Itext PDF 编辑 合并 图片转PDF以及表单域
Itext PDF 编辑 合并 图片转PDF以及表单域
编辑PDF
import com.itextpdf.text.pdf.BaseFont;
import com.itextpdf.text.pdf.PdfContentByte;
import com.itextpdf.text.pdf.PdfReader;
import com.itextpdf.text.pdf.PdfStamper;
import org.junit.Test;
import java.io.FileOutputStream;
/**
* @Classname ItextPDF
* @Description TODO
* @Date 2021/9/17 0017 16:27
* @Created by Mr.Fang
*/
public class ItextPDF {
/**
* @return void
* @Description 编辑现有 PDF 文件
* @date 2021/9/17 0017 16:28
* @auther Mr.Fang
**/
@Test
public void editPdf() throws Exception {
String src = "C:/IText合同.pdf";
String desc = "C:/IText合同-edit.pdf";
// 这里字体使用了本地字体,中文不设置字体 PDF 文件上显示空白
BaseFont baseFont_zh = BaseFont
.createFont("C:\\Windows\\Fonts\\simsun.ttc,0", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
//创建一个 pdf 读入流
PdfReader reader = new PdfReader(src);
//根据一个 PdfReader 创建一个 pdfStamper.用来生成新的pdf.
PdfStamper stamper = new PdfStamper(reader, new FileOutputStream(desc));
//指定 PDF 文件页面
PdfContentByte canvas = stamper.getUnderContent(1);
canvas.saveState(); // 保存状态
canvas.beginText(); // 开始写入
canvas.setFontAndSize(baseFont_zh, 12); // 设置字体 大小
canvas.setTextMatrix(138, 687); // 坐标 横坐标 纵坐标 这里如果 px取值 需要 px*0.75
canvas.showText("2021-09-17");
canvas.endText(); // 写入结束
canvas.restoreState(); // 恢复状态
stamper.setFormFlattening(true); // 禁止编辑
stamper.close(); // 关闭流
}
}
合并PDF
xxxxxxxxxx
import com.itextpdf.text.Document;
import com.itextpdf.text.DocumentException;
import com.itextpdf.text.pdf.*;
import org.junit.Test;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @Classname ItextPDF
* @Description TODO
* @Date 2021/9/17 0017 16:27
* @Created by Mr.Fang
*/
public class ItextPDF {
/**
* @return void
* @Description 合并 PDF
* @date 2021/9/17 0017 16:56
* @auther Mr.Fang
**/
@Test
public void mergePdf() throws Exception {
List<String> list = new ArrayList(); // 需要合并的文件路径
list.add("C:/IText合同-edit.pdf");
list.add("C:/自我申明.pdf");
String desc = "C:/IText合同-merge.pdf";
Document document = new Document(new PdfReader(list.get(0)).getPageSize(1));
PdfCopy copy = new PdfCopy(document, new FileOutputStream(desc));
document.open();
for (int i = 0; i < list.size(); i++) {
PdfReader reader = new PdfReader(list.get(i));
int n = reader.getNumberOfPages();
for (int j = 1; j <= n; j++) {
document.newPage();
PdfImportedPage page = copy.getImportedPage(reader, j);
copy.addPage(page);
}
}
document.close();
}
}
图片转PDF
xxxxxxxxxx
import com.itextpdf.text.*;
import com.itextpdf.text.pdf.*;
import org.junit.Test;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @Classname ItextPDF
* @Description TODO
* @Date 2021/9/17 0017 16:27
* @Created by Mr.Fang
*/
public class ItextPDF {
/**
* @return void
* @Description 图片转 PDF
* @date 2021/9/17 0017 17:20
* @auther Mr.Fang
**/
@Test
public void imageToPdf() throws Exception {
List<String> list = new ArrayList(); // 需要合并的文件路径
list.add("C:/1.png");
list.add("C:/2.png");
list.add("C:/3.png");
String desc = "C:/imageToPdf.pdf";
// 创建一个 document 流
Document document = new Document(PageSize.A4);
FileOutputStream fos = new FileOutputStream(desc);
PdfWriter.getInstance(document, fos);
//打开文档
document.open();
// 添加PDF文档的某些信息,比如作者,主题等等.必须 open 以后才起作用
document.addTitle("标题:合并图片");
document.addAuthor("作者:Mr.Fang");
document.addSubject("主题:图片转PDF");
document.addCreator("创建者:Mr.Fang");
for (String source : list) {
//获取图片的宽高
com.itextpdf.text.Image image = com.itextpdf.text.Image.getInstance(source);
// 也可设置页面尺寸
// float imageHeight = image.getScaledHeight();
// float imageWidth = image.getScaledWidth();
// document.setPageSize(new Rectangle(imageWidth,imageHeight));
//图片居中
image.scaleToFit(PageSize.A4); // 图片大小缩小在 A4 尺寸以内自适应
image.setAlignment(Image.ALIGN_CENTER); // 对齐方式居中
image.setCompressionLevel(0); // 压缩 0-9
// image.scalePercent(40); // 百分比缩小图片
//新建一页添加图片
document.newPage();
document.add(image);
}
document.close();
fos.flush();
fos.close();
}
}
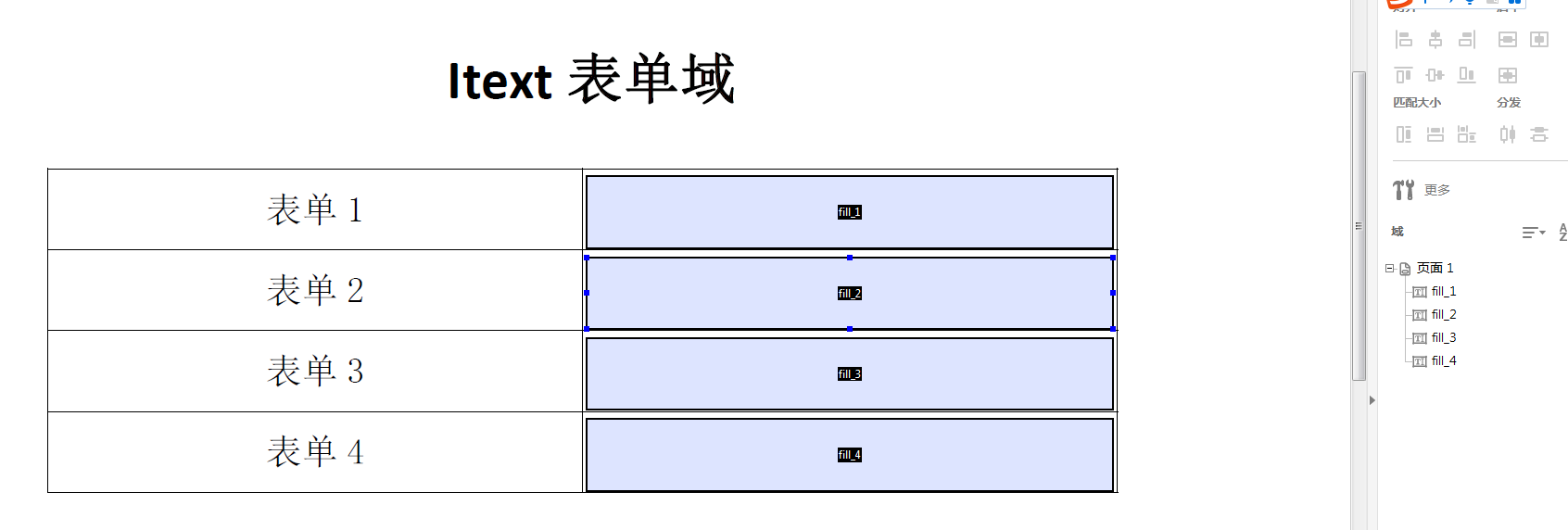
表单域
- 创建一个 word,当然直接用 PDF也可以。
- 转成 PDF 文件,使用
Adobe Acrobat DC工具扫描添加表单域,其他工具也可以。- 另存为 PDF 文件
xxxxxxxxxx
import com.itextpdf.text.*;
import com.itextpdf.text.pdf.*;
import org.junit.Test;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Classname ItextPDF
* @Description TODO
* @Date 2021/9/17 0017 16:27
* @Created by Mr.Fang
*/
public class ItextPDF {
/**
* @return void
* @Description 表单域
* @date 2021/9/17 0017 17:40
* @auther Mr.Fang
**/
@Test
public void formPdf() throws Exception {
String src = "C:/Itext表单域-form.pdf";
String desc = "C:/form.pdf";
// key value 赋值
Map<String, String> map = new HashMap<>();
map.put("fill_1", "表单1");
map.put("fill_2", "表单2");
map.put("fill_3", "表单3");
map.put("fill_4", "表单4");
// 设置字体否则中文不显示
BaseFont baseFont_zh = BaseFont
.createFont("C:\\Windows\\Fonts\\simsun.ttc,0", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
//创建一个 pdf 读入流
PdfReader reader = new PdfReader(src);
//根据一个 PdfReader 创建一个pdfStamper 用来生成新的pdf.
PdfStamper stamper = new PdfStamper(reader, new FileOutputStream(desc));
AcroFields form = stamper.getAcroFields();
form.addSubstitutionFont(baseFont_zh);
//遍历map装入数据
for (Map.Entry<String, String> entry : map.entrySet()) {
form.setField(entry.getKey(), entry.getValue());
}
stamper.setFormFlattening(true);// 如果为false那么生成的PDF文件还能编辑,一定要设为true
stamper.close();
}
}
- 我这使用的是 itext5.5.13.
- itext5 API https://api.itextpdf.com/iText5/java/5.5.13/com/itextpdf/text/pdf/package-summary.html
maven
xxxxxxxxxx
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>itextpdf</artifactId>
<version>5.5.13</version>
</dependency>
其他


html { overflow-x: initial !important }
:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace; --title-bar-height: 20px }
.mac-os-11 { --title-bar-height: 28px }
html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased }
body { margin: 0; padding: 0; height: auto; inset: 0px; font-size: 1rem; line-height: 1.42857; overflow-x: hidden; tab-size: 4 }
iframe { margin: auto }
a.url { word-break: break-all }
a:active, a:hover { outline: 0 }
.in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color) }
#write { margin: 0 auto; height: auto; width: inherit; word-break: normal; overflow-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 36px }
#write.first-line-indent p { text-indent: 2em }
#write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0 }
#write.first-line-indent li { margin-left: 2em }
.for-image #write { padding-left: 8px; padding-right: 8px }
body.typora-export { padding-left: 30px; padding-right: 30px }
.typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap }
.typora-export .task-list-item input { pointer-events: none }
@media screen and (max-width: 500px) { body.typora-export { padding-left: 0; padding-right: 0 } #write { padding-left: 20px; padding-right: 20px } .CodeMirror-sizer { margin-left: 0 !important } .CodeMirror-gutters { display: none !important } }
#write li>figure:last-child { margin-bottom: 0.5rem }
#write ol, #write ul { position: relative }
img { max-width: 100%; vertical-align: middle; image-orientation: from-image }
button, input, select, textarea { color: inherit }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0 }
*, ::after, ::before { box-sizing: border-box }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative }
p { line-height: inherit }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 4 }
p { orphans: 4 }
h1 { font-size: 2rem }
h2 { font-size: 1.8rem }
h3 { font-size: 1.6rem }
h4 { font-size: 1.4rem }
h5 { font-size: 1.2rem }
h6 { font-size: 1rem }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem }
.hidden { display: none }
.md-blockmeta { color: rgba(204, 204, 204, 1); font-weight: 700; font-style: italic }
a { cursor: pointer }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgba(85, 85, 85, 1); border-radius: 4px; cursor: pointer }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit }
figure { overflow-x: auto; margin: 1.2em 0; max-width: calc(100% + 16px); padding: 0 }
figure>table { margin: 0 }
tr { break-inside: avoid; break-after: auto }
thead { display: table-header-group }
table { border-collapse: collapse; border-spacing: 0; width: 100%; overflow: auto; break-inside: auto; text-align: left }
table.md-table td { min-width: 32px }
.CodeMirror-gutters { border-right: 0; background-color: inherit }
.CodeMirror-linenumber { user-select: none }
.CodeMirror { text-align: left }
.CodeMirror-placeholder { opacity: 0.3 }
.CodeMirror pre { padding: 0 4px }
.CodeMirror-lines { padding: 0 }
div.hr:focus { cursor: none }
#write pre { white-space: pre-wrap }
#write.fences-no-line-wrapping pre { white-space: pre }
#write pre.ty-contain-cm { white-space: normal }
.CodeMirror-gutters { margin-right: 4px }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; position: relative !important }
.md-fences-adv-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0; padding-bottom: 8px; overflow-x: auto }
#write .md-fences.mock-cm { white-space: pre-wrap }
.md-fences.md-fences-with-lineno { padding-left: 0 }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px }
.CodeMirror-line, twitterwidget { break-inside: avoid }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em }
.footnotes+.footnotes { margin-top: 0 }
.md-reset { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: top; background: left top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr }
li div { padding-top: 0 }
blockquote { margin: 1rem 0 }
li .mathjax-block, li p { margin: 0.5rem 0 }
li blockquote { margin: 1rem 0 }
li { margin: 0; position: relative }
blockquote>:last-child { margin-bottom: 0 }
blockquote>:first-child, li>:first-child { margin-top: 0 }
.footnotes-area { color: rgba(136, 136, 136, 1); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal }
#write .footnote-line { white-space: pre-wrap }
@media print { body, html { border: 1px solid rgba(0, 0, 0, 0); height: 99%; break-after: avoid; break-before: avoid; font-variant-ligatures: no-common-ligatures } #write { margin-top: 0; padding-top: 0; border-color: rgba(0, 0, 0, 0) !important } .typora-export * { -webkit-print-color-adjust: exact } .typora-export #write { break-after: avoid } .typora-export #write::after { height: 0 } .is-mac table { break-inside: avoid } .typora-export-show-outline .typora-export-sidebar { display: none } }
.footnote-line { margin-top: 0.714em; font-size: 0.7em }
a img, img a { cursor: pointer }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgba(204, 204, 204, 1); display: block; overflow-x: hidden }
p>.md-image:only-child:not(.md-img-error) img, p>img:only-child { display: block; margin: auto }
#write.first-line-indent p>.md-image:only-child:not(.md-img-error) img { left: -2em; position: relative }
p>.md-image:only-child { display: inline-block; width: 100% }
#write .MathJax_Display { margin: 0.8em 0 0 }
.md-math-block { width: 100% }
.md-math-block:not(:empty)::after { display: none }
.MathJax_ref { fill: currentColor }
[contenteditable="true"]:active, [contenteditable="true"]:focus, [contenteditable="false"]:active, [contenteditable="false"]:focus { outline: 0; box-shadow: none }
.md-task-list-item { position: relative; list-style-type: none }
.task-list-item.md-task-list-item { padding-left: 0 }
.md-task-list-item>input { position: absolute; top: 0; left: 0; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none }
.math { font-size: 1rem }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px }
.md-toc-content { position: relative; margin-left: 0 }
.md-toc-content::after, .md-toc::after { display: none }
.md-toc-item { display: block; color: rgba(65, 131, 196, 1) }
.md-toc-item a { text-decoration: none }
.md-toc-inner:hover { text-decoration: underline }
.md-toc-inner { display: inline-block; cursor: pointer }
.md-toc-h1 .md-toc-inner { margin-left: 0; font-weight: 700 }
.md-toc-h2 .md-toc-inner { margin-left: 2em }
.md-toc-h3 .md-toc-inner { margin-left: 4em }
.md-toc-h4 .md-toc-inner { margin-left: 6em }
.md-toc-h5 .md-toc-inner { margin-left: 8em }
.md-toc-h6 .md-toc-inner { margin-left: 10em }
@media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em } .md-toc-h4 .md-toc-inner { margin-left: 5em } .md-toc-h5 .md-toc-inner { margin-left: 6.5em } .md-toc-h6 .md-toc-inner { margin-left: 8em } }
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit }
.footnote-line a:not(.reversefootnote) { color: inherit }
.md-attr { display: none }
.md-fn-count::after { content: "." }
code, pre, samp, tt { font-family: var(--monospace) }
kbd { margin: 0 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgba(36, 39, 41, 1); background: rgba(255, 255, 255, 1); border: 1px solid rgba(173, 179, 185, 1); border-radius: 3px; box-shadow: 0 1px rgba(12, 13, 14, 0.2), inset 0 0 2px rgba(255, 255, 255, 1); white-space: nowrap; vertical-align: middle }
.md-comment { color: rgba(162, 127, 3, 1); opacity: 0.8; font-family: var(--monospace) }
code { text-align: left; vertical-align: initial }
a.md-print-anchor { white-space: pre !important; border-style: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0 !important; outline: 0 !important; background: left top !important; text-decoration: initial !important; text-shadow: initial !important }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif }
.md-diagram-panel>svg { max-width: 100% }
[lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; height: auto }
[lang="mermaid"] .node text { font-size: 1rem }
table tr th { border-bottom: 0 }
video { max-width: 100%; display: block; margin: 0 auto }
iframe { max-width: 100%; width: 100%; border: none }
.highlight td, .highlight tr { border: 0 }
mark { background: rgba(255, 255, 0, 1); color: rgba(0, 0, 0, 1) }
.md-html-inline .md-plain, .md-html-inline strong, mark .md-inline-math, mark strong { color: inherit }
.md-expand mark .md-meta { opacity: 0.3 !important }
mark .md-meta { color: rgba(0, 0, 0, 1) }
@media print { .typora-export h1, .typora-export h2, .typora-export h3, .typora-export h4, .typora-export h5, .typora-export h6 { break-inside: avoid } }
.md-diagram-panel .messageText { stroke: none !important }
.md-diagram-panel .start-state { fill: var(--node-fill) }
.md-diagram-panel .edgeLabel rect { opacity: 1 !important }
.md-require-zoom-fix { height: auto; margin-top: 16px; margin-bottom: 16px }
.md-require-zoom-fix foreignobject { font-size: var(--mermaid-font-zoom) }
.md-fences.md-fences-math { font-size: 1em }
.md-fences-advanced:not(.md-focus) { padding: 0; white-space: nowrap; border: 0 }
.md-fences-advanced:not(.md-focus) { }
.typora-export-show-outline .typora-export-content { max-width: 1440px; margin: auto; display: flex; flex-direction: row }
.typora-export-sidebar { width: 300px; font-size: 0.8rem; margin-top: 80px; margin-right: 18px }
.typora-export-show-outline #write { --webkit-flex: 2; flex: 2 1 0 }
.typora-export-sidebar .outline-content { position: fixed; top: 0; max-height: 100%; padding-bottom: 30px; padding-top: 60px; width: 300px }
@media screen and (max-width: 1024px) { .typora-export-sidebar, .typora-export-sidebar .outline-content { width: 240px } }
@media screen and (max-width: 800px) { .typora-export-sidebar { display: none } }
.outline-content li, .outline-content ul { margin-left: 0; margin-right: 0; padding-left: 0; padding-right: 0; list-style: none }
.outline-content ul { margin-top: 0; margin-bottom: 0 }
.outline-content strong { font-weight: 400 }
.outline-expander { width: 1rem; height: 1.42857rem; position: relative; display: table-cell; vertical-align: middle; cursor: pointer; padding-left: 4px }
.outline-expander::before { content: ""; position: relative; font-family: Ionicons; display: inline-block; font-size: 8px; vertical-align: middle }
.outline-item { padding-top: 3px; padding-bottom: 3px; cursor: pointer }
.outline-expander:hover::before { content: "" }
.outline-h1>.outline-item { padding-left: 0 }
.outline-h2>.outline-item { padding-left: 1em }
.outline-h3>.outline-item { padding-left: 2em }
.outline-h4>.outline-item { padding-left: 3em }
.outline-h5>.outline-item { padding-left: 4em }
.outline-h6>.outline-item { padding-left: 5em }
.outline-label { cursor: pointer; display: table-cell; vertical-align: middle; text-decoration: none; color: inherit }
.outline-label:hover { text-decoration: underline }
.outline-item:hover { border-color: rgba(245, 245, 245, 1); background-color: var(--item-hover-bg-color) }
.outline-item:hover { margin-left: -28px; margin-right: -28px; border-left: 28px solid rgba(0, 0, 0, 0); border-right: 28px solid rgba(0, 0, 0, 0) }
.outline-item-single .outline-expander::before, .outline-item-single .outline-expander:hover::before { display: none }
.outline-item-open>.outline-item>.outline-expander::before { content: "" }
.outline-children { display: none }
.info-panel-tab-wrapper { display: none }
.outline-item-open>.outline-children { display: block }
.typora-export .outline-item { padding-top: 1px; padding-bottom: 1px }
.typora-export .outline-item:hover { margin-right: -8px; border-right: 8px solid rgba(0, 0, 0, 0) }
.typora-export .outline-expander::before { content: "+"; font-family: inherit; top: -1px }
.typora-export .outline-expander:hover::before, .typora-export .outline-item-open>.outline-item>.outline-expander::before { content: "−" }
.typora-export-collapse-outline .outline-children { display: none }
.typora-export-collapse-outline .outline-item-open>.outline-children, .typora-export-no-collapse-outline .outline-children { display: block }
.typora-export-no-collapse-outline .outline-expander::before { content: "" !important }
.typora-export-show-outline .outline-item-active>.outline-item .outline-label { font-weight: 700 }
.md-inline-math-container mjx-container { zoom: 0.95 }
.CodeMirror { height: auto }
.CodeMirror.cm-s-inner { }
.CodeMirror-scroll { z-index: 3 }
.CodeMirror-gutter-filler, .CodeMirror-scrollbar-filler { background-color: rgba(255, 255, 255, 1) }
.CodeMirror-gutters { border-right: 1px solid rgba(221, 221, 221, 1); white-space: nowrap }
.CodeMirror-linenumber { padding: 0 3px 0 5px; text-align: right; color: rgba(153, 153, 153, 1) }
.cm-s-inner .cm-keyword { color: rgba(119, 0, 136, 1) }
.cm-s-inner .cm-atom, .cm-s-inner.cm-atom { color: rgba(34, 17, 153, 1) }
.cm-s-inner .cm-number { color: rgba(17, 102, 68, 1) }
.cm-s-inner .cm-def { color: rgba(0, 0, 255, 1) }
.cm-s-inner .cm-variable { color: rgba(0, 0, 0, 1) }
.cm-s-inner .cm-variable-2 { color: rgba(0, 85, 170, 1) }
.cm-s-inner .cm-variable-3 { color: rgba(0, 136, 85, 1) }
.cm-s-inner .cm-string { color: rgba(170, 17, 17, 1) }
.cm-s-inner .cm-property { color: rgba(0, 0, 0, 1) }
.cm-s-inner .cm-operator { color: rgba(152, 26, 26, 1) }
.cm-s-inner .cm-comment, .cm-s-inner.cm-comment { color: rgba(170, 85, 0, 1) }
.cm-s-inner .cm-string-2 { color: rgba(255, 85, 0, 1) }
.cm-s-inner .cm-meta { color: rgba(85, 85, 85, 1) }
.cm-s-inner .cm-qualifier { color: rgba(85, 85, 85, 1) }
.cm-s-inner .cm-builtin { color: rgba(51, 0, 170, 1) }
.cm-s-inner .cm-bracket { color: rgba(153, 153, 119, 1) }
.cm-s-inner .cm-tag { color: rgba(17, 119, 0, 1) }
.cm-s-inner .cm-attribute { color: rgba(0, 0, 204, 1) }
.cm-s-inner .cm-header, .cm-s-inner.cm-header { color: rgba(0, 0, 255, 1) }
.cm-s-inner .cm-quote, .cm-s-inner.cm-quote { color: rgba(0, 153, 0, 1) }
.cm-s-inner .cm-hr, .cm-s-inner.cm-hr { color: rgba(153, 153, 153, 1) }
.cm-s-inner .cm-link, .cm-s-inner.cm-link { color: rgba(0, 0, 204, 1) }
.cm-negative { color: rgba(221, 68, 68, 1) }
.cm-positive { color: rgba(34, 153, 34, 1) }
.cm-header, .cm-strong { font-weight: 700 }
.cm-del { text-decoration: line-through }
.cm-em { font-style: italic }
.cm-link { text-decoration: underline }
.cm-error { color: rgba(255, 0, 0, 1) }
.cm-invalidchar { color: rgba(255, 0, 0, 1) }
.cm-constant { color: rgba(38, 139, 210, 1) }
.cm-defined { color: rgba(181, 137, 0, 1) }
div.CodeMirror span.CodeMirror-matchingbracket { color: rgba(0, 255, 0, 1) }
div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgba(255, 34, 34, 1) }
.cm-s-inner .CodeMirror-activeline-background { }
.CodeMirror { position: relative; overflow: hidden }
.CodeMirror-scroll { height: 100%; outline: 0; position: relative; box-sizing: content-box }
.CodeMirror-sizer { position: relative }
.CodeMirror-gutter-filler, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-vscrollbar { position: absolute; z-index: 6; display: none; outline: 0 }
.CodeMirror-vscrollbar { right: 0; top: 0; overflow: hidden }
.CodeMirror-hscrollbar { bottom: 0; left: 0 }
.CodeMirror-scrollbar-filler { right: 0; bottom: 0 }
.CodeMirror-gutter-filler { left: 0; bottom: 0 }
.CodeMirror-gutters { position: absolute; left: 0; top: 0; padding-bottom: 10px; z-index: 3; overflow-y: hidden }
.CodeMirror-gutter { white-space: normal; height: 100%; box-sizing: content-box; padding-bottom: 30px; margin-bottom: -32px; display: inline-block }
.CodeMirror-gutter-wrapper { position: absolute; z-index: 4; background: left top !important; border: none !important }
.CodeMirror-gutter-background { position: absolute; top: 0; bottom: 0; z-index: 4 }
.CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4 }
.CodeMirror-lines { cursor: text }
.CodeMirror pre { border-radius: 0; border-width: 0; background: left top; font-family: inherit; font-size: inherit; margin: 0; white-space: pre; overflow-wrap: normal; color: inherit; z-index: 2; position: relative; overflow: visible }
.CodeMirror-wrap pre { overflow-wrap: break-word; white-space: pre-wrap; word-break: normal }
.CodeMirror-code pre { border-right: 30px solid rgba(0, 0, 0, 0); width: fit-content }
.CodeMirror-wrap .CodeMirror-code pre { border-right: none; width: auto }
.CodeMirror-linebackground { position: absolute; inset: 0px; z-index: 0 }
.CodeMirror-linewidget { position: relative; z-index: 2; overflow: auto }
.CodeMirror-wrap .CodeMirror-scroll { overflow-x: hidden }
.CodeMirror-measure { position: absolute; width: 100%; height: 0; overflow: hidden; visibility: hidden }
.CodeMirror-measure pre { position: static }
.CodeMirror div.CodeMirror-cursor { position: absolute; visibility: hidden; border-right: none; width: 0 }
.CodeMirror div.CodeMirror-cursor { visibility: hidden }
.CodeMirror-focused div.CodeMirror-cursor { visibility: inherit }
.cm-searching { background: rgba(255, 255, 0, 0.4) }
span.cm-underlined { text-decoration: underline }
span.cm-strikethrough { text-decoration: line-through }
.cm-tw-syntaxerror { color: rgba(255, 255, 255, 1); background-color: rgba(153, 0, 0, 1) }
.cm-tw-deleted { text-decoration: line-through }
.cm-tw-header5 { font-weight: 700 }
.cm-tw-listitem:first-child { padding-left: 10px }
.cm-tw-box { border-style: solid; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-width: 0 !important }
.cm-tw-underline { text-decoration: underline }
@media print { .CodeMirror div.CodeMirror-cursor { visibility: hidden } }
#write { max-width: 860px; font-size: 16px; color: rgba(0, 0, 0, 1); padding: 0 10px; line-height: 1.6; word-spacing: 0; letter-spacing: 0; word-wrap: break-word; text-align: left; font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif }
#write p { font-size: 16px; padding-top: 8px; padding-bottom: 8px; margin: 0; line-height: 26px; color: rgba(0, 0, 0, 1) }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6 { margin-top: 30px; margin-bottom: 15px; padding: 0; font-weight: bold; color: rgba(0, 0, 0, 1) }
#write h1 { font-size: 1.5rem }
#write h2 { font-size: 1.3rem; border-bottom: 2px solid rgba(239, 112, 96, 1) }
#write h2 span { display: inline-block; font-weight: bold; background: rgba(239, 112, 96, 1); color: rgba(255, 255, 255, 1); padding: 3px 10px 1px; border-top-right-radius: 3px; border-top-left-radius: 3px; margin-right: 3px }
#write h2:after { display: inline-block; content: ""; vertical-align: bottom; border-bottom: 36px solid rgba(239, 235, 233, 1); border-right: 20px solid rgba(0, 0, 0, 0) }
#write h3 { font-size: 1.2rem }
#write h4 { font-size: 1.1rem }
#write h5 { font-size: 1rem }
#write h6 { font-size: 1rem }
#write ul, #write ol { margin-top: 8px; margin-bottom: 8px; padding-left: 25px; color: rgba(0, 0, 0, 1) }
#write ul { list-style-type: disc }
#write ul ul { list-style-type: square }
#write ol { list-style-type: decimal }
#write li section { margin-top: 5px; margin-bottom: 5px; line-height: 26px; text-align: left; color: rgba(1, 1, 1, 1); font-weight: 500 }
#write blockquote { display: block; font-size: 0.9em; overflow: auto; overflow-scrolling: touch; border-left: 3px solid rgba(239, 112, 96, 1); color: rgba(106, 115, 125, 1); padding: 10px 10px 10px 20px; margin-bottom: 20px; margin-top: 20px; background: rgba(255, 249, 249, 1) }
#write blockquote p { margin: 0; color: rgba(0, 0, 0, 1); line-height: 26px }
#write a { text-decoration: none; word-wrap: break-word; font-weight: bold; border-bottom: 1px solid rgba(239, 112, 96, 1); color: rgba(239, 112, 96, 1) }
#write p code, #write li code { font-size: 14px; word-wrap: break-word; padding: 2px 4px; border-radius: 4px; margin: 0 2px; color: rgba(239, 112, 96, 1); background-color: rgba(27, 31, 35, 0.05); font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; word-break: break-all }
#write img { display: block; margin: 0 auto; max-width: 100% }
#write span img { display: inline-block; border-right: 0; border-left: 0 }
#write table { display: table; text-align: left }
#write tbody { border: 0 }
#write table tr { border-top: 1px solid rgba(204, 204, 204, 1); border-right: 0; border-bottom: 0; border-left: 0; background-color: rgba(255, 255, 255, 1) }
#write table tr:nth-child(2n) { background-color: rgba(248, 248, 248, 1) }
#write table tr th, #write table tr td { font-size: 16px; border: 1px solid rgba(204, 204, 204, 1); padding: 5px 10px; text-align: left }
#write table tr th { font-weight: bold; background-color: rgba(240, 240, 240, 1) }
#write span code, #write li code { color: rgba(239, 112, 96, 1) }
#write .md-footnote { font-weight: bold; color: rgba(239, 112, 96, 1) }
#write .md-footnote>.md-text:before { content: "[" }
#write .md-footnote>.md-text:after { content: "]" }
#write .md-def-name { padding-right: 1.8ch }
#write .md-def-name:before { content: "["; color: rgba(0, 0, 0, 1) }
#write .md-def-name:after { color: rgba(0, 0, 0, 1) }
.md-fences:before { content: " "; display: block; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: rgba(40, 44, 52, 1); margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px }
.cm-s-inner.CodeMirror { padding-top: 0.5rem; padding-bottom: 0.5rem; background-color: rgba(41, 45, 62, 1); color: rgba(166, 172, 205, 1); font-family: Consolas; border-radius: 4px }
.CodeMirror-lines { padding-left: 4px }
.cm-s-inner .cm-keyword { color: rgba(199, 146, 234, 1) !important }
.cm-s-inner .cm-operator { color: rgba(137, 221, 255, 1) !important }
.cm-s-inner .cm-variable-2 { color: rgba(238, 255, 255, 1) !important }
.cm-s-inner .cm-variable-3, .cm-s-inner .cm-type { color: rgba(240, 113, 120, 1) !important }
.cm-s-inner .cm-builtin { color: rgba(255, 203, 107, 1) !important }
.cm-s-inner .cm-atom { color: rgba(247, 140, 108, 1) !important }
.cm-s-inner .cm-number { color: rgba(255, 83, 112, 1) !important }
.cm-s-inner .cm-def { color: rgba(130, 170, 255, 1) !important }
.cm-s-inner .cm-string { color: rgba(195, 232, 141, 1) !important }
.cm-s-inner .cm-string-2 { color: rgba(240, 113, 120, 1) !important }
.cm-s-inner .cm-comment { color: rgba(103, 110, 149, 1) !important }
.cm-s-inner .cm-variable { color: rgba(240, 113, 120, 1) !important }
.cm-s-inner .cm-tag { color: rgba(255, 83, 112, 1) !important }
.cm-s-inner .cm-meta { color: rgba(255, 203, 107, 1) !important }
.cm-s-inner .cm-attribute { color: rgba(199, 146, 234, 1) !important }
.cm-s-inner .cm-property { color: rgba(199, 146, 234, 1) !important }
.cm-s-inner .cm-qualifier { color: rgba(222, 203, 107, 1) !important }
.cm-s-inner .cm-variable-3, .cm-s-inner .cm-type { color: rgba(222, 203, 107, 1) !important }
.cm-s-inner .cm-error { color: rgba(255, 255, 255, 1) !important; background-color: rgba(255, 83, 112, 1) !important }
.cm-s-inner .CodeMirror-matchingbracket { text-decoration: underline; color: rgba(255, 255, 255, 1) !important }
.CodeMirror div.CodeMirror-cursor { border-left: 1px solid rgba(239, 112, 96, 1); z-index: 3 }
.cm-s-inner div.CodeMirror-selected { background: rgba(167, 178, 189, 0.2) !important }
.cm-s-inner.CodeMirror-focused div.CodeMirror-selected { background: rgba(167, 178, 189, 0.2) !important }
.cm-s-inner .CodeMirror-selected, .cm-s-inner .CodeMirror-selectedtext { background-color: rgba(167, 178, 189, 0) !important }
.cm-s-inner .CodeMirror-line::-moz-selection,
.cm-s-inner .CodeMirror-line > span::-moz-selection,
.cm-s-inner .CodeMirror-line > span > span::-moz-selection { background-color: rgba(167, 178, 189, 0.2) }
.cm-s-inner .CodeMirror-line::selection, .cm-s-inner .CodeMirror-line>span::selection, .cm-s-inner .CodeMirror-line>span>span::selection { background-color: rgba(167, 178, 189, 0.2) }
Itext PDF 编辑 合并 图片转PDF以及表单域的更多相关文章
- [.Net] - 使用 iTextSharp 生成基于模板的 PDF,生成新文件并保留表单域
背景 基于 PDF Template 预填充表单项,生成一份新的 PDF 文件,并保留表单域允许继续修改. 代码段 using iTextSharp.text.pdf; /* Code Snippet ...
- Java 创建、填充PDF表单域
表单域,可以按用途分为多种不同的类型,常见的有文本框.多行文本框.密码框.隐藏域.复选框.单选框和下拉选择框等,目的是用于采集用户的输入或选择的数据.下面的示例中,将分享通过Java编程在PDF中添加 ...
- Aspose.Pdf合并图片到PDF文件
将图片和PDF文件合成为新的PDF文件,可以先将图片转换为PDF文件, 然后合成PDF即可, 将图片转换成PDF文件有如下方法: Aspose.Pdf.Document Aspose.Pdf.Gene ...
- PDF表单域(FormField)在HTML显示与提交数据到服务器
1.Adobe Arobat Pro等可以编辑表单域,只有几种控件: 2.展示PDF,可用PdfObject.js,Chrome自带? @{ViewBag.Title = @ViewBag.aaa;} ...
- 对pdf 表单域 或文本框的操作---动态填充PDF 文件内容
前提:需要pdf模板:并且模板内容以pdf 文本框的形式填写 package com.test;import java.io.File;import java.io.FileOutputStream; ...
- html5图片异步上传/ 表单提交相关
1 form 表单 get/post提交时候. action地址(或者啥ajax的url地址) 会涉及到跨域问题 常见跨域问题http://www.cnblogs.com/rainman/archiv ...
- Bootstrap 表单和图片 (内联表单,表单合组,水平排列,复选框和单选框,下拉列表,校验状态,添加额外的图标,控制尺寸,图片)
一.表单 基本格式 注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式. 支持的输入框控件 包括:text.password.datetime.datetime-local.date.m ...
- 基于Http原理实现Android的图片上传和表单提交
版权声明:本文由张坤 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/794875001483009140 来源:腾云阁 ...
- 如何用elementui去实现图片上传和表单提交,用axios的post方法
下面是在vue搭建的脚手架项目中的组件component文件夹下面的upload.vue文件中的内容 <!--这个组件主要用来研究upload这个elementui的上传插件组件--> & ...
- a标签、img图片、iframe、表单元素、div
1.<a href="http://www.baidu.com" target=''_blank">百度</a> 超链接标签 2.<img ...
随机推荐
- Python 布尔类型
布尔值表示两个值之一:True(真)或False(假). 布尔值 在编程中,您经常需要知道一个表达式是否为True或False. 您可以在Python中评估任何表达式,并获得两个答案之一:True或F ...
- Unity 音乐或者视频播放完毕之后执行方法
视频播放完毕后,执行某个方法 方法1 官方给的解释 private VideoPlayer video2; private void Awake() { video2.loopPointReached ...
- HarmonyOS网络管理开发—HTTP与WebSocket
一. 网络管理开发概述 网络管理模块主要提供以下功能: ● HTTP数据请求:通过HTTP发起一个数据请求. ● WebSocket连接:使用WebSocket建立服务器与客户端的双向连接. ● ...
- 【直播预告】今晚7点,来HarmonyOS极客松直播间与技术专家聊聊新技术!
- 从ID3到LGB
梳理一下树模型算法,从三种最基础的tree到lgb的全过程笔记 基于信息增益(Information Gain)的ID3算法 ID3算法的核心是在数据集上应用信息增益准则来进行特征选择,以此递归的构建 ...
- 单机运行环境搭建之 --CentOS-6.4安装MySQL 5.6.10并修改MySQL的root用户密码
单机运行环境搭建之 --CentOS-6.4安装MySQL 5.6.10并修改MySQL的root用户密码 Mysql 5.5以后使用了CMake进行安装,参考与以前的区别请参考: http://ww ...
- centos 虚拟机修改mac和ip地址
前言 因为网上过于零散,故而整理.在此我用的是vm虚拟机. 正文 在我们安装好vm虚拟机后,我们会获得两个虚拟网卡. 那么我们获得两个虚拟网卡后,这两个网卡到底是什么呢?那么我们打开vm的虚拟网络编辑 ...
- 纯钧chunjun的http-x插件修复
简介 chunjun是一款基于flink的开源数据同步工具,官方文档,其提供了很多flink官方未提供的插件供大家来使用,特别是达梦插件在国产化环境中很方便! 本次介绍的是chunjun中的一款htt ...
- leetcode每日一题:409. 最长回文串
409. 最长回文串 给定一个包含大写字母和小写字母的字符串,找到通过这些字母构造成的最长的回文串. 在构造过程中,请注意区分大小写.比如 "Aa" 不能当做一个回文字符串. 注意 ...
- springboot多模块项目启动经历
springboot多模块使用 @ 目录 springboot多模块使用 前言 大佬把项目权限给我了,我就先下下来看看学习一下 一.识别 二.maven配置 1.安装maven 三.加载刷新 总结 前 ...
