CRAPS赌博小游戏
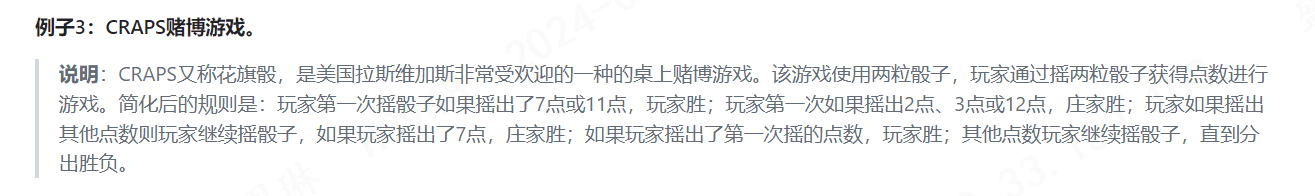
游戏规则

代码实现
首先把这个规则用代码写出来
再在它基础上进行简单的可视化(主要是利用Easygui的界面)
最后查缺补漏,看看有没有什么Bug
利用pyinstaller -F -w -i xx.ico craps.py命令打包成exe文件
from random import randint
import easygui as g
state=1
while state==1:
state=g.ccbox('欢迎进入赌博游戏,赌博有风险,游戏需谨慎',choices=('开始游戏','退出游戏'))
flag=0
money=1000
if state==1:
g.msgbox(msg=f'游戏余额{money}元',title='Running')
while money>0 and state==1:
while True and money!=0 and state==1:
debt=g.enterbox(msg='请下注',title='Running...')
print(debt)
if debt==None:
money=-1
break
else:
debt=int(debt)
if debt>0 and debt<=money:
break
if flag==0 and money!=-1:
point=randint(1,6)+randint(1,6)
if point==7 or point==11:
money+=debt
state=g.ccbox(f'玩家胜利,余额{money}元',choices=('继续下注','退出游戏'))
elif point==2 or point==3 or point==12:
money-=debt
if money!=0:
state=g.ccbox(f'庄家胜利,余额{money}元',choices=('继续下注','退出游戏'))
else:
flag=1
while flag==1 and money!=-1:
tag=randint(1,6)+randint(1,6)
if tag==7:
money-=debt
if money!=0:
state=g.ccbox(f'庄家胜利,余额{money}元',choices=('继续下注','退出游戏'))
flag=0
elif tag==point:
money+=debt
state=g.ccbox(f'玩家胜利,余额{money}元',choices=('继续下注','退出游戏'))
flag=0
else:
flag=1
if money==0:
state=g.ccbox('玩家破产,游戏结束',choices=('再玩一局','退出游戏'))
money=1000
flag=0
if state==1:
g.msgbox(msg=f'游戏余额{money}元',title='Running')
CRAPS赌博小游戏的更多相关文章
- 【craps赌博游戏】
/* cpaps赌博游戏 说明: 一个简单的赌博游戏,游戏规则如下:玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,如果点数和为2.3 或12,则玩家输,如果和 为其它点数,则记录 ...
- Python学习之Craps赌博游戏篇
在此先安利一波大佬的Python学习项目地址:https://github.com/jackfrued/Python-100-Days 这些天一直在看着大佬的项目学习Python,这是第五天循环学习完 ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- 拼图小游戏之计算后样式与CSS动画的冲突
先说结论: 前几天写了几个非常简单的移动端小游戏,其中一个拼图游戏让我郁闷了一段时间.因为要获取每张图片的位置,用`<style>`标签写的样式,直接获取计算后样式再用来交换位置,结果就悲 ...
- 推荐10款超级有趣的HTML5小游戏
HTML5的发展速度比任何人的都想像都要更快.更加强大有效的和专业的解决方案已经被开发......甚至在游戏世界中!这里跟大家分享有10款超级趣味的HTML5游戏,希望大家能够喜欢! Kern Typ ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- JavaScript版拼图小游戏
慕课网上准备开个新的jQuery教程,花了3天空闲时间写了一个Javascript版的拼图小游戏,作为新教程配套的分析案例 拼图游戏网上有不少的实现案例了,但是此源码是我自己的实现,所以不做太多的比较 ...
- C语言-纸牌计算24点小游戏
C语言实现纸牌计算24点小游戏 利用系统时间设定随机种子生成4个随机数,并对4个数字之间的运算次序以及运算符号进行枚举,从而计算判断是否能得出24,以达到程序目的.程序主要功能已完成,目前还有部分细节 ...
- Cocos2d-x 版本小游戏 《是男人就下100层》 项目开源
这个是很久就开始动手写的一个小游戏了,直到最近才把它收尾了,拖拖拉拉的毛病总是很难改啊. 项目是基于 cocos2d-x v2.2 版本 ,目前只编译到了 Win8 平台上,并且已经上传到了商店,支持 ...
- Chrome 中的彩蛋,一款小游戏,你知道吗?
今天看到一篇文章,介绍chrome中的彩蛋,带着好奇心进去看了一眼,没想到发现了一款小游戏,个人觉得还不错,偶尔可以玩一下,放松放松心情!^_^ 当 Chrome 无法连接到互联网时, 或者上着网突然 ...
随机推荐
- springboot mybatis 多数据源整合
1.在application.properties中配置两个数据库: # db01 database spring.datasource.db01.jdbc-url=jdbc:oracle:thin: ...
- 基于proteus的555的门铃计数电路
基于proteus的555的门铃计数电路 1.实验原理 555定时器可以作为单稳态触发器完成计数所需的时钟.门铃工作时,需要进行一次计数.计数器使用前面使用的4026就可以将结果直接显示在数码管上. ...
- read IEEE standard for verilog(3)
read IEEE std for verilog 1.阅读准备 在阅读的第二部分读到了lexical conventions,这次计划读一节.也就是把lexical conventions读完. 2 ...
- 《写给程序员的Python教程》阅读随笔---python禅学(Zen_of_python)
Beautiful is better than ugly. Explicit is better than implicit. Simple is better than complex. Comp ...
- 详解SSL证书系列(9)SSL客户端认证
上一篇介绍了HTTPS和HTTP协议的区别,理解了HTTP加上加密处理和认证以及完整性保护后即是HTTPS,同时HTTPS也是身披SSL外壳的HTTP,那么SSL客户端认证是怎么回事呢?这篇文章我将带 ...
- #点分治,Kruskal#AT3611 Tree MST
题目 给定一棵 \(n\) 个节点的树,现有有一张完全图, 两点 \(x,y\) 之间的边长为 \(w_x+w_y+dis_{x,y}\), 其中 \(dis\) 表示树上两点的距离. 求完全图的最小 ...
- 本周四晚19:00知识赋能第七期第2课丨OpenHarmony WiFi扫描仪UX设计
8月18日19:00~20:00,第七期知识赋能第二节直播就要开始啦!如果你是缺乏实战经验的学生,如果你是初出茅庐的职场新人,如果你是想参与开源的贡献者,那么本期的直播课将不容错过!通过本期直播,开发 ...
- C 语言指针完全指南:创建、解除引用、指针与数组关系解析
C 语言中的指针 创建指针 我们可以使用引用运算符 & 获取变量的内存地址: int myAge = 43; // 一个 int 变量 printf("%d", myAge ...
- 【Kotlin】扩展属性、扩展函数
1 类的扩展 Kotlin 提供了扩展类或接口的操作,而无需通过类继承或使用装饰器等设计模式,来为某个类添加一些额外的属性或函数,我们只需要通过一个被称为扩展的特殊声明来完成.通过这种机制,我们可 ...
- 携手HMS Core统一扫码服务, 兴业证券优理宝App提升用户扫码体验
兴业证券优理宝App联合华为HMS Core,集成HMS Core统一扫码服务,在提升扫码成功率的同时,还支持C端用户用手机端APP扫描手表端二维码,实现行情在手机与手表间跨终端流转,行情信息,抬腕可 ...
