jquery获取框值的数据,收藏一下吧
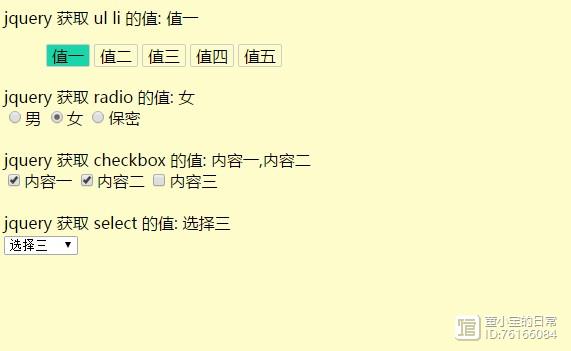
效果图:

html代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8" />
<script src="test.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
body{
background-image: url(img/bg.jpg);
font-family: "微软雅黑";
}
ul li{list-style:none;float:left;cursor:pointer;padding:0 5px;border:1px solid #ccc;border-radius:2px;margin: 0 2px;}
.content,content-radio,content-checkbox{display:inline;}
.selected{}
</style>
</head>
<body>
<span>jquery 获取 ul li 的值: <span class="content">全部</span></span>
<ul>
<li>值一</li>
<li>值二</li>
<li>值三</li>
<li>值四</li>
<li>值五</li>
</ul>
<br><br>
<span>jquery 获取 radio 的值: <span class="content-radio">全部</span></span><br>
<label><input type="radio" name="sex" value="男">男</label>
<label><input type="radio" name="sex" value="女">女</label>
<label><input type="radio" name="sex" value="保密">保密</label>
<!--
<p>1、$('input:radio:checked').val();</p>
<p>2、$("input[type='radio']:checked").val();</p>
<p>3、$("input[name='sex']:checked").val();</p>
<p>4、val 可以换成 text;</p>
-->
<br><br>
<span>jquery 获取 checkbox 的值: <span class="content-checkbox">全部</span></span><br>
<label><input type="checkbox" name="con" value="内容一">内容一</label>
<label><input type="checkbox" name="con" value="内容二">内容二</label>
<label><input type="checkbox" name="con" value="内容三">内容三</label>
<br><br>
<span>jquery 获取 select 的值: <span class="content-select">全部</span></span><br>
<select>
<option>-请选择-</option>
<option>选择一</option>
<option>选择二</option>
<option>选择三</option>
</select>
</body>
</html>
jquery代码:
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js" ></script>
<script>
$(function(){
// 获取 ul li 中的值
$("ul").find("li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
$(".content").text($(this).text());
});
// 获取 radio 中的值
//作者主页 https://www.2017549.com
$("input[type='radio']").click(function(){
$(".content-radio").text($("input[type='radio']:checked").val());
});
// 获取 checkbox 中的值
//作者主页 https://www.bang4.cn
$("input[type='checkbox']").click(function(){
var cons = [];// 每次点击需清空上次选择内容,避免重复
$("input[type=checkbox]").each(function(){
if(this.checked){
cons.push($(this).val());
$(".content-checkbox").text(cons);
}
});
});
// 获取 select 中的值
$("select").click(function(){
$(".content-select").text($('select option:selected').text());
});
});
</script>
jquery获取框值的数据,收藏一下吧的更多相关文章
- jquery获取kindEditor值
KE.show({ id: 'txtMessage', imageUploadJson: '/ajax/Manager/keupload.ashx?ptyp ...
- Jquery文本框值改变事件兼容性
Jquery文本框值改变事件(支持火狐.ie) Jquery值改变事件支持火狐和ie浏览器,并且测试通过,绑定后台代码可以做成autocomplete控件. 具体代码列举如下: ? $(docum ...
- jquery 获取一组元素的选中项 - 函数、jquery获取复选框值、jquery获取单选按钮值
做表单提交时,如果现在还在用form提交,用户体验很差,所以一般使用ajax提交. 其中需要获取每个表单输入元素的值,获取的时候像文本框这些还好说,Jquery提供了 .val() 方法,获取很方便, ...
- jQuery获取多种值的方法
**jQuery 1.3.2版本下的 jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关设置** 1.判断是否已经打 ...
- jquery获取input值的各种情况
jQuery获取多种input值的方法 获取input的checked值是否为true: 第一种: if($("input[name=item][value='val']").at ...
- jquery 获取设置值、添加元素详解
jQuery 获取内容和属性 jQuery DOM 操作 jQuery 中非常重要的部分,就是操作 DOM 的能力. jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易 ...
- 转载JQuery 获取设置值,添加元素详解
转载原地址 http://www.cnblogs.com/0201zcr/p/4782476.html jQuery 获取内容和属性 jQuery DOM 操作 jQuery 中非常重要的部分,就是操 ...
- jquery获取radio值
单选组radio: $("input[@type=radio][@checked]").val(); 单选组 radio: $("input[@type=radio]&q ...
- div居中和table居中,jQuery获取下拉列表值
一.div居中 margin-left: auto;margin-right: auto; <div style="width:960px ; margin-left: auto;m ...
- 【Codebase】JQuery获取表单部分数据提交方法
JQuery使用ajax提交整个表单最简便的方法就是$('#form').serialize();但如果仅想保存表单中的部分数据,比如仅更新选中的条目,那么获取数据就比较麻烦了. 解决方法:新建一个表 ...
随机推荐
- 四月二十日java基础知识
1.不可被继承的成员与最终类:在默认情况下,所有的成员变量和成员方法都可以被覆盖,如果父类的成员不希望被子类的成员锁覆盖可以将它们声明为final.如果用final来修饰成员变量,则说明该成员变量是最 ...
- SQL语句的其他关键字
目录 数据准备 编写SQL语句小技巧 查询关键字之where筛选 查询关键字之group by 分组 查询关键字之having过滤 查询关键字之distinct去重 查询关键字之order by排序 ...
- 一文吃透Elasticsearch
本文已经收录到Github仓库,该仓库包含计算机基础.Java基础.多线程.JVM.数据库.Redis.Spring.Mybatis.SpringMVC.SpringBoot.分布式.微服务.设计模式 ...
- 【Spring5】框架新功能
Spring5框架新功能 整个Spring5框架的代码基于Java8,运行时兼容JDK9,许多不建议使用的类和方法在代码库中删除. Spring5自带了通用的日志封装:log4j2 已经移除了log4 ...
- hasOwnProperty的作用、配合for in使用 、key in Object判读key
我们都知道,对象以 key|value的形式存在 它和数组一样可以遍历,对象可以通过for in 去遍历,拿到遍历对象的所有key 某些idea在使用for in 时,提示代码片段中就有出现以下这种情 ...
- OpenFec介绍
官网: http://openfec.org/accueil.html 1.提供的编解码器 Reed-Solomon stable codec over GF(28) ...
- Vue项目的网络请求代理到封装详细步骤
1.创建vue项目 vue create demo demo是项目名称 2.安装axios 进入demo里面打开终端(黑窗口),执行 npm install axios 3.进行config.js配置 ...
- html/css 添加图片
通过img.src添加图片 添加一个img元素,设置content,会发现在IE.safari等浏览器内显示为空白. 一般我们使用img,是通过src来设置的,可以通过react的import图片添加 ...
- [C++基础入门] 7、 指针
文章目录 7 指针 7.1 指针的基本概念 7.2 指针变量的定义和使用 7.3 指针所占内存空间 7.4 空指针和野指针 7.5 const修饰指针 7.6 指针和数组 7.7 指针和函数 7.8 ...
- Prism Sample 17-BasicRegionNavigation
本例是基础的导航应用 在窗口中布局了2个按钮,一个区域 <DockPanel LastChildFill="True"> <StackPanel Orientat ...
