WPF 实现一个吃豆豆的Loading加载动画
运行的效果如下

先引入一下我们需要的库

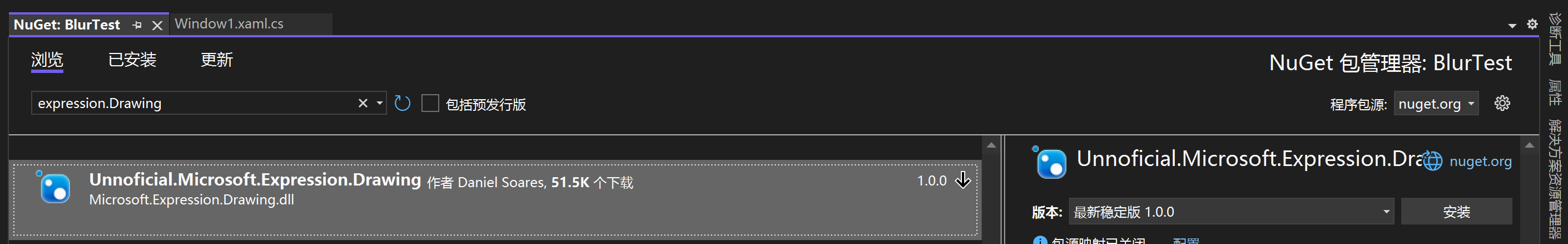
在nuget上面搜一下"expression.Drawing",安装一下这个包
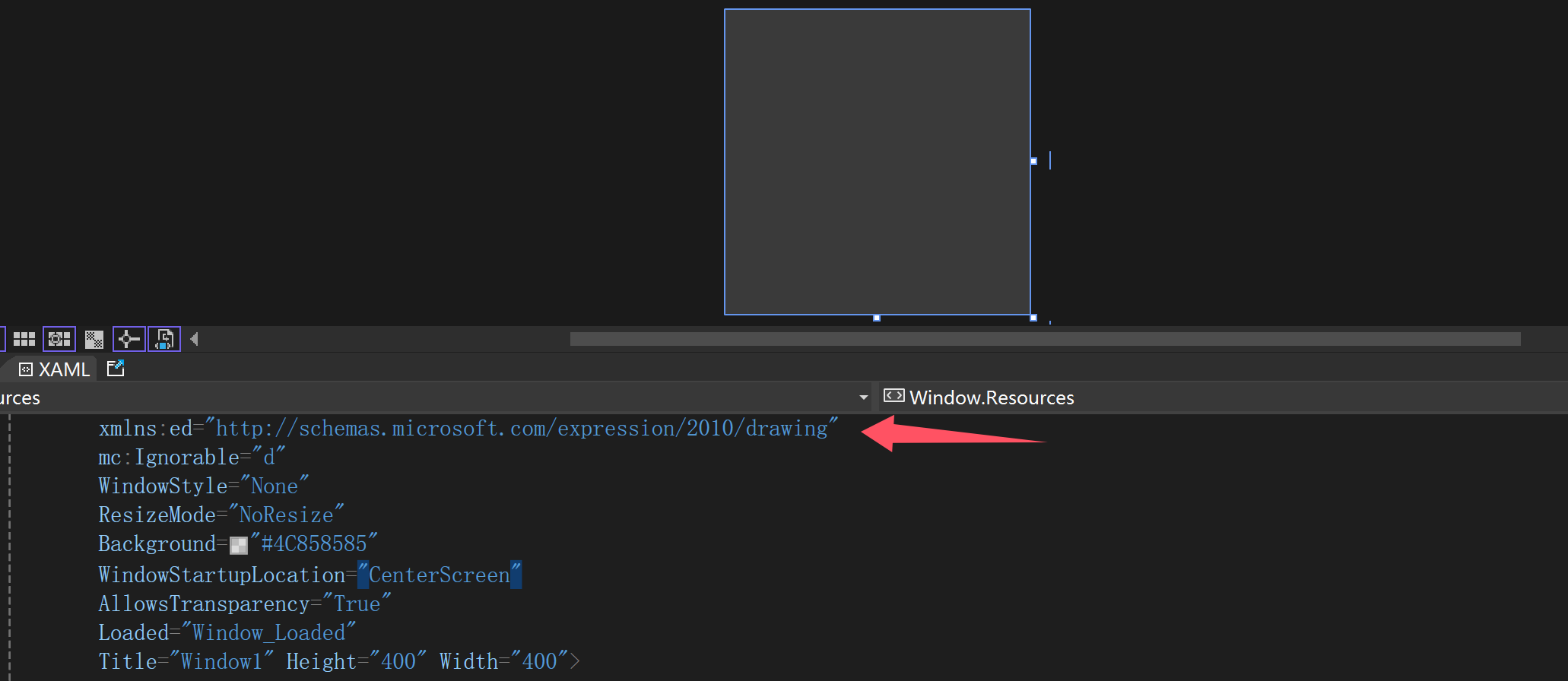
我们再创建一个Window,引入一下这个包的命名空间

我们设置一下这个加载动画呈现的窗体的样式
xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
mc:Ignorable="d"
WindowStyle="None"
ResizeMode="NoResize"
Background="#4C858585"
WindowStartupLocation="CenterScreen"
AllowsTransparency="True"
Loaded="Window_Loaded"
Title="Window1" Height="400" Width="400"
然后我们要用到我们添加的库里面的一个圆弧控件
<ed:Arc x:Name="arc" Height="100" Width="100" StrokeThickness="50" Panel.ZIndex="1"
StartAngle="-240" EndAngle="-300" Stretch="None"
ArcThicknessUnit="Pixel">
<ed:Arc.Stroke>
<RadialGradientBrush GradientOrigin="0.3,0.3" RadiusX="0.7" RadiusY="0.7">
<GradientStop Color="#FFFFF00E" Offset="1"/>
<GradientStop Color="White" Offset="0"/>
</RadialGradientBrush>
</ed:Arc.Stroke>
</ed:Arc>
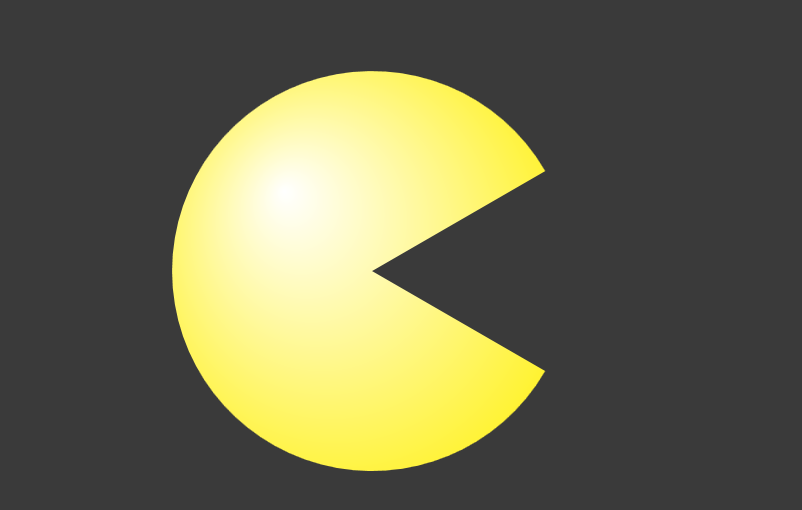
背景色设置成一个圆形渐变的原因是为了让这个控件看起来像一个球体,而不是一个圆,得到的效果如下:

再到下面放几个圆球
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center" Width="200" Margin="200,0,0,0">
<StackPanel x:Name="stackPanel" Orientation="Horizontal" RenderTransformOrigin="0.5,0.5">
<!--这里是为了后面的动画用,因为我是用blend添加的动画,所以生成的代码如下-->
<StackPanel.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</StackPanel.RenderTransform>
<Ellipse/>
<Ellipse Margin="20,0"/>
<Ellipse />
<Ellipse Margin="20,0"/>
<Ellipse />
<Ellipse Margin="20,0"/>
</StackPanel>
</StackPanel>
资源里面添加一下这些球的大小和颜色
<Style TargetType="{x:Type Ellipse}">
<Setter Property="Height" Value="20"/>
<Setter Property="Width" Value="20"/>
<Setter Property="Fill" Value="#FFFF5800"/>
</Style>
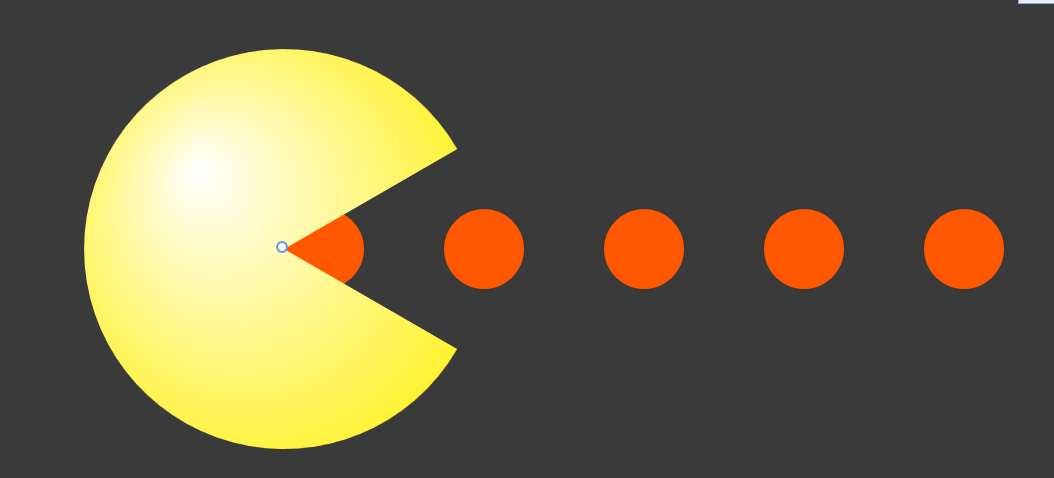
就会得到下面这个样子

我们再添加一下动画,让这两部分动起来
<Storyboard x:Key="Storyboard1" RepeatBehavior="Forever" AutoReverse="True">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="arc" Storyboard.TargetProperty="(ed:Arc.EndAngle)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-300"/>
<EasingDoubleKeyFrame KeyTime="00:00:0.25" Value="-271"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="arc" Storyboard.TargetProperty="(ed:Arc.StartAngle)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-240"/>
<EasingDoubleKeyFrame KeyTime="00:00:0.25" Value="-270"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="Storyboard2" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="stackPanel" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-78"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
还需要把这个动画也动起来,在window的loaded事件里面添加下面的代码
private void Window_Loaded(object sender, RoutedEventArgs e)
{
var b = FindResource("Storyboard1") as Storyboard;
b.Begin(); var c = FindResource("Storyboard2") as Storyboard;
c.Begin();
}
这个时候运行这个窗体,就会发现已经实现了吃豆豆的效果,但是因为动画是一直在循环,小豆子一直往左边移动的时候,移动到一个位置就不会移动了,动画在重置的时候会让
动画看起来有一个延迟感,我们可以给这豆子的父级添加一个clip,让动画视觉上看起来是连续的(这里可以对比一下添加clip和不添加的效果的区别)
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center" Width="200" Margin="200,0,0,0">
<StackPanel.Clip>
<RectangleGeometry>
<RectangleGeometry.Rect>
<Rect X="0" Y="0" Width="150" Height="40"/>
</RectangleGeometry.Rect>
</RectangleGeometry>
</StackPanel.Clip>
<StackPanel x:Name="stackPanel" Orientation="Horizontal" RenderTransformOrigin="0.5,0.5">
<!--这里是为了后面的动画用,因为我是用blend添加的动画,所以生成的代码如下-->
<StackPanel.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</StackPanel.RenderTransform>
<Ellipse/>
<Ellipse Margin="20,0"/>
<Ellipse />
<Ellipse Margin="20,0"/>
<Ellipse />
<Ellipse Margin="20,0"/>
</StackPanel>
</StackPanel>
然后就是怎么把这个效果运用到我们的项目中
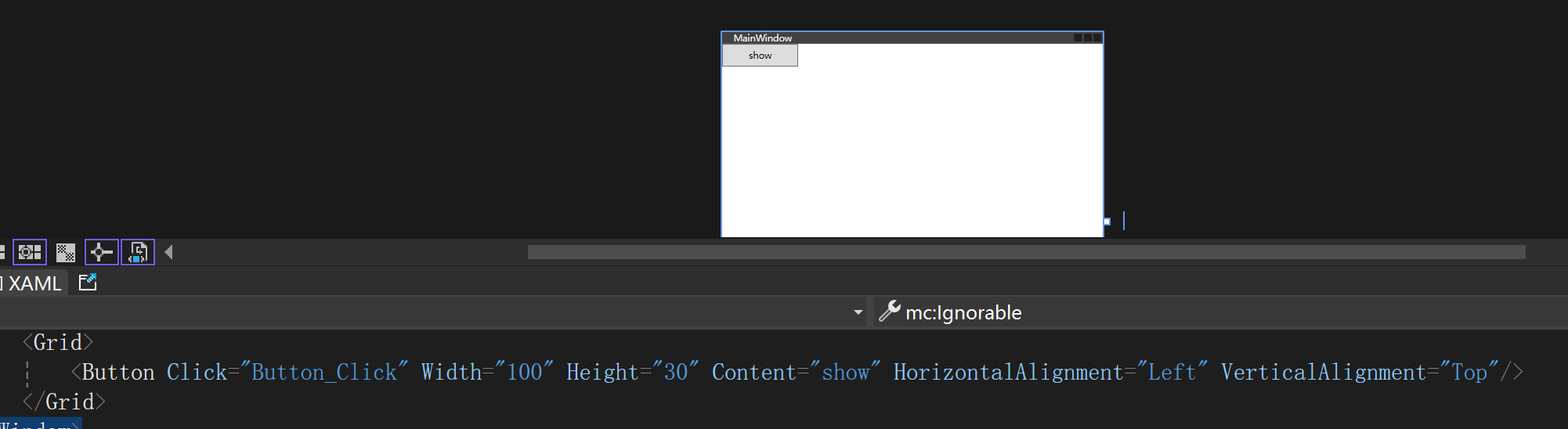
我们再添加一个window2,在里面添加一个button

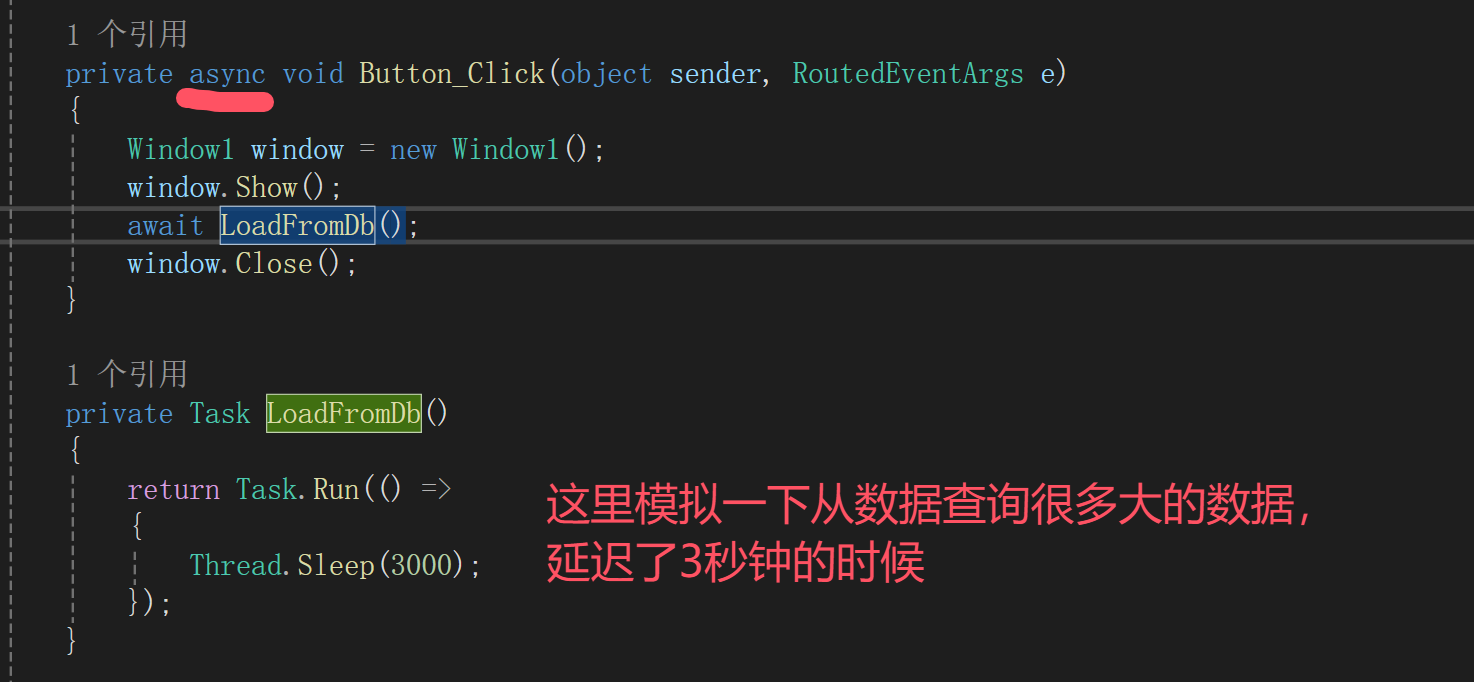
button的click事件代码如下

我们运行window2,点击一下按钮,就会发现3秒钟以后,吃豆豆的动画就消失了,也就是数据加载完成,吃豆豆就不显示了
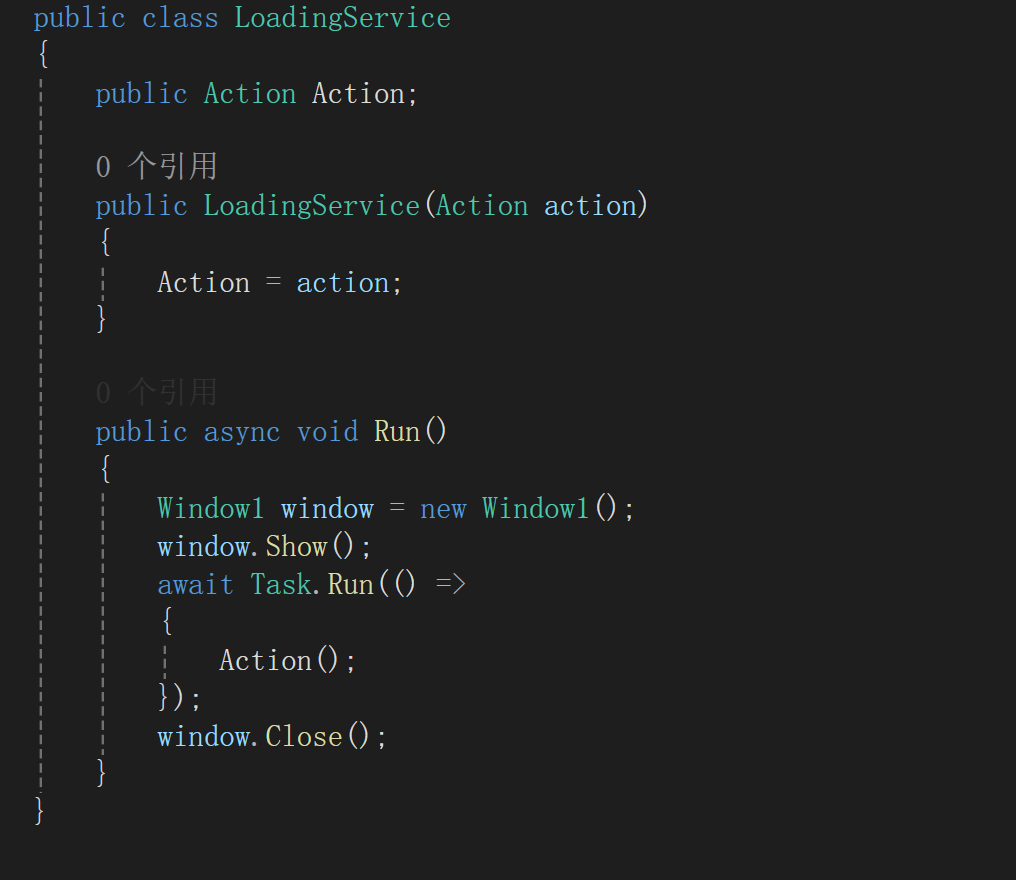
如果项目里面有很多的地方都要用到这个动画,我们可以添加一个类来专门做这个动画的事情

代码里面的Action就是我们需要耗时的一些操作
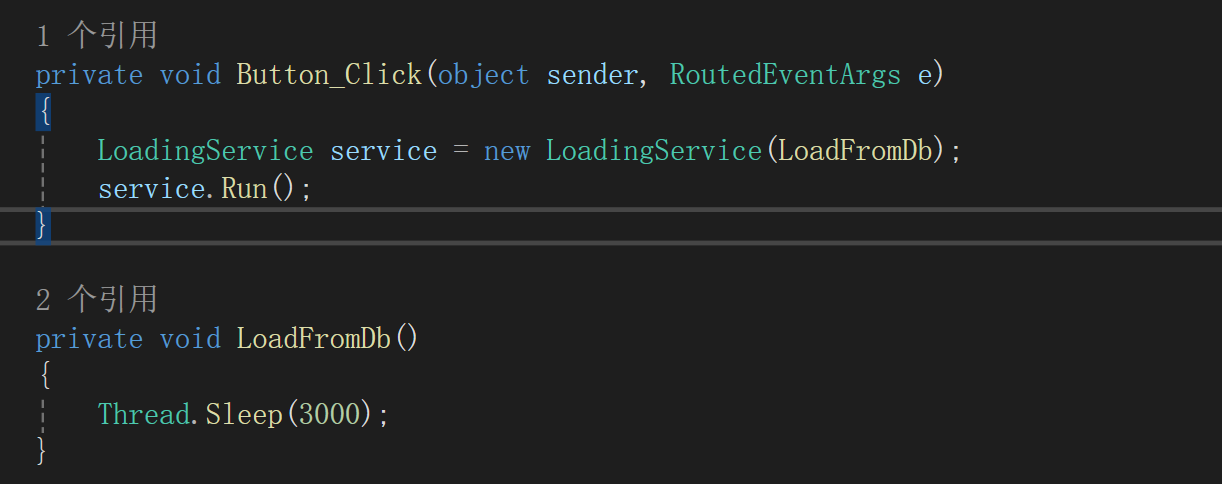
所以我们的button的click里面的代码就变成了下面这段代码

好了,到这里这个动画的实现就结束了
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;
WPF 实现一个吃豆豆的Loading加载动画的更多相关文章
- 2款不同样式的CSS3 Loading加载动画 附源码
原文:2款不同样式的CSS3 Loading加载动画 附源码 我们经常看到的Loading加载很多都是转圈圈的那种,今天我们来换一种有创意的CSS3 Loading加载动画,一种是声波形状的动画,另一 ...
- HTML5 五彩圆环Loading加载动画实现教程
原文:HTML5 五彩圆环Loading加载动画实现教程 今天我们要来介绍一款效果很特别的HTML5 Loading加载动画,不像其他的Loading动画,这款Loading动画颜色很丰富,并且在转圈 ...
- vue+elementUI+axios实现的全局loading加载动画
在项目中,很多时候都需要loading加载动画来缓解用户的焦虑等待,比如说,我打开了一个页面,而这个页面有很多接口请求,但浏览器的请求并发数就那么几个,再加上如果网速不行的话,那么这时候,用户很可能就 ...
- CSS动画实例:Loading加载动画效果(一)
一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间.下面介绍 ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- 我用 CSS3 实现了一个超炫的 3D 加载动画
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果.这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱 ...
- QT自定义控件系列(二) --- Loading加载动画控件
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- 16款纯CSS3实现的loading加载动画
分享16款纯CSS3实现的loading加载动画.这是一款实用的可替代GIF格式图片的CSS3加载动画代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- 10个样式各异的CSS3 Loading加载动画
前几天我在园子里分享过2款很酷的CSS3 Loading加载动画,今天又有10个最新的Loading动画分享给大家,这些动画的样式都不一样,实现起来也并不难,你很容易把它们应用在项目中,先来看看效果图 ...
- 原生JS+ CSS3创建loading加载动画;
效果图: js创建loading show = function(){ //loading dom元素 var Div = document.createElement("div" ...
随机推荐
- supervisor.conf部署及维护
启动服务 supervisord -c /etc/supervisord.conf 启动服务 supervisorctl start 关闭服务 supervisorctl stop
- PN转232网关模块接扫码枪与CPU通讯
在现代物流.汽车生产线等领域,广泛使用条码扫码枪快速扫描产品条码,提高工作效率.为了保证条码扫码枪与CPU之间的准确通信,PN转232网关模块成为关键部件.本文将深入研究PN转232网关模块(BT-P ...
- layout文本相关
Textview t=findViewById(R.id.t); ONE设置文本内容: 在XML中android:text直接写 在java中setText()中修改 注意点1继承appcompata ...
- Android 性能稳定性测试工具 mobileperf 开源 (天猫精灵 Android 性能测试-线下篇)
Android 性能稳定性测试工具 mobileperf 开源 (天猫精灵 Android 性能测试-线下篇) 这篇文章写得很好!感谢阿里云开发者社区!!! 原文地址: https://develop ...
- Jmeter固定定时器
固定定时器(Constant Timer),每个线程在请求之间暂停相同的时间.时间单位是毫秒,1000毫秒=1秒 组件路径:线程组->右键添加->定时器->固定定时器 1.固定定时器 ...
- 【Redis】RCMD 04 List 列表
1.LPUSH 写入命令: LPUSH 键 值1 值2 值3 值4 ... 127.0.0.1:6379[12]> LPUSH LIST-1 1 2 3 4 5 (integer) 5 2. ...
- 【转载】 pytorch锁死在dataloader(训练时卡死)
版权声明:本文为CSDN博主「Totoro-wen」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_325 ...
- baselines算法库common/tile_images.py模块分析
该模块只有一个函数,全部内容: import numpy as np def tile_images(img_nhwc): """ Tile N images into ...
- Minnaert
Minnaert 假设气泡关闭时发生周期性膨胀和收缩,周围水也跟着振动,就嗷地一声叫了出来!设有个半径为 \(r\) 的泡形成后开始简谐振动,半径有 \[r=r_0+a\sin\frac{2\pi t ...
- 基于donetcore/CAP实现分布式事务一致性
官网:https://cap.dotnetcore.xyz 相关介绍 CAP 是一个EventBus,同时也是一个在微服务或者SOA系统中解决分布式事务问题的一个框架.它有助于创建可扩展,可靠并且易于 ...
