Vue学习:15.组件化开发
组件化开发
组件化开发是一种软件开发方法,它将应用程序拆分成独立的、可重用的模块,每个模块都被称为组件。这些组件可以独立开发、测试、维护和部署,从而提高了代码的可维护性、可扩展性和复用性。在前端开发中,Vue、React和Angular等现代JavaScript框架都采用了组件化的思想。
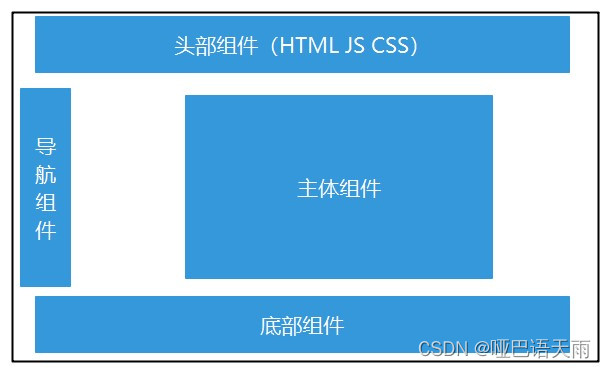
简单地说,组件化就是“化整为零,逐个击破”。它将一个页面拆成一个个的组件,每个组件都有自己独立的结构、逻辑、样式,开发人员可以独立地开发每个组件。

那么组件化开发应该怎么做呢?下面是组件化开发的一般步骤和特点:
设计组件: 首先,需要根据业务需求和界面设计,设计出需要的各种组件,包括页面级组件和通用的UI组件。
拆分页面: 将页面拆分成多个独立的组件,每个组件负责不同的功能模块或UI元素。
定义接口: 对于可复用的组件,需要定义清晰的接口,包括输入和输出的数据格式、事件等。
独立开发: 开发人员可以独立地开发每个组件,无需考虑整个应用的上下文,从而提高了开发效率。
模块化开发: 组件化开发通常与模块化开发结合使用,每个组件都可以作为一个独立的模块进行开发、测试和部署。
可重用性: 开发好的组件可以在不同的项目中被重复使用,从而减少了重复劳动,提高了开发效率。
解耦: 组件之间应该尽量解耦,即减少它们之间的依赖关系,使得组件可以独立地进行修改和维护。
灵活性: 组件化开发使得应用程序更加灵活,可以根据需求动态地组合和配置不同的组件。
单向数据流: 在一些前端框架中,采用了单向数据流的思想,组件之间通过props和events来进行数据传递和通信,避免了数据流混乱和难以追踪的问题。
使用Vue.js框架编写的单文件组件,以“vue”作为文件扩展名。当我们打开某个组件的文件后,会发现里面的代码主要分为3部分,即“模板代码”“逻辑代码”和“样式代码”,分别对应HTML结构、JavaScript逻辑和CSS样式,如下所示:
<template>模板代码</template><script>逻辑代码</script><style>样式代码</style>
单文件组件中的这些代码,最终将被编译后放入一个完整的HTML页面中,这样就实现了把传统的一个完整的网页拆分成若干个组件,每个组件都有自己的HTML、CSS、JavaScript代码,当用到哪个组件时,只需在页面中引用哪个组件即可。
根组件
说到引用,就必须得说一下组化开发里的“根组件”!那什么是根组件呢?
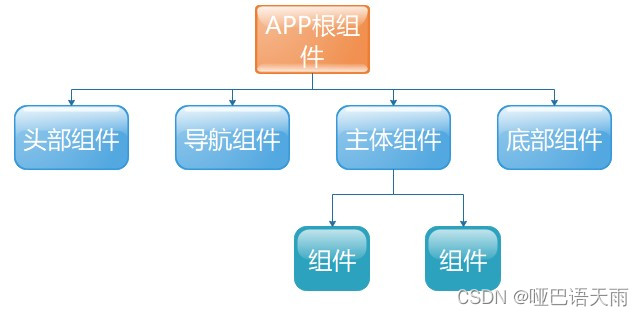
根组件是一个Vue.js应用中最顶层的组件,它是整个应用的入口点。在Vue.js应用中,通常会有一个根组件,它包含了应用的整体结构和布局,并且负责加载和渲染其他子组件。在我们使用CLI脚手架创建的项目中APP.vue文件便是整个项目的根组件!
根组件通常被挂载到HTML文档的一个特定的DOM元素上,这个DOM元素称为应用的根DOM节点。当Vue实例被创建时,根组件会被实例化并挂载到根DOM节点上,然后整个应用就会被渲染到页面上。
根组件可以包含应用的全局状态和逻辑,也可以通过props向下传递数据给子组件,从而构建出整个应用的组件树。在大型应用中,根组件通常会包含多个子组件,并负责管理它们之间的交互和通信。

整个页面中就像是这种有嵌套关系的组件树一般。
普通组件的注册
全局注册
全局注册组件意味着在整个Vue应用中都可以使用该组件,通常在应用的入口文件(如main.js)中进行全局注册。全局注册的组件可以在任何地方使用,包括其他组件模板中。
// main.js 或类似的入口文件import Vue from 'vue';import App from './App.vue';import MyComponent from './components/MyComponent.vue'; // 导入组件Vue.component('my-component', MyComponent); // 全局注册组件,命名为'my-component'new Vue({render: h => h(App),}).$mount('#app');
局部注册
局部注册组件意味着组件只能在其父组件的模板中使用,不能在其他地方使用。局部注册通过在父组件中的 components 选项中注册组件来实现。
// ParentComponent.vue<template><div><!-- 在父组件模板中使用局部注册的组件 --><my-component></my-component></div></template><script>import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent // 在父组件中局部注册组件,命名为'my-component'}}</script>
区别
被全局注册的组件,可以在全局任何一个组件内使用
被局部注册的组件,只能在当前父组件的范围内使用
无论是全局注册还是局部注册组件,都需要将组件文件引入,并确保文件路径正确。在组件注册完成后,就可以在模板中使用该组件了。
应用场景
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
Vue学习:15.组件化开发的更多相关文章
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- vue.js原生组件化开发(一)——组件开发基础
前言 vue作为一个轻量级前端框架,其核心就是组件化开发.我们一般常用的是用脚手架vue-cli来进行开发和管理,一个个组件即为一个个vue页面,这种叫单文件组件.我们在引用组件之时只需将组件页面引入 ...
- vue.js原生组件化开发(二)——父子组件
前言 在了解父子组件之前应先掌握组件开发基础.在实际开发过程中,组件之间可以嵌套,也因此生成父子组件. 父子组件创建流程 1.构建父子组件 1.1 全局注册 (1)构建注册子组件 //构建子组件chi ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
随机推荐
- IOT设备连接上云
如何让我的设备连接上云?参考如下路径. 云 [,在北京隆重召开.大会以"架构革新 高效可控"为主题,重点围绕数据架构.AI与大数据.传统企业数据库实践和国产开源数据库等内容 ...
- [FAQ] Windows 终端 `git diff` 出现 LF 空格 ^M 符号, 处理方式
可能是终端内的换行配置和 IDE 当中的不一致. 比如 PHPStorm 的: Git 终端使用 git config core.autocrlf 查看是 true 还是 false. 是 tru ...
- [FAQ] golang-migrate/migrate error: default addr for network '127.0.0.1:3306' unknown
按照项目github文档上所示,在使用 mysql 时你可能会这样写: $ migrate -path db/migrations -database mysql://root:123456@127. ...
- 每天5分钟复习OpenStack(十三)存储缓存技术Bcache
Ceph作为一个分布式存储,在项目中常见的形态有两者,一种是采用 SSD 或NVME 磁盘做Ceph的日志盘,使用SATA磁盘来做数据盘.这样的好处是比较经济实惠.另一种则是全部采用 SSD 或NVM ...
- win10 uwp 简单制作一个 Path 路径绘制的图标按钮
本文告诉大家在 UWP 或 WinUI 3 里面如何简单制作一个由 Path 几何路径图形绘制的图标按钮 先在资源里面定义按钮的样式,重写 Template 属性,通过在 Template 里面放入 ...
- k8s对接Ceph实现持久化存储(16)
一.Ceph简介 官网:https://ceph.com/en/ https://docs.ceph.com/en/latest/start/intro/ ceph 是一种开源的分布式的存储系统 包含 ...
- java.lang.NoSuchMethodException: tk.mybatis.mapper.provider.base.BaseSelectProvider
解决错误: java.lang.NoSuchMethodException: tk.mybatis.mapper.provider.base.BaseSelectProvider 整合一遍通用mapp ...
- 【2023知乎爬虫】我用Python爬虫爬了2386条知乎评论!
目录 一.爬取目标 二.展示爬取结果 三.爬虫代码讲解 3.1 分析知乎页面 3.2 爬虫代码 四.同步视频 五.完整源码 您好,我是 @马哥python说,一枚10年程序猿. 一.爬取目标 前些天我 ...
- 【爬虫+情感判定+Top10高频词+词云图】"乌克兰"油管热评python舆情分析
目录 一.分析背景 二.整体思路 三.代码讲解 3.1 爬虫采集 3.2 情感判定 3.3 Top10高频词 3.4 词云图 四.得出结论 五.同步视频演示 六.附完整源码 一.分析背景 乌克兰局势这 ...
