroll的插件
这里采用 npm的方式 指令 npm install better-scroll -- save (项目依赖)
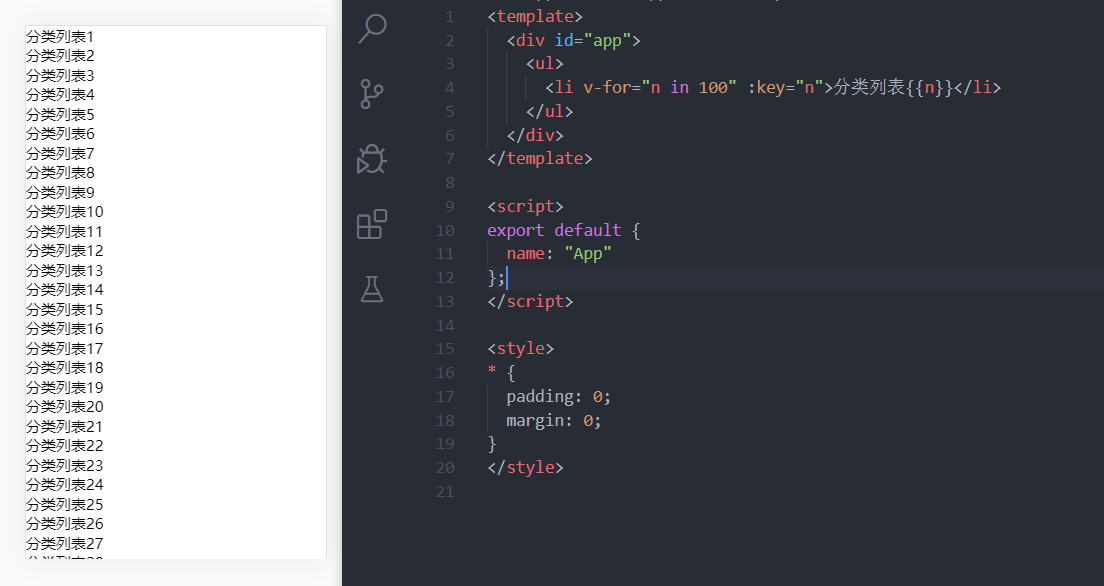
3.多个列表的展示 当前情况下是全局的滚动

4.我们希望制定某一个区域可以滚动
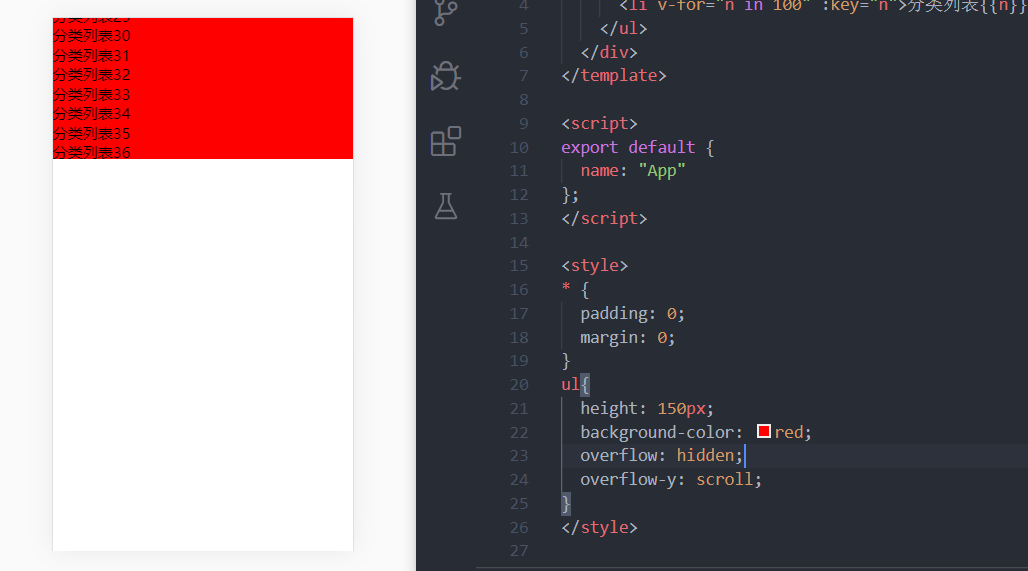
原生的方式
需要给
这些li的父亲设置 当然,这种原生的方式在移动端会很卡 ,放弃使用

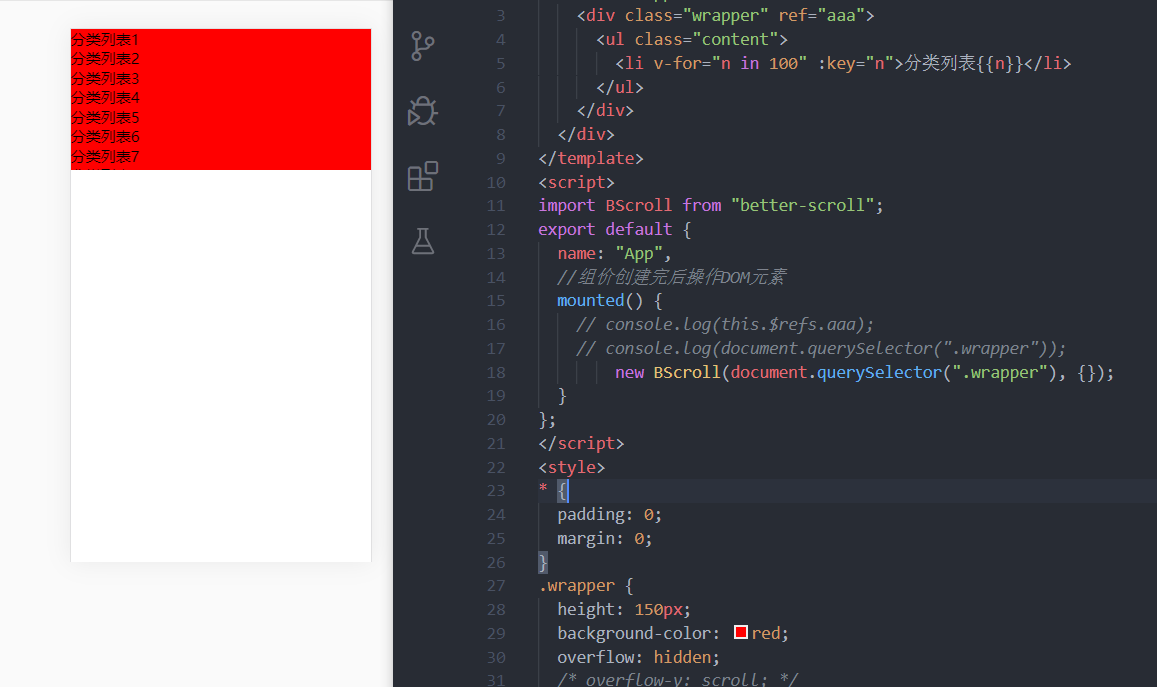
5.采用better-scroll实现滚动 引入better-scroll插件 和在mounted生命周期创建better-scroll实例对象 而且还有弹框效果 这里需要注意的是content外层必须要包上一层wrapper content也是惟一的,content里面可以有很多元素

6. 借助文档实现功能
1 <template>
2 <div id="app">
3 <div class="wrapper" ref="aaa">
4 <ul class="content">
5 <button>按钮</button>
6 <li v-for="n in 100" :key="n">分类列表{{n}}</li>
7 </ul>
8 </div>
9 </div>
10 </template>
11 <script>
12 import BScroll from "better-scroll";
13 export default {
14 name: "App",
15 //组价创建完后操作DOM元素
16 mounted() {
17 // console.log(this.$refs.aaa);
18 // console.log(document.querySelector(".wrapper"));
19
20 //默认情况下bscroll是不可以实时监听滚动的
21 //probe 侦测
22 //0,1 都是不侦测实时的位置
23 //2:在手指滚动的过程中侦测,手指离开后的惯性过程中不侦测
24 //3:只要是滚动,就监听
25 //click 默认是false warpper里面默认的原生事件是不能监听的
26 const bs = new BScroll(document.querySelector(".wrapper"), {
27 probeType: 3,
28 click: false,
29 pullUpLoad: true
30 });
31
32 // 监听滚动类型
33 bs.on("scroll", position => {
34 console.log(position);
35 });
36
37 //上拉加载事件
38 bs.on("pullingUp", () => {
39 console.log("上啦记载更多");
40 //发送网络请求,请求跟多页的数据
41
42 //等数据请求完成,并且将新的数据展示出来后
43 setInterval(() => {
44 bs.finishPullUp();
45 }, 2000);
46 });
47
48 // document.querySelector('button').addEventListener('click',function(){
49 // console.log("被点击了")
50 // })
51
52 // document.querySelector('button').onclick=function(){
53 // console.log("sdsd");
54 // }
55 }
56 };
57 </script>
58 <style>
59 * {
60 padding: 0;
61 margin: 0;
62 }
63 .wrapper {
64 height: 150px;
65 background-color: red;
66 overflow: hidden;
67 /* overflow-y: scroll; */
68 }
69 </style>
vue中使用better-scroll的更多相关文章
- 如何在vue中监听scroll,从而实现滑动加载更多
首先需要明确3个定义: 文档高度:整个页面的高度 可视窗口高度:你看到的浏览器可视屏幕高度 滚动条滚动高度: 滚动条下滑过的高度 当 文档高度 = 可视窗口高度 + 滚动条高度 时,滚动条正好到底. ...
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- 基于iscroll的better-scroll在vue中的使用
什么是 better-scroll better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在这里.better-scroll 也很强 ...
- better-scroll在vue中的坑
在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,以滴滴为例,可以是这样竖向滚动的列表,如图所示: 也可以是横向滚动的导航栏,如图所示: 可以打开“微信 —> 钱包—>滴滴出 ...
- ios中iframe的scroll滚动事件替代方法
在公众号的开发中,遇到ios中iframe的scroll滚动事件失效,在此做下记录. 因为接口获取的数据必须放在iframe中展示,滚动到底部按钮变亮,如图: 代码如下: <!DOCTYPE h ...
- 移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)
最近移动端做一份报表,需要左右滚动时,固定左边部分:上下滚动时,固定头部部分. 代码在Vue中简单实现 主要思路是: a.左边部分滚动,实时修改右边部分的滚动条高度 b.头部和内容部分都设置固定高度, ...
- 在vue中无论使用router-link 还是 @click事件,发现都没法从列表页点击跳转到内容页去
在vue中如论使用router-link 还是 @click事件,发现都没法从列表页点击跳转到内容页去,以前都是可以的,想着唯一不同的场景就是因为运用了scroll组件(https://ustbhua ...
- better-scroll在vue中的应用
在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,以滴滴为例,可以是这样竖向滚动的列表,如图所示: 微信 —> 钱包—>滴滴出行”体验效果. 什么是 better-scrol ...
- vue中回到顶部
1. 回到顶部,使用 scrollIntoView 方法: Element.scrollIntoView方法滚动当前元素,进入浏览器的可见区域 该方法可以接受一个布尔值作为参数.如果为true,表示元 ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
随机推荐
- [笔记]Git常用命令大全
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` [笔记]Git常用命令大全 日期:2018-6-16 阿珏 ...
- 在Xcode编写我们的quick help
程序环境 Xcode 13.2.1 "写代码要经常写注释."虽然很多人不以为然,但是在使用Xcode的时候,我们在写注释的时候稍微注意一下格式的话,Xcode会给我们带来额外的正反 ...
- 如何在Android 确定 lunch对应的内核配置
如何在Android 确定 lunch对应的内核配置 背景 因为在调试中发现,user版本出现了一个userdebug版本上没有的bug.为了对比安卓 user版本与userdebug版本的差异,涉及 ...
- vba--分拆工作薄
Sub 分拆工作薄() '分拆工作薄到当前文件夹 Dim sht As Worksheet Dim MyBook As Workbook Application.DisplayAlerts = Fal ...
- 【Hive报错】java.lang.NoSuchMethodError(com.facebook.fb303.FacebookService$Client.sendBaseOneway
Hive2.3版本 Hadoop2.7版本 执行hive命令报错: 报错内容: CONSOLE#21/03/24 17:32:54 ERROR ql.Driver: FAILED: Hive Inte ...
- 不是人家太装逼,而是我们太low
在一个社团的迎新的时候,每个人自我介绍.等到一个一身LV,爱马仕的女孩子自我介绍,说起爱好,她想了想说:喜欢跑车.然后很淡定的坐下了.很多同学你看我我看你,投以"炫富"的判断目光- ...
- ELK Stack - Elasticsearch · 搜索引擎 · 部署应用 · 内部结构 · 倒排索引 · 服务接入
系列目录 ELK Stack - Elasticsearch · 搜索引擎 · 全文检索 · 部署应用 · 内部结构 · 倒排索引 · 服务接入 ELK Stack - Kibana (待续) ELK ...
- Vue3 之 reactive、ref、toRef、toRefs 使用与区别,源码分析详细注释
目录 reactive.ref.toRef.toRefs 使用与区别 reactive ref 作用及用法 toRef 作用及用法 toRefs 作用及用法 ref,toRef,toRefs 源码实现 ...
- Pandas库学习笔记(3)---Pandas Series
Pandas Series Pandas Series基本操作 pandas.Series Series结构如下: pandas.Series(data, index, dtype, copy) 构造 ...
- 图解翻转单向链表,超详细(python语言实现)
节点类: 1 class ListNode(object): 2 def __init__(self, x): 3 self.val = x 4 slef.next = None 反转单向链表的函数如 ...
