Stenciljs 学习之搭建项目
框架介绍
stenciljs 是用于构建可重用、可扩展的设计系统的工具链。生成在每个浏览器中运行的小型、超快且 100% 基于标准的 Web Component。
更对介绍请参考官方网站
创建项目
使用脚手架创建项目
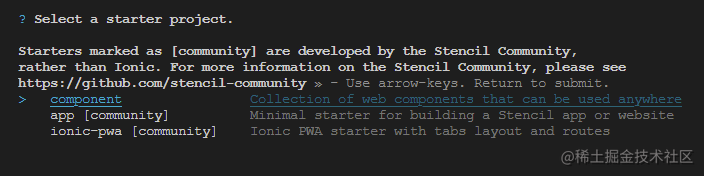
pnpm create stencil #如下图



使用其它的包管理器,
npm init stencil
yarn create stencil
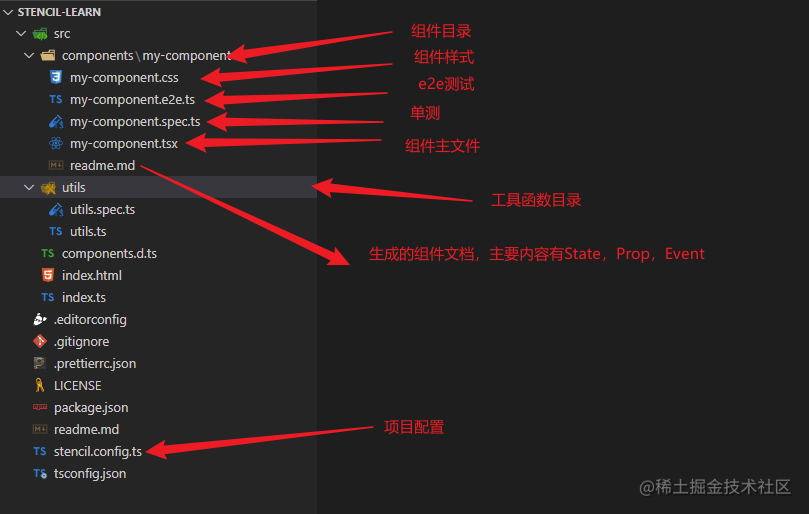
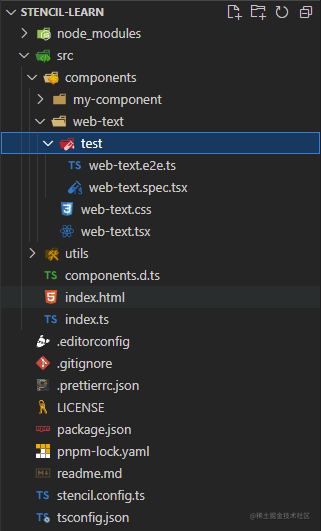
项目目录

创建组件
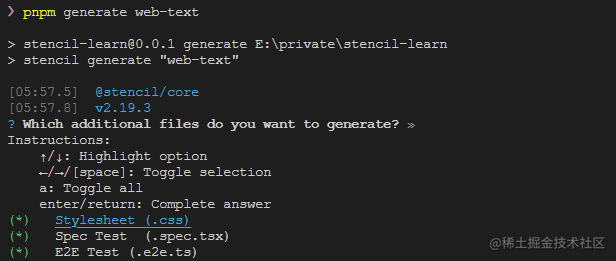
pnpm generate web-text #web-text是组件名
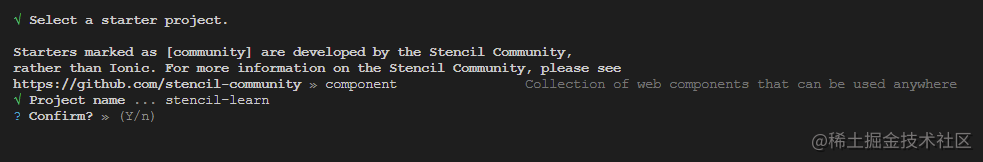
命令执行后,如下图

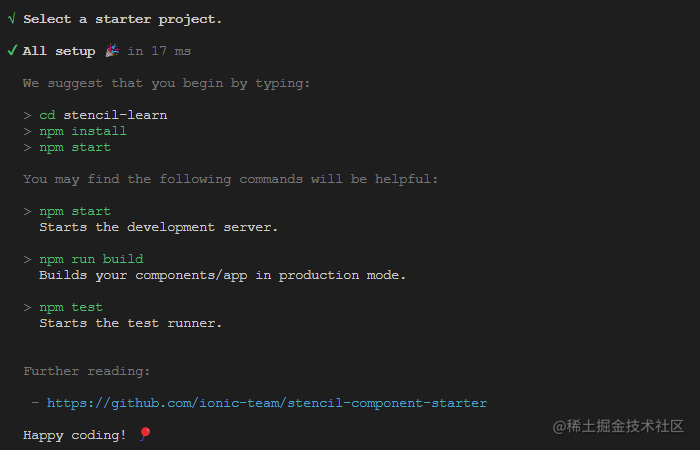
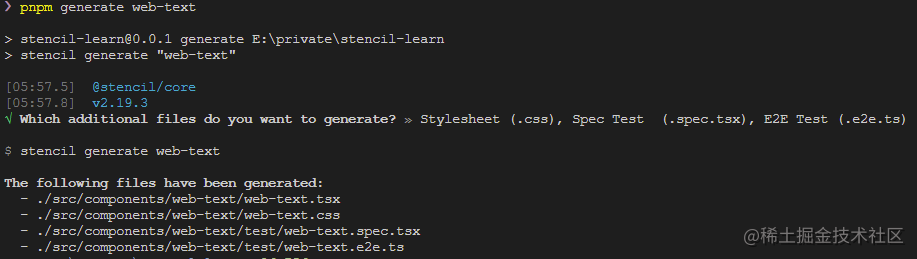
确定后,如下图

创建组建后的目录如下图

构建和测试
pnpm run start #包含运行测试
pnpm run build #构建组件
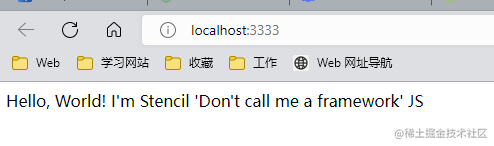
pnpm run start之后的样子

组件说明
使用tsx 进行开发,类似react 的生命周期模型,类似ng 的开发方式(装饰器,注解。。。)
import { Component, Prop, h } from '@stencil/core';
import { format } from '../../utils/utils';
@Component({
tag: 'my-component', // 组件名称
styleUrl: 'my-component.css',
shadow: true,
})
export class MyComponent {
/**
* The first name
*/
@Prop() first: string;
/**
* The middle name
*/
@Prop() middle: string;
/**
* The last name
*/
@Prop() last: string;
private getText(): string {
return format(this.first, this.middle, this.last);
}
render() {
return <div>Hello, World! I'm {this.getText()}</div>;
}
}
Css 样式
div {
display: block;
font-size: 30px;
background-color: blueviolet;
color: white;
}
改后的效果

结束语
第一部分至此结束了。
Stenciljs 学习之搭建项目的更多相关文章
- React学习,搭建项目,入门
react项目基于node.js.用npm包管理工具; 在cmd命令行中输入: npm install -g create-react-app 等待其安装,意思是全局安装create-react-ap ...
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- 用Unity3.0+MVC4搭建项目
新年快乐!又是新的一年到来了,我好久没有在园子里面做笔记啦,由于工作上的事,还好年前把该做的都完善了,于是就写了辞职信.由于家庭原因,不得不离职,在春节期间呢,我放松了几天,去这里去那里的,朋友们喜欢 ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(九)--My ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十二)——SpringMVC入门程序(一)
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6999743.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十一)——S ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十二)——SpringMVC入门程序
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6999743.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十一)--S ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十四)——SpringMVC和MyBatis整合
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7010363.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十三)--S ...
- Spring+SpringMVC+MyBatis深入学习及搭建(十六)——SpringMVC注解开发(高级篇)
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7085268.html 前面讲到:Spring+SpringMVC+MyBatis深入学习及搭建(十五)——S ...
- 大数据Hadoop学习之搭建hadoop平台(2.2)
关于大数据,一看就懂,一懂就懵. 一.概述 本文介绍如何搭建hadoop分布式集群环境,前面文章已经介绍了如何搭建hadoop单机环境和伪分布式环境,如需要,请参看:大数据Hadoop学习之搭建had ...
- SpringBoot(一)_快速实战搭建项目
现在在学习springboot 相关的知识,感觉真的很好用,用idea 进行开发,根据慕课网和纯洁的微笑的课程.进行总结下. 使用idea创建springboot项目 (1)单击 File | New ...
随机推荐
- SSM框架整合——书籍管理系统
1.准备工作: 1.1.环境要求 IDEA MySQL 5.7.19 Tomcat 9 Maven 3.6 1.2.数据库设计 创建一个存放书籍数据的数据库表: CREATE DATABASE `ss ...
- 使用pillow制作长图
这是来自一个妹子的需求,需要将多张图片拼接成一张长图 我是使用pillow这个库来实现的,下面的简单的代码,操作比较简单,代码还有优化的空间 def test(dirpath): ims = [Ima ...
- Python设计模式----4.构建者模式
构建者模式: 将一个复杂对象的构造与表现进行分离,利用多个步骤进行创建,同一个构建过程可用于创建多个不同的表现 构建者模式一般由 Director(指挥官)和 Builder(建设者)构成 class ...
- Python拷贝、移动、重命名、删除文件和文件夹----shutil
拷贝 # 拷贝文件import shutil # 语法: shutil.copy(src, dst) '''示例 将 a 文件夹中的 a.txt 拷贝到 b 文件夹 ''' shutil.copy(' ...
- SpringBoot2.x<<深入浅出>>
书籍推荐 书名:深入浅出Spring Boot 2.x 作者:杨开振 出版社:人民邮电出版社 demo: https://gitee.com/threenut/spring-boot 讲的很细致, 把 ...
- 重新整理 .net core 实践篇————防跨站脚本攻击[四十]
前言 简单整理一下跨站脚本攻击. 正文 攻击原理是这样子的: 这种攻击被攻击的面挺多的,比如说只要有一个可以让用户输入的注入脚本就都是一个问题. 给网站注入脚本 然后用户访问给网站注入的脚本 脚本里面 ...
- MySQL—一条查询SQL语句的完整执行流程
MySQL-一条查询SQL语句的完整执行流程 表结构和数据如下: 我们分析的sql语句如下: select tb_id,tb_name,tb_address from tb_user where tb ...
- 无缝融入 Kubernetes 生态 | 云原生网关支持 Ingress 资源
简介:Kubernetes 一贯的作风是通过定义标准来解决同一类问题,在解决集群对外流量管理的问题也不例外.Kubernetes 对集群入口点进行了进一步的统一抽象,提出了 3 种解决方案:Node ...
- 干货|一文读懂阿里云数据库Autoscaling是如何工作的
简介: 阿里云数据库实现了其特有的Autosaling能力,该能力由数据库内核.管控及DAS(数据库自治服务)团队共同构建,内核及管控团队提供了数据库Autoscaling的基础能力,DAS则负责性能 ...
- iOS 端容器之 WKWebView 那些事
简介: 本文主要是关于在端容器设计开发过程中,WKWebView 使用上遇到的一些问题和解决办法 作者 | 驽良 来源 | 阿里技术公众号 一 背景 熟悉 iOS\macOS Hybrid 混合 ...
