TypeScript枚举类型
枚举
简单理解就是将所有的情况列举出来.
枚举不是用来定义类型的哈。就是说枚举不是一种数据类型。
enum xxx={
key1=value1,
key2=value2,
}
通过 xxx.key1的方式来获取
小粒子
let code: number = 200;
// 枚举一般用于:数据的提取或者说数据的统一管理。
// 下面这个例子就是统一管理http的状态码
enum HttpStateCode{
success = 200,
parmasError = 400,
serverError=500
}
if (code === HttpStateCode.success) {
console.log('成功')
} else if (code === HttpStateCode.parmasError) {
console.log('参数错误')
}
枚举没有value值将会怎么样呢?
如果枚举没有value值(枚举类型默认是从 0 开始的)
去看前面的值是否是一个数值,如果是,在前面那个数值上加1.
如果前面那个不是数值,则返回 undefined
enum HttpStateCode{
success = 200,
parmasError ,
serverError
}
console.log(HttpStateCode.parmasError) //输出 201
console.log(HttpStateCode.serverError) //输出 202
enum obj{
code1,
code2,
}
console.log(obj.code1) //输出 0 因为枚举类型默认是从 0 开始的
console.log(obj.code2) //输出 1
enum obj1{
code1='张三',
code2,
}
console.log(obj1.code1) //输出 张三
console.log(obj1.code2) //输出 undefined
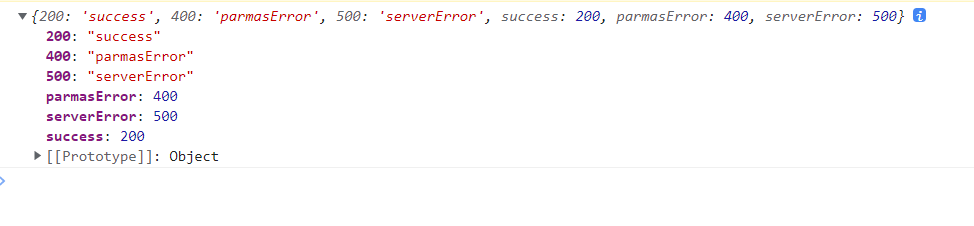
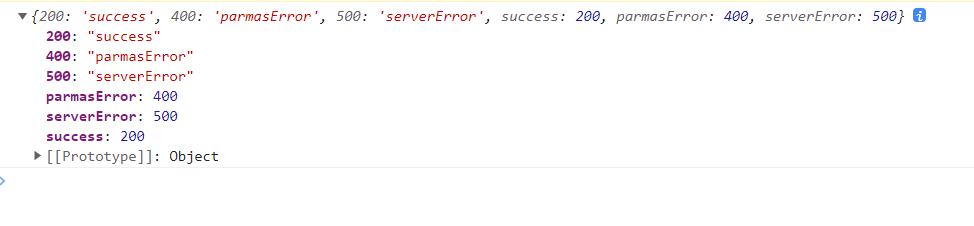
枚举类型会被编译成一个双向映射的对象
enum Days {
Sun,
Mon,
Tue,
}
console.log(Days.Sun); //输出 0
console.log(Days.Tue); //输出 6
console.log(Days); //枚举类型会被编译成一个双向映射的对象
console.log(Days[0] === "Sun"); // 输出 true

enum HttpStateCode {
success = 200,
parmasError = 400,
serverError = 500
}
console.log(HttpStateCode)

TypeScript枚举类型的更多相关文章
- typescript枚举,类型推论,类型兼容性,高级类型,Symbols(学习笔记非干货)
枚举部分 Enumeration part 使用枚举我们可以定义一些有名字的数字常量. 枚举通过 enum关键字来定义. Using enumerations, we can define some ...
- TypeScript——枚举类型
enum类型是对JavaScript标准数据类型的一个补充. 在运行环境下编译成对象, 可用属性名索引, 也可用属性值索引.而其实现原理为:反向映射 (如下例) 数字枚举 enum Role { ...
- TypeScript中的枚举类型
TypeScript拓展了Javascript原生的标准数据类型集,增加了枚举类型(enmu)和其他语言一 样 它提供我们一种数字类型的值,用来设置由于辨别的名字和方法 enum Students { ...
- TypeScript 中枚举类型的理解?应用场景?
一.是什么 枚举是一个被命名的整型常数的集合,用于声明一组命名的常数,当一个变量有几种可能的取值时,可以将它定义为枚举类型 通俗来说,枚举就是一个对象的所有可能取值的集合 在日常生活中也很常见,例如表 ...
- TypeScript 之类型判断
在使用 Angular 做项目的时候,对 TypeScript 的类型判断不太熟练,为了方便查找,特意对 TypeScript 的类型判断做了简单梳理.文章只是 TS 官网的内容摘要,没有高深的知识, ...
- TypeScript基础类型,类实例和函数类型声明
TypeScript(TS)是微软研发的编程语言,是JavaScript的超集,也就是在JavaScript的基础上添加了一些特性.其中之一就是类型声明. 一.基础类型 TS的基础类型有 Boolea ...
- TypeScript 基本类型(一)
1.boolean 布尔值 true/false let isDone: boolean = false; 2.number 数字:和JavaScript 一样,TypeScript 里的所有数字都是 ...
- TypeScript 高级类型
⒈交叉类型(Intersection Types) 交叉类型是将多个类型合并为一个类型. 这让我们可以把现有的多种类型叠加到一起成为一种类型,它包含了所需的所有类型的特性. 例如, Person &a ...
- TypeScript 枚举
我们常常会有这样的场景,比如与后端开发约定订单的状态开始是0,未结账是1,运输中是2,运输完成是3,已收货是4.这样的纯数字会使得代码缺乏可读性.枚举就用于这样的场景.枚举可以让我们定义一些名字有意义 ...
- TypeScript的类型
⒈TypeScript的类型 JavaScript语言的数据类型包括以下7种: 1.boolean(布尔),true || false 2.null,表明null值得特殊关键字,JavaScript是 ...
随机推荐
- vue2升级vue3:getCurrentInstance—Composition api/hooks中如何获取$el
在vue2中,我们进程看到 this.$el 操作.但是在vue3 如何获取组件的当前 dom 元素呢? 可以利用 getCurrentInstance getCurrentInstance Vue ...
- 从java注解漫谈到typescript装饰器——注解与装饰器
之前整理过<Java注解(批注)的基本原理>,在java里面,,注解(Annotation)是油盐,对于JavaScript来说,还中世纪欧洲的东方香料 装饰器和注解 装饰器和注解之前也搞 ...
- 处理开发者账号到期导致APP下架的方处理开发者账号到期导致APP下架的方法
开发人员账号到期时,应采取以下步骤处理APP被下架问题: 登录开发者账号. 点击右上角的"账户",选择"续费". 输入信用卡信息,确保使用支持Visa的银行 ...
- 从此告别写 SQL!DataLeap 帮你零门槛完成“数据探查”
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 在日常数据处理工作中,产品.运营.研发或数据分析师经常会面临数据量大且混乱.质量参差不齐的问题,需要花费大量时间和 ...
- 服务器上TIME_WAIT过多怎么处理
正常情况下,TIME_WAIT是需要存在的 为了保证客户端发送的最后一个ACK报文能够到达服务器,因为这个ACK可能丢失,从而导致处在LAST-ACK状态的服务器收不到对FIN-ACK的确认报文,服务 ...
- ==和equals的区别和联系,StringBuffer和StringBuilder,clone方法
==和equals的区别和联系? ( 1)对于==,比较的是值是否相等 如果作用于基本数据类型的变量,则直接比较其存储的 "值"是否相等: 如果作用于引用类型的变量,则比较的是所指 ...
- linux挂载磁盘和设置开机自动挂载
1.查看分区信息 root@xmgl opt]# fdisk -l ......此处省略一些信息 Disk /dev/sdb: 644.2 GB, 644245094400 bytes, 125829 ...
- S3C2440移植linux3.4.2内核之内核框架介绍及简单修改
目录 uboot启动内核分析 简单配置内核 编译内核 设置机器ID 修改晶振 uboot启动内核分析 进入cmd_bootm.c,找到对应的bootm命令对应的do_bootm(): int do ...
- uni-app实现扫码签到
1 uni.scanCode({ 2 success: res => { 3 this.$http({ 4 url: '/checkin/scanSign', 5 data: { 6 codeI ...
- Hystrix 实现服务熔断与降级
本文为博主原创,未经允许不得转载: 目录: 1. 服务雪崩,服务熔断,服务降级概念 2. Hystrix 概念 3. Hystrix 使用及默认配置 4. @HystrixCommond 注解使用 5 ...
