Vue项目打包为桌面应用
vue项目首先使用 npm run build 打包为dist文件后,进入dist目录得到如下文件:就是打包后的html+css+js+static

新建一个deskapp文件夹,里面在新建一个App文件夹,把打包好的dist里面的所有文件拷贝到App文件夹里面:

然后我们需要用到一个安装包的json文件,在deskapp文件夹中新建一个package.json文件,拷贝下面的内容:
{
"name": "deskapp",
"version": "1.0.0",
"description": "",
"main": "App/index.html",
"window": {
"title": "我的桌面应用",
"icon": "",
"width": 1366,
"height": 768,
"toolbar": false,
"frame": true,
"resizable": true,
"position": "center",
"transparent": false,
"show": true
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dist": "build --tasks win-x86,win-x64 --mirror https://npm.taobao.org/mirrors/nwjs/ .",
"start": "run --x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ."
},
"author": "",
"license": "ISC",
"devDependencies": {
"nwjs-builder-phoenix": "^1.15.0"
},
"build": {
"nwVersion": "0.27.5"
}
}
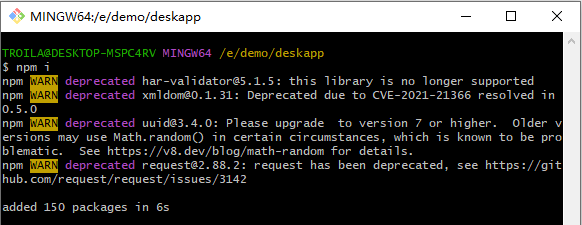
然后在deskapp文件下打开cmd, npm i 回车 安装依赖包

然后继续执行正式打包桌面应用的命令: npm run dist 回车

会得到一个dist文件:

进入dist文件夹有两个文件,其中x64就是打包好的桌面应用,双击进入会看到exe文件,点击即可打开你的桌面应用了。


最后,其实就是打包的html+css+js的文件,那么纯静态网页文件也可以使用这个方法打包成电脑端的桌面应用。
Vue项目打包为桌面应用的更多相关文章
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
- vue项目打包问题
使用vue-cli脚手架构建vue项目 vue init webpack project npm run build 打包时出现 Tip: built files are meant to be se ...
随机推荐
- MongoDB从入门到实战之.NET Core使用MongoDB开发ToDoList系统(8)-Ant Design Blazor前端框架搭建
前言 前面的章节我们介绍了一些值得推荐的Blazor UI组件库,通过该篇文章的组件库介绍最终我选用Ant Design Blazor这个UI框架作为ToDoList系统的前端框架.因为在之前的工作中 ...
- 为控制器生成OpenAPI注释
非常喜欢. NET 的 /// 注释,写代码的时候就顺道完成写文档的过程,简直不要太爽了. ASP. NET CORE 也是一样的,通过 Swagger 工具,可以自动生成 API 的接口文档(Ope ...
- Java在算法竞赛中的一些技巧
转载请注明出处(- ̄▽ ̄)- 谈到算法竞赛中使用Java,那么有一个绕不开的点就是如何快速地输入输出.通常来说,Scanner类固然可以帮助我们顺利地完成各种输入要求,而syso(System.o ...
- 盘古大模型加持,华为云开天aPaaS加速使能千行百业应用创新
摘要:开天aPaaS,让优秀快速复制,支撑开发者及伙伴上好云.用好云. 本文分享自华为云社区<盘古大模型加持,华为云开天aPaaS加速使能千行百业应用创新>,作者:开天aPaaS小助手. ...
- System类_Calendar类_Date类_小记
PrintStream(字节打印流) ps = System.out ; 标准输出流 PrintWriter(字符打印流) InputStream in = System.in; 标准输入流 常用的成 ...
- 【最新】Delphi XE7 绿色版下载,亲测可用!
最后更新时间 2017-12-05. 本文整理自2ccc盒子iny的帖子 → 链接到原贴 破解 → 链接 一.绿色版介绍 绿色版除了不包含 FastReport(RAD Studio自带的FastRe ...
- Java List集合根据某字段去重
去重方法 单个字段为条件去重 /** * 单字段去重 * @param jackpotList1 新集合 * @param jackpotList 需要去重的集合 * @return */ priva ...
- Nginx:超时 keeplive_timeout 配置
参考:Nginx的超时keeplive_timeout配置详解 HTTP 是一种无状态协议,客户端向服务器发送一个 TCP 请求,服务端响应完毕后断开连接. 如果客户端向服务器发送多个请求,每个请求都 ...
- rsync 命令
linux上的rsync命令详解 15个rsync命令实施 -z: --compress 使用压缩机制 -v: --verbose 打印详细信息 -r: --recursive 以递归模式同步子目录 ...
- 文心一言 VS 讯飞星火 VS chatgpt (66)-- 算法导论6.5 5题
五.试分析在使用下列循环不变量时,HEAP-INCREASE-KEY 的正确性:在算法的第4~6行 while循环每次迭代开始的时候,子数组 A[1..A.heap-size]要满足最大堆的性质.如果 ...
