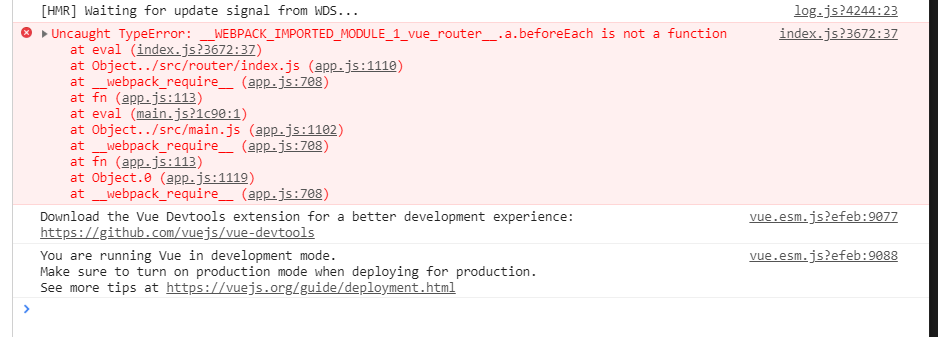
Vue.beforeEach is not a function报错
使用导航守卫改变页面的title时报错了,明明在beaforeEach的参数中写了箭头函数也报下面的错误

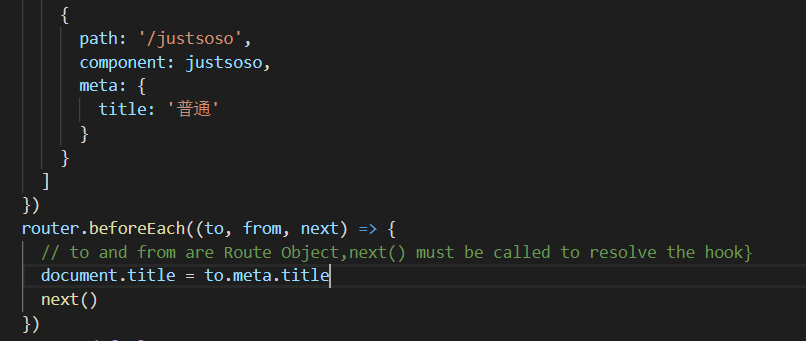
后面发现我的问题在于直接导出了export.default new Router({……})中的内容,然后写的Router.beforeEach,直接给Router这个路由插件使用了beforeEach,应该给声明的路由实例添加beforeEach方法才对,使用const router = new Router({……}) 然后使用router.beforeEach就可以了,具体写法如下

next()是函数体所必须的,支持路由往下跳转的回调,to和from的意思就是从(from)哪个路由跳转到(to)哪个路由去,但是有些时候按照to.meta可能会取不到元数据,比如有路由的嵌套也就是routers中含有children的时候
将to打印出来,to中有一个mached,是一个数组,在[0]的位置可以看到我们在路由中定义的元数据meta
在实际项目中方法里面最好写document.title=to.matched[0].meta.title
Vue.beforeEach is not a function报错的更多相关文章
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- Vue学习笔记-vue-element-admin 按装报错再按装
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue入门之旅:一报错 Unknown ... make sure to provide the "name" option及error compiling template
报错一: Unknown custom element: <custom-select> - did you register the component correctly? For r ...
- vue项目中使用echarts map报错Cannot read property 'push' of undefined nanhai.js
在vue中绘制地图需要加载一个本地china.json文件,我用的是get请求的方法加载的,而不是直接import,因为我怕import请求到的部署到线上的时候会有问题.如下是get请求方法: thi ...
- vue 将值存储到vuex 报错问题
报错 :Vuex - Computed property “name” was assigned to but it has no setter 如何解决: computed: { addModal: ...
- angularjs 遇见$scope,xxx=function()报错为该函数未定义
本包子今天遇见一个问题,就是明明写了$scope,xx=function()但是报错了,报错显示是该函数未定义,我就很着急的先将函数写成一个全局函数,就没问题,等下午有空的时候寻思了一下,为什么全局就 ...
- 微信小程序中 this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据: 比如获取小程序缓存: wx.getStorage({ key: 'is_screen', success: function (res) { ...
- _self.$scopedSlots.default is not a function报错
问题: 当同一页面有elementUI的多个table表格时,如果用到v-if来动态展示表格,切换时出现如下报错: 原因: 是因为表格是element-ui通过循环产生的,而vue在dom重新渲染时有 ...
- vue安装遇到的5个报错小结
前言 这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题 2017年我写过一篇安装vue的博客,详情:https://www.cnblogs.com/tu-0718/p/752109 ...
- Nuxt.js vue init nuxt-community/koa-template 初始化项目报错
报错提示: Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functi ...
随机推荐
- [转帖]kvm web管理 webvirtmgr
https://www.jianshu.com/p/8fd2ddadebe9 reference https://blog.csdn.net/yangshihuz/article/details/10 ...
- [知乎]2019-nCov的致死率问题
https://www.zhihu.com/question/369630554/answer/998649507 知乎 dr.李的文章 跟自己一开始的理解很相似.. 个人也认为死亡率会高于2% 武汉 ...
- iperf的学习与部分网络状况的简要总结
背景 随着信息安全的越来越重要,公司要求进行数据备份. 部分客户现场交付之前需要进行性能压测,但是因为各种环境问题效果不是很理想. 前段时间疫情严重,经常需要居家办公,出现了很多网络相关的问题. 因为 ...
- 某环境私有云 rpm 包安装失败总结
1. 最近公司同事说一个项目搭建环境时 rpm 安装mysql数据库会报错 错误图片主要如下: 第一个错误提示是 提示 /etc/host.conf line 2: bad command `nosp ...
- 2023年第七届蓝帽杯初赛wp
取证检材容器密码:Hpp^V@FQ6bdWYKMjX=gUPG#hHxw!j@M9 案情介绍 2021年5月,公安机关侦破了一起投资理财诈骗类案件,受害人陈昊民向公安机关报案称其在微信上认识一名昵称为 ...
- ElasticSearch深度解析入门篇:高效搜索解决方案的介绍与实战案例讲解,带你避坑
ElasticSearch深度解析入门篇:高效搜索解决方案的介绍与实战案例讲解,带你避坑 1.Elasticsearch 产生背景 大规模数据如何检索 如:当系统数据量上了 10 亿.100 亿条的时 ...
- uni-app接口请求封装
首先根目录下新建文件夹取名随意,这里我取名common(意为:常见的.共有的) 然后新建request.js文件,贴入以下代码 let server_url = ''; //请求根路径(服务器地址) ...
- TF-VAEGAN:添加潜在嵌入(Latent Embedding)的VAEGAN处理零样本学习
前面介绍了将VAE+GAN解决零样本学习的方法:f-VAEGAN-D2,这里继续讨论引入生成模型处理零样本学习(Zero-shot Learning, ZSL)问题.论文"Latent Em ...
- 基于客户真实使用场景的云剪辑Timeline问题解答与代码实操
本文为阿里云智能媒体服务IMS「云端智能剪辑」实践指南第6期,从客户真实实践场景出发,分享一些Timeline小技巧(AI_TTS.主轨道.素材对齐),助力客户降低开发时间与成本. 欧叔|作者 故事的 ...
- Redis Desktop Manager 0.9.3.817 最后一版免费版,新版要收费
链接: https://pan.baidu.com/s/1wyELUhOn_rumFecNAS7L0A 提取码: 1631 版本是两三个月前,我从官网下载的,然后顺便存到了我的移动硬盘上.0 ...
