react18-webchat网页聊天实例|React Hooks+Arco Design仿微信桌面端
React18 Hooks+Arco-Design+Zustand仿微信客户端聊天ReactWebchat。
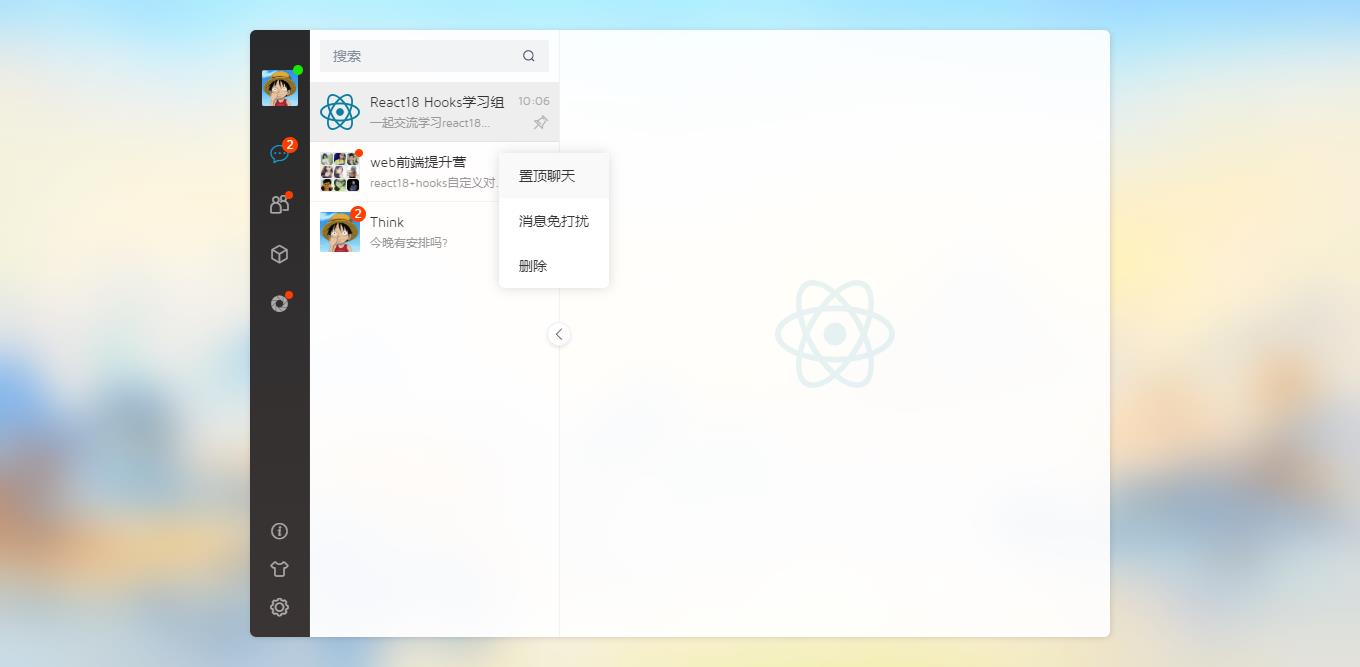
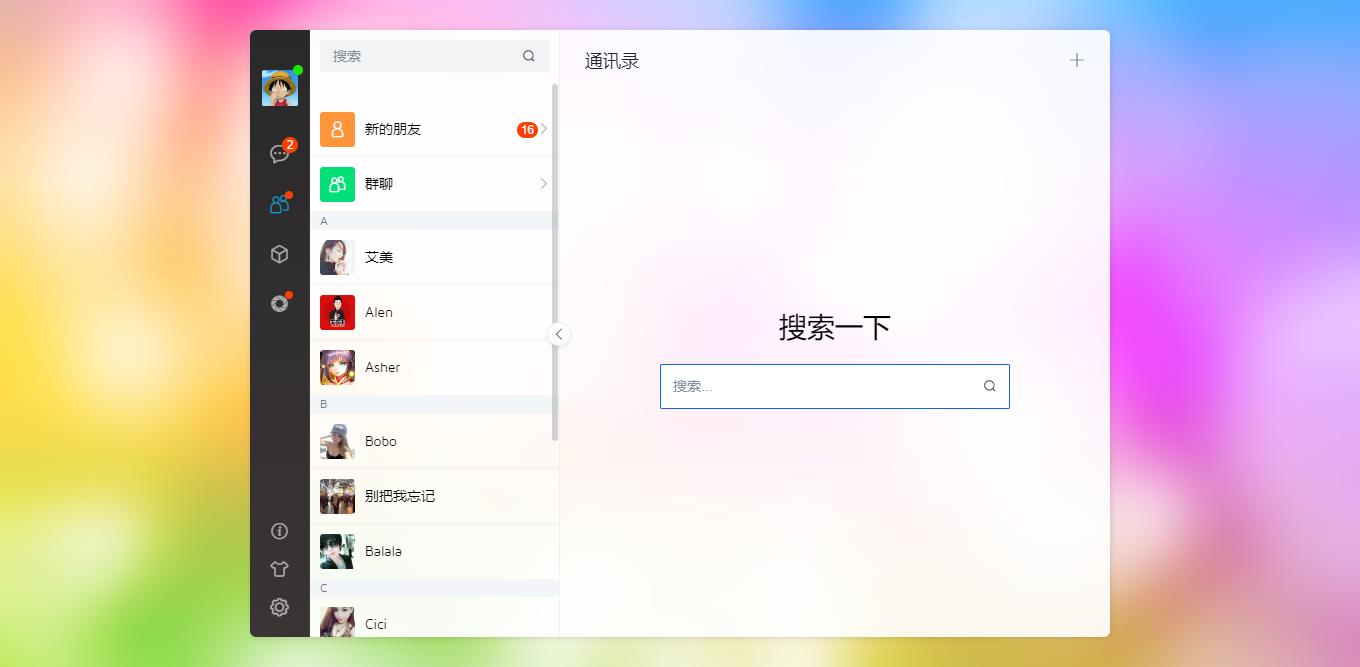
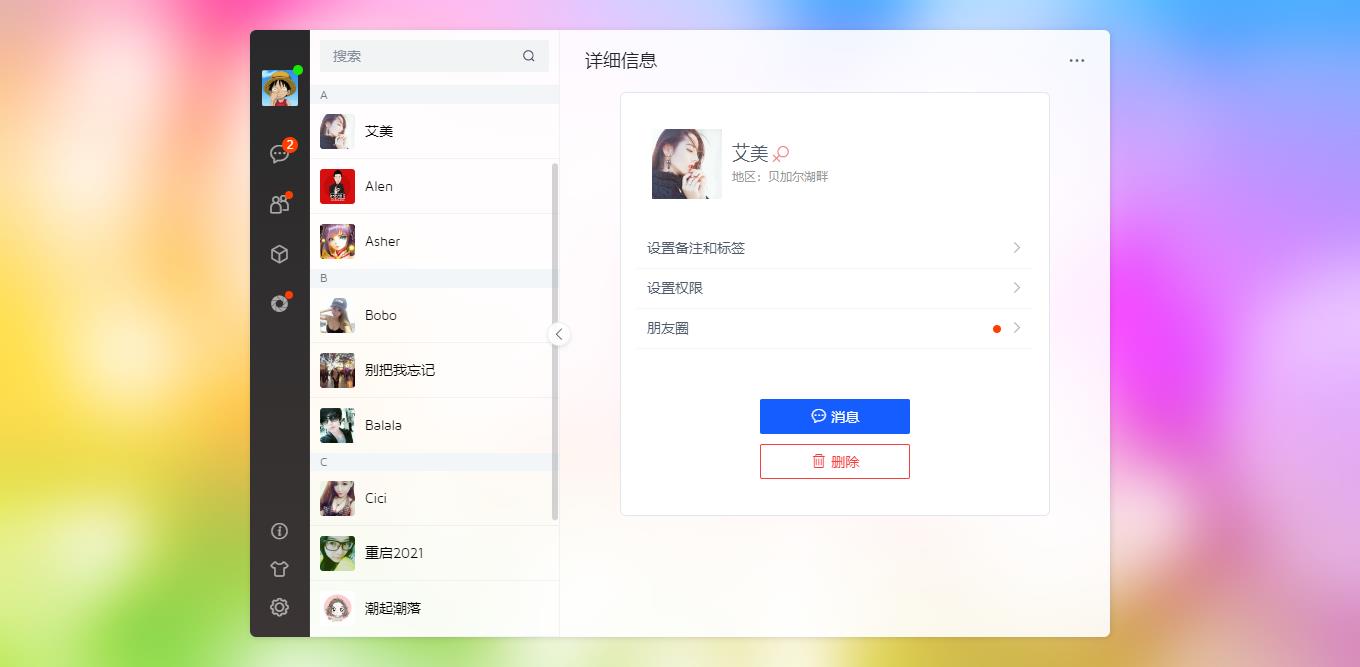
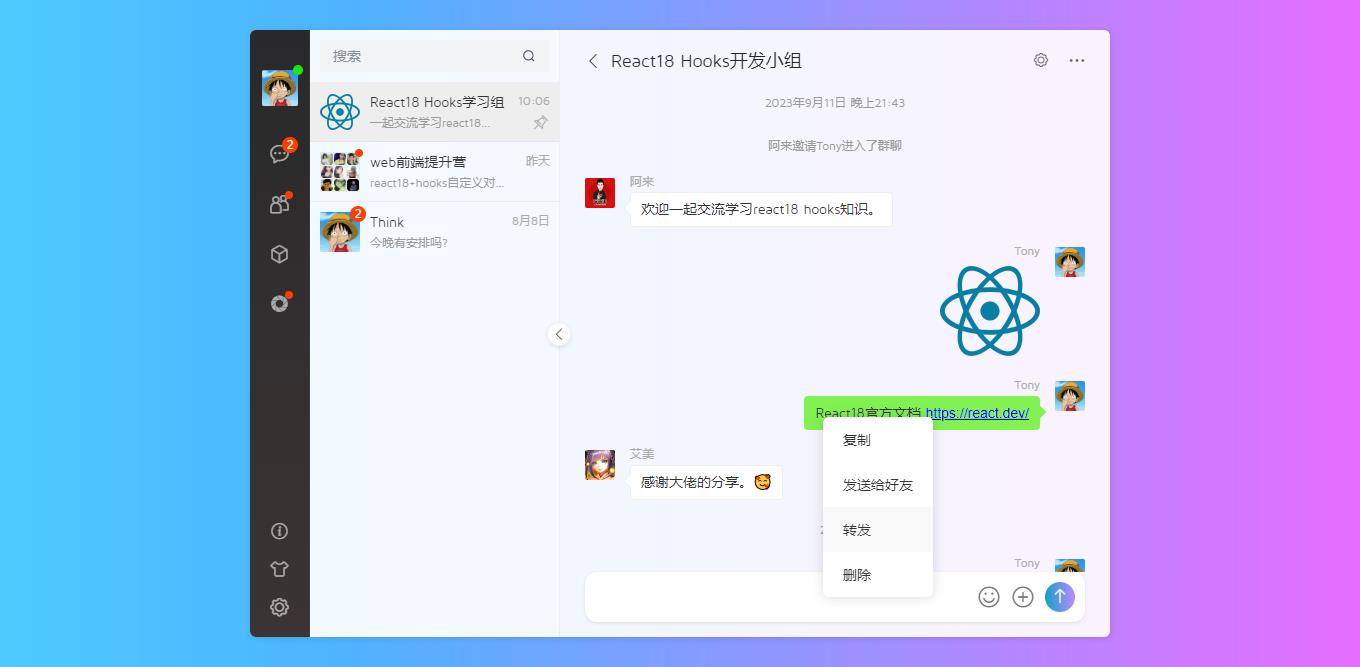
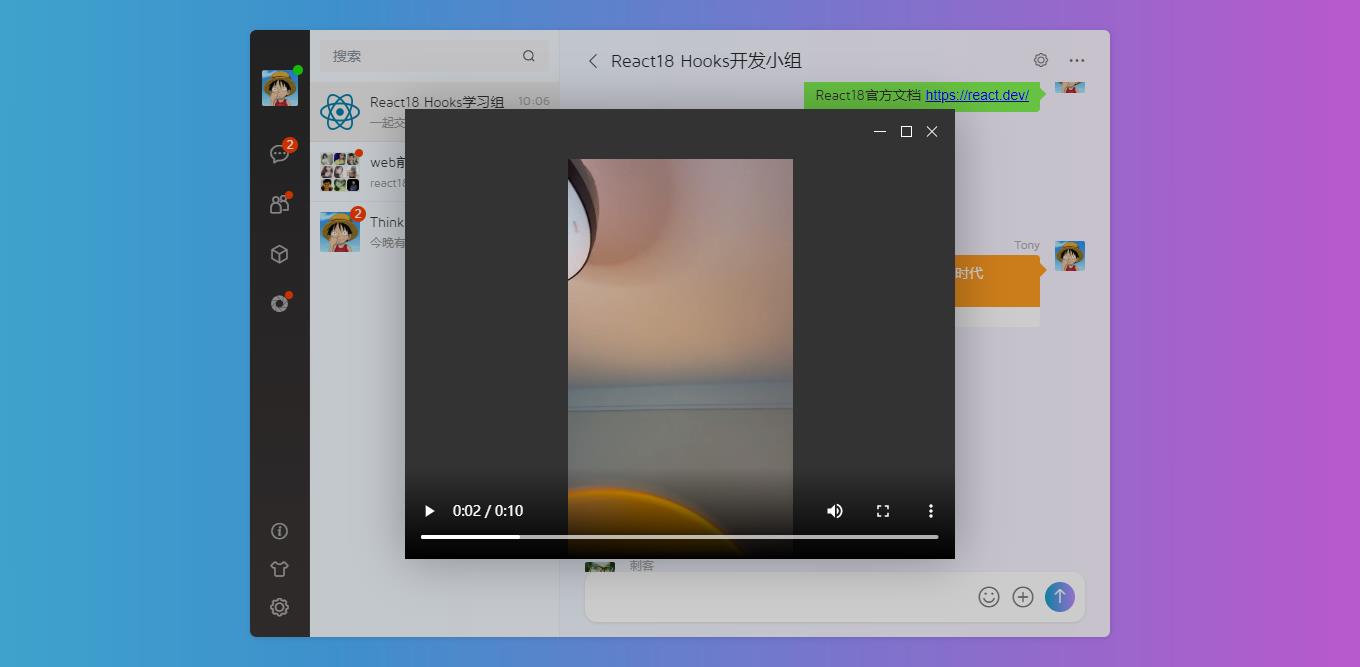
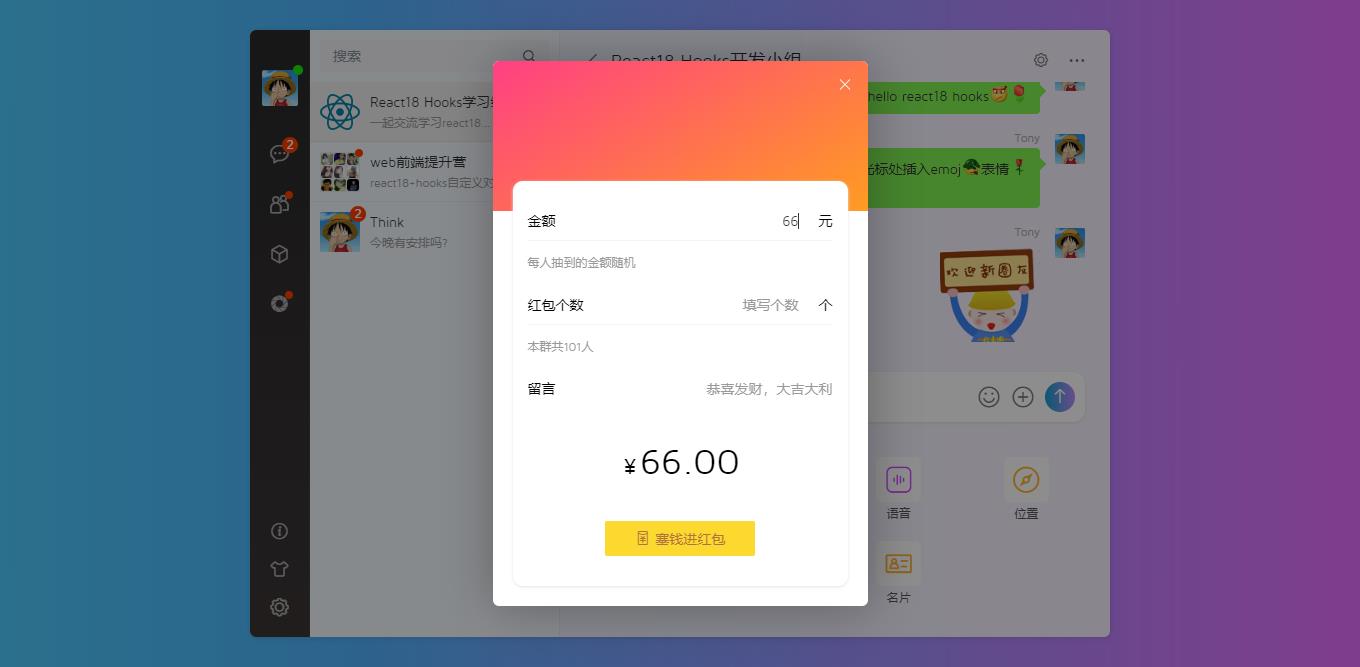
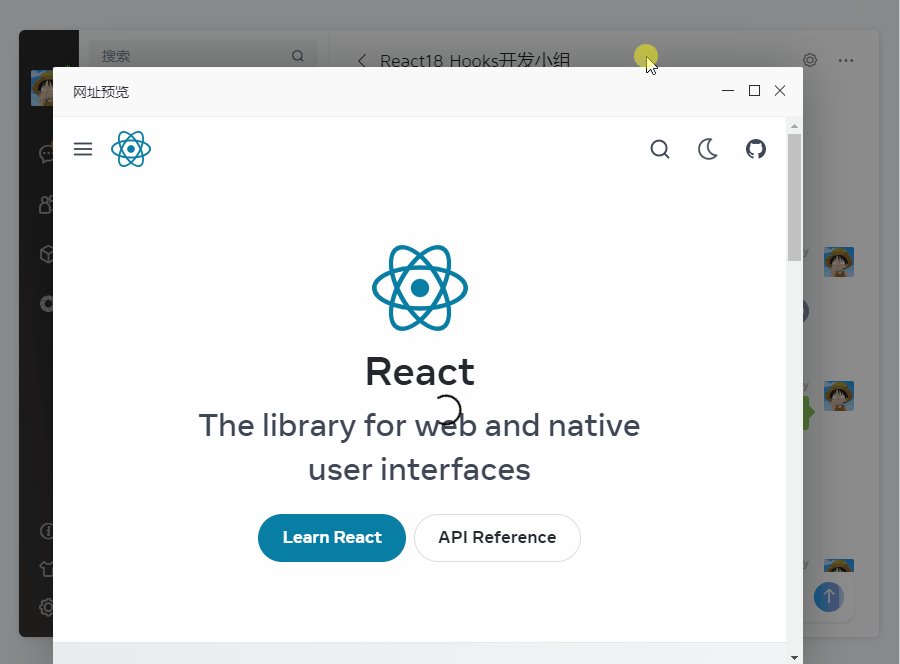
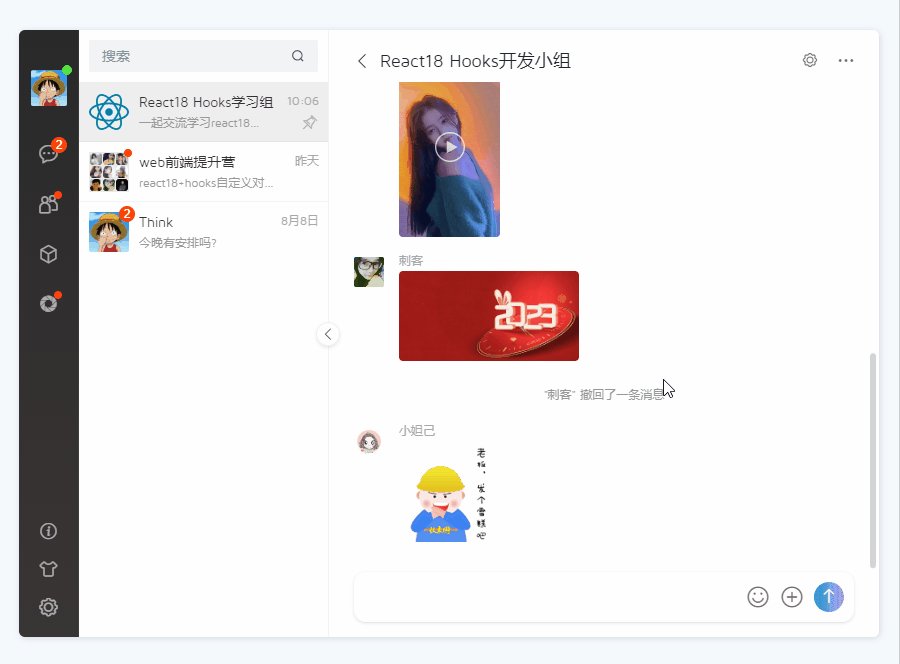
react18-webchat基于react18+vite4.x+arco-design+zustand等技术开发的一款仿制微信网页版聊天实战项目。实现发送带有emoj消息文本、图片/视频预览、红包/朋友圈、局部模块化刷新/美化滚动条等功能。

使用技术
- 编辑器:vscode
- 技术栈:react18+vite4+react-router-dom+zustand+sass
- 组件库:@arco-design/web-react (字节跳动react组件库)
- 状态管理:zustand^4.4.1
- 路由管理:react-router-dom^6.15.0
- className拼合:clsx^2.0.0
- 对话框组件:rdialog (基于react18 hooks自定义桌面端弹窗组件)
- 预处理样式:sass^1.66.1

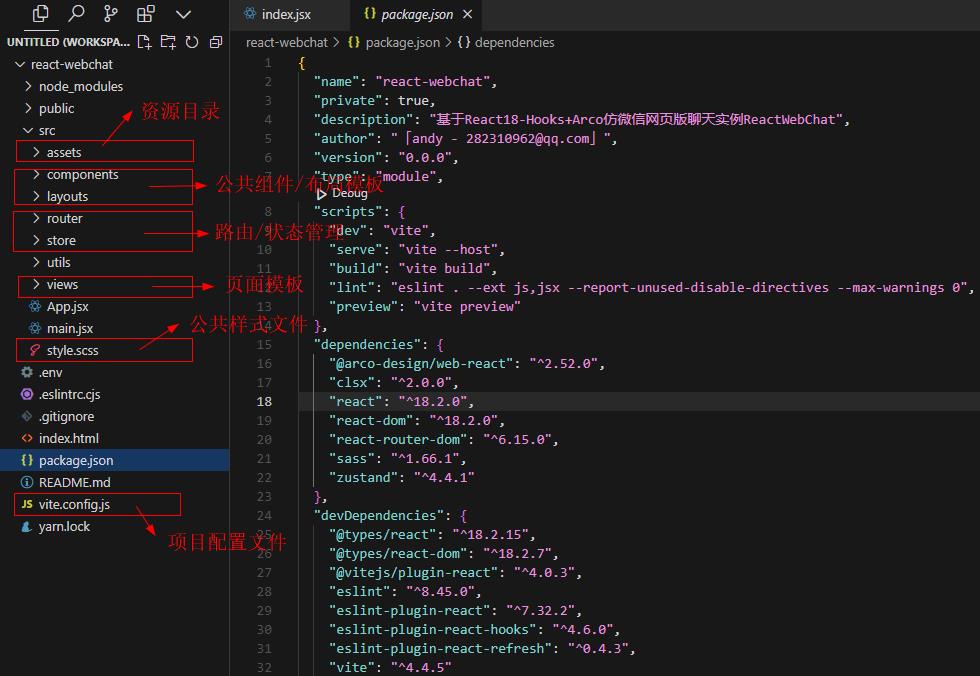
项目目录结构
使用vite4.x构建react18项目,目录结构如下。

react-webchat 项目全部采用react18 hooks规范编码开发,使用到的对话框及虚拟滚动条均是自研组件实现功能效果。


















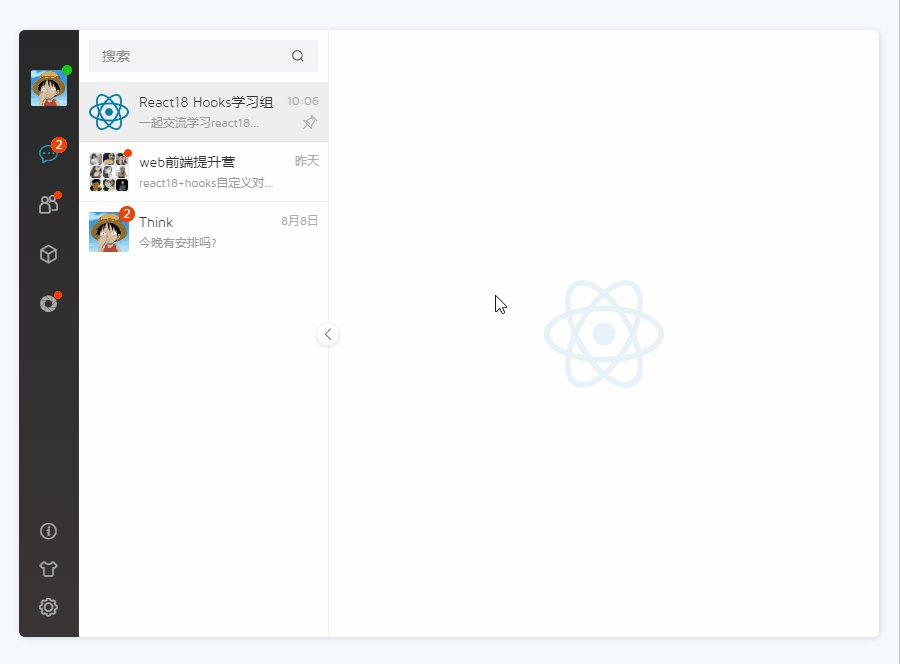
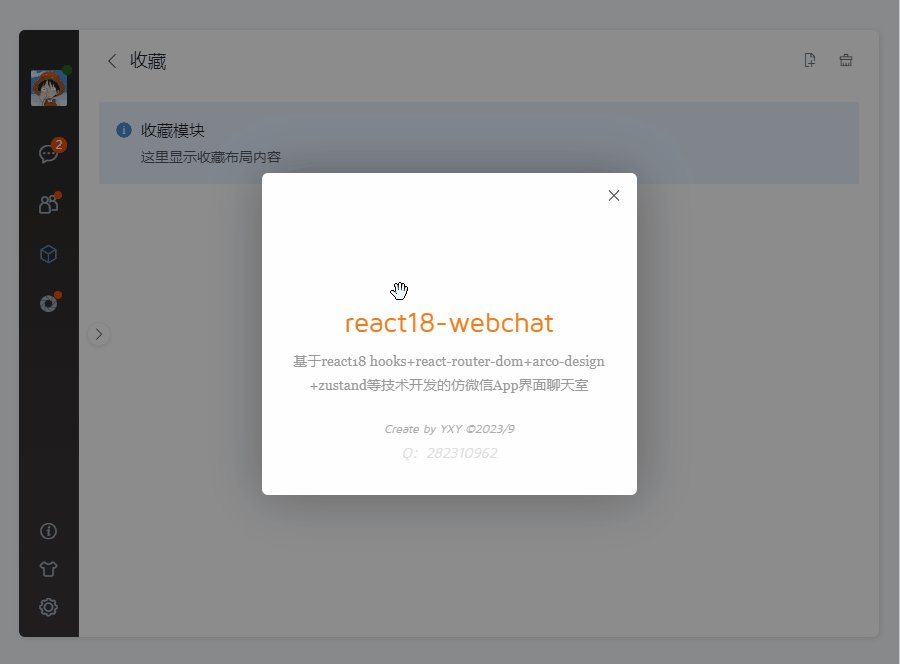
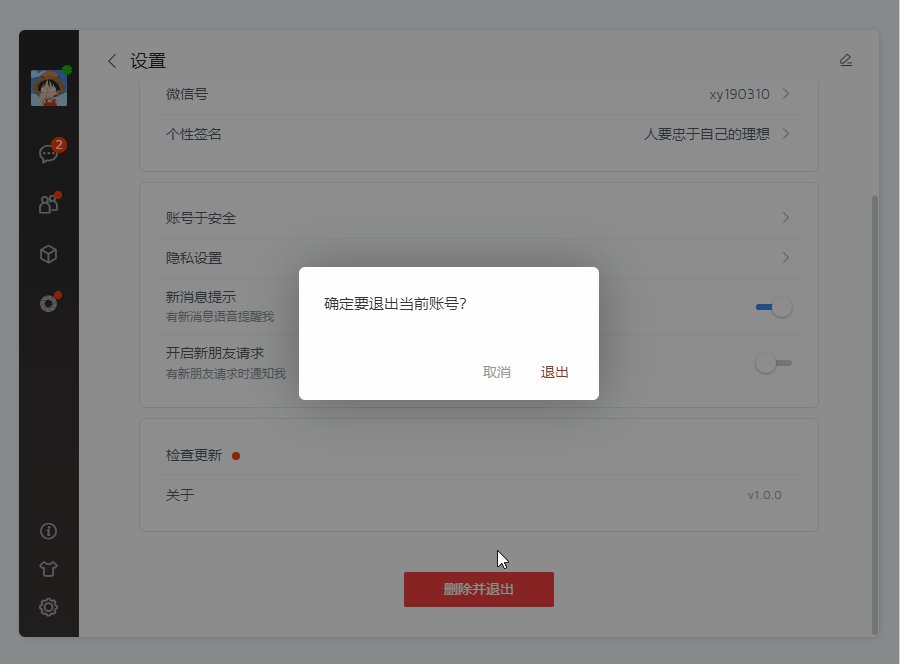
react18 hooks自定义对话框+美化滚动条
如上图演示的项目弹窗及滚动条组件都是自定义组件实现功能场景。

// 引入对话框组件
import RDialog, { rdialog } from '@/components/rdialog' // 组件式调用
<RDialog
visible={confirmVisible}
title="标题信息"
content="对话框内容信息"
closeable
shadeClose={false}
zIndex="2050"
dragOut
maxmin
btns={[
{text: '取消', click: () => setConfirmVisible(false)},
{text: '确定', click: handleInfo}
]}
onClose={()=>setConfirmVisible(false)}
/> // 函数式调用
rdialog({
title: '标题信息',
content: '对话框内容信息',
closeable: true,
shadeClose: false,
zIndex: 2050,
dragOut: true,
maxmin: true,
btns: [
{text: '取消', click: rdialog.close()},
{text: '确定', click: handleInfo}
]
})
react-scrollbar美化系统滚动条调用非常简单,需要包裹需要滚动的内容块即可快速生成一个虚拟滚动条。
// 引入滚动条组件
import RScroll from '@/components/rscroll' <RScroll autohide maxHeight={100}>
包裹需要滚动的内容块。。。
</RScroll>
main.jsx入口配置
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './style.scss' ReactDOM.createRoot(document.getElementById('root')).render(<App />)
App.jsx配置
import { HashRouter } from 'react-router-dom'
// 引入useRoutes集中式路由配置文件
import Router from './router'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App
react18-router-dom配置

自定义路由占位模板,有点类似vue里面的router-view占位。
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
const authState = authStore()
return (
<div className="rc__container flexbox flex-alignc flex-justifyc" style={{'--themeSkin': authState.skin}}>
<div className="rc__layout flexbox flex-col">
{/* <div className="rc__layout-header">顶部栏</div> */}
<div className="rc__layout-body flex1 flexbox">
{/* 菜单栏 */}
<Menu /> {/* 中间栏 */}
<Aside /> {/* 主内容区 */}
<div className="rc__layout-main flex1 flexbox flex-col">
{ lazyload(<Outlet />) }
</div>
</div>
</div>
</div>
)
}
路由配置文件
/**
* react-router路由配置 by HS Q:282310962
*/ import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Spin } from '@arco-design/web-react' import { authStore } from '@/store/auth' // 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const NewFriend = lazy(() => import('@views/contact/newfriend'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Favorite = lazy(() => import('@views/my/favorite'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404')) import Menu from '@/layouts/menu'
import Aside from '@/layouts/aside' // 加载提示
const SpinLoading = () => {
return (
<div className="rcLoading">
<Spin size="20" tip='loading...' />
</div>
)
} // 延迟加载
const lazyload = children => {
// React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面,让它在用户等待的时候显示
// 路由懒加载报错:react-dom.development.js:19055 Uncaught Error: A component suspended while responding to synchronous input.
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return <Suspense fallback={<SpinLoading />}>{children}</Suspense>
} // 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore() return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={true} />
)
} export const routerConfig = [
{
path: '/',
element: <RouterAuth><RouterLayout /></RouterAuth>,
children: [
// 首页
{ index: true, element: <Index /> }, // 通讯录模块
{ path: '/contact', element: <Contact /> },
{ path: '/uinfo', element: <Uinfo /> },
{ path: '/newfriend', element: <NewFriend /> }, // 聊天模块
{ path: '/chat', element: <Chat /> },
{ path: '/chatinfo', element: <ChatInfo /> },
{ path: '/redpacket', element: <RedPacket /> }, // 我的模块
{ path: '/fzone', element: <Fzone /> },
{ path: '/favorite', element: <Favorite /> },
{ path: '/setting', element: <Setting /> }, // 404模块 path="*"不能省略
{ path: '*', element: <Error /> }
]
},
// 登录/注册
{ path: '/login', element: <Login /> },
{ path: '/register', element: <Register /> }
] const Router = () => useRoutes(routerConfig) export default Router

react新状态管理器Zustand
这次开发react项目没有使用redux作为状态管理,而是使用支持react18 hooks新一代状态管理库Zustand。
// NPM
npm install zustand // Yarn
yarn add zustand

zustand提供了内置的persist本地持久化存储管理。
/**
* react18状态管理库Zustand
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware' export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
// 折叠侧边栏
collapse: false,
// 个性换肤
skin: null,
// 登录数据
loggedData: (data) => set({isLogged: data.isLogged, token: data.token}),
setCollapse: (v) => set({collapse: v}),
setSkin: (v) => set({skin: v})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'
}
)
)
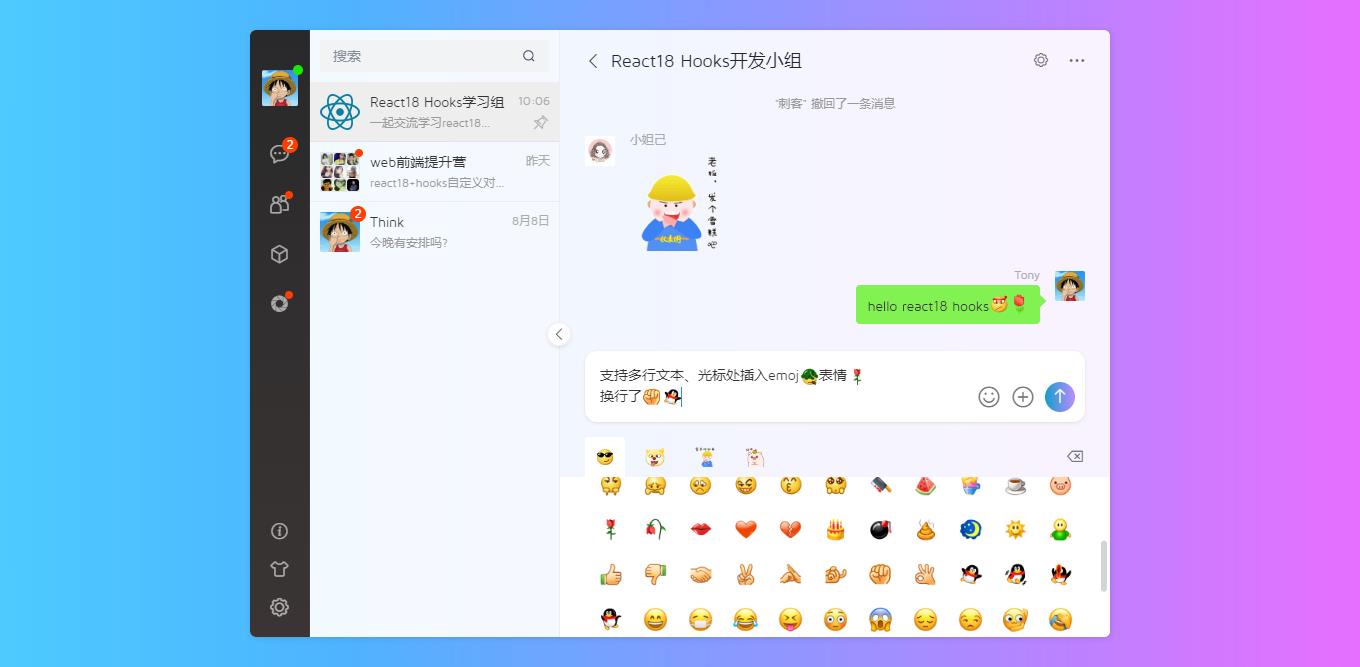
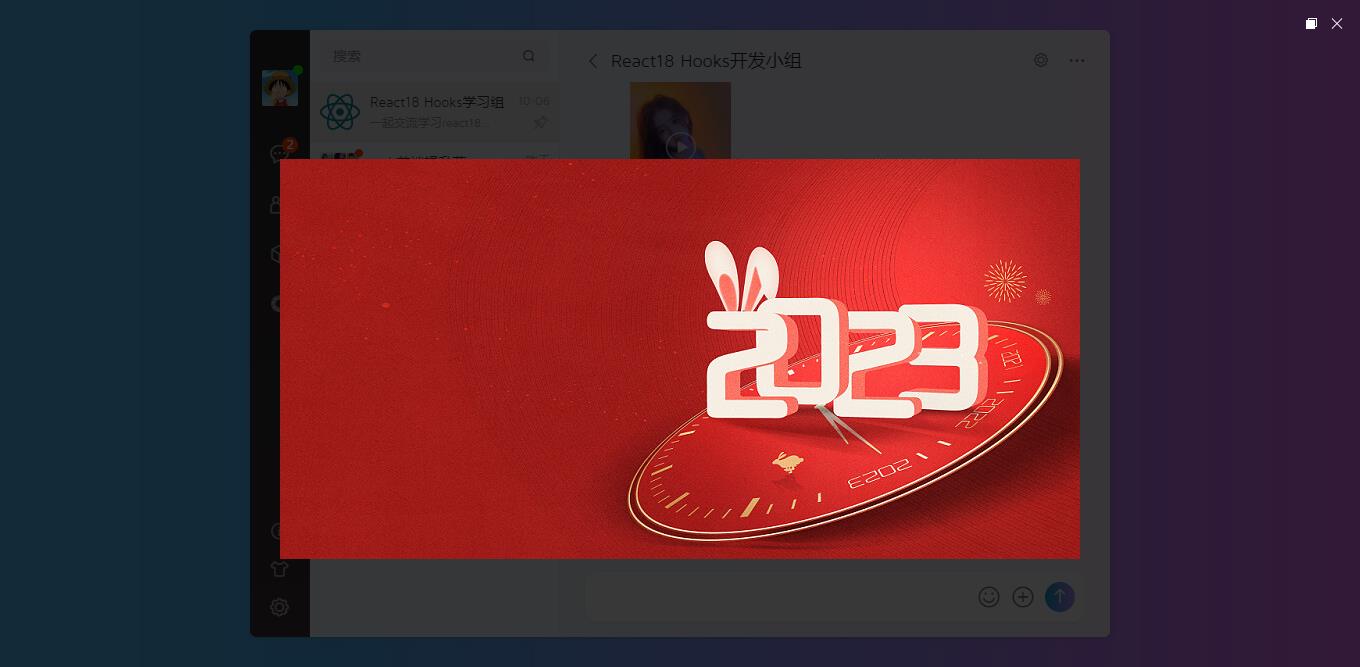
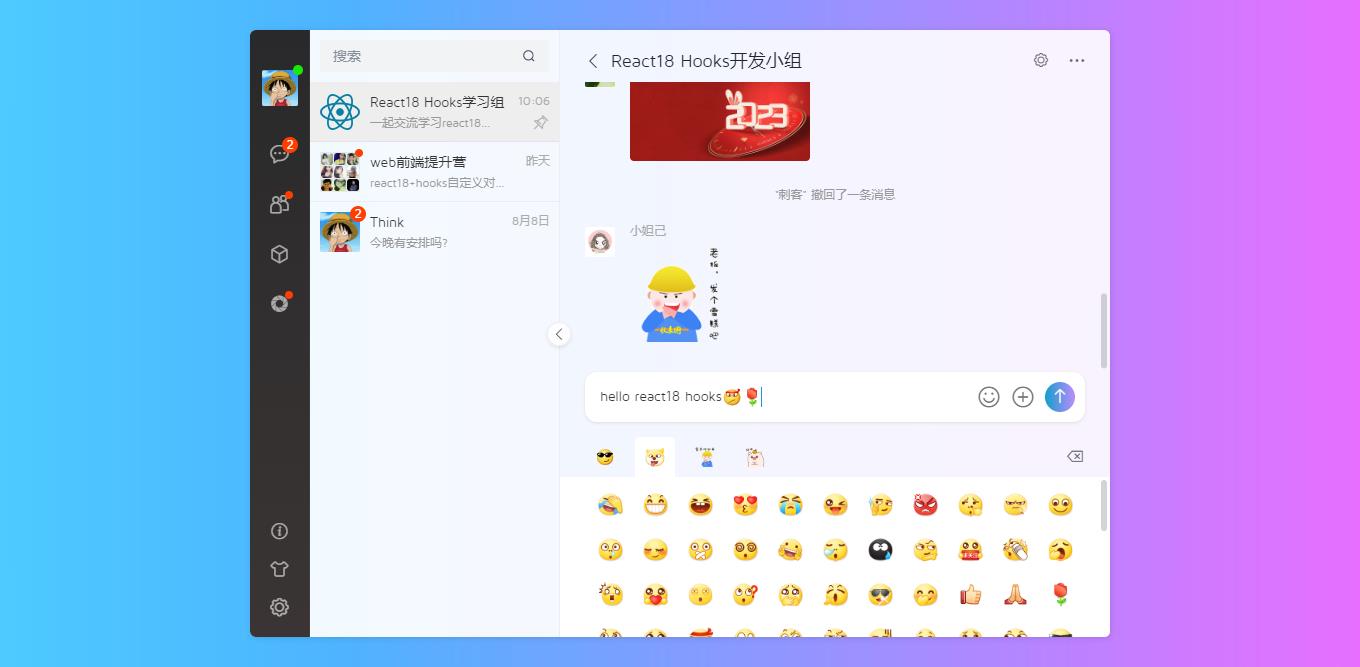
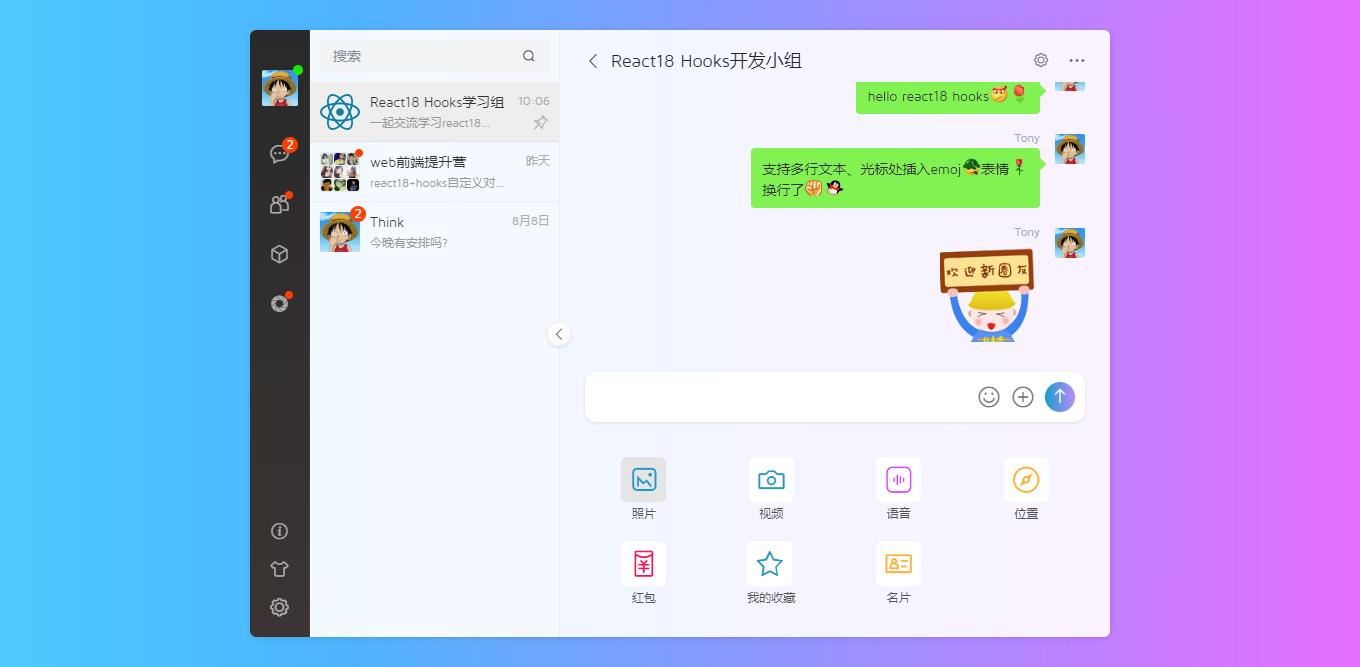
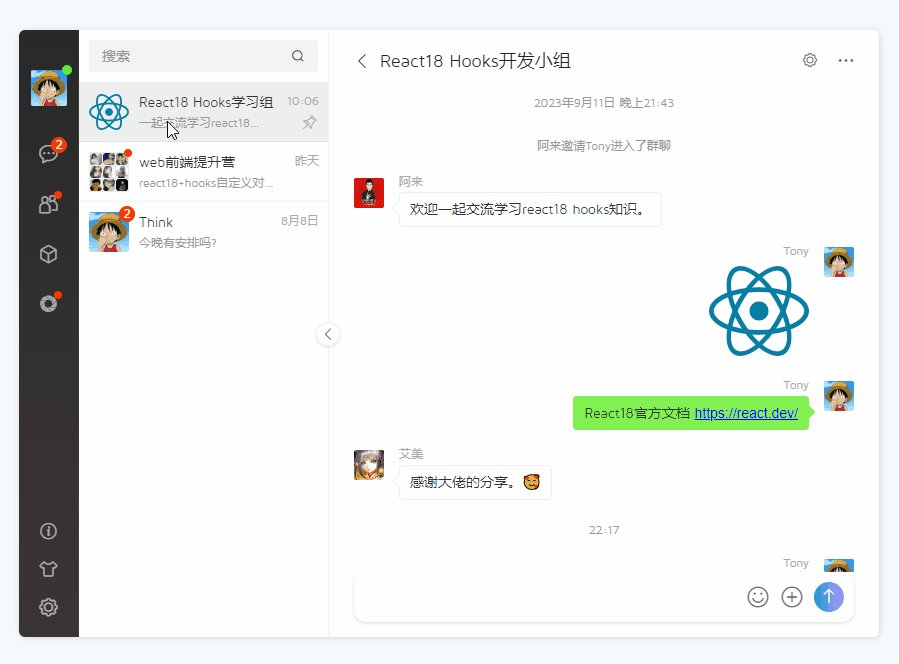
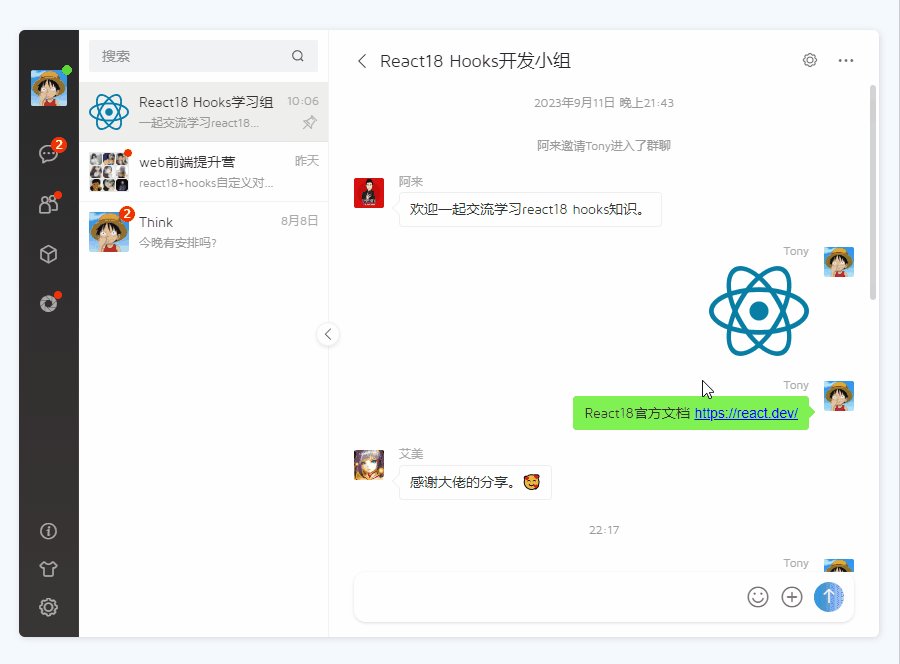
react18-chat聊天模块

聊天区域支持拖拽发送图片、编辑框支持多行文本、光标处插入emoj表情符。
return (
<div
{...rest}
ref={editorRef}
className={clsx('editor', className)}
contentEditable
onClick={handleClick}
onInput={handleInput}
onFocus={handleFocus}
onBlur={handleBlur}
style={{'userSelect': 'text', 'WebkitUserSelect': 'text'}}
/>
)
获取输入光标位置
// 获取光标最后位置
const getLastCursor = () => {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
光标处插入内容
// 光标处插入emoj表情符内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(!editorRef.current.childNodes.length) {
editorRef.current.focus()
} if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection() // ##注意:判断最后光标位置
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
} if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
range.deleteContents()
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
} // 执行输入操作
handleInput()
}
okay,基于react18 hooks+arco开发网页聊天项目就分享到这里,希望对大家有些帮助哈~
最后附上两个最新uniapp/tauri跨端实例项目
https://www.cnblogs.com/xiaoyan2017/p/17507581.html
https://www.cnblogs.com/xiaoyan2017/p/17552562.html

react18-webchat网页聊天实例|React Hooks+Arco Design仿微信桌面端的更多相关文章
- Next.js+React聊天室|Next仿微信桌面端|next.js聊天实例
一.项目介绍 next-webchat 基于Next.js+React.js+Redux+Antd+RScroll+RLayer等技术构建的PC桌面端仿微信聊天项目.实现了消息/表情发送.图片/视频预 ...
- Svelte3.x网页聊天实例|svelte.js仿微信PC版聊天svelte-webchat
基于Svelte3+SvelteKit+Sass仿微信Mac界面聊天实战项目SvelteWebChat. 基于svelte3+svelteKit+sass+mescroll.js+svelte-lay ...
- web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览.视频播放,右键 ...
- 使用在react hooks+antd ListView简单实现移动端长列表功能
import React, { useState, useEffect } from "react" import { ListView } from "antd-mob ...
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
下载源码 技术要点: 1. IOS游戏开发基础框架 2. 高仿打飞机游戏 3. 游戏背景音频技术 4.源码详细的中文注释 ……. 详细介绍: 1. IOS游戏开发基础框架 此套源码为涉及IOS游戏开发 ...
- React Native(九)——实现仿微信朋友圈发表动态功能
好像很久都没写博客了,罪过罪过~ 许是因为刚接触App有点生疏不得窍门吧,这个月还没有更新过文章.小个把月下来,还是觉得应该边学边总结,这样才能像大神靠近(最近刚接触同业的大牛级人物,还是从中学到了很 ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- react网页版聊天|仿微信、微博web版|react+pc端仿微信实例
一.项目介绍 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+nodejs等技术混合开发的仿微信web端聊天室react ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- Taro聊天室|react+taro仿微信聊天App界面|taro聊天实例
一.项目简述 taro-chatroom是基于Taro多端实例聊天项目,运用Taro+react+react-redux+taroPop+react-native等技术开发的仿微信App界面聊天室,实 ...
随机推荐
- linux 条件语句和逻辑判断
目录 一.条件判断 二.逻辑判断 三.if和case 四.七个实验 一.条件判断 1.test测试 test [ 条件表达式 ] -e:测试目录是否存在 -d:测试是否为目录 -f:是否为文件 ...
- 代码随想录算法训练营Day5 数组、链表复习
数组部分 数组最重要的思维方式是双指针的使用. 快慢指针 在进行元素移除和元素操作时会使用两个for循环嵌套,此时时间复杂度为O(n²).在for循环中通过双指针(快慢指针)的使用可以使时间复杂度将为 ...
- OCR -- 文本识别 -- 理论篇
文本识别的应用场景很多,有文档识别.路标识别.车牌识别.工业编号识别等等,根据实际场景可以把文本识别任务分为两个大类:规则文本识别和不规则文本识别. 规则文本识别:主要指印刷字体.扫描文本等,认为文本 ...
- 移动App测试概述:移动App特性
移动App测试概述:移动App特性 移动App在现代人的日常生活中扮演着越来越重要的角色,因而对于它们的质量和稳定性的要求也越来越高.为了确保App的质量,开发商需要进行充分的测试和检验.本文将讨论移 ...
- 【Python&目标识别】labelimg报错IndexError: list index out of range
博主在使用labelimg选取深度学习样本时,命令行报错IndexError: list index out of range,几经周折终于解决了,所以跟大家分享一下. ...
- 【pandas基础】--目录(完结)
pandas 基础内容的目录: 概述 pandas 主要功能和应用场景的介绍. 数据读取 数据读取是第一步,只有成功加载数据之后,后续的操作才有可能. pandas 可以读取和导入各种数据格式的数据, ...
- json数据的解析
php声明没有键的数组,用json_encode输出: $array=array("1","2","3"); echo json_encod ...
- 【Redis】字符串sds
sds,即 Simple Dynamic Strings,是Redis中存储绝大部分字符串所采用的数据结构. typedef char *sds; 一.类型 sds的类型包括SDS_TYPE_5, S ...
- 我和ChatGPT聊数字人
近期,聊天机器人ChatGPT火了,写诗写文写代码,才艺狠狠拉满. 面对如此"会聊"的ChatGPT,很多人好奇相同的问题提问ChatGPT和真人,会有什么样的结果? 于是我们 ...
- adb如何做Android ui自动化(这一篇就够了)
一.简介 我们都知道在做Android ui自动化的时候用的是appium,环境搭建贼难受.如果我们在工作中遇到需要实现简单的自动化功能,可以直接使用adb来完成,无需去搭建繁琐的appium.ADB ...
