web前端使用mcg-helper代码生成工具学习笔记
学习资料介绍
github地址:mcg-helper代码生成工具
什么是 FreeMarker? - FreeMarker 中文官方参考手册
视频学习地址:
第一节、视频教程内容介绍 探讨研发工作中典型的重复繁杂工作,可通过流程自动化实现代替的常见场景。
第二节、mcg-helper初步认识教程 mcg-helper概述、核心设计、基本操作、工作原理、入门示例、使用场景等。
第三节、开始、文本、结束控件讲解 了解流程控件运行原理,介绍与演示控件的功能与作用。
第四节、data、json控件讲解 全局变量的使用、动态读取表结构信息、输出指定内容到文件。
第五节、js、java、python控件讲解 在流程中使用多种计算机语言,发挥各自优势,让流程更为灵活强大。
第六节、sql查询、sql执行控件讲解 实现常用关系型数据库的交互功能。
第七节、Linux、循环、子流程控件讲解 Linux SSH连接,流程循环功能,以及流程拆分复用与组合。
第八节、万能代码生成讲解 以一款java开源框架jeecg为例子,实现一键代码生成。
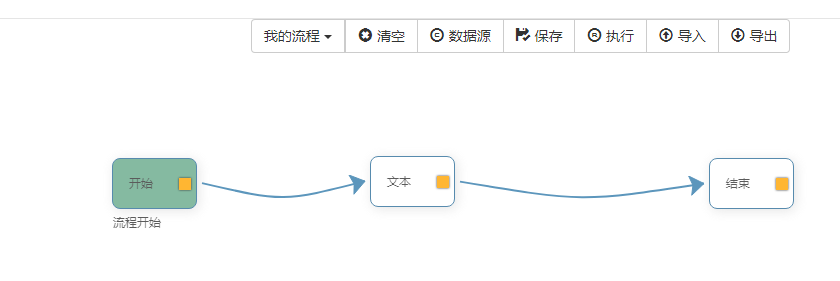
开始、文本、结束控件
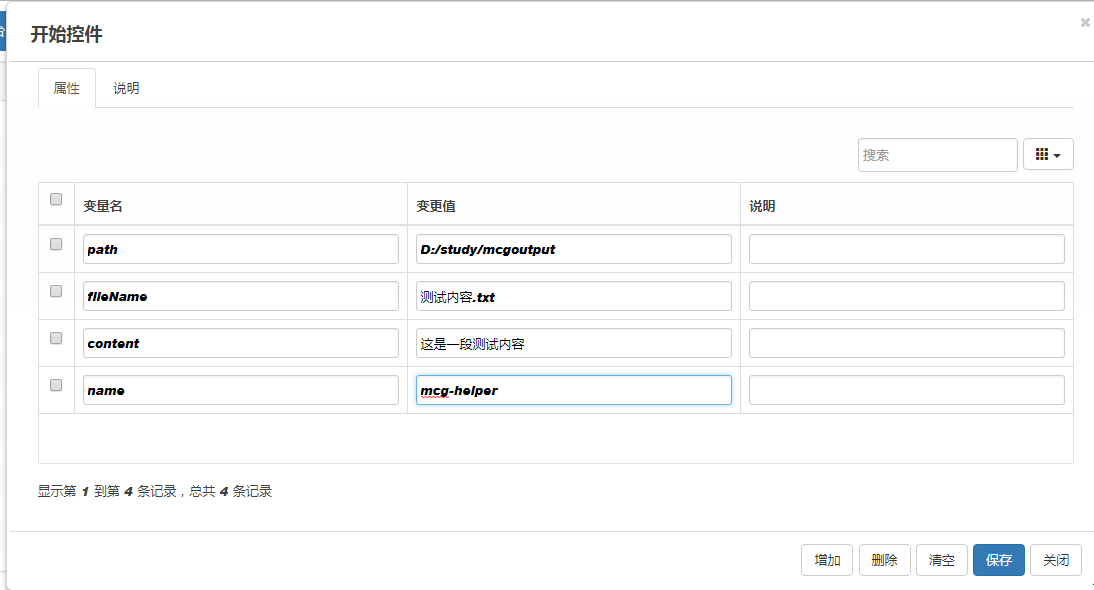
开始控件
开始控件添加的变量名及值会根据箭头的指向传递到下一个控件,如图所示的属性变量名

在其它控件中可以通过${path} 、${fileName}的形式放到到这个动态设置的值。比如传递到文本控件,如下所示图:

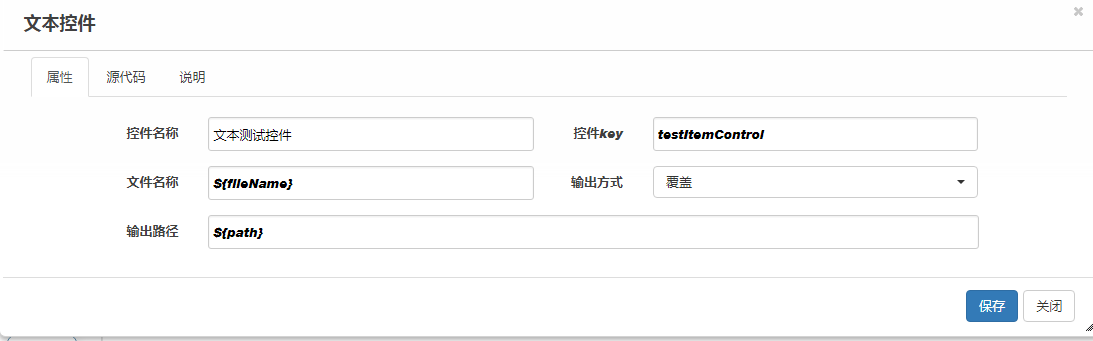
文本控件
那么我们在文本控件中的设置如图所示:

然后在文本控件中的源代码中输入输入下内容:
这是输出的一段内容
${content}
结束控件
我们在结束控件的属性中添加如下内容:
第一个简单的测试流程例子
${name}
添加${name}的作用就是测试下 在开始控件添加的这个name变量名是不是一个全局变量名。
接下来我们点击流程菜单中的保存,点了保存后我们点击执行,来看下结果。
怎么查看运行的过程与结果呢?
我们点击如图所示:

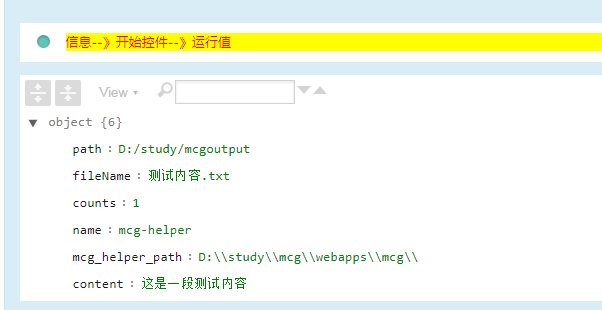
比如我点击的开始控件下的这个按钮,那么就会控制台看到开始控件的运行值:

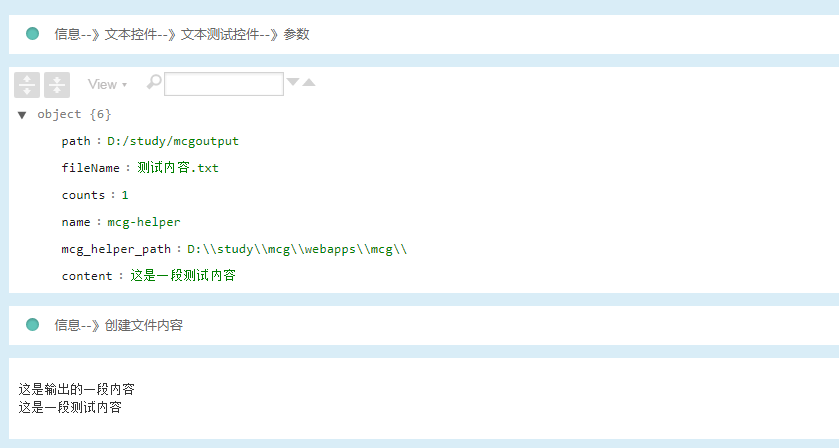
我们看下文本控件的控制台信息如下图所示:

从结果图可以看出,有传递给文本控件的参数,以及文本控件的创建文件的内容信息,在我的D盘对应的位置也创建了该txt文件。
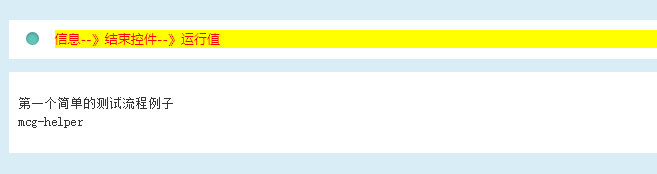
接下来看下结束控件的运行结果如下:

一个大致的流程就是这样。
循环语句与判断语句
怎样在如上面的文本控件的源码中编写循环语句或者判断语句呢?
我在上面的文本控件的源码中编写如下代码:
这是输出的一段内容
${content} <#if name == 'mcg-helper'>
---- 你好,我是mcg-helper
<#else>
---- 请输入我的名字
</#if> <#assign max = 5>
<#list 1..max as t>
<#if t == 3>
---- 你好,我是数字编号3
<#else>
--- 你好,我是其它循环编号
</#if>
</#list>
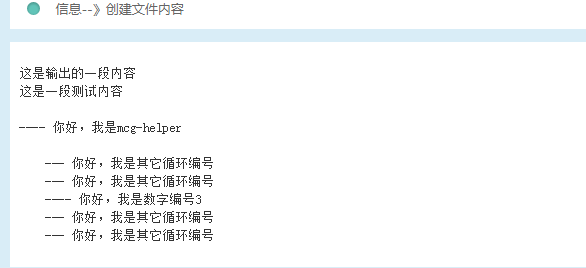
在保存并执行,我们在控制台中看下执行结果如下:

一张图简单总结:

data控件、json控件
控件作用:
- data控件作用:读取表结构信息;可动态调整数据。
- json控件作用:定义复杂类型数据;参数扩展
js控件
该控件会执行main方法,传递上个控件返回的数据
var Console = Java.type('com.mcg.plugin.assist.Console');
var console = new Console();
function main(param) {
var result = {};
// 传递的param参数内容进行处理操作 最后返回结果到下一个控件
// 比如
result = JSON.parse(JSON.stringify(param));
result.addAttr = 'newatrr';
console.info(result);
return result;
}
web前端使用mcg-helper代码生成工具学习笔记的更多相关文章
- 《大巧不工 web前端设计修炼之道》学习笔记
前端设计如同一个人的着装与外表,站点的设计总是最先吸引人们的眼球.布局是否合理.风格是否简介.配色是否和谐,流程是否通畅,操作是否便捷,这些前端特效都影响着用户对站点的认可度.随着用户体验,可用性,可 ...
- 2019最新WEB前端开发小白必看的学习路线(附学习视频教程)
2019最新WEB前端开发小白必看的学习路线(附学习视频教程).web前端自学之路:史上最全web学习路线,HTML5是万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次 ...
- 零基础转行web前端,如何高效的去学习web前端
web前端开发要学的知识内容涉及的会很宽泛,虽然说主要是HTML.CSS和JavaScript这些基础知识点,但学前端开发除了要学这些基础知识外,学员还要在这之上进行延伸和深入的去学,而且互联网时代不 ...
- Web前端优化最佳实践及工具集锦
Web前端优化最佳实践及工具集锦 发表于2013-09-23 19:47| 21315次阅读| 来源Googe & Yahoo| 118 条评论| 作者王果 编译 Web优化Google雅虎P ...
- 《编写高质量代码--Web前端开发修炼之道》读书笔记
前言 这两周参加公司的新项目,采用封闭式开发(项目成员在会议室里开发),晚上加班到很晚,所以没时间和精力写原创博客了,今天就分享下这篇<编写高质量代码--Web前端开发修炼之道>读书笔记吧 ...
- 4. web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- web前端开发分享-css,js工具篇
web前端开发乃及其它的相关开发,推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs.emmet.io, ...
- 给Web前端初学者的一些建议和学习路线
做web前端开发能有10多年的时间,晚上编辑一篇文章,给初学者说一些建议. 学习 HTML,CSS 应该先跟着基础的视频学一遍.然后就需要做大量的练习,案例,案例是非常重要的,应用到实处,做各种常 ...
- 【你的职业规划】web前端的职业发展方向及学习攻略【转载】
web前端的职业发展方向有哪些?本文献给正在迷茫中,准备入坑web前端的初学者以及知海匠库web前端培训班的准前端工程师们: 一.职业方向定位 首先,只有确定好自己的职业方向,才能做好职业规划.在 ...
- Web前端开发推荐阅读书籍、学习课程下载
转自http://www.xuanfengge.com/fe-books.html 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 除了在项目中学 ...
随机推荐
- 算法金 | 来了,pandas 2.0
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 今日 210+/10000,内含 Pandas 是一个强大的数据分析库,广泛应用于科学 ...
- 数学工具 | 如何将图片公式快速输入到Word中?
背景: 在日常科研.学习与工作中,我们可能需要使用到某些书籍.期刊或者规范上的公式,但是如果自己纯手打则会相当麻烦(数学系LaTeX高手请忽略),因此如果有工具能够解决这个问题,那真的是解决了一大痛点 ...
- Python pluggy框架基础用法总结
代码为例进行说明 实践环境 Python 3.6.5 pluggy 0.13.0 例1 注册类函数为插件函数 #!/usr/bin/env python # -*- coding:utf-8 -*- ...
- 用.Net实现GraphRag:从零开始构建智能知识图谱
近来,大模型技术日新月异,使得与其相关的研发项目也层出不穷.其中一个备受关注的技术便是RAG(Retrieval Augmented Generation).今天,我要跟大家分享一个出色的项目:Gra ...
- ChatGPT的作用(附示例)
ChatGPT介绍(内容由ChatGPT生成) ChatGPT是一款基于GPT(生成式预测网络)的聊天机器人,它可以根据用户输入自动生成相应的回复. GPT是由OpenAI开发的一种预测网络模型,其中 ...
- Python将本地文件上传到服务器
1.首先本地有一个文件"E:\Double\python\dataCheck\html_detail\20221206140345_activeBug.html",我需要上传到服务 ...
- 【ECharts】02 饼图
饼状图: <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;he ...
- 【FastDFS】06 SpringBoot实现上传
创建SpringBoot工程: 再导入所需要的依赖: <dependency> <groupId>net.oschina.zcx7878</groupId> < ...
- 记一次失败记录: MindSpore1.3.0 GPU 源码安装 —— Ubuntu18.04系统 (最终安装结果为失败)
官网地址: https://www.mindspore.cn/install 系统:Ubuntu18.04 硬件: i7-9700k CPU 2060super nvidia显卡 由于考虑到minds ...
- python语言版(代码):计算百分数的概率单位
相关资料: [转载]百分数的概率单位变换--解惑:概率确实没有单位但是数学里面确实有"概率单位"这个词 百分比与概率单位对照表 https://www.docin.com/p-22 ...
