关于 axios 是什么?以及怎么用?
〇、前言
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。简单的讲就是可以发送 Get、Post 请求。
诸如 Vue、React、Angular 等前端框架都可以使用 Axios,由于他们不操作 DOM,所以就不必须引用 jQuery。如果你的项目里面用了 jQuery,此时就不需要多此一举了,jQuery 里面本身就可以发送请求($.get(URL,data,function(data,status,xhr),dataType))。
几个易混淆的概念
- Ajax:Asynchronous JavaScript And XML,翻译过来就是“异步的 Javascript 和 XML”,属于一个术语或概念模型,并不特指某一技术,它很重要的特性之一就是让页面实现局部刷新,而无需重载整个页面。
- XHR:XMLHttpRequest 对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,取的数据后刷新局部页面。因此,XHR 可以实现 Ajax 请求。
- Promise:是 ES6 新增的一个对象,是对 XHR 的一种封装。
它就像一个容器,里面存放着未来才会执行的函数名,处理结果要在异步操作完成后拿到,然后通过 .then() 进行后续操作。
它有三种状态:Pending(进行中)、Fulfilled(成功)、Rejected(拒绝),进入成功或拒绝的状态就不会再发生改变。 - Fetch:是在 ES6 出现的,它使用了 ES6 提出的 Promise 对象。是一种网络请求标准 API。
- Axios:用于网络请求的第三方库,引用后即可用。
使用环境有两种,一种是在浏览器端发送 XHR 请求(中间有一层 Promise 封装),另一种是在 nodejs 中发送 http 请求,因此利于平台切换。
支持 Promise API,使用 Promise 管理异步,告别传统 Callback 方式;丰富的配置项,支持拦截器等高级配置。
注:一两句话不可能讲清楚他们的区别,待后续再慢慢一一展开介绍吧,如有不准确的描述,请评论区指正。
参考:你知道Ajax、Fetch、Axios三者的区别吗? ajax、Promise、axios总结
一、如何引用?
1、前端项目
// 1、安装 Axios 库
// 在项目文件根目录下打开命令行,输入如下语句
> npm install axios
// 2、js 文件中引入
import axios from 'axios';
// 3、直接通过关键字 axios 发送 http 请求
// Get 请求
axios({
method: 'get',
url: 'URL文本'
}).then(({data}) => {
// 。。。
}).catch((err) =>{
console.log("catch-err:",err);
}).finally(() =>{
// 。。。
})
// Post 请求
axios({
headers:{'content-type':'application/json'},
method: 'post',
url: 'URL文本',
data:JSON.stringify({"dataid":dataid})
}).then(({data}) => {
console.log("then-data:",data);
}).catch((err) =>{
console.log("catch-err:",err);
}).finally(() =>{
// 。。。
})2、ASP.NET Core MVC 项目
@* 1、引用 js 包的 CDN *@
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
@* 2、通过关键字 axios 发送 http 请求 *@
<script>
// 调用方法 message() 查看测试结果
window.onload = function () {
// Get 请求
axios.get('https://localhost:44360/api/Methodname', {
params: {
mingcheng: '网络科技'
},
headers: {
'token': '1111',
}
}
).then(ret => {
console.log("get:", ret);
})
// Post 请求
axios.post('https://localhost:44360/api/Methodname',
{
"id": "df332b50-4abf-4fe6-814b-6d330a9ecc73",
"gongsix": "线下"
},
{
headers: {
'token': '1111',
}
}
).then(ret => {
console.log("post:", ret);
})
}
</script>另外,除了通过 CDN 引用 js 库外,还可以直接添加 js 文件到项目的静态文件夹 wwwroot,然后在 .cshtml 页面文件中用过路径引用。
简要的三个步骤如下:
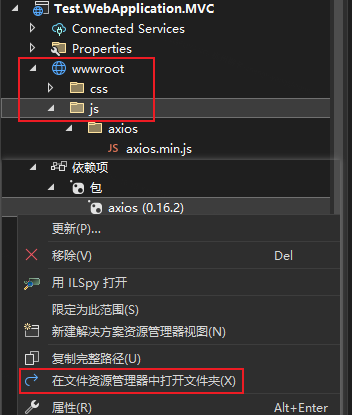
- 下载 js 库文件。可以直接在网络上下载,也可以通过通过项目的“管理 NuGet 程序包”来安装 axios。安装成功后,找到对应的包右键打开“在文件资源管理器中打开文件夹”,按照路径“Content/Scripts/axios.min.js”找到下载的最新文件。
- 然后复制到“wwwroot/js/...”文件夹下备用。如下图:

3. 然后通过路径引用后,即可在 js 脚本中使用 axios。
@* 注意路径代表 wwwroot 文件夹中,要对应得上 *@
<script src="~/js/axios/axios.min.js"></script>二、语法
| 参数名 | 示例值 | 解释 |
| url | '/user' | 用于请求的服务器 URL |
| method | 'get' | 创建请求时使用的方法,默认 get |
| baseURL | 'https://some-domain.com/api/' | 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL(URL 必须带有资源的完整信息,包含协议、主机、路径等部分) |
| headers | {'X-Requested-With': 'XMLHttpRequest'} | 自定义请求头 |
| params | { ID: 12345 } | URL 参数,会自动拼接到 URL 中 |
| data | { firstName: 'Fred' } | 作为请求主体被发送的数据,适用于'PUT'、'POST'、'PATCH' 三个请求方法。在没有设置 transformRequest 时,必须是以下类型之一:string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams、浏览器专属:FormData, File, Blob、Nodejs专属:Stream |
| timeout | 1000 | 请求超时的毫秒数(0 表示无超时时间),若超时请求将被中断 |
| withCredentials | false | 跨域请求时是否需要使用凭证,默认 false |
| responseType | 'json' | 服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json'-默认, 'text', 'stream' |
| responseEncoding | 'utf8' | 数据编码类型,默认 utf8 |
| maxContentLength | 2000 | 允许的响应内容的最大长度,设置为无限长度:Infinity |
1、Get 请求
以下列举三种写法:
// (调用型1)查询给定 ID 的 user 对象请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// (调用型2)另一种写法
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// (方法型)写法
axios({
method:'get',
url:'/data.json',
params:{
id:'12345'
}
}).then((res)=>{
console.log(res)
})2、Post 请求
一般上传的数据分两种:form-data 表单提交(图片上传、文件上传)、application/json。
// 先定义一个入参 data
let data = { id : 12 }
// (调用型)写法
axios.post('/post',data)
}).then((res)=>{
console.log(res)
})
// (方法型)写法
axios({
method:'post',
url:'/post',
data:data
}).then((res)=>{
console.log(res)
})关于 Post 请求的 Content-Type:
当我们直接把入参填入 json 对象,丢给后端接口,此时 Content-Type 就自动为:application/json;charset=UTF-8。
当我们把 json 对象转为 FormData 类型,如下:
let data = { id : 12 }
let formData = new FormData()
for(let key in data){
formData.append(key,data[key])
}再将 formData 发送到后端,此时Content-Type 就自动变成:multipart/form-data; boundary=...... 。
3、判断多个请求全部完成 axios.all(sendAry).then()
// 请求列表,包含多个或多类型请求
let sendAry = [
axios.get('URL1'),
axios.get('URL2'),
axios.post('URL3')
];
// 列表中的请求都完成后,才进行后续操作(可以基于ALL实现)
axios.all(sendAry).then(result => {
console.log(result); // 输出是一个数组,分别存储每一个请求的结果
let [resA, resB, resC] = result;
});4、拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
请求拦截器
axios.interceptors.request.use(
config=>{
// 在发送请求前做的操作
return config
},
err=>{
// 在请求错误的时候做的操作(此处错误,请求没有到后端)
return Promise.reject(err) // 这里返回一个 promise 对象
}
)响应拦截器
axios.interceptors.response.use(
res=>{
// 请求成功对响应数据进行处理
return res
},err=>{
// 响应错误做的操作(此处错误,到达后端后返回)
return Promise.reject(err)
}
)下面的代码是我们平时发送 Get 请求的标准形态,then 会执行请求成功后的操作,catch 用来捕获错误。我们前面拦截响应后,无论是请求还是响应的拦截器,他们的 err 返回的 promise 都会进入 catch 中。
axios.get().then().catch(err=>{})取消拦截器
let inerceptors = axios.interceptors.request.use
(config=>{
config.header = {
auth:true
}
return config
})
// 如下:用 axios 全局去调用 interceptors,这样就取消拦截了
axios.inerceptors.request.eject(interceptors) 实例:通过拦截器控制登陆状态
// 登录状态,有 token,后端通过 headers 中的 token 进行身份校验
let request = axios.create({})
request.interceptors.request.use
(config => {
config.headers.token = '' // 发送请求前,统一将 token 加入到请求 headers
return config
})
// 非登陆状态,无 token
let request2 = axios.create({})5、参数配置方法
全局配置
// 两个实例:(格式类同)
axios.defaults.timeout = 1000 // 全局配置请求时长(单位:毫秒)
axios.defaults.baseURL = 'https://api.example.com'; // 统一配置请求基础 URL实例配置
// 在创建实例时设置默认配置
const instance = axios.create({
baseURL: 'https://api.example.com'
});
// 创建实例后可更改默认值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;优先级:请求配置 > 实例配置 > 全局配置
6、错误处理
// 首先设置两种拦截器
axios.interceptors.request.use(
config =>{
return config
},
err =>{
return Promise.reject(err)
}
)
axios.interceptors.response.use(
res =>{
return res
},
err =>{
return Promise.reject(err)
}
)
// 错误的获取
axios.get('/data.json').then(res=>{
console.log(res)
})
.catch(err =>{
console.log(err) // 所有错误处理都会进入此处
})具体的实践过程中,我们需要创建一个统一的错误处理,将所有的错误类型都放在拦截其中,方便我们后面调用接口时使用。
一个实例:
// 创建一个请求实例
let instance = axios.create({})
// 为请求实例添加请求拦截器
instance.interceptors.request.use(
config =>{
return config
},
err =>{
// 请求错误,一般 http 状态码以 4 开头,常见:401 超时,404 not found 多为前端浏览器错误
return Promise.reject(err)
}
)
instance.interceptors.response.use(
res=>{
return res
},
err =>{
// 响应错误,一般 http 状态码以 5 开头,500 系统错误,502 系统重启等,偏向于服务端返回的报错
return Promise.reject(err)
}
)
// 使用
instance.get('/data').then(res=>{
console.log(res)
})
.catch(err => {
console.log(err)
})参考:完整过一遍axios,再也不怕写请求 axios中文文档|官方
关于 axios 是什么?以及怎么用?的更多相关文章
- 为什么axios请求接口会发起两次请求
之前在使用axios发现每次调用接口都会有两个请求,第一个请求时option请求,而且看不到请求参数,当时也没注意,只当做是做了一次预请求,判断接口是否通畅,但是最近发现并不是那么回事. 首先我们知道 ...
- axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法. 首先就是引入axios,如果你使用es6,只需要安装axios ...
- Axios、Lodash、TweenJS
Axios是一个基于promise的HTTP库 http://chuansong.me/n/394228451820 Lodash是一个JavaScript的函数工具集 http://www.css8 ...
- axios全攻略
随着 vuejs 作者尤雨溪发布消息,不再继续维护vue-resource,并推荐大家使用 axios 开始,axios 被越来越多的人所了解.本来想在网上找找详细攻略,突然发现,axios 的官方文 ...
- 抛弃vue-resource拥抱axios
vue-resource用法 import Vue from 'vue' import VueResource from 'vue-resource' Vue.use(VueResource) 是不是 ...
- Vue+axios 实现http拦截及路由拦截
现如今,每个前端对于Vue都不会陌生,Vue框架是如今最流行的前端框架之一,其势头直追react.最近我用vue做了一个项目,下面便是我从中取得的一点收获. 基于现在用vue+webpack搭建项目的 ...
- vue使用Axios做ajax请求
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios 1. 安装 axios $ npm install axios 或 $ bower install axios 2. 在 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- 9.如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述: 由于restful接口需要在头部header传递两个字段: Content-Type: application/jsonAccess-Token: 84c6635800b14e0eba4f ...
- vue2.0设置proxyTable使用axios进行跨域请求
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址. 在vue-cli构建的项目中先安装axios npm install axios -S 这里暂不考虑用vue ...
随机推荐
- 在Blazor中使用Chart.js
1. 在Blazor中使用Chart.js 首先,从Chart.js官方网站下载Chart.js库文件. 推荐下载这个构建好的版本https://cdnjs.com/libraries/Chart.j ...
- Spring @Profile注解使用和源码解析
介绍 在之前的文章中,写了一篇使用Spring @Profile实现开发环境,测试环境,生产环境的切换,之前的文章是使用SpringBoot项目搭建,实现了不同环境数据源的切换,在我们实际开发中,会分 ...
- Vuex刷新页面数据会丢失吗?咋解决的?
1.问题描述:页面刷新的时候vuex里的数据会重新初始化,导致数据丢失.因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值. 2.解决思 ...
- Java学习笔记13
1.Date类 1.1 概述 java.util.Date类表示特定的瞬间,精确到毫秒. 1.2 构造方法 Date类有多个构造方法,部分已经过时. 方法 作用 public Date() 从此刻 ...
- Go语言入门实战: 猜谜游戏+在线词典
包含基础语法和入门Go语言的3个案例 速览基础语法 对于耳熟能详的顺序结构.分支结构(if else-if else.switch).循环结构(for)不作赘述. 数组: 长度固定的元素序列 pack ...
- day01-项目介绍&功能实现
项目介绍&功能实现 1.项目介绍&环境搭建 一个以社交平台为核心的轻电商项目,功能如下: 短信登录.商户查询缓存.优惠券秒杀.达人探店.好友关注.附近的商户.用户签到.UV统计 1.1 ...
- Swift Codable协议实战:快速、简单、高效地完成JSON和Model转换!
前言 Codable 是 Swift 4.0 引入的一种协议,它是一个组合协议,由 Decodable 和 Encodable 两个协议组成.它的作用是将模型对象转换为 JSON 或者是其它的数据格式 ...
- element-ui Table 表格行间隔及行边框效果
<el-table :data="tableData" style="width: 100%" :cell-class-name="tableC ...
- 2020-10-16:CAS知道么?底层实现? 会引发什么问题?如何解决ABA问题?
福哥答案2020-10-16:#福大大架构师每日一题# 简单回答:cmpxchg原子指令.aba,循环开销大,一个共享变量. [知乎](https://www.zhihu.com/question/4 ...
- vue全家桶进阶之路42:Vue3 SCSS、SASS、CSS
SCSS和SASS都是CSS预处理器,它们的主要目的是简化CSS的编写,增加可维护性,并提供更丰富的功能.下面是它们与普通的CSS的区别: 语法:SCSS和SASS都具有比普通CSS更丰富的语法.其中 ...
