dotnet OpenXML 聊聊文本段落对齐方式
本文来和大家聊聊在 OpenXML 里面,文本段落对齐方式。在 Word 和 PPT 的文本段落对齐规则是相同的,对齐的规则比较多,本文将一一告诉大家
文本的段落对齐,需要设置给段落属性上,在 OpenXML SDK 里,使用 TextAlignmentTypeValues 枚举设置,如以下代码
using A = DocumentFormat.OpenXml.Drawing;
A.ParagraphProperties paragraphProperties = new A.ParagraphProperties() { Alignment = A.TextAlignmentTypeValues.Left };
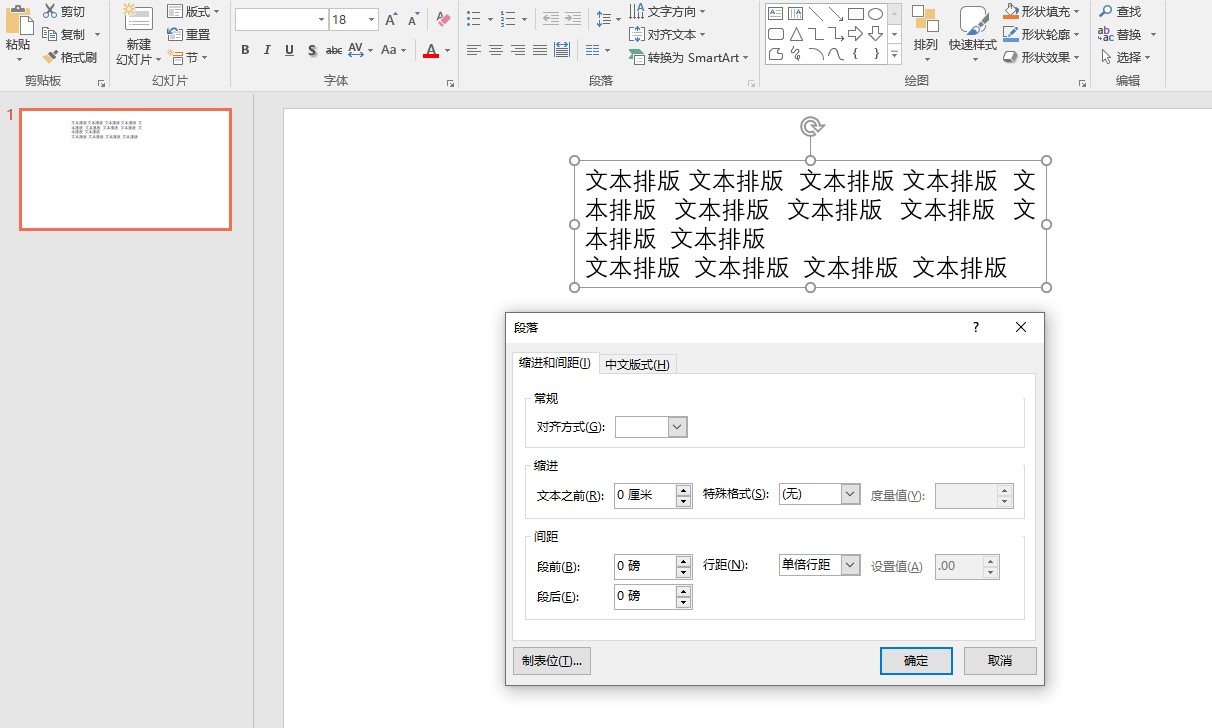
我通过 OpenXML SDK 工具 将一份简单的 PPT 进行代码生成,然后修改里面的属性,用来测试不同的枚举值的效果。此 OpenXML SDK 工具 我放在 CSDN 下载 ,如果你想要但是不想从 CSDN 下载,还请发邮件给我
在 ECMA 376 文档,可以从 20.1.10.58 章找到具体的定义
我新建一个空 WPF 项目,添加如下代码用来测试
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
foreach (var textAlignmentTypeValue in Enum.GetValues<textalignmenttypevalues>())
{
var generatedClass = new GeneratedClass()
{
TextAlignment = textAlignmentTypeValue
};
var file = $"{textAlignmentTypeValue}.pptx";
generatedClass.CreatePackage(file);
Process.Start("explorer.exe", file);
}
}
上面的 GeneratedClass 就是使用 OpenXML SDK 工具 生成的
测试效果如下:
Justified
两端对齐,在 OpenXML 文档里面写入的字符串是 just 的值。运行效果如下:

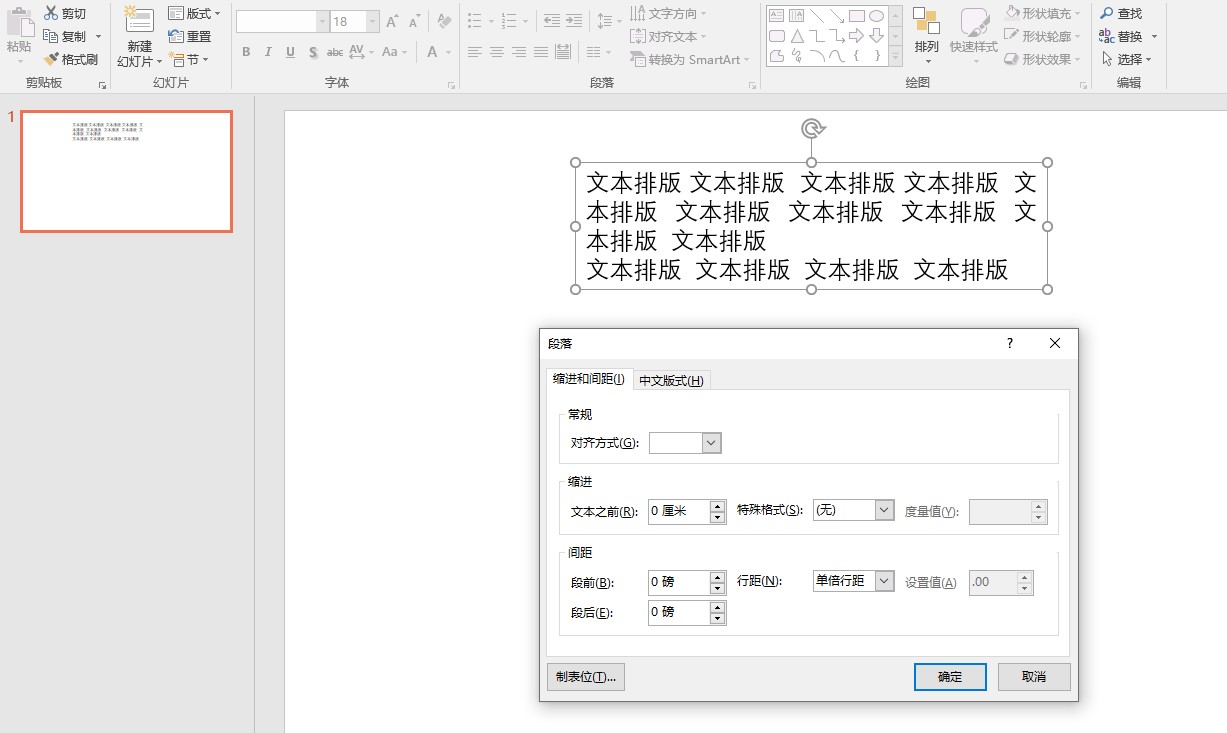
两端对齐相对来说比较复杂
JustifiedLow
两端对齐,和 Justified 的不同在于,这是为阿拉伯语特别做的,对应字符串是 justLow 的值。 运行效果如下:

在 ECMA 376 的定义如下
Aligns the text with an adjusted kashida length for Arabic text.
可以测试如下的阿拉伯语
كرام بتحويل الكتابة العربي الى كتابة مفهومة من قب
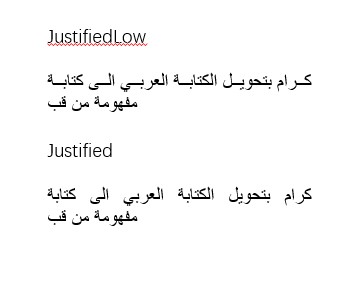
分别使用 JustifiedLow 和 Justified 进行对齐,可以看到效果如下

最大的不同在于 JustifiedLow 对齐修改的是线条,但 Justified 是通过修改空格的宽度对齐
Left
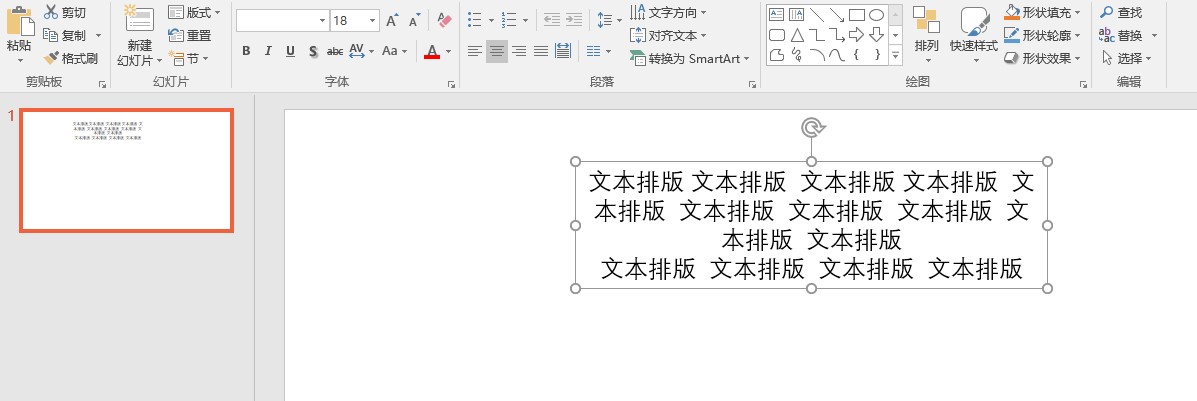
左对齐,对应字符串是 l 的值。运行效果如下:

Center
居中对齐,对应字符串是 ctr 的值。运行效果如下:

Right
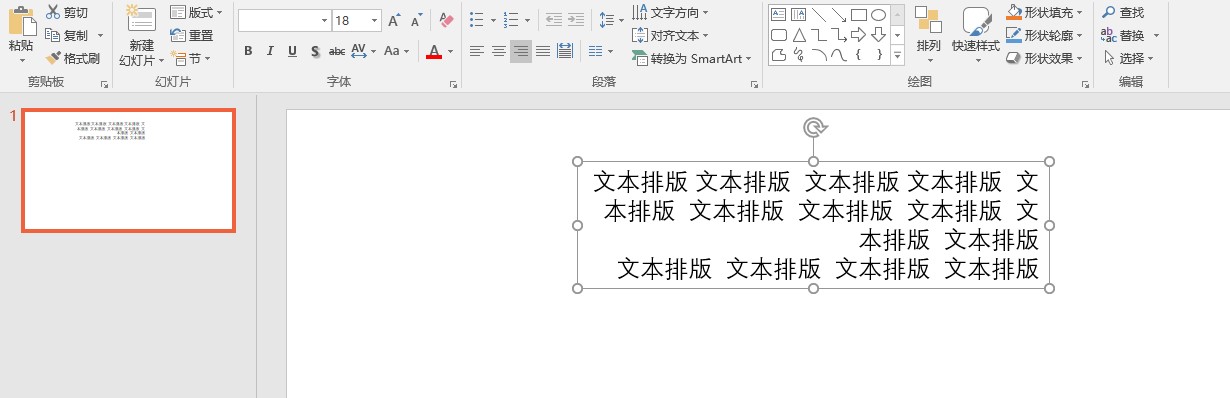
右对齐,对应字符串是 r 的值。运行效果如下:

Distributed
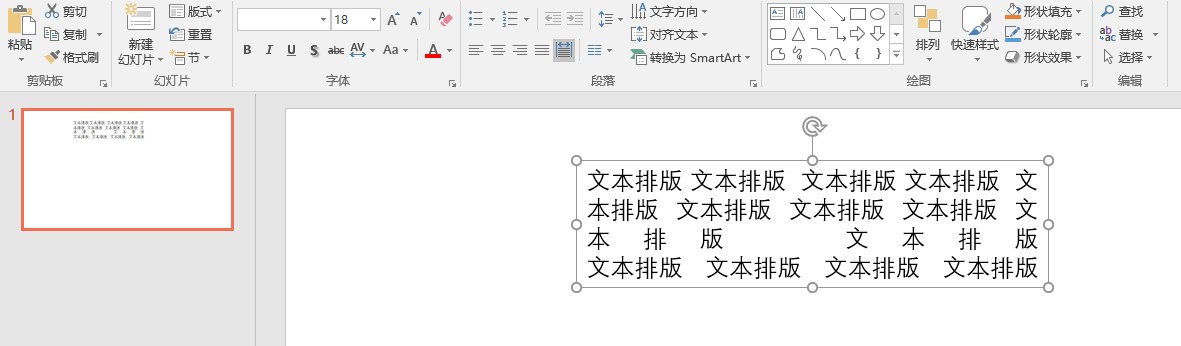
分散对齐,对应字符串是 dist 的值。运行效果如下:

和两端对齐的不同,请参阅本文的参考文档
ThaiDistributed
泰语分散对齐,对应字符串是 thaiDist 的值。运行效果如下:
Distributes Thai text specially, because each character is treated as a word.

代码
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin cd98a7a6b29e9297864aad9d7326a635b6b68e5b
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,进入 Pptx 文件夹
在 WPF 里面,可以参考 TextBlock.TextAlignment Property (System.Windows.Controls) 实现文本对齐
参考
- 对齐文本
- 怎样将PPT中的文字强制对齐(分散对齐)-百度经验
- word两端对齐与分散对齐的区别_Office教程网
- 两端分散对齐怎么设置_Word文档两端对齐.分散对齐如何设置_如说的博客-CSDN博客
- office2016Word文档字数不同段落如何两端都对齐-百度经验
- Word文档左右两端对齐有什么用,怎么调整
- TextAlignmentTypeValues 枚举 (DocumentFormat.OpenXml.Drawing)
更多请看 Office 使用 OpenXML SDK 解析文档博客目录
dotnet OpenXML 聊聊文本段落对齐方式的更多相关文章
- CSS段落对齐方式
CSS段落对齐有两种方式:水平对齐和垂直对齐. 1.水平对齐: (1).text-align:left; //左对齐 (2).text-align:right; //右对齐 ...
- 设置RichTextBox控件的文本的对齐方式
实现效果: 知识运用: RichTextBox控件的SelectionAlignment属性 //获取或设置在当前选择或插入点的对齐方式 public HorizontalAlignment Sele ...
- [Swift通天遁地]二、表格表单-(12)设置表单文字对齐方式以及自适应高度的文本区域TextArea
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- css text-align-last设置末尾文本对齐方式
text-align-last:auto | start | end | left | right | center | justify auto: 无特殊对齐方式. left: 内容左对齐. cen ...
- ckeditor文本对齐方式添加,图片上传
最近用的AdminBSBMaterialDesign-master模板,里边用到了ckeditor编辑器 但发现里边没有基本的文本对齐方式,找了好一会,好多方法都不管用,最后在config.js中添加 ...
- 文本对齐方式(text-align)
text-align 设置元素内文本的水平对齐方式. 属性值:left.right.center.justify 注:该属性对块级元素设置有效.
- css属性之统一设置文本及div之间的对齐方式
设为 Flex 布局以后,子元素的float.clear和vertical-align属性将失效.hdp-uf{ display: -webkit-box; /* 老版本语法: Safari, iOS ...
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包含了PHPExcel.php和PHPExcel的文件夹,这个类文件和文件夹是我们需要的,把class ...
- phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
转:http://www.cnblogs.com/huangcong/p/3687665.html 首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包 ...
- 【CSS】定义元素的对齐方式
1.文本内容居中对齐:text-align.扩展用法:父元素嵌套子元素时,且子元素的宽度小于父元素宽度,使用text-align:center,可以实现子元素的居中对齐. <!DOCTYPE h ...
随机推荐
- C++ Qt开发:QProcess进程管理模块
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍如何运用QPr ...
- 在命令行中使用 cl.exe编译 C/C++ 程序并执行
cl.exe是Microsoft C/C++编译器. 我的VC6.0安装目录为:D:\Program Files (x86)\Microsoft Visual Studio\Common\MSDev9 ...
- springboot mybatis 多数据源整合
1.在application.properties中配置两个数据库: # db01 database spring.datasource.db01.jdbc-url=jdbc:oracle:thin: ...
- mybatis案例程序
前置工作 导包(mysql-connector-java.mybatis) 实体类 Mapper层 1.接口 public interface BookMapper { public Book get ...
- DW:优化目标检测训练过程,更全面的正负权重计算 | CVPR 2022
论文提出自适应的label assignment方法DW,打破了以往耦合加权的惯例.根据不同角度的一致性和非一致性指标,动态地为anchor分配独立的pos权重和neg权重,可以更全面地监督训练.此外 ...
- .NET开源、免费、跨平台的Git可视化管理工具
前言 俗话说得好"工欲善其事,必先利其器",合理的选择和使用可视化的管理工具可以降低技术入门和使用的门槛.今天大姚给大家分享一款.NET Avalonia开源.免费.跨平台.快速的 ...
- Scala 类型检查和转换
(1)obj.isInstanceOf[T]:判断 obj 是不是 T 类型. (2)obj.asInstanceOf[T]:将 obj 强转成 T 类型. (3)classOf 获取对象的类名. 1 ...
- HTTP编码和解码与基本认证
咱们在计算机屏幕上看到的是实体化的文字,而在计算机存储介质中存放的实际是二进制的比特流.那么在这二者之间的转换规则就须要一个统一的标准,不然把计算机上文档就乱码了:因而为了实现转换标准,各类字符集标准 ...
- Refresh 重构(Refactor)
最近在闲暇之余重(第)温(一..次)此书, 首先能感受到的, 无论你是新程序员还是老程序员, 这本书都已经不具备太多的可读性了. 由于本书成书年代久远, 那个时候软件行业还不够发达, 面向对象还没有被 ...
- 使用vcpkg和OHOS SDK构建开源软件
安装OHOS SDK 参照OHOS IDE和SDK的安装方法,安装构建工具. 创建用户环境变量OHOS_NDK_HOME,指向OHOS SDK的安装路径,比如D:\Tools\Huawei\OHOS\ ...
