CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况:
position在w3school的可能取值:
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
测试代码如下:
<html>
<head>
<style>
#filp
{
width:100%;
position: static;
top:110px;
font-size: 50px;
line-height: 1px;
}
</style>
</head>
<body>
<div id="div1">
<h2 id="glow">lighy</h2>
<h2 id="blur">blure</h2>
<div id="div2">
<h2 id="shadow">shadow</h2>
<h2 id="filp">Flip===</h2>
<h2 id="dropshadow">shshddddd</h2>
<h2 id="wave">wavessss</h2>
</div>
</div>
</body>
</html>
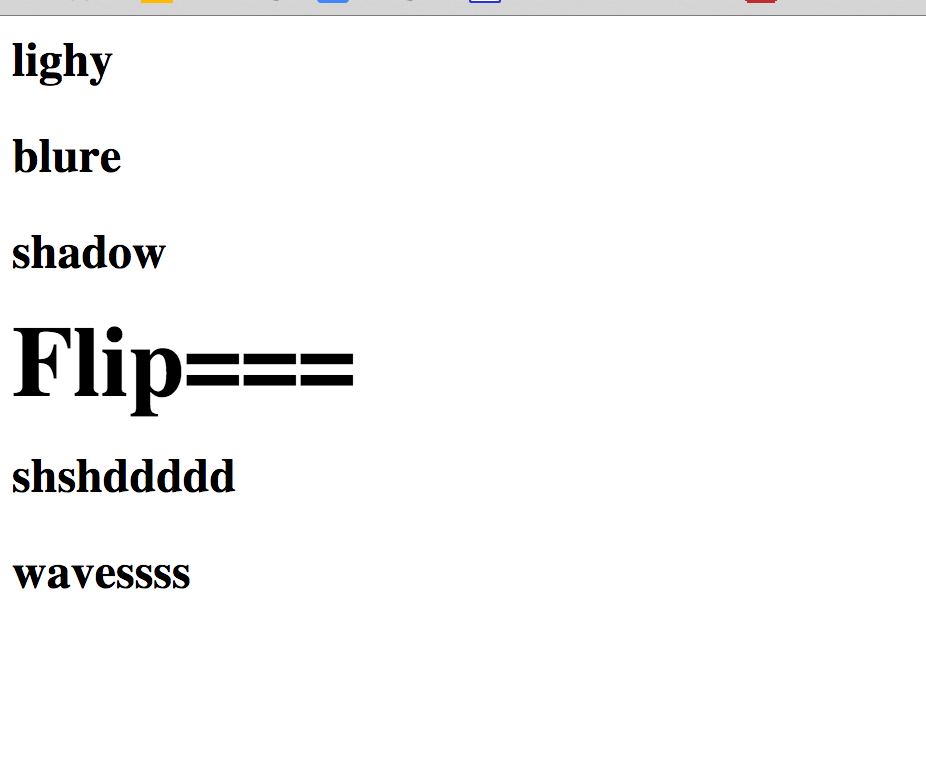
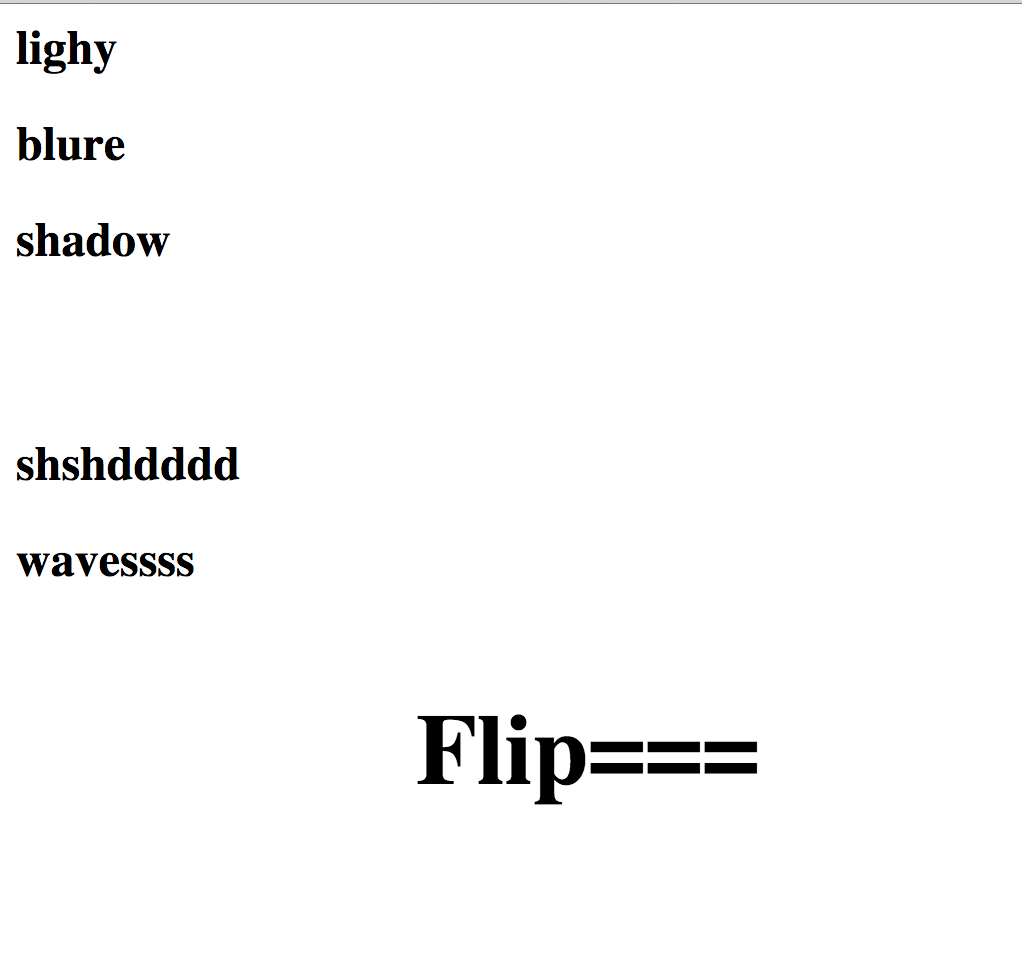
显示效果如下:

从上图可以看出,”filp===“在正常流中的位置,就是其在html文档中从上到下,从左到右顺序位置;
接下来看看absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
修改代码中
#filp
{
width:100%;
position: absolute;
top:1px;
font-size: 50px;
line-height: 1px;
}

元素跑到左上角了,不是说”static 定位以外的第一个父元素进行定位“吗?应该是div=”div2“才是第一个父元素啊?fip===应该在blur下面才对啊!
后来查了另外一种解释:”absolute定位在其第一个absolute 或 relative的父元素,否则定位到body元素处“。这下就能解释为何跑到左上角去了!
需要注意一下,flip===离开后,其下面的元素上移,占据了其原来位置,这就是所谓”脱离正常流“,脱离了流,其流中位置自然就不被保留!
下面看看fixed:
改代码如下:
<html>
<head>
<style>
#div1
{
float:right;
}
#filp
{
width:100%;
position: fixed;
top:1px;
left: 20px;
font-size: 50px;
line-height: 1px;
}
</style>
</head>
<body>
<div id="div1">
<h2 id="glow">lighy</h2>
<h2 id="blur">blure</h2>
<div id="div2">
<h2 id="shadow">shadow</h2>
<h2 id="filp">Flip===</h2>
<h2 id="dropshadow">shshddddd</h2>
<h2 id="wave">wavessss</h2>
</div>
</div>
</body>
</html>

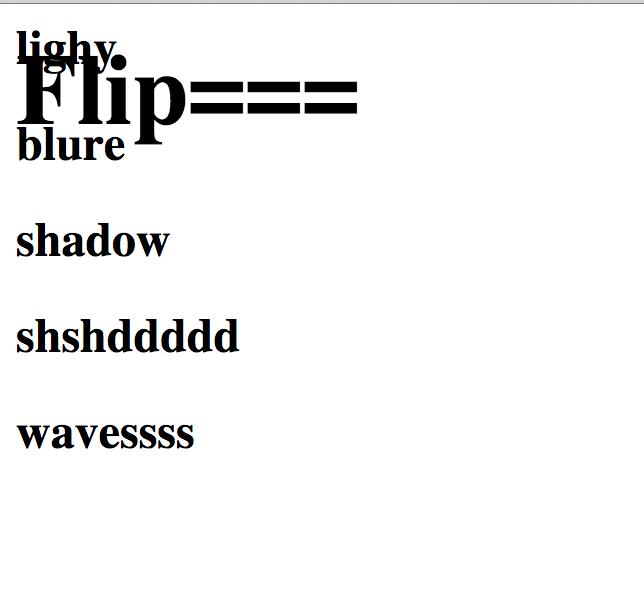
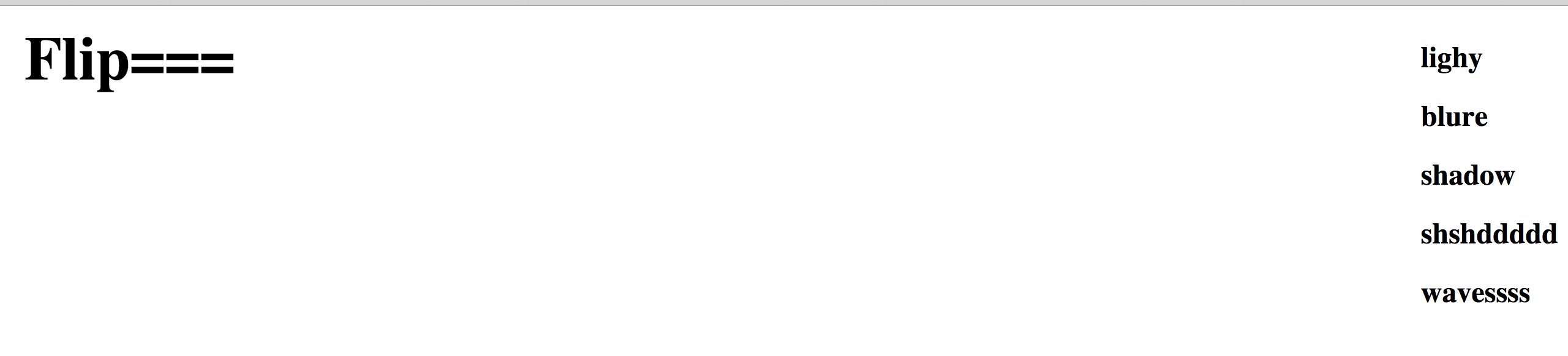
其他元素都float到窗口右侧了,flip===在浏览器的左上角,这就是”相对于浏览器窗口进行定位“的位置,注意它是脱离正常流的!
我们再看看relative:
首先代码改成如下:
<head>
<style>
#filp
{
width:100%;
position: relative;
top:200px;
left:200px;
font-size: 50px;
line-height: 1px; }
</style>
</head>

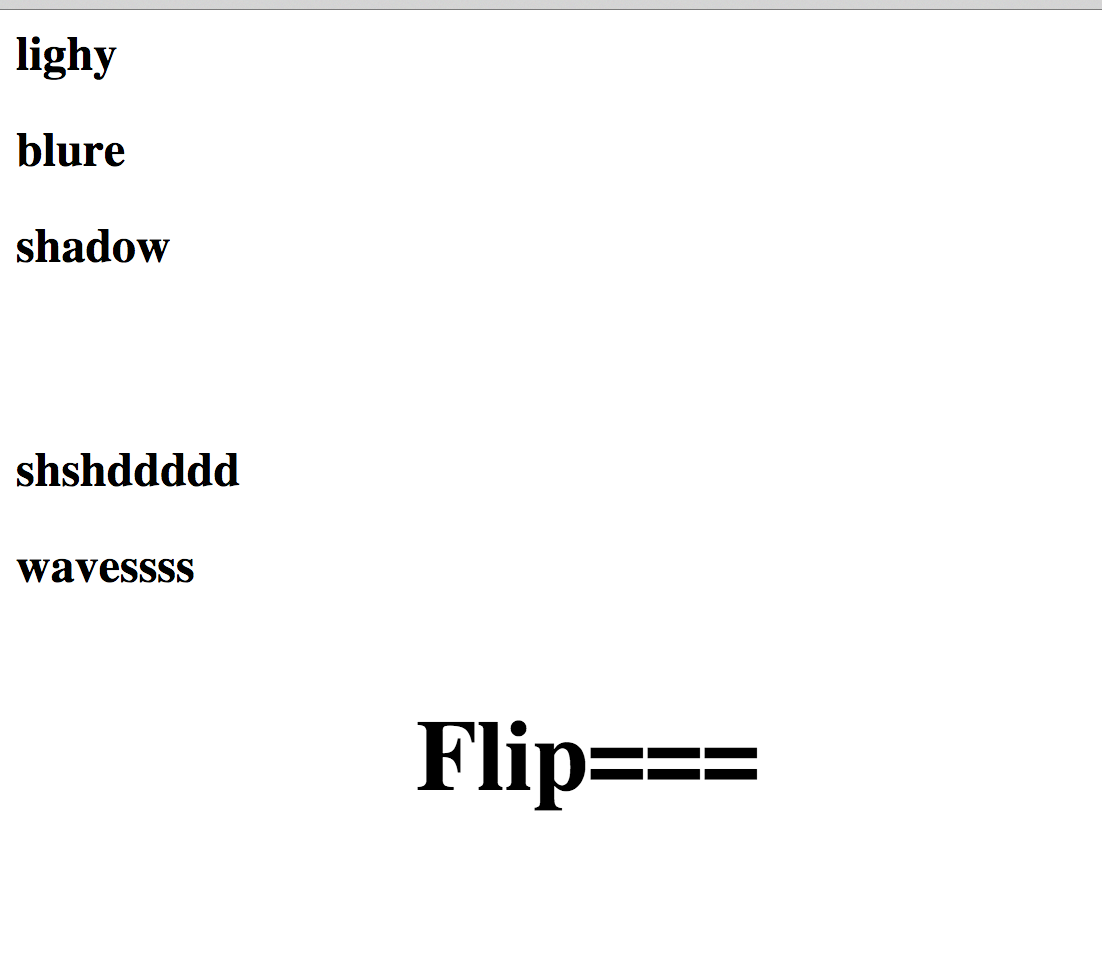
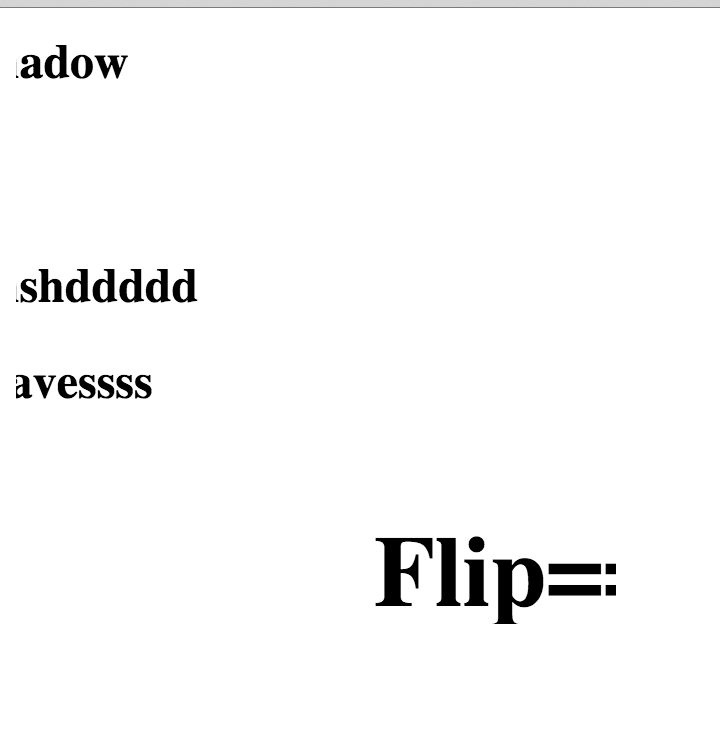
从上图可以看出,这个flip===跑到右下角,shadow下面有一行空行!那是filp===原来的位置;
”生成相对定位的元素,相对于其正常位置进行定位“,这里所谓正常位置就是”原来正常流中的位置“,以此位置为原点top left偏移!!
float:
上面float:right;可以看出,float:right是其浮动至窗口(通常是其父元素(默认为body文本区域)的左右边框)右侧,其左侧可以有其他块元素,假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
overflow:
说明:该属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,内容如果超出就会出现滚动条。
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
scroll:
修改js代码:
<head>
<style>
#div1
{
overflow: scroll;
width:300px;
height:300px;
}
#filp
{
position: relative;
top:200px;
left:200px;
font-size: 50px;
line-height: 1px;
}
</style>
</head>

上图是一个width:300px; height:300px;的窗口,右边和下面有scroll bar(苹果电脑看不到滚动条,截图效果不好,发挥发挥想象力!),来拉动可以看到被隐藏的内容:
visible:
先改代码如下:
<head>
<style>
#div1
{
overflow: visible;
width:300px;
height:300px;
}
#filp
{
position: relative;
top:200px;
left:200px;
font-size: 50px;
line-height: 1px;
}
</style>
</head>

visible就是显示超出部分的内容,如上图没有scroll bar 一览无余!
其余属性字面就很容易理解,不赘述了。
CSS position overflow float 属性 详解的更多相关文章
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
- css float属性详解
定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素.如果浮动非 ...
- css position: absolute、relative详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的位置 ...
- float属性详解
内容: 1.block与inline复习 2.float介绍 3.float作用 4.清除浮动 1.block与inline复习 1 block元素是独立的一块,独占一行 2 多个block元素会各自 ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
- CSS 不换行 white-space 属性详解
实例 规定段落中的文本不进行换行: p { white-space: nowrap } 可能的值 值 描述 normal 默认.空白会被浏览器忽略. pre 空白会被浏览器保留.其行为方式类似 HTM ...
- 关于css中的align-content属性详解
align-content 作用: 会设置自由盒内部各个项目在垂直方向排列方式. 条件:必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:r ...
随机推荐
- linux_UBUNTU 12.04 上使用 SQUID 架设HTTP正向代理服务器
配置普通HTTP正向代理 安装 1 sudo apt-get install squid squid-common 配置 squid3 1 sudo vim /etc/squid3/squid ...
- 汉字转整数,比系统简单易用!a2iLxx (覆盖物 16十六进制,VC6亲测可用)请提供意见~
#include "string.h" #define INVALID_VALUE_LXX ((1 << (8 * sizeof(int) -1)) - 1) /*有符 ...
- UIDocumentInteractionController 文件预览
//创建并从底部弹出来 - (void)viewDidLoad { [super viewDidLoad]; [self setupDocumentControllerWithURL:fileURL] ...
- Mac OS X于Android Kernel下载方法
于上一篇日志中,我总结了大家提供的下载Android源代码的方法.这里再简单总结一下内核的下载方法. 參考这里的介绍:http://source.android.com/source/building ...
- windows+php5.5+apache2.4+tomcat+mod_jk配置
原因: 通常情况下apache执行的是80port,比方apache启动后执行localhost:80就能够出现It works页面,这里的80也能够不写,会默认的.而tomcat启动时默认的port ...
- Java多线程的~~~Lock接口和ReentrantLock使用
在多线程开发.除了synchronized这个keyword外,我们还通过Lock接口来实现这样的效果.由Lock接口来实现 这样的多线程加锁效果的优点是非常的灵活,我们不在须要对整个函数加锁,并且能 ...
- UVA - 11986 Save from Radiation
Description J Save from Radiation Most of you are aware of Nuclear Power Plant Explosion at Fukushim ...
- SEO 优化,网站推广优化教程100条(SEO,网站关键字优化,怎么优化网站,如何优化网站关键字)
这篇文章不错. http://www.cnblogs.com/zangdalei/archive/2010/08/31/1814047.html 看了一半之后的,觉得不太靠谱,很多都不懂. 于是 找 ...
- 备份IIS httpd.ini 重写规则,兼容大部分版本号IISserver
IISserver已经非常少,差点儿要退出市场了.nginx成为市场的主流. 备份一个httpd.ini,全部内容例如以下: [ISAPI_Rewrite] # 3600 = 1 hour Cache ...
- Coreseek:索引和检测的第二步骤施工
1,非常索引easy,代码行 g:/service/coreseek/bin/indexer -c g:/service/coreseek/etc/csft_mysql.conf person 在 ...
