Python竖版大屏2 | 用pyecharts开发可视化的奇妙探索!
你好!我是@马哥python说,一名10年程序猿,正在试错用pyecharts开发可视化大屏的非常规排版。
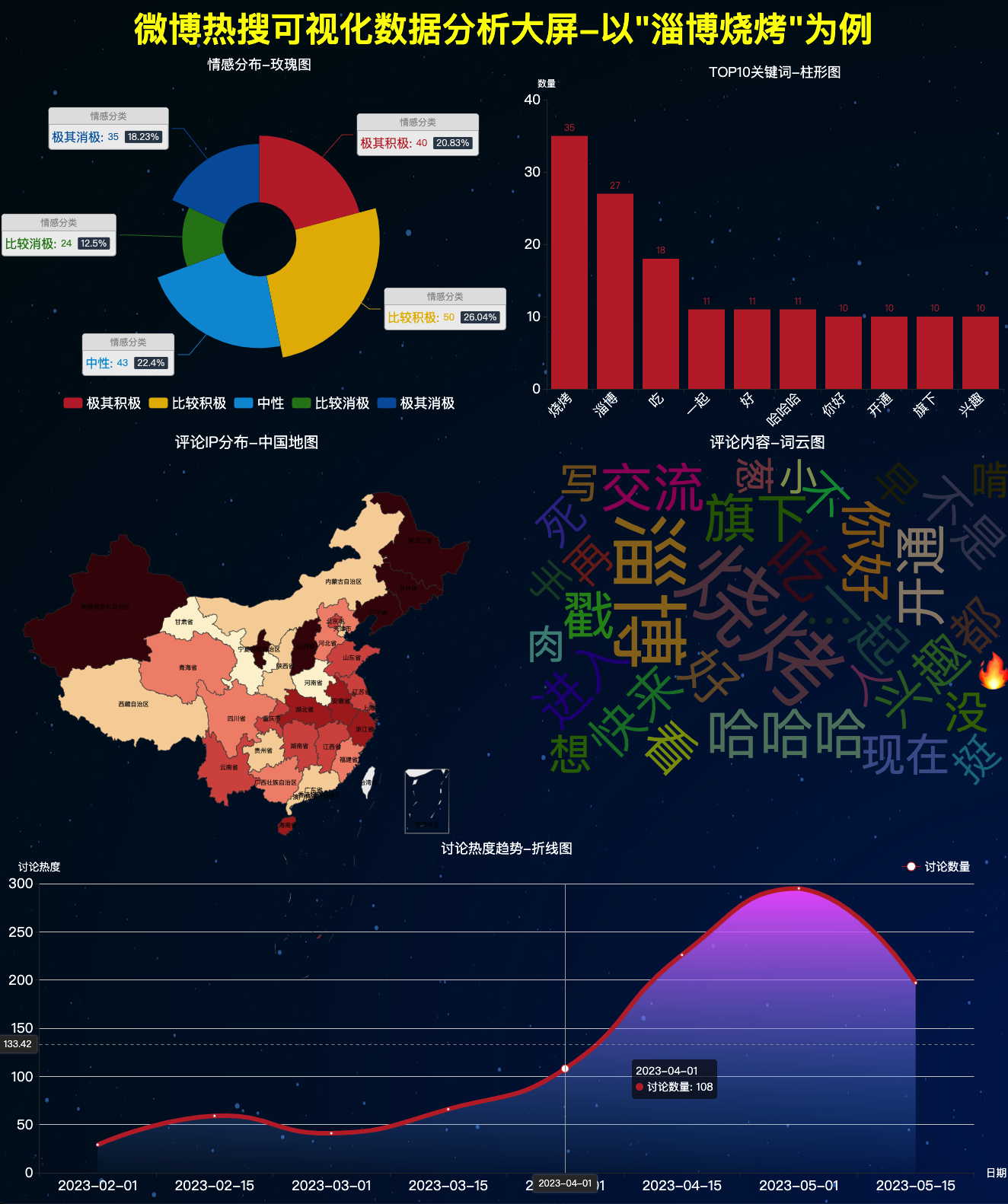
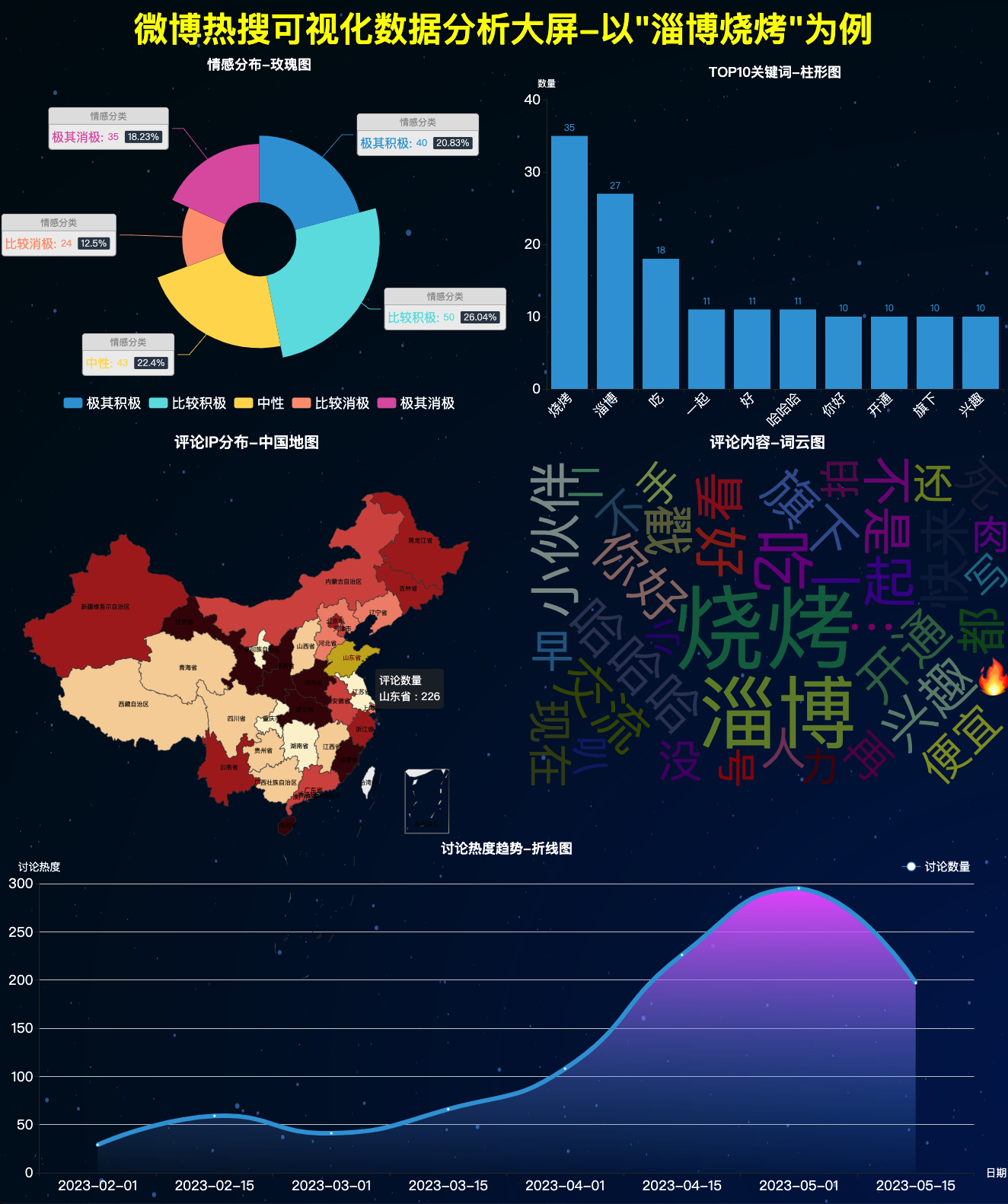
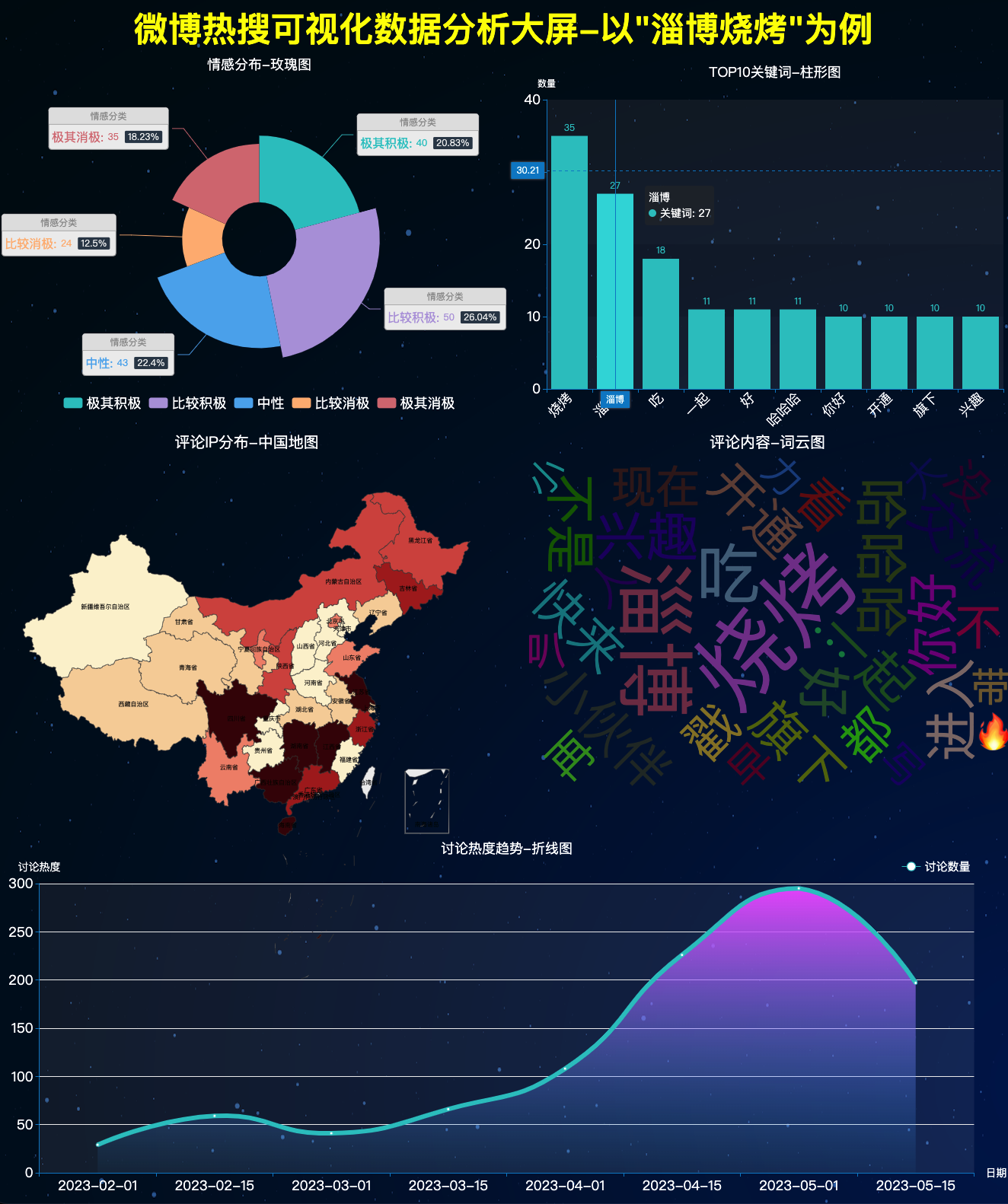
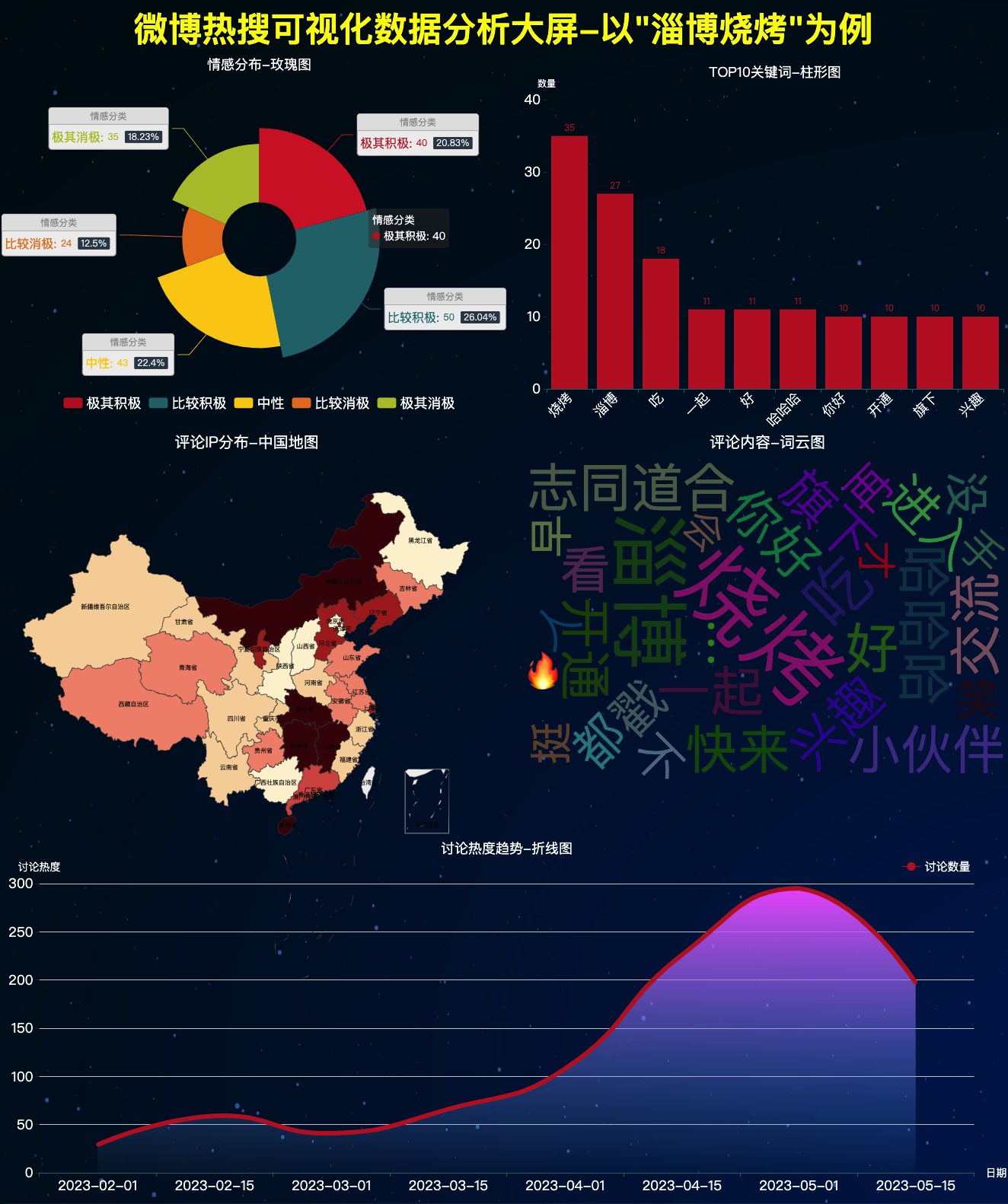
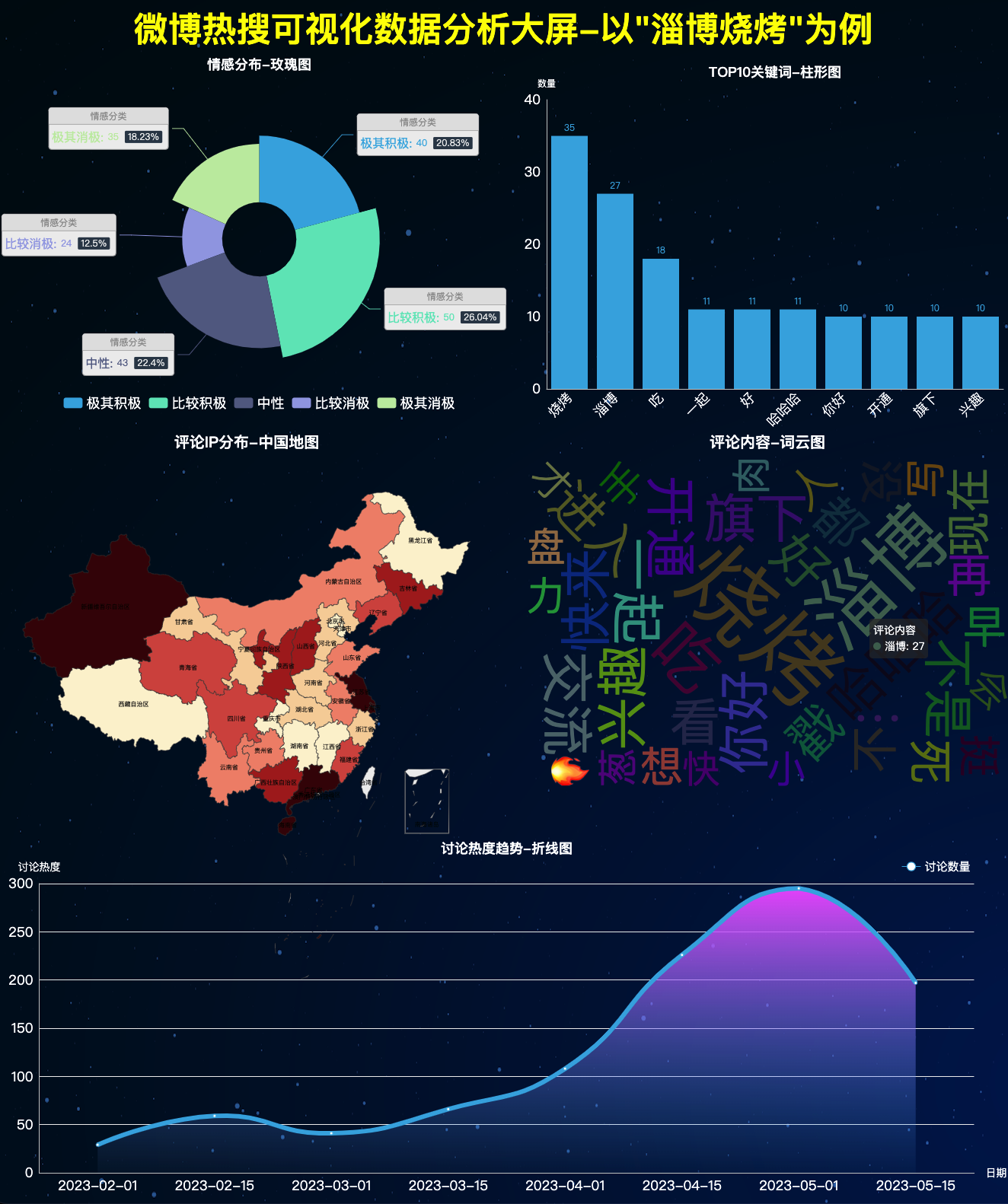
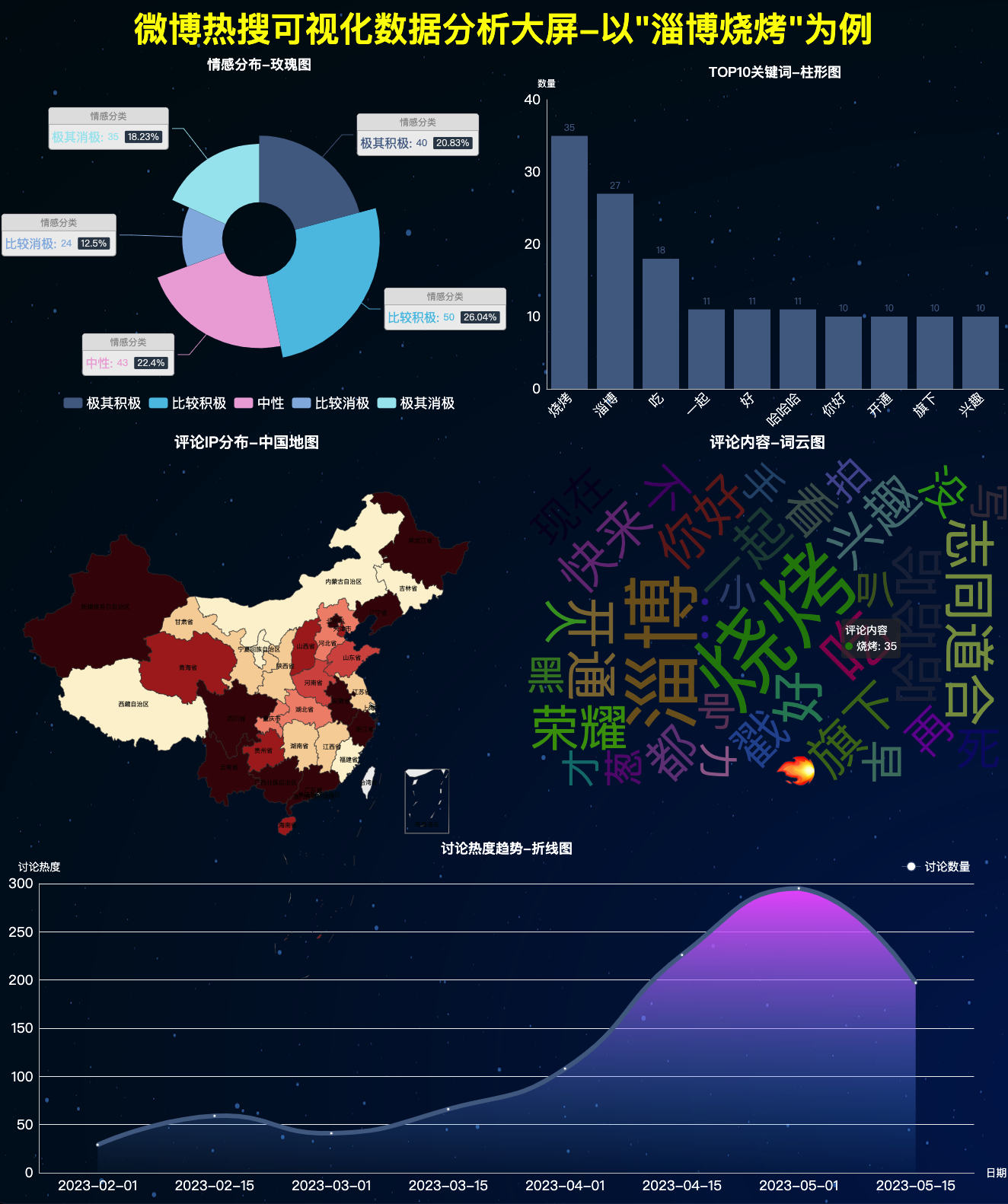
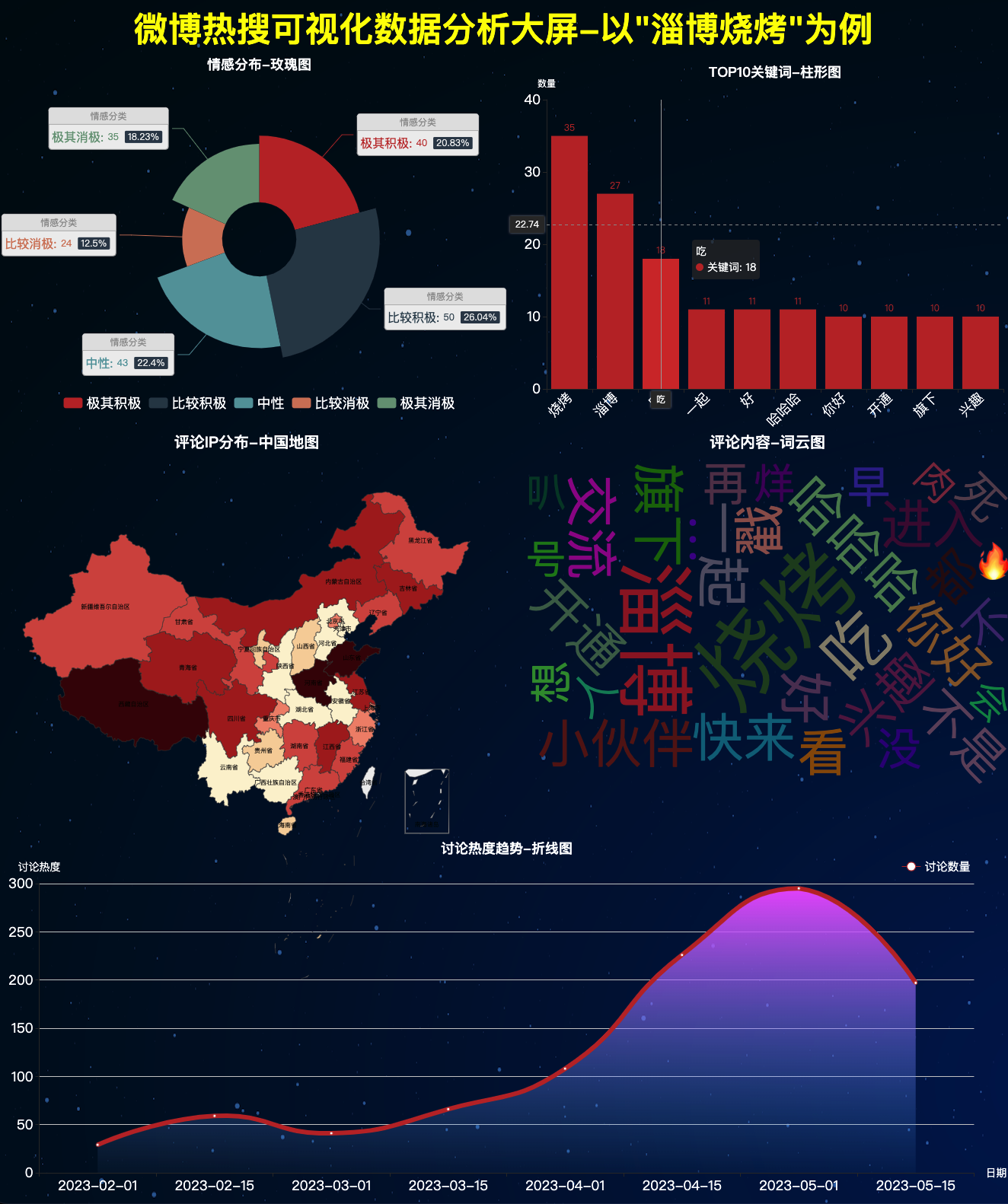
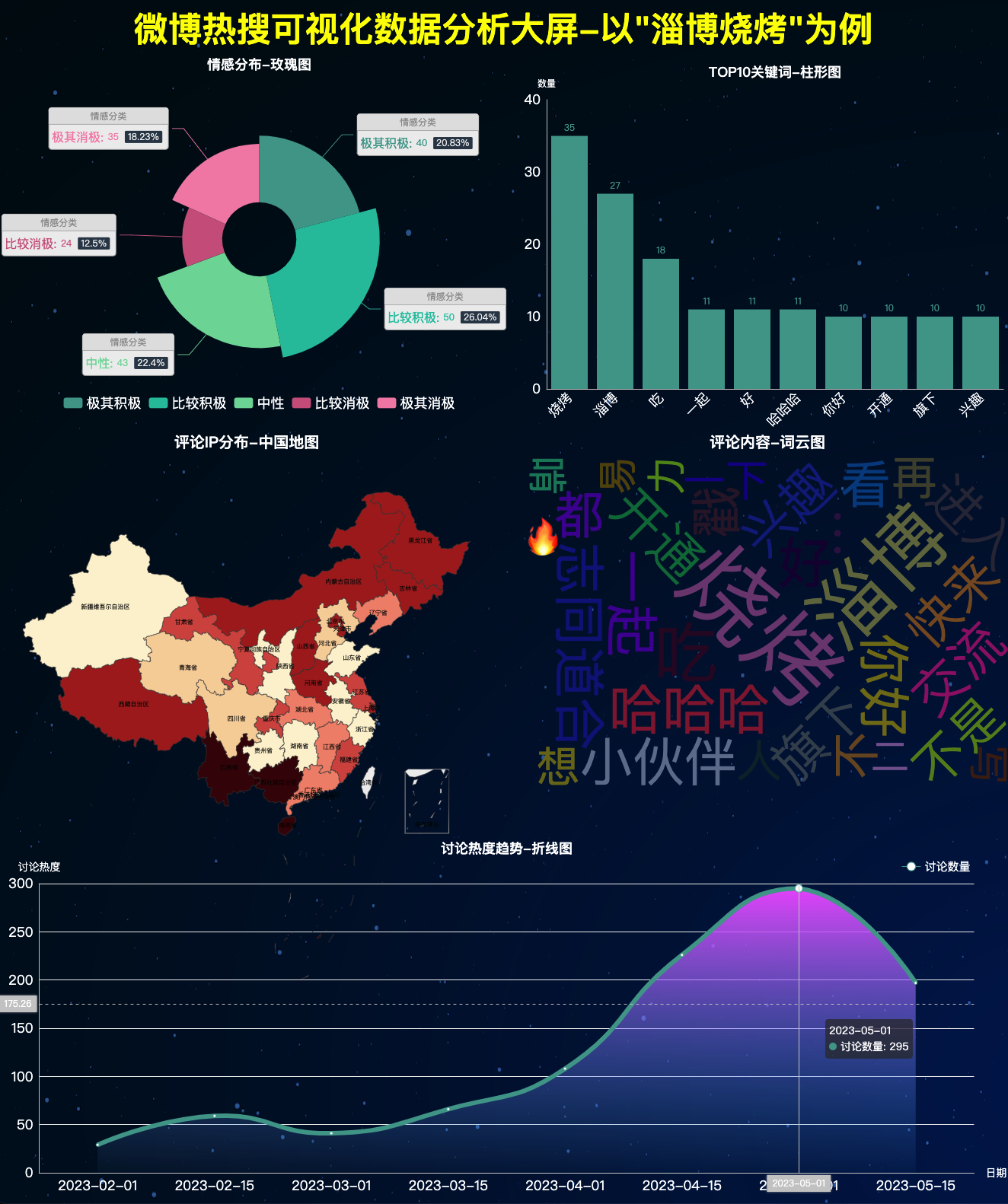
以下,我用8种ThemeType展示的同一个可视化数据大屏,可视化主题是分析“淄博烧烤”现象。
1、SHINE主题

2、LIGHT主题

3、MACARONS主题

4、INFOGRAPHIC主题

5、WALDEN主题

6、WESTEROS主题

7、WHITE主题

8、WONDERLAND主题

Python可视化大屏是一个让数据充满生命力的神奇工具。它不仅可以把数字变成有趣的动画,更可以让复杂的数据变得直观易懂。就好像是给数据贴上了一张魔法地图,让你能够窥探到数据之间的神秘联系。在Python大屏上,你会看到精美的图表、令人陶醉的动画、以及让人痴迷的可视化神器。
而pyecharts就是这个地图上的黄金罗盘,能带领你找到数据分析的正确方向。pyecharts是一个强大的Python可视化库,能够帮你轻松创建令人惊叹的图表和可视化效果。它不仅可以进行各种基本图表的展示,如散点图、折线图、柱状图等,还可以进行地图、3D图等高级可视化效果的展示。
使用Python的pyecharts库开发可视化,让你的数据展示充满魔力般的艺术美感。数据不再像温床中的无机物,而是变成了有血有肉的生命。让我们一起开启一段奇幻的数据旅程,探索pyecharts的美妙世界,感受数据的美妙之处。
开发技术流程如下:
- 爬虫采用reQuests发送请求,json接口解析或者BeautifulSoup网页解析,临时存入csv文件。
- 用Pandas进行数据清洗及数据预处理,包含空值、异常值、重复值、数据格式转换等,准备好给可视化使用。
- 用SQLAlchemy将清洗好的数据存入MySQL数据库,非常简单方便,甚至不用create table哦。
- 用pyecharts开发各可视化图表,并将各图表add到Page()对象中,Page的layout设置为DraggablePageLayout,拖拽生成可视化大屏H5文件。
- 用flask将大屏H5文件快速加载到网页,实现浏览器通过链接地址可访问的目的。
原创作者:@马哥python说
讲解教程:【Python可视化大屏】全流程讲解pyecharts拖拽可视化大屏的背后原理
演示地址:Python可视化大屏演示系统
by @马哥python说
Python竖版大屏2 | 用pyecharts开发可视化的奇妙探索!的更多相关文章
- 为什么说Python 是大数据全栈式开发语言
欢迎大家访问我的个人网站<刘江的博客和教程>:www.liujiangblog.com 主要分享Python 及Django教程以及相关的博客 交流QQ群:453131687 原文链接 h ...
- 从零开始设计数据大屏—基于Vue ZT
虽然已经决定这个项目用Wyn来做了,但是,了解一下如何从头开始写一个数据大屏还是挺有好玩的. ------------- 为什么要做数据大屏? 现如今的大数据逐渐发挥出了它的力量,并无形的改变着我们的 ...
- 使用DataV制作实时销售数据可视化大屏(实验篇)
课时1:背景介绍 任务说明 ABC是一家销售公司,其客户可以通过网站下单订购该公司经营范围内的商品,并使用信用卡.银行卡.转账等方式付费.付费成功后,ABC公司会根据客户地址依据就近原则选择自己的货仓 ...
- 【拖拽可视化大屏】全流程讲解用python的pyecharts库实现拖拽可视化大屏的背后原理,简单粗暴!
"整篇文章较长,干货很多!建议收藏后,分章节阅读." 一.设计方案 整体设计方案思维导图: 整篇文章,也将按照这个结构来讲解. 若有重点关注部分,可点击章节目录直接跳转! 二.项目 ...
- 【可视化大屏教程】用Python开发智慧城市数据分析大屏!
目录 一.开发背景 二.讲解代码 2.1 大标题+背景图 2.2 各区县交通事故统计图-系列柱形图 2.3 图书馆建设率-水球图 2.4 当年城市空气质量aqi指数-面积图 2.5 近7年人均生产总值 ...
- 详细剖析pyecharts大屏的Page函数配置文件:chart_config.json
目录 一.问题背景 二.揭开json文件神秘面纱 三.巧用json文件 四.关于Table图表 五.同步讲解视频 5.1 讲解json的视频 5.2 讲解全流程大屏的视频 5.3 讲解全流程大屏的文章 ...
- 大数据全栈式开发语言 – Python
前段时间,ThoughtWorks在深圳举办一次社区活动上,有一个演讲主题叫做“Fullstack JavaScript”,是关于用JavaScript进行前端.服务器端,甚至数据库(MongoDB) ...
- .NET Core开发的iNeuOS工业互联网平台,发布 iNeuDA 数据分析展示组件,快捷开发图形报表和数据大屏
目 录 1. 概述... 2 2. 演示信息... 2 3. 简单介绍... 3 4. 产品特点... 4 5. 价值体现... 5 1. ...
- 【Python开发】Python 适合大数据量的处理吗?
Python 适合大数据量的处理吗? python 能处理数据库中百万行级的数据吗? 处理大规模数据时有那些常用的python库,他们有什么优缺点?适用范围如何? 需要澄清两点之后才可以比较全面的看这 ...
- Visual-platform,基于Vue的可视化大屏开发GUI框架
visual-platform 基于Vue的可视化大屏开发GUI框架 ------ CreatedBy 漆黑小T 构建用于开发可视化大屏项目的自适应布局的GUI框架. github仓库: https: ...
随机推荐
- springboot3接入nacos
参考:https://blog.csdn.net/qinguan111/article/details/132877842(连接不上nacos) https://verytoolz.com/yaml- ...
- #SPFA#洛谷 2384 最短路
题目 给定\(n\)个点的带权有向图,求从\(1\)到\(n\)的路径中边权之积最小的简单路径. 答案对9987取模 分析 此题设了陷阱,如果一边取模一边跑最短路即使最终答案最小也不一定是未取模前的最 ...
- #背包#洛谷 4026 [SHOI2008]循环的债务
题目 分析 设\(dp[t][n][m]\)表示前\(t\)种钞票\(\text{Alice,Bob}\)分别拥有\(n,m\)元所需最小交换钞票数, 枚举\(\text{Alice,Bob}\)最后 ...
- 【直播回顾】Hello HarmonyOS进阶课程第五课——原子化服务
由HDE李洋老师主讲的Hello HarmonyOS进阶系列应用篇第五课<原子化服务>, 已于6月1日晚上 19 点在HarmonyOS社群内成功举行.本节课李洋老师带领大家了解Harmo ...
- 黑客终端qsnctfwp
进入网页,发现是网页版的 cmd (/doge) 输入ls发现输出了以下内容 按 F12 检查代码,在<script>中发现输入命令为cat /flag则可获得 flag 此时即可直接复制 ...
- windows server 出现.net 3.5安装不上去
前言 有人说为什么到了现在还有人用.net 3.5呢?其实我也不用,主要是mmsql安装的时候要用到. 正文 一般我们不同电脑在程序和功能中添加,如果添加不上会弹出一个自动获取的一个过程,这时我们点击 ...
- c# ManualResetEventSlim
前言 后续会把异步编程的ManualResetEventSlim 深入写完,先简单介绍一下吧. ManualResetEventSlim 有set 方法和 reset .wait.dispose方法. ...
- Redis 的并发竞争问题是什么?如何解决这个问题?了解 redis 事务的 CAS 方案吗?
面试官心理分析 这个也是线上非常常见的一个问题,就是多客户端同时并发写一个 key,可能本来应该先到的数据后到了,导致数据版本错了:或者是多客户端同时获取一个 key,修改值之后再写回去,只要顺序错了 ...
- 旧版本的centOS下载(国内-清华)
链接如下: https://mirrors.tuna.tsinghua.edu.cn/centos-vault/
- 力扣443(java)-压缩字符串(中等)
题目: 给你一个字符数组 chars ,请使用下述算法压缩: 从一个空字符串 s 开始.对于 chars 中的每组 连续重复字符 : 如果这一组长度为 1 ,则将字符追加到 s 中.否则,需要向 s ...
