uniAPP Android平台完整更新与热更新
一、概述
1.uni-app打包成apk或wgt文件,使用plus.runtime.getProperty方法获取本地应用资源版本号。
2.调用后端接口,拿到与后端规定好的版本号,与前面获取的版本号进行对比,如果不一致(也可以判断当前版本号是否小于线上版本号,也就是最新版本号),进行下一步操作。
3.uni.showModal或其他弹出框弹出下载提示。
4.使用plus.downloader.createDownload下载安装包。下载完可以使用plus.runtime.openFile(path),打开文件安装。
5.另一种方法是去浏览器下载,使用plus.runtime.openURL(url); 打开一个网址去下载。
6.推荐的方法是使用wgt热更新,这样就不用每次更改都需要对ios包进行加签。这种方法着重记一下。
以上方法详情详见:plus文档地址
二、apk整包更新

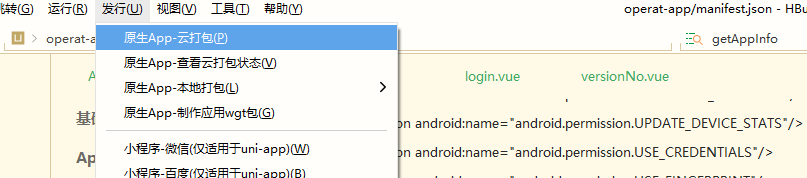
HbuilderX App选择发行=>原生App-云打包
HbuilderX App云打包,证书可以由公司安卓开发人员提供,打安卓包也可以使用公共测试证书进行测试。打包完成会返回一个下载地址,在浏览器下载即可。将下载后的安卓包上传到公司的服务器下载地址。
前端代码
前端代码(APP.vue)创建下载资源的下载任务并弹出相应提示信息的弹窗,这里使用plus的api进行操作。
// #ifdef APP-PLUS
const dtask = plus.downloader.createDownload(this.$store.state.url,{force : true},function(d,status){
// 下载完成
if(status == 200){
var path = (d.filename);//文件安装路径
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();//关闭系统等待对话框
if(name == 'wgt'){
console.log("安装wgt文件成功!");
}else{
console.log("安装apk文件成功!")
} plus.nativeUI.alert("引用资源更新完成!",function(){
plus.runtime.restart();
})
},function(e){
plus.nativeUI.closeWaiting();//关闭系统等待对话框
if(name == 'wgt'){
console.log("安装wgt文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装wgt文件失败["+e.code+"]:"+e.message);
}else{
console.log("安装apk文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装apk文件失败["+e.code+"]:"+e.message);
} }) }else{
alert("Download failed:"+status);
}
})
// #endif
三、wgt热更新

HbuilderX App选择发行=>原生App-制作应用wgt包
前端代码
getVersionNumber(){//获取版本号
var _self = this;
this.$http('/wangge/systemManage/getLastVersion',{citycode:this.citycode},'GET').then(res=>{
console.log(res)
console.log(this.$store.state)
if(res.data.result && res.data.result.length>0){
//保存版本号
this.AppVersion(res.data.result[0]);
//获取下载地址
let url = res.data.result[0].url;
let arr = url.split('.');
let name = arr[arr.length-1];
console.log(arr,name);
if( Number(res.data.result[0].versioncode) > Number(this.$store.state.versionCode) ){//是否有新的版本
//下载热更新资源包 不比较版本
const dtask = plus.downloader.createDownload(this.$store.state.url,{force : true},function(d,status){
// 下载完成
if(status == 200){
var path = (d.filename);//文件安装路径
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();//关闭系统等待对话框
if(name == 'wgt'){
console.log("安装wgt文件成功!");
}else{
console.log("安装apk文件成功!")
}
plus.nativeUI.alert("引用资源更新完成!",function(){
plus.runtime.restart();
})
},function(e){
plus.nativeUI.closeWaiting();//关闭系统等待对话框
if(name == 'wgt'){
console.log("安装wgt文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装wgt文件失败["+e.code+"]:"+e.message);
}else{
console.log("安装apk文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装apk文件失败["+e.code+"]:"+e.message);
}
})
}else{
alert("Download failed:"+status);
}
})
//弹出框是否下载最新版本
this.$showModal({
title:'更新',
concent:'有新版本,是否更新~',
cancelVal:'下次再说',
confirmVal:'立即更新'
}).then(res=>{
dtask.start();
let prg = 0;
let showLoading = plus.nativeUI.showWaiting("正在下载");
dtask.addEventListener('statechanged', function(task, status) {
// 给下载任务设置一个监听 并根据状态 做操作
switch (task.state) {
case 1:
showLoading.setTitle("正在下载"); //显示loading提示框,title为提示的文字内容,显示在loading的下方
break;
case 3:
prg = parseInt((parseFloat(task.downloadedSize) / parseFloat(task.totalSize)) * 100);
showLoading.setTitle(" 正在下载" + prg + "% ");
break;
case 4:
plus.nativeUI.closeWaiting();
//下载完成
break;
}
})
/* plus.runtime.openURL(this.$store.state.url); */
//确认
}).catch(res=>{
//取消
// 不更新
// console.log(res);
})
}else{
}
}
})
},
不支持的情况
SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
如果是老的非自定义组件编译模式,之前没有 nvue 文件,但更新中新增了 nvue
文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
原生插件的增改,同样不能使用此方式。
注意事项
条件编译,仅在 App 平台执行此升级逻辑。
appid 以及版本信息等,在 HBuilderX 真机运行开发期间,均为 HBuilder
这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。
plus.runtime.version 或者 uni.getSystemInfo() 读取到的是 apk/ipa 包的版本号,而非
manifest.json 资源中的版本信息,所以这里用 plus.runtime.getProperty() 来获取相关信息。
安装 wgt 资源包成功后,必须执行 plus.runtime.restart(),否则新的内容并不会生效。
如果App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest中配置忽略提示,详见https://ask.dcloud.net.cn/article/35627
www.example.com 是一个仅用做示例说明的地址,实际应用中应该是真实的 IP 或有效域名,请勿直接复制粘贴使用。
部分参考:https://blog.csdn.net/Bruce_byan/article/details/120197989
uniAPP Android平台完整更新与热更新的更多相关文章
- 【Quick 3.3】资源脚本加密及热更新(三)热更新模块
[Quick 3.3]资源脚本加密及热更新(三)热更新模块 注:本文基于Quick-cocos2dx-3.3版本编写 一.介绍 lua相对于c++开发的优点之一是代码可以在运行的时候才加载,基于此我们 ...
- 实现iOS图片等资源文件的热更新化(五): 一个简单完整的资源热更新页面
简介 一个简单的关于页面,有一个图片,版本号,App名称等,着重演示各个系列的文章完整集成示例. 动机与意义 这是系列文章的最后一篇.今天抽空写下,收下尾.文章本身会在第四篇的基础上,简单扩充下代码, ...
- uniapp 实现APP强更新,热更新
翻译 搜索 复制
- 【转载】Unity 合理安排增量更新(热更新)
原帖地址:由于我看到的那个网站发的这篇帖子很大可能是盗贴的,我就暂时不贴地址了.避免伤害原作者 原版写的有点乱,我个人修改整理了下. --------------------------------- ...
- uni-app热更新
开发工具HbuilderX开发框架 uni-app.h5+1.生成 App 资源升级包1.1.修改版本号1.2.首先,更新 manifest.json 中的版本号.比如之前是 1.0.0,那么新版本应 ...
- 【uniapp 开发】uni-app 资源在线升级/热更新
注:本文为前端代码资源热更新.如果是整包升级,另见文档 https://ask.dcloud.net.cn/article/34972 HBuilderX 1.6.5 起,uni-app 支持生成 A ...
- uniapp中IOS安卓热更新和整包更新app更新
在App.vue中 onLaunch: function() { console.log('App Launch'); // #ifdef APP-PLUS this.getVersion(); // ...
- Unity3D 热更新方案(集合各位专家的汇总)
http://blog.csdn.net/guofeng526/article/details/52662994 热更新”这个词,在Unity3D的应用下,是有些语义错误的,但是作为大家都熟知的一项技 ...
- Unity3D热更新之LuaFramework篇[10]--总结篇
背景 19年年初的时候,进到一家新单位,公司正准备将现有的游戏做成支持热更的版本.于是寻找热更方案的任务就落在了我头上. 经过搜索了解,能做Unity热更的方案是有好几种,但是要么不够成熟,要么不支持 ...
- Unity3D热更新方案网摘总结
参考:http://blog.csdn.net/guofeng526/article/details/52662994 http://blog.csdn.net/u010019717/article/ ...
随机推荐
- OpenHarmony轻量系统中内核资源主要管理方式
一.背景 OpenAtom OpenHarmony(以下简称"OpenHarmony")轻量系统面向MCU类处理器例如ARM Cortex-M.RISC-V 32位的设备,硬件资源 ...
- Aspose.Cells使用总结大全
引用:https://blog.csdn.net/u011555996/article/details/79000270 使用到 Aspose.Cells 插件,整理一下. 一:新建解决方案,目录如下 ...
- linux打包Qt,收集依赖库脚本
编写shell脚本,用来收集Qt的依赖库,避免在无环境裸机上无法运行 1.创建shell脚本:touch pack.sh 2.编辑shell脚本,脚本内容如下:vi pack.sh 3.给脚本增加权限 ...
- MogDB 使用样本数据集Mogila
MogDB 使用样本数据集 Mogila MogDB 提供了一个样本数据集 Mogila,本数据集借鉴了适用于 MySQL 的Sakila 示例数据库.Sakila最初由 MySQL AB 文档团队的 ...
- HarmonyOS自定义抽奖转盘开发(ArkTS)
介绍 本篇Codelab是基于画布组件.显式动画,实现的一个自定义抽奖圆形转盘.包含如下功能: 1. 通过画布组件Canvas,画出抽奖圆形转盘. 2. 通过显式动画启动抽奖功能. 3. 通 ...
- C++对象封装后的内存布局
在C语言中,数据和数据的处理操作(函数)是分开声明的,在语言层面并没有支持数据和函数的内在关联性,我们称之为过程式编程范式或者程序性编程范式.C++兼容了C语言,当然也支持这种编程范式.但C++更主要 ...
- 重新点亮linux 命令树————查看进程[二十一]
前言 简单介绍一下进程. 正文 进程管理: 进程的概念与进程查看 进程的控制命令 进程的通信方式---信号 守护进程和系统日志 服务管理工具 systemctl SELinux 简介 进程概念: ht ...
- python异步正则字符串替换,asyncio异步正则字符串替换re
自然语言处理经常使用re正则模块进行字符串替换,但是文本数量特别大的时候,需要跑很久,这就需要使用asyncio异步加速处理 import pandas as pd import re import ...
- Delta Lake基础介绍(商业版)
简介:介绍 Lakehouse 搜索引擎的设计思想,探讨其如何使用缓存,辅助数据结构,存储格式,动态文件剪枝,以及 vectorized execution 达到优越的处理性能. 作者:李洁杏,Da ...
- DataV 3D 平面地图 2.0 焕新上线
简介:DataV3月,3D平面地图2.0现已上线~ 3D 平面地图 2.0 现已上线~ 让我们来看看更新了哪些功能吧! 01 交互升级,省市区自由下钻 自带行政区域数据,无需配置: 甚至,可以通 ...
