Facebook – Facebook Page Embed
前言
在网站嵌套 Facebook 专页是很好的推广方式哦. 虽然网站还是需要做 Blog, 但是通常被订阅的都是 Facebook 专页而不是网站 Blog.
开通账号
它的 setup 很简单, 去 developers.facebook.com 注册一个开发者账号, 然后做一个 App 给网站. 拿着 App ID 去可以去调用各做 facebook 的工具了.
这个模式几乎是所有互联网公司的模式了, Google, Amazon, Microsoft 也都是一样的.
Online Builder
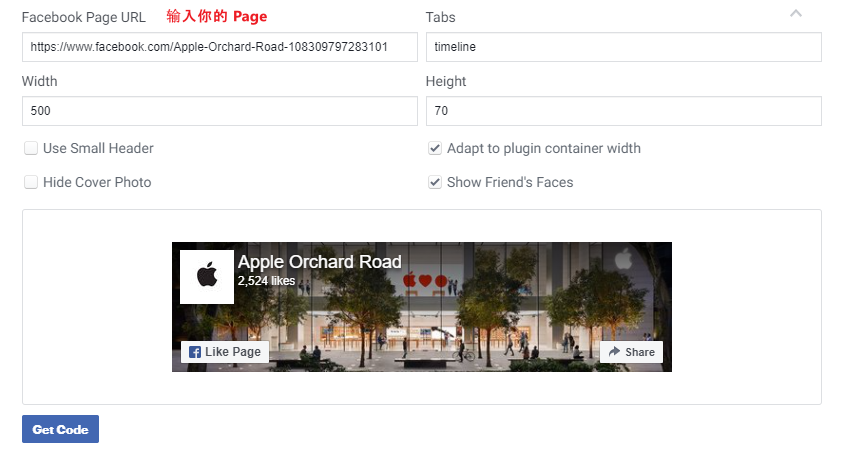
Facebook 提供了一个 Online Builder, 访问它

照着填就可以了, Get Code 就可以了.
唯一要知道的是它的 dimension 控制.
height 70 是最小, 只能看到 header, 看不到任何内容. 超过 70 就会看到 page 内容.
复杂的 Width
width 比较复杂.
情况 1:
use JS 嵌套 (它有 2 个选择, 用 JS or iframe 做嵌套)
Adapt to plugin container width = true (上面其中一个选中, 默认就是 checked 的)
width = 空 (没填)
在渲染的时候它会依据 container width 输出不同尺寸的 header. 最大是 340 px, 不要问我为什么不是 500px.
container = 300px, render = 300px.
container = 500px, render = 340px.
情况 2:
use JS 嵌套
Adapt to plugin container width = true
width = 500
在渲染的时候它会依据 container width 输出不同尺寸的 header. 最大是 500 px (就是依据上面写的)
container = 300px, render = 300px.
container = 500px, render = 500px.
情况 3:
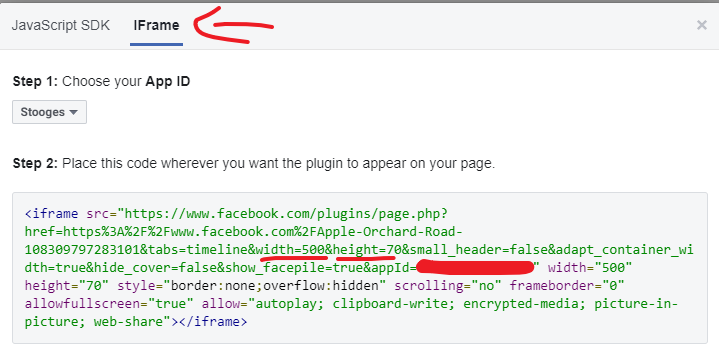
use iframe 嵌套
Adapt to plugin container width = true
width = 500
不管 Adapt to plugin true 还是 false 都不会依据 container 渲染. iframe 需要自己用 JS 去 detech width 然后 set to iframe src url.
所以推荐使用 JS 做嵌套
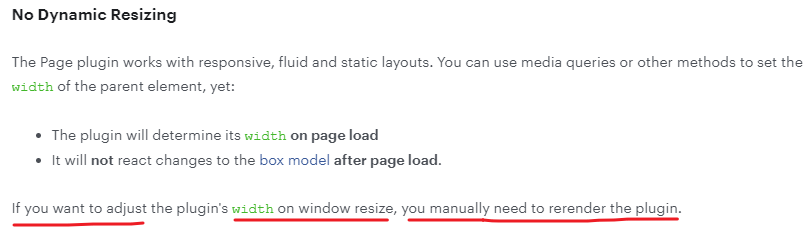
no responsive
它不支持 dynamic responsive, window resize 之后需要 re-render 才能让 header 修改尺寸. 这个需要自己去调用.

相关提问:
stackoverflow – Facebook page embed iframe doesn't fill container width
stackoverflow – Responsive width Facebook Page Plugin
Copy & Paste Code

step 2 的 code 建议放到 body 最上方, 但其实放那里都无所谓啦, 它是 async defer 不会阻碍渲染的.
step 3 的 code 就是要 render facebook page 的地方. wrap 一层 container 控制它的 width 就可以了.
它的 JS 最终也是 append iframe 来做渲染的. 所以如果担心引入 JS 不安全, 可以自己写然后 append iframe with src.

记得: 用 iframe 自己要控制 width. 通过 request url parameter
Facebook – Facebook Page Embed的更多相关文章
- Facebook 在page添加自己开发的app
最初接到的需求是,在facebook主页中嵌入一个类似这样领取游戏礼包的页面. 一开始连facebook开发者中心在哪里都不知道,在万能的搜索框里面找到static html之类的第三方应用,但是这样 ...
- [转]An introduction to OAuth 2.0 using Facebook in ASP.NET Core
本文转自:http://andrewlock.net/an-introduction-to-oauth-2-using-facebook-in-asp-net-core/ This is the ne ...
- 【转载】FaceBook - How to add a Privacy Policy to your Apps?
When you read through the Facebook Platform Policies, you'll notice that every Facebook App that sto ...
- Ultimate Facebook Messenger for Business Guide (Feb 2019)
Ultimate Facebook Messenger for Business Guide (Updated: Feb 2019) By Iaroslav Kudritskiy November 2 ...
- php and js to facebook登陆 最佳实践
Facebook Login Flow & Best Practices Best practice for Facebook login flow with the JavaScript S ...
- java网站如何集成facebook第三方登录
第一次接触Facebook第三方登录,可能有些地方做的并不全面,只是尝试着做了一个小demo,因为国内接入Facebook的项目并不多,并且多数都是Android或iOS的实现,所以资料也特别少,在此 ...
- Google, FaceBook, Amazon 加州求职记 (转)
http://blog.csdn.net/ithomer/article/details/8774006 http://www.myvisajobs.com 一年多前,出于显而易见的原因,下定决心肉身 ...
- facebook和twitter的截图分享
记录一下代码,以后自己可以抄..我抄我自己=.= SDK的接入看之前的博客.所以话不多少,直接上代码(记得分享一定要安装原生app(FB和twitter),不然只通过网页分享无法发图片.),初始化都在 ...
- Facebook Gradient boosting 梯度提升 separate the positive and negative labeled points using a single line 梯度提升决策树 Gradient Boosted Decision Trees (GBDT)
https://www.quora.com/Why-do-people-use-gradient-boosted-decision-trees-to-do-feature-transform Why ...
- 不要让事实妨碍好故事:Facebook精准广告产品与硅谷创业揭秘,4星奇书《混乱的猴子》
“ 现在,和往常一样,一些有先见之明的学者看到了这一天会再次到来,他们把这次全新的媒体中世纪化过程命名为“第二次口口相传”(Secondary Orality)和“古登堡右括号”(the Gu ...
随机推荐
- 10分钟快速掌握分布式版本控制系统GIT命令集【形成知识体系篇】
任务要求 要求全部使用git命令实现 1.创建本地仓库,项目名称为hniu_site 2.在仓库下创建多级(目录)文件夹cn/hniu/班级名称(例如软件2108,cn/hniu/rj2108) 3. ...
- Spring Cloud微服务下如何配置I8n
什么是I8n 国际化(I18n)指的是设计和开发产品的过程,使得它们能够适应多种语言和文化环境,而不需要进行大量的代码更改.这通常涉及到创建一个基础版本的产品,然后通过配置和资源文件来添加对不同语言和 ...
- Windows系统下DoH配置小记
Windows系统下DoH配置小记 浏览器 Edge 打开edge://settings/privacy 使用安全的 DNS 指定如何查找网站的网络地址 设置自定义服务商为https://doh.op ...
- 图的存储、创建、遍历、求最小生成树、最短路径(Java)
带权无向图 存储结构 存储结构选用邻接表. 当一个图为稀疏图时,使用邻接矩阵法显然要浪费大量的存储空间,而图的邻接表法结合了顺序存储和链式存储方法,大大减少了这种不必要的浪费. 当然,即使我们所处理的 ...
- PHP 高性能框架 Workerman 凭什么能硬刚 Swoole ?
大家好,我是码农先森. 一次偶然看到了国外某机构针对 PHP 周边生态框架及扩展的性能测试排行榜,看到 Workerman 竟遥遥领先 Swoole.在我们 PHP 程序员现有的认知里,Swoole ...
- 入门到精通rsync和inotify
rsync 作用: 实现文件的备份 备份位置可以是当前主机,也可以是远程主机 备份过程可以是完全备份,也可以是增量备份 功能: 1)类似于cp的复制功能 将本地主机的一个文件复制到另一个位置下 2)将 ...
- 【Java】Collection 集合框架概述
Collection 集合框架概述 1.集合.数组都是为了存储数据而产生的 2.为什么需要集合?为了更灵活方便的存储数据,且集合能存储的容量比数组更大 3.存储的概念还停留在内存活动范围内,也只是短暂 ...
- 【摘录】人形机器人和自动驾驶技术 —— 3D机器视觉技术
以下内容引自: https://www.eda365.com/forum.php?mod=viewthread&tid=744288 3D机器视觉技术分为两个部分,即3D重构技术和3D数据分析 ...
- ubuntu18.04系统环境下使用vs code安装pylint检查python的代码错误
相关: Ubuntu18.04 系统环境下 vscode中忽略pylint某些错误或警告 ============================================ python的代码错 ...
- 【转载】联合发布|面向眩晕诊疗的中文医疗对话大模型MedChat发布!
原文地址: https://mp.weixin.qq.com/s/XrddDDpDXHKBcEueH8YXcA ============================================ ...
