ECharts渐变温度直方图
ECharts渐变直方图,根据具体的值调整色带,使所有颜色看起来协调一致。
直接在series数组中的对象中添加如下代码即可:
itemStyle: {
color: function (params) {
const cs = ['rgba(9, 132, 227, 1)', 'rgba(0, 206, 201, 1)', 'rgba(253, 203, 110, 1)', 'rgba(225, 112, 85, 1)']
const step = 10
const v = params.value
const count = Math.floor(v / step) + 1
const getGradientColor = (color1, color2, ratio) => {
console.log(color1, color2)
const rgba1 = color1.match(/\d+/g).map(Number);
const rgba2 = color2.match(/\d+/g).map(Number);
const r = Math.round(rgba1[0] + (rgba2[0] - rgba1[0]) * ratio);
const g = Math.round(rgba1[1] + (rgba2[1] - rgba1[1]) * ratio);
const b = Math.round(rgba1[2] + (rgba2[2] - rgba1[2]) * ratio);
const a = Math.round(rgba1[3] + (rgba2[3] - rgba1[3]) * ratio);
return `rgba(${r}, ${g}, ${b}, ${a})`;
}
let ecs = []
for (let i = 0; i < count; i++) {
const scale = 1 - i * step / v
ecs = [...ecs, { offset: scale, color: cs[Math.min(3, i)] }]
}
const c = getGradientColor(cs[Math.min(3, count - 1)], cs[Math.min(3, count)], v % step / step)
ecs = [...ecs, { offset: 0, color: c }]
return new echarts.graphic.LinearGradient(0, 0, 0, 1, ecs)
}
}
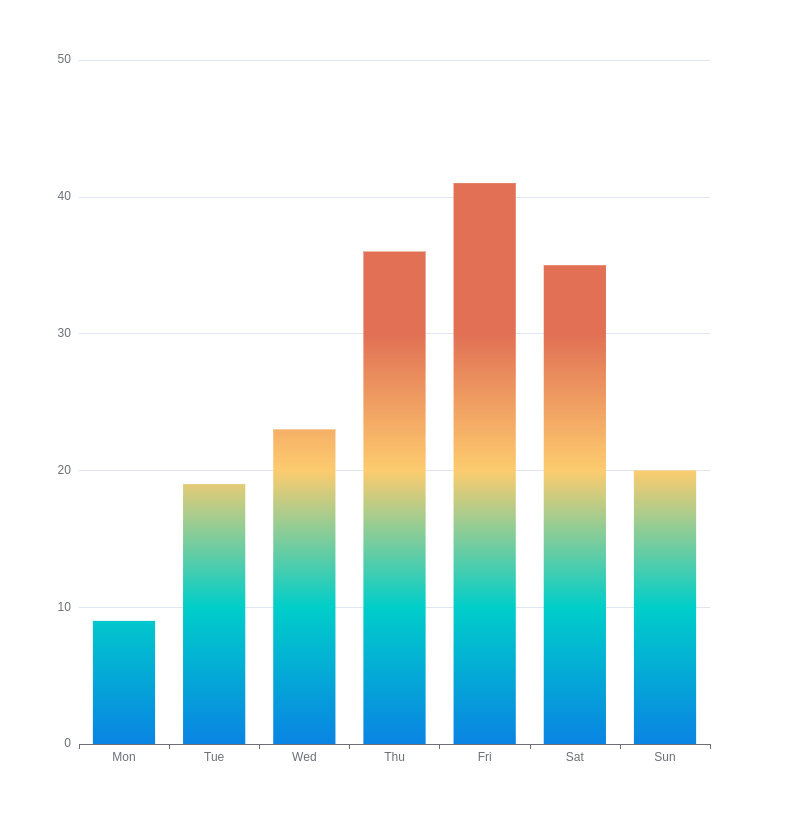
效果如下:

ECharts渐变温度直方图的更多相关文章
- 在echarts中自定义直方图bar上悬浮透明窗文本内容
直接贴代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- 一个前端所需具备的PS能力
前端网页设计+静态实现案例 放一个2天半内给某公司完成的(设计 + 静态实现)的案例吧,静态阴影用CSS3实现的http://www.cnblogs.com/MuYunyun/p/5693615.ht ...
- echarts 角度渐变环形图心得
今天做了一个图,把自己的遇到的问题和体会记录一下,以防忘记 echarts地址 https://gallery.echartsjs.com/editor.html?c=xEPtLLmG4G 参考官网地 ...
- 物联网温度服务器-ECharts、HTML5、JavaScript / ECharts gauge使用示例
https://blog.csdn.net/u012812482/article/details/51079890 1. 效果 2. 简介 1. 其中仪表的部分使用的是ECharts的gauge控件实 ...
- 使用echarts绘制漂亮的渐变键盘仪表盘
echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘. 第一步:设置轴线 将图表轴线.label.分割线.隐藏,只保留刻度,然后修改刻度样式达到最终效果.不过要注意的是ax ...
- echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- echarts关系图圆心颜色渐变
let option = { backgroundColor: '#1a4377', animationDurationUpdate: 1500, // 动画更新变化时间 animationEasin ...
- echarts折线图上下颜色渐变样式
// 折线图let lineChart = echarts.init(document.getElementById('lineChart'));let lineOption = { title: { ...
- echarts设置柱状图颜色渐变及柱状图粗细大小
series: [ { name: '值', type: 'bar', stack: '总量', //设置柱状图大小 barWidth : 20, //设置柱状图渐变颜色 itemStyle: { n ...
- Echarts 背景渐变柱状图
var dom = document.getElementById("container"); var myChart1 = echarts.init(dom); var app ...
随机推荐
- Ubuntu18.04 设置ip地址
1. 自己用vCenter安装了一个ubuntu18.04, 结果因为是 vCenter6.7 只有web界面, 发现GUI操作时鼠标位置不对,没办法只能通过cli的方式设置ip地址. 2. 先简单查 ...
- Oracle Linux7 与Oracle Linux8 下载rpm包的位置
Oracle Linux 7 http://yum.oracle.com/repo/OracleLinux/OL7/latest/x86_64/index.html 索引页 http://yum.or ...
- 【发现一个问题】VictoriaMetrics中,vm-select与vm-storage之间的协议存在版本兼容性问题
使用中发现,vm-select 1.76版本,查询vm-storage的1.70版本,报以下错误: cannot execute rpcName="search_v5" on vm ...
- 修改微信PC通知声音
安装软件 下载地址如下 点我下载 提取码:1314 找到微信的位置 选择版本号文件夹进去 搜索关键词:WeChatResource.dll 拖拽到软件当中,选择如下分类 118是通知声音 119是来电 ...
- PaddleNLP基于ERNIR3.0文本分类以CAIL2018-SMALL数据集罪名预测任务为例【多标签】
相关项目链接: Paddlenlp之UIE模型实战实体抽取任务[打车数据.快递单] Paddlenlp之UIE分类模型[以情感倾向分析新闻分类为例]含智能标注方案) 应用实践:分类模型大集成者[Pad ...
- C/C++ 获取自身IP与域名片段
判断大端序小端序: 通常情况下,数值在内存中存储的方式有两种,一种是大尾字节序,另一种是小尾,比如0x01020304这样一个数值,如果用大尾方式存储,其存储方式为01 02 03 04而用小尾方式存 ...
- 微软开测“Moment4”启动包:Win11 23H2要来了
近日,有用户在Win11最新的7月累积更新中发现,更新文件中已经开始出现了对"Moment4"的引用. 具体来说,在7月累积更新中,微软加入了"Microsoft-Win ...
- 关于debug一晚上的一些思考,做开发到底要养成什么习惯?
总结:日志一定要写,日志一定要写,日志一定要写! 今天晚上是我学开发过程中很不一样的一晚,今晚学到了很多. 虽然我也只是一个开发的初学小白,今天的debug分享是我的一个小方法和一个小记录,如果大佬们 ...
- api接口调用
api接口调用 CURL 是一个利用URL语法规定来传输文件和数据的工具,支持很多协议,如HTTP.FTP.TELNET等.最爽的是,PHP也支持 CURL 库.使用PHP的CURL 库可以简单和有效 ...
- Oracle 11g ADG 部署(duplicate)快速参考
本文旨在指导客户完成Oracle 11g的ADG部署工作,主库环境已具备,备库环境已安装完成数据库软件. 环境:RHEL 6.8 + Oracle 11.2.0.4 1.确认主库运行在归档模式 2.确 ...
