android webview调用js(vue)问题记录
这几天和别人对接移动端,安卓平台,我们这边输出vue界面,安卓方反馈轮询的时候调用不到,具体原因也定位不到,只能确定前端这边没几句代码,应该没有问题,因此决定自己下载个android studio写个例子,其实以前也做过java和android开发,并不陌生。
网上很多帖子只给出了最基础的例子,我们这边的需求是android端需要轮询调用js方法,因此启动了一个定时器,下面上代码。
android代码:


1 package com.example.testcallvue2;
2
3 import androidx.appcompat.app.AppCompatActivity;
4
5 import android.os.Bundle;
6 import android.webkit.ValueCallback;
7 import android.webkit.WebChromeClient;
8 import android.webkit.WebSettings;
9 import android.webkit.WebView;
10 import android.webkit.WebViewClient;
11
12 import java.io.IOException;
13 import java.util.Timer;
14 import java.util.TimerTask;
15 import java.util.concurrent.atomic.AtomicBoolean;
16
17 public class MainActivity extends AppCompatActivity {
18
19 @Override
20 protected void onCreate(Bundle savedInstanceState) {
21 super.onCreate(savedInstanceState);
22 setContentView(R.layout.activity_main);
23 //获得控件
24 WebView webView = (WebView) findViewById(R.id.wv_webview);
25 WebSettings webSettings = webView.getSettings();
26
27 //设置支持js
28 webSettings.setJavaScriptEnabled(true);
29 // 设置允许JS弹窗
30 webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
31 //设置适应屏幕
32 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
33 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
34 webSettings.setPluginState(WebSettings.PluginState.ON);//设置是否支持插件
35 webSettings.setSupportZoom(true); //支持缩放
36 webSettings.setBuiltInZoomControls(true);
37 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
38 //设置存储模式
39 webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
40 webSettings.setAllowFileAccess(true);
41 //setDomStorageEnabled解决了webview白屏问题 设置支持DomStorage
42 webSettings.setDomStorageEnabled(true);
43 //设置支持本地存储
44 webSettings.setDatabaseEnabled(true);
45 //设置缓存
46 // webSettings.setAppCacheEnabled(true);
47 webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS);
48 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
49 webSettings.setDefaultTextEncodingName("utf-8");
50
51 System.out.println("WebView初始化...");
52
53 //用这个方法判断是否加载完成,不过会触发多次,就是会出现多次newProgress==100的情况
54 webView.setWebChromeClient(new WebChromeClient() {
55
56 @Override
57 public void onProgressChanged(WebView view, int newProgress) {
58 super.onProgressChanged(view, newProgress);
59 if (newProgress == 100) {
60 System.out.println("WebView加载完成...");
61 Timer timer = new Timer();
62 TimerTask task = new TimerTask() {
63 @Override
64 public void run() {
65 try {
66 webView.post(new Runnable() {
67 @Override
68 public void run() {
69 webView.evaluateJavascript("javascript:manualCtrl()", new ValueCallback<String>() {
70 @Override
71 public void onReceiveValue(String value) {
72 //此处为 js 返回的结果
73 System.out.println(value);
74 }
75 });
76 }
77 });
78 } catch (Exception e) {
79 throw new RuntimeException(e);
80 }
81 }
82 };
83 timer.schedule(task,10 * 1000,5 * 1000);
84 }
85 }
86 });
87
88 //访问网页
89 // webView.loadUrl("http://www.baidu.com");
90 webView.loadUrl( "file:///android_asset/index2.html");
91 //系统默认会通过手机浏览器打开网页,为了能够直接通过WebView显示网页,则必须设置
92 webView.setWebViewClient(new WebViewClient(){
93 @Override
94 public boolean shouldOverrideUrlLoading(WebView view, String url) {
95 //使用WebView加载显示url
96 view.loadUrl(url);
97 //返回true
98 return true;
99 }
100 });
101 }
102 }
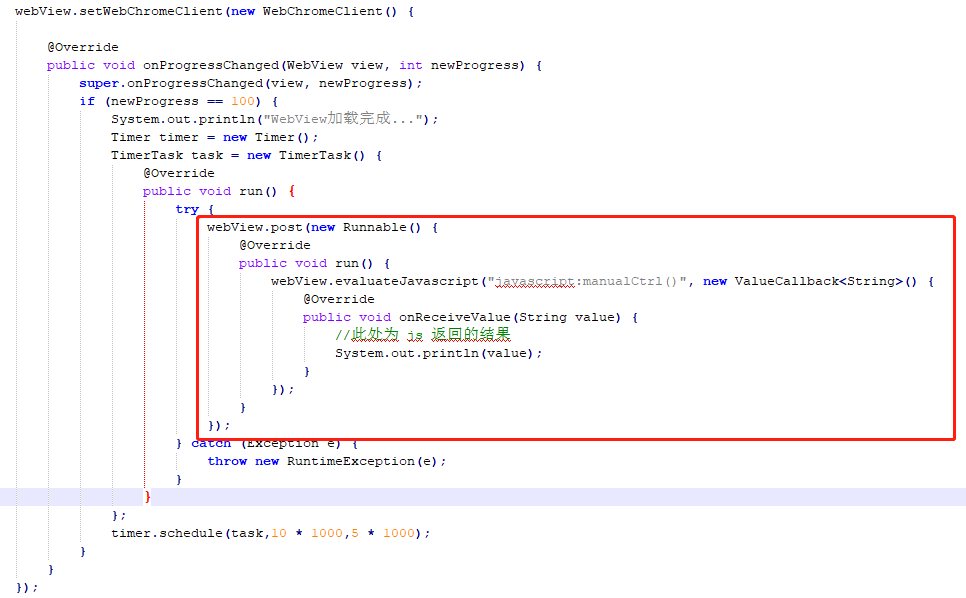
关键代码就在于这一部分:

在webview加载完成之后启动Timer,然后webView.post里面去调用js方法,接收返回值。
js(vue)端代码:
如果是传统js开发:


1 <html>
2 <body onload="document.getElementById('ddd').innerHTML = a;">
3 <div>
4 <div id="ddd" style="font-size: 5rem; color: red;"></div>
5 <button style="width:200px;height:200px;font-size: 5rem;" onclick="testClick()">TEST</button>
6 </div>
7 <script>
8 setTimeout(() => {
9 console.log(manualCtrl())
10 }, 5000)
11
12 //setInterval(() => {
13 // document.getElementById('ddd').innerHTML = Math.random()
14 //}, 1000)
15
16 var a = 1;
17
18 function testClick() {
19 a = 2;
20 document.getElementById('ddd').innerHTML = a;
21 }
22
23 function manualCtrl() {
24 return a;
25 }
26 </script>
27 </body>
28 </html>
如果是vue开发:
1 mounted() {
2 window.manualCtrl = this.manualCtrl
3 } ,
4 methods: {
5 manualCtrl(info) {
6 //info from android
7 //do something...
8 return Math.random()
9 }
10 }
android webview调用js(vue)问题记录的更多相关文章
- Android Webview 调用JS跳转到指定activity
JAVA: WebView wv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(save ...
- WebView调用js方法获取返回值的完美解决方案
在Android项目中我们或多或少会涉及到与js交互的问题,这其中WebView是必须掌握的控件,今天主要说说我们通过WebView调用js方法,然后如何很好的获取返回值.这里我总结了三种方式,大家可 ...
- android 中webview调用js
1.android中利用webview调用网页上的js代码. Android 中可以通过webview来实现和js的交互,在程序中调用js代码,只需要将webview控件的支持js的属性设置为true ...
- [android] WebView与Js交互
获取WebView对象 调用WebView对象的getSettings()方法,获取WebSettings对象 调用WebSettings对象的setJavaScriptEnabled()方法,设置j ...
- Android Webview 与JS交互
Android中 WebView控件支持JS与本地代码的交互. // 是否允许在webview中执行javascript webSettings.setJavaScriptEnabled(true); ...
- android webview与js简单的交互方案
最近研究webview与js交互,看了几个开源库实现,感觉不尽如人意,存在主要问题是,耦合较高,使用不够简洁,后来参考Uri设定规则,格局Uri类似协议自定义了类似的js交互协议 比较简洁,自定义协议 ...
- android webview 中 js 模板引擎的使用
最近在项目中要求用 webview 展示几个界面, 而后台返回的不是 html 而是 json 数据. 起初用 StringBuilder 一个一个拼 html, 后来感觉太繁琐,拼一个还行,拼多了就 ...
- Android WebView的Js对象注入漏洞解决方案
http://blog.csdn.net/leehong2005/article/details/11808557/ webview调用以下文件,就可以打印sdcard 文件名 <!DOCTYP ...
- Xamarin Android Webview中JS调用App中的C#方法
参考链接:https://github.com/xamarin/recipes/tree/master/Recipes/android/controls/webview/call_csharp_fro ...
- android Webview 实现js调用java代码实现Activity跳转
今天有了一个需求,在android里webview加载的html页面,要求点击html页面的按钮实现Activity的跳转. 咱是是菜鸟,webview的接触不多,于是就和度娘来了次亲密接触.在其中也 ...
随机推荐
- 时间不等人,但 Moment.js 可以等你解决时间问题!
前言 一直以来,处理时间和日期的JavaScript库,选用的都是Moment.js.它的API清晰简单,使用方便灵巧,功能还特别齐全. 我是Moment.js的重度使用者.凡是遇到时间和日期的操作, ...
- Hive执行计划之什么是hiveSQL向量化模式及优化详解
Hive开启向量化模式也是hiveSQL优化方法中的一种,可以提升hive查询速率,也叫hive矢量化. 问题1:那么什么是hive向量化模式呢? 问题2:hive向量化什么情况下可以被使用,或者说它 ...
- celery笔记八之数据库操作定时任务
本文首发于公众号:Hunter后端 原文链接:celery笔记八之数据库操作定时任务 前面我们介绍定时任务是在 celery.py 中的 app.conf.beat_schedule 定义,这一篇笔记 ...
- UI自动化 --- 微软UI Automation
引言 自动化测试平台的意义就三个字 --- 稳定性. 无论是接口自动化测试,还是UI自动化测试,目的就是为了提高产品的稳定性,保证用户体验. 那常见的接口自动化测试比如有 Postman ,SoapU ...
- Java扩展Nginx之二:编译nginx-clojure源码
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 为什么要编译nginx-clojure源码 作为< ...
- AcWing 4490. 染色题解
题目描述 样例 输入: 6 1 2 2 1 5 2 1 1 1 1 1 输出 3 算法描述 思路 我们以样例为例讲讲思路. 如何确保dfs能顺利便利呢,我们可以使用链式前向星来存图(树) C++代码 ...
- 【技术积累】JavaScript中的基础语法【二】
JavaScript编写方式 JavaScript是一种脚本语言,用于为网页添加交互性和动态功能.它可以直接嵌入到HTML中,并通过浏览器解释执行.下面是一些常见的JavaScript编写方式和相应的 ...
- nacos适配达梦、瀚高、人大金仓数据库及部分源码探究
一.插件实现 1.插件目录结构 2.pom依赖 <dependency> <groupId>com.alibaba.nacos</groupId> <arti ...
- MyBatis使用注解开发(及Sqlsession连接器的本质)
使用注解开发 底层实现机制是反射和,动态代码.反射可以获得这个类的方法属性还可以创建对象,执行方法. 面向接口编程 之前学过,面向对象编程,也学习过接口.但是真正的开发中,很多时候我们会选择面向接口编 ...
- Solon v2.4.0 发布,Java 生态的新星燃起
Solon 是什么开源项目? 一个,Java 新的生态型应用开发框架.它从零开始构建,有自己的标准规范与开放生态(历时五年,已有全球第二级别的生态规模).与其他框架相比,它解决了两个重要的痛点:启动慢 ...
