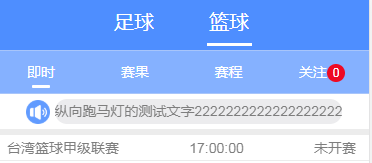
vue使用vant的van-tabs+tag在选项卡展示该内容有几条的提示
1.直接写用v-if判断下标展示,会滚动。pass!
2.定位,各种定位,相对各种父元素各种定位,还是会滚,因为tab内容一定滚动,pass
3.手写选项卡+v-if判断,这肯定可行,但本着能用ui组件绝不手写代码的原则,pass!
4.插槽试试,没用过slot,但‘自定义标签’有这个template写法,改了改,可行。

<van-tabs v-if="activeAll==1" v-model="bactive" sticky
<van-tab v-for="(item,index) in list" :key="index">
//在下标为3的tab标题上展示这个tag(信息的个数或者提示)
<template #title> {{item}}<van-tag v-if="(index==3)" class="tipsNum" round type="danger" sixe='medium'>{{tipsNum}}</van-tag></template>
<BIntime v-show="index==0"></BIntime>
<BResult v-show="index==1"></BResult>
<BProgress v-show="index==2"></BProgress>
<BFocus v-show="index==3"></BFocus>
</van-tab>
</van-tabs>
data(){
return{
list:['即时','赛果','赛程','关注'],
bactive:0,
tipsNum:0
}
},
vue使用vant的van-tabs+tag在选项卡展示该内容有几条的提示的更多相关文章
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- vue 中展示PDF内容
vue 中展示PDF内容 不久前有个需要改的需求,以前是直接根据链接让用户下载对应pdf文件来查看,最主要是给用户查看,然而这种并不是很安全的,其他用户可以进行下载或者使用pdf链接分享给其他人,所以 ...
- vue+lib-flexible实现大小屏幕,超大屏幕的适配展示。
p.p1 { margin: 0; font: 12px "PingFang SC" } span.s1 { font: 12px "Helvetica Neue&quo ...
- vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab
vue2实现tabs侧边导航栏点击内容跳转到对应位置,且内容滚动导航栏切换对应tab 1.tabs使用了 element的插件tabs, 省的自己写滑动动画 2.左侧有用到了 element的插件 N ...
- vue及vant框架,多语言配置
1.安装 vue-i18n,( cnpm install vue-i18n --save ) 2.在入口,main.js 中引入 (import Vuei18n from "vue-i18n ...
- vue使用Vant UI中的swiper组件及传值
子组件SwiperBanner <!-- --> <template> <div class="swiper"> <van-swipe : ...
- Vue3教程:一个基于 Vue 3 + Vant 3 的商城项目开源啦!
之前发布过一篇文章,告诉大家我要开发一个 Vue3 的商城项目并开源到 GitHub 上,供大家练手和学习,随后也一直有收到留言和反馈,问我开发到哪里了,什么时候开源之类的问题,今天终于可以通知大家, ...
- vue之vant组件下拉加载更多
vant地址:https://youzan.github.io/vant/#/zh-CN/intro 基础用法 List 组件通过loading和finished两个变量控制加载状态,当组件滚动到底部 ...
- vue中 has no matching end tag.
这个前端编辑体验很不好,不给自动闭合代码....
- vue 引入vant 上传图片oss处理
<van-uploader :before-read="beforeRead" v-model="product.images" max-size=&qu ...
随机推荐
- 创建远程仓库&克隆项目(Github)
创建远程仓库 在GitHub上注册一个账号,之后creat a new repository 创建的远程仓库把它看作一个百度网盘就可以了 克隆项目 1.远程仓库可以下载\克隆到本地 code :git ...
- C# 人脸检测 人脸比对 活体检测 口罩检测 年龄预测 性别预测 眼睛状态检测
基于以下开源软件做了一个Demo GitHub - ViewFaceCore/ViewFaceCore: C# 超简单的离线人脸识别库.( 基于 SeetaFace6 ) 效果 代码 using Sy ...
- python爬虫爬取科技报告数据,共计40余万条(来自国家科技报告服务系统)
按学科分类[中图分类] 共计三十余万条科技报告数据 爬取的网址:https://www.nstrs.cn/kjbg/navigation !!! 如果要完整地跑起来代码,需要先看一下我的这篇博客,完成 ...
- 6 HTML图片标签
6 图片标签 在HTML中,图像由标签定义的,它可以用来加载图片到html网页中显示.网页开发过程中,有三种图片格式被广泛应用到web里,分别是 jpg.png.gif. img标签的属性: /* s ...
- #线段树#CF438D The Child and Sequence
题目 支持区间求和,区间取模,单点修改 分析 首先区间取模一直不停取模最多log次是有效的, 所以处理区间最大值,若区间最大值小于模数直接退出,否则暴力修改 时间复杂度\(O(mlog^2n)\) 代 ...
- 前端使用 Konva 实现可视化设计器(2)
作为继续创作的动力,继续求 github Star 能超过 50 个(目前惨淡的 0 个),望多多支持. 源码 示例地址 在上一章,实现了"无限画布"."画布移动&quo ...
- JDK12的新特性:CompactNumberFormat
目录 简介 CompactNumberFormat详解 自定义CompactNumberFormat 解析CompactNumber 总结 JDK12的新特性:CompactNumberFormat ...
- Response下载文件
Response下载文件的主要步骤有七个: 1.要获取下载文件的路径 String realPath = "F:\\JavaWeb\\WorkSpace\\JavaWeb-Servlet\\ ...
- RabbitMQ 06 工作队列模式
工作队列模式结构图: 这种模式非常适合多个工人等待任务到来的场景.任务有多个,一个一个丢进消息队列,工人也有很多个,就可以将这些任务分配个各个工人,让他们各自负责一些任务,并且做的快的工人还可以多完成 ...
- Qt通过UDP发送广播
// x.h QUdpSocket* udp = nullptr; // UDP对象 void createUdpAndSendData(); // 创建UDP对象和发送广播数据 void dropU ...
