TinyVue v3.17.0 正式发布,推出了一款基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!
你好,我是 Kagol。
我们非常高兴地宣布,2024年6月26日,TinyVue 发布了 v3.17.0 。
TinyVue 每次大版本发布,都会给大家带来一些实用的新特性,上一个版本我们重构了 chart-core,新增 CircleProcessChart 圆环进度图等6个新的图表组件,并增加了 Statistic 数据统计组件。
TinyVue 3.15.0 正式发布,推出全新的 Charts 图表组件底座,功能更强、图表更丰富!
本次 3.17.0 版本主要有以下重大变更:
- 增加 FluentEditor 富文本编辑器:一个基于 Quill 2.0 的富文本编辑器,在 Quill 基础上扩展了
表格、图片、超链接、复制粘贴、插入表情、文件上传、@提醒、斜杆菜单等丰富的模块和格式,框架无关、兼容 Quill API、兼容 Quill 模块生态。 - 增加
@opentiny/vue-directive子包,用来存放实用的公共指令,并抽取v-auto-tip指令。 - 增加
@opentiny/vue-runtime子包,用来存放 pc / mobile / mobile-first 等多种格式的组件库 runtime。 - 基于 Select 组件封装轻量级的 BaseSelect 下拉选择组件,移除下拉树、下拉表格功能,只包含基本的下拉选择功能,并给 BaseSelect 增加 panel 插槽,用于扩展多种形态的下拉选择场景。
详细的 Release Notes 请参考:https://github.com/opentiny/tiny-vue/releases/tag/v3.17.0
本次版本共有12位贡献者参与开发,其中 @zhangpaopao0609 / @Rainer-Yu / @Zcating / trueLoving 是新朋友
- zhangpaopao0609 - 新增贡献者
- Rainer-Yu - 新增贡献者
- Zcating - 新增贡献者
- trueLoving - 新增贡献者
- kagol
- zzcr
- gimmyhehe
- Davont
- betavs
- wuyiping0628
- You-Hw-Y
- James-9696
也感谢新老朋友们对 TinyVue 的辛苦付出!
你可以更新 @opentiny/vue@3.17.0 进行体验!
我们一起来看看都有哪些更新吧!
增加 FluentEditor 富文本编辑器
2024年4月17日,Quill 2.0 正式发布!
Quill 是一款 API 驱动、支持格式和模块定制的开源 Web 富文本编辑器,目前在 GitHub 的 Star 数是 42.4k(开源富文本编辑器里 Star 数最高的)。
而 Quill 内置能力相对比较弱,无法完全满足企业级应用的复杂编辑场景,我们基于 Quill 2.0 封装了一个功能强大、开箱即用的 FluentEditor 编辑器,在 Quill 基础上扩展了表格、图片、超链接、复制粘贴、插入表情、文件上传、@提醒、斜杆菜单等丰富的模块和格式,框架无关、兼容 Quill API、兼容 Quill 模块生态。
FluentEditor 主要有以下特点和优势:
- 包含30多种丰富的模块和格式,除了 Quill 内置的21种格式之外,还扩展和增强了表格、图片、超链接、字数统计、表情、文件上传、复制粘贴、@提醒、斜杆快捷菜单、截图等15种模块和格式。
- 强大的表格功能,支持在工具栏插入指定行列的表格、表格行高/列宽拖拽、插入行/列、删除行/列、合并/拆分单元格等丰富的表格操作。
- 与框架无关,可以在 Vue、React、Angular 等多种框架中使用。
- 兼容 Quill 所有 API,兼容 Quill 生态模块和格式。
适用于所有有富文本编辑场景的业务,比如需求管理平台、Wiki、博客系统、工单系统等。
我们还基于 FluentEditor 封装了 Vue FluentEditor 组件,使用起来非常方便。
# 安装依赖
npm i @opentiny/vue-fluent-editor
<script setup lang="ts">
// 引入 TinyVue FluentEditor 组件
import TinyFluentEditor from '@opentiny/vue-fluent-editor'
</script>
<template>
<tiny-fluent-editor></tiny-fluent-editor>
</template>
效果图:

增加 @opentiny/vue-directive 子包
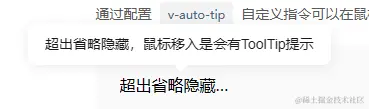
为了将 TinyVue 内部能力尽可能外溢,我们封装了一个通用指令包,将原本只在组件库内部使用的指令暴露出来给更广大的开发者使用,比如文本提示指令 v-auto-tip,后续也会将更多指令开放出来。
<template>
<div class="auto-tip" v-auto-tip>超出省略隐藏,鼠标移入是会有ToolTip提示</div>
</template>
<script setup>
import { AutoTip as VAutoTip } from '@opentiny/vue-directive'
</script>
<style scoped>
.auto-tip {
width: 120px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
效果图:

增加 @opentiny/vue-runtime 子包
之前 TinyVue 只有全量的 runtime 包(包含了 pc / mobile / mobile-first 等多个模板),只会导致 runtime 包体积很大,影响加载性能,为了有效减少 runtime 包的体积,提升性能,增加了分模板构建的脚本,如果你是 PC 端应用,可以只引入 Runtime PC。
增加轻量级的 BaseSelect 下拉选择组件
我们先来看下 Select 组件的现状和问题:
- Select 组件中耦合了 Tree / Grid 两个重型组件,分别对应下拉树和下拉表格两个特性,
render-type="tree" | "grid" - 下拉树和下拉表格并不是常态,普通的下拉列表才是常态,这就导致了大量只使用Select简单功能的业务包体积也很大,影响业务性能
- 依赖了 Select 的组件,比如 Area,间接地等于依赖了 Select / Grid / Tree,导致包体积变大
- 本来应该依赖基于 Select 组件的组件,比如 Pager,由于 Select 耦合了 tree/grid,因此只能自己实现一个 Select,造成重复代码
我们使用 Vite 创建一个空的 Vue 项目,对比下不同情况下构建产物体积情况:
| 产物体积(css+js, 单位kB) | gzip之后的产物体积(单位kB) | |
|---|---|---|
| 不引入TinyVue组件 | 56 | 23 |
| 只引入Select组件 | 1777 | 424 |
| 只引入Tree组件 | 789 | 190 |
| 只引入Grid组件 | 1217 | 302 |
| 只引入Button | 310 | 91 |
| 只引入Area组件(依赖Select) | 1783 | 425 |
可以看到:
- 只引入 Select 组件,产物里面却同时包含了 tree/grid 两个组件,导致产物体积很大
- Area 组件本身只是一个很简单的组件,由于引入了 Select,导致产物体积也非常大
因此为了优化 Select 组件性能,减小包体积,有必要对其进行重构,但又不能引入破坏性变更,以免影响到现有的使用了 Select 组件的业务。
这就是我们封装 BaseSelect 的初衷。
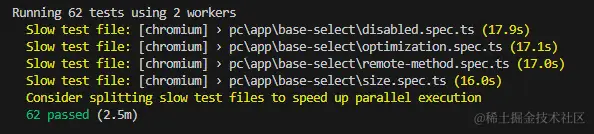
BaseSelect 组件目前已经封装完成,增加了 panel 插槽,并补充了对应的文档和E2E测试用例(所有62个E2E测试用例均已通过),BaseSelect的API保持和Select完全一致,如果你的Select组件没有配置 render-type 属性,可以直接替换成 BaseSelect。

如果你的项目中只用了基本的下拉选择功能,没有下拉树和下拉表格,那么欢迎使用更加轻量化的 BaseSelect 组件。
后续我们会基于 BaseSelect 的 panel 插槽扩展 TreeSelect 下拉树和 GridSelect 下拉表格。
贡献者招募
2024年,我们规划了很多新组件和新特性,欢迎朋友们一起参与共建。
可以在以下 discussion 进行任务认领:
欢迎加入 OpenTiny 开源社区。
添加微信小助手:opentiny-official,一起参与共建!
开源不易,请给 TinyVue 点个 Star 鼓励下,感谢你对我们 OpenTiny 的大力支持!
源码:https://github.com/opentiny/tiny-vue
联系我们
GitHub:https://github.com/opentiny/tiny-vue(欢迎 Star )
官网:https://opentiny.design/tiny-vue
B站:https://space.bilibili.com/15284299
个人博客:https://kagol.github.io/blogs
小助手微信:opentiny-official
公众号:OpenTiny
TinyVue v3.17.0 正式发布,推出了一款基于 Quill 2.0 的富文本编辑器,功能强大、开箱即用!的更多相关文章
- vue2.0 实现富文本编辑器功能
前端富文本编译器使用总结: UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲 bootstrap-wysiwyg:微型,易用,小 ...
- koa2.0富文本编辑器的选择历程
本人学习vue和koa2.0,做了一个简单的个人博客,博客自然会需要富文本编辑器的选择,由于nodejs和koa2.0,于是便开始了不断尝试的历程. 一.ueditor 刚开始在百度搜索,自然第一个发 ...
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
- 在Asp.Net或.Net Core中配置使用MarkDown富文本编辑器有开源模板代码(代码是.net core3.0版本)
研究如何使用Markdown你们可能要花好几天才能搞定,但是看我的文章或者下载了源码,你搞定一般在10分钟之内.我先给各位介绍下它: Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯 ...
- 发布并开源自己的一款 基于.Net 4.0 及 netstandard2.0 的 ORM 框架
这款ORM框架的原版在经历过大概十几个项目的磨合,最近整理了一下,原名字为:ZhCun.Framework ,该框架辗转跟了我去过几家公司,大概从2012年出现第一个版本,当时就为简化数据库操作,从优 ...
- vue2.0项目中使用Ueditor富文本编辑器应用中出现的问题
1.如何设置config中的内容 readonly:true,//只读模式wordCount:false,//是否开启字数统计enableAutoSave: false,//自动保存功能 重点:ena ...
- Asp.Net Core中配置使用Kindeditor富文本编辑器实现图片上传和截图上传及文件管理和上传(开源代码.net core3.0)
KindEditor使用JavaScript编写,可以无缝的于Java..NET.PHP.ASP等程序接合. KindEditor非常适合在CMS.商城.论坛.博客.Wiki.电子邮件等互联网应用上使 ...
- WinSock2.0通信的一个例子(基于VC++6.0开发测试)
实验目的: 掌握Winsock2.0套接字编程技术的基本方法. 实验要求: 运用TCP/IP Winsock2.0套接字编程技术,使用VC编写一个面向连接通信的服务端程序与客户端程序,服务器先与端口3 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- 在Vue2.0中集成UEditor 富文本编辑器
在vue的'项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor. 这类的文章网上有很 ...
随机推荐
- Redux之combineReducers方法
Redux 提供了一个combineReducers方法,用于 Reducer 的拆分.你只要定义各个子 Reducer 函数,然后用这个方法,将它们合成一个大的 Reducer. import { ...
- Adobe软件资源 PS PR AE等等
整理了一波Adobe软件,19年20年21年Mac版本的都有,关注Rand_cs即可领取
- LeetCode 678. Valid Parenthesis String 有效的括号字符串 (C++/Java)
题目: Given a string containing only three types of characters: '(', ')' and '*', write a function to ...
- pytest系列之-mark功能的使用
功能使用: 标记用例,按正常.异常用例划分等级进行标记,或者按照模块进行划分. 标记后,可以执行部分用例. 例如: 你有以下用例,文件目录结构如下: testcase ----user ----man ...
- Mysql慢sql优化
Mysql慢sql优化 index1.MySQL的执行过程2.索引的定义3.MySQL执行计划explain or desc4.索引使用/创建规则5.弊端6.设计规范7.SQL建议 1. MySQL ...
- MySql用户与权限控制
MySql用户与权限控制 -- 刷新权限命令 # -- 刷新mysql权限命令 flush privileges; 用户管理 1.查看用户 #查看用户 USE mysql; SELECT host,u ...
- EyeLink 1000 plus(桌面式)眼动仪使用指导
一.简介 眼动追踪是测量眼睛运行的过程.眼动追踪研究的最关注的事件是确定人类或者动物看的地方(比如:"注视点"或"凝视点").更准确来说是通过仪器设备进行图像处 ...
- Python 压缩PDF减小文件大小
压缩 PDF 文件能有效减小文件大小并提高文件传输的效率,同时还能节省计算机存储空间.除了使用一些专业工具对PDF文件进行压缩,我们还可以通过 Python 来执行该操作,实现自动化.批量处理PDF文 ...
- Apache Kylin(三)Kylin上手
Kylin 上手 根据Kylin 官方给出的测试数据,我们实际操作一下 Kylin. 1. 导入 Hive 数据 首先创建一个project,在界面左上角有个"Add Project&quo ...
- Linux内核中的各种文件系统:proc、tmpfs、devfs、sysfs
Linux内核中的各种文件系统:proc.tmpfs.devfs.sysfs 背景 刚学完proc文件系统在内核驱动 中的使用,就看到另外的sysfs的有关接口.很好奇proc文件系统和sysfs文件 ...
