jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别
jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别
现在做的一个项目,所使用的框架是基于jQuery扩展的,于是平时学了一下jQuery,了解到了它的扩展函数:extend
关于这个函数,这篇文章已经做了很好的介绍,这里只是补充一下我的疑问和见解。
当我读了上面链接的这篇文章后,产生了个疑问:$.extend和$.fn.extend到底区别在哪呢?API说前者是将扩展成员合并到全局对象中去,后者是将扩展成员合并到实例对象中去。我看不明白这两句话,于是亲自试了一下,结果发现,两个函数的作用貌似是一样的,都是将后面几个参数所指定的扩展成员合并到第一个参数对象中。
接着我又看了下这个函数的源码,代码并不多。首先第一句声明就让我觉得这两个函数其实是一样的了:
jQuery.extend = jQuery.fn.extend = function() {}
没错。这两个函数确实是同一个。如果在里面打上断点,那么无论通过哪种方式调用都会在断点处中断。
不过上面的引文还提到了一点:如果只传了一个参数,也就是target参数(如果第一个参数是boolean类型那么target参数是第二个),那么“target参数”就会成为“扩展成员”(option),被扩展的对象则是调用extend函数的对象。因此,通过这两种方式调用,函数体里面的this所指向的对象不同,因此实现的功能就不一样了。
接着看一下调用extend函数的三种方式(这里都特指只传一个参数,或者第一个参数是boolean的前提下只传两个参数的情形,因为传更多的参数的话,这些调用方式的作用貌似是一样的):
$.extend
$("#id").extend
$.fn.extend
下面针对以上三个调用者,对jQuery的代码结构简化一下。

1 (function( window, undefined ) {
2 var jQuery = function( selector, context ) {
3 // The jQuery object is actually just the init constructor 'enhanced'
4 return new jQuery.fn.init( selector, context, rootjQuery );
5 },
6 jQuery.fn = jQuery.prototype = {
7 // ...
8 init: function(...) {},
9 // ...
10 };
11 jQuery.fn.init.prototype = jQuery.fn;
12 jQuery.extend = jQuery.fn.extend = function() {};
13 window.jQuery = window.$ = jQuery;
14 }(window);

可以按照这个思路理解上面贴出的代码。当jQuery文件被加载完成后,闭包立刻执行,并且传入了window全局变量。然后在13行定义了window.jQuery和window.$,因此你可以在你代码的任何地方使用jQuery函数或者$函数,它俩是一样的东西。接着看它们共同指向的对象,是一个函数,调用这个函数会返回一个jQuery.fn.init类型的对象,换句话说。你调用$(...)或者jQuery(...)所得到的任何东西,都是jQuery.fn.init这个函数new出来的对象。然而,若用instanceOf来测试这些对象的类型,发现他们是jQuery类的对象。这是因为在11行,init的原型指向了jQuery.fn,而且在第6行,fn指向了jQuery.prototype。对于表达式a instanceOf b,只要在a的原型链中能够找到b,就会返回true。当然,通过a也可以调用b的所有成员和方法。
到此,应该很容易理解下面贴出的测试代码和测试结果:

1 $(function(){
2 var $p = $("#panel");
3 var $p2 = $("#panel2");
4 $p.extend({key1: "value1"});
5 $p2.extend({key2: "value2"});
6 $.extend({key3: "value3"});
7 $.fn.extend({key4: "value4"});
8 // 通过$px.extend只影响$px自身
9 console.log($p.key1); // value1
10 console.log($p2.key1); // undefined
11 console.log($p.key2); // undefined
12 console.log($p2.key2); // value2
13 console.log($.key1); // undefined
14 console.log($.key2); // undefined
15 // 通过$.extend只影响$自身
16 console.log($.key3); // value3
17 console.log($p.key3); // undefined
18 console.log($p2.key3); // undefined
19 // 通过$.fn.extend影响所有$px和$.prototype
20 console.log($p.key4); // value4
21 console.log($p2.key4); // value4
22 console.log($.prototype.key4); // value4
23 console.log($.key4); // undefined
24 });

最后总结一下结论:
1。如果传入了两个以上,或者第一个参数是boolean类型,传入了三个以上参数时,三种调用方式的效果是一样的。
2。否则,$.extend只是扩展了$这个函数自身;
$("#id").extend只扩展了$("#id")这个jQuery对象自身;
$.fn.extend扩展了jQuery对象的原型,可以通过所有的jQuery对象调用扩展成员,但不能通过$调用。
EasyDropDown – 很棒的下拉菜单,含精美主题
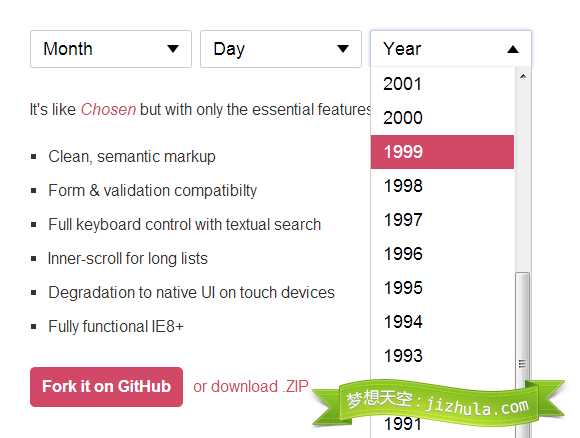
EasyDropDown 是一个 jQuery 插件,你可以毫不费力地将简陋的 Select 元素设置为可定制风格的下拉菜单,用于表单或者一般的导航。和著名的下拉插件 Chosen 很像,但是具有自己的特点,例如:简洁,语义标记,兼容表单验证,完整的键盘控制,滚动支持,在触摸设备上降级为原生UI 等等众多优点。
另外,提供了 Default、Metro、Flat 三套不同风格的主题,相信能够满足你的需要。

如何使用:
在页面中引入 jquery.easydropdown.min.js 并未 <select> 标签加上 class dropdown:
|
1
2
3
4
5
6
|
<select class="dropdown"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option></select> |
如果你在 <select> 元素中使用了 label 标签,则需要为它们加上 class label:
|
1
2
3
4
5
6
7
|
<select class="dropdown"> <option class="label">Month</option> <option value="1">January</option> <option value="2">February</option> <option value="3">March</option> ...</select> |
自定义风格
可以创建自己的样式,以符合您的设计和品牌,或者使用现成的主题之一。我们建议开始使用默认主题和定制。每个下拉功能都有以下基本标记结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="dropdown"> <span class="old"> <select>...</select> </span> <span class="selected">Option 1</span> <span class="carat"></span> <div> <ul> <li>Option 1</li> <li>Option 2</li> <li>Option 3</li> <li>Option 4</li> </ul> </div></div> |
下面这些 class 会被自动添加或者移除:
- .focus (container) 输入焦点样式
- .open (container) 菜单打开样式
- .scrollable (container) 滚动模式样式
- .bottom (container) 滚动到底部样式
- .touch (container) 原生设备样式
- .focus (menu item) 悬浮或者键盘焦点样式
- .active (menu item) 选中的菜单项样式
高级用法
上面这样就可以使用了,当然你可以自己定制选项:
|
1
2
3
4
5
6
7
8
9
10
11
|
$(function(){ var $selects = $('select'); $selects.easyDropDown({ cutOff: 10, wrapperClass: 'my-dropdown-class', onSelect: function(selected){ // do something } });}); |
你也可以把配置以 JSON 数据的格式写在 data-settings 属性中:
|
1
2
3
4
5
6
|
<select class="dropdown" data-settings='{"cutOff":6}'> <option value="1">Option 1</option> <option value="2">Option 2</option> ..</select> |
jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别的更多相关文章
- jQuery开发自定义插件 $.extend()与$.fn.extend()
jQuery extend()和jQuery.fn.extend() jQuery提供两个用于封装扩展的方法: 1.$.extend(); 扩展jQuery类方法,即jQuery全局方法 (在全局可直 ...
- 理解jQuery的$.extend与$.fn.extend
https://www.cnblogs.com/xuxiuyu/p/5989743.html 上面这篇博客总结的很棒!!,以下对自己的认识做一个总结 <!DOCTYPE html> < ...
- 插件的理解$.extend()与$.fn.extend()
插件的理解.$.extend()与$.fn.extend() 插件开发包括两种:1.类级别的插件开发,即$.extend()扩展jquery对象本身:2.对象级别的插件开发,即$.fn.exte ...
- jQuery插件开发中$.extend和$.fn.extend辨析
jQuery插件开发分为两种: 1 类级别 类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法. 开发扩展其方法时使用$.extend方法,即jQuery. ...
- $.extend()与$.fn.extend()
jQuery.extend(object) 扩展jQuery对象本身.用来在jQuery命名空间上增加新函数.jQuery.fn.extend(object) 扩展 jQuery 元素集来提供新的方法 ...
- $.fn与$.fx什么意思; $.extend与$.fn.extend用法区别; $(function(){})和(function(){})(jQuery)
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效. 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 通常使 ...
- $.extend()和$.fn.extend()用法和区别
$.extend()和$.fn.extend()用法和区别: 在自己制作插件的时候会经常用到$.extend()和$.fn.extend()两个函数,无论从外观还是作用都非常的类似,但是实际上它们的区 ...
- $.extend(),与$.fn.extend() 讲解
$.extend(),与$.fn.extend() 讲解(一) (2013-07-11 10:24:31) 转载▼ 转自:http://blog.sina.com.cn/s/blog_a3bd3bd0 ...
- jQuery插件的开发之$.extend(),与$.fn.extend()
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法.jQuery的全局函数就是属于jQuery命名空间的函数,另一种 ...
随机推荐
- 小程序大智慧,sqlserver 注释提取工具
原文:小程序大智慧,sqlserver 注释提取工具 开篇背景 我习惯在写表的创建脚本时将注释直接写在脚本里,比如 /*账套*/ CREATE TABLE [dbo].[AccountingBook] ...
- java:高速排序算法与冒泡排序算法
Java:高速排序算法与冒泡算法 首先看下,冒泡排序算法与高速排序算法的效率: 例如以下的是main方法: /** * * @Description: * @author:cuiyaon ...
- 【百度地图API】如何制作班级地理通讯录?LBS通讯录
原文:[百度地图API]如何制作班级地理通讯录?LBS通讯录 摘要:班级通讯录必备的功能,比如人员列表,人员地理位置标注,展示复杂信息窗口,公交和驾车等.一般班级人员都不会超过300个,因为可以高效地 ...
- Swift # 柯里化函数
前言 此次文章,讲述的是Swift的一个新特性(柯里化函数),可能很多iOS开发人员是第一次听这个词汇,包括我自己也是,自己也用了几天时间才总结出来,希望能帮助到各位咯,个人感觉偏向有开发经验的码友, ...
- DRP学习进化模型
曾经做的就是按照思维做的三级制,这是U .B ,D .坐在坐,开始增加设计模式,增加sqlhelper ,逐渐了解系统可分为只三层,层的,随着学习的不断深入明确了"为什么会出现分层" ...
- iOS_文章3党库SDWebImage
1,下载的文章3党库SDWebImage代码包增加到project 2,进入project的Build Phases,将源代码包里面的所有.m文件所有加入到project 3,导入第3方类库依赖的两个 ...
- mvc中动态给一个Model类的属性设置验证
原文:mvc中动态给一个Model类的属性设置验证 在mvc中有自带的验证机制,比如如果某个字段的类型是数字或者日期,那么用户在输入汉字或者英文字符时,那么编译器会自动验证并提示用户格式不正确,不过这 ...
- 原生js写的一个弧形菜单插件
弧形菜单是一种半弧式或者全弧形菜单,是一种不同于传统横向或者竖向菜单形式的菜单.最近在网上看到好多人写出了这种效果,于是也尝试自己写了一个. 实现方式:原生态js 主要结构: 1.参数合并 var d ...
- NET Web开发
.NET Web开发初学者必知的四个网站 No.1 W3school 链接: http://www.w3school.com.cn/ 预览: 介绍: 全球最大Web前端技术教程网站.内容涵盖从基础 ...
- Ubuntu加上一个命令搜索路径/etc/ environment
编辑~/.bashrc文件,然后在最后加上你想设置的目录就可以了. 这样做之后就可以在终端中执行你想要的程序了,不过如果你使用其它程序在后台调用的话可能还是会调用不到,因为这个设置是针对bash有效的 ...
