web前端性能调优(二)
项目经过第一波优化之后APP端已基本已经符合我们的要求了,但是TV端还是反应比较慢,页面加载和渲染都比较慢了一点,我觉的还是有必要在进行一些优化,经过前面的优化,我们的优化空间已经小了一部分,不过还是有一部分可以进行优化。本文主要描述一些细节方面的优化,不足之处欢迎批评指正。
在fis上我发现我们还可以把小的图标合并为大的图片,可以叫做CSSSprites,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。

适度嵌入图片的base64
分析发现请求在我们的页面还是比较多的,在页面中我还发现我们有许多的小的图片,如背景图和logo等等,都在占用我们的请求,能不能有办法清除一些请求呢,在把这些小请求在减少一下,我们的页面能不能得到更好的优化,值得一试呢。在fis中要使图片变成base64非常的简单,只需要在链接上加上--?,看清楚是2个下划线呢,我当时就是一个下划线老是没有用,被坑了。还来个现实代码看看吧。当然这个也可以借助第三方的工具,具体就自己去搜索了。

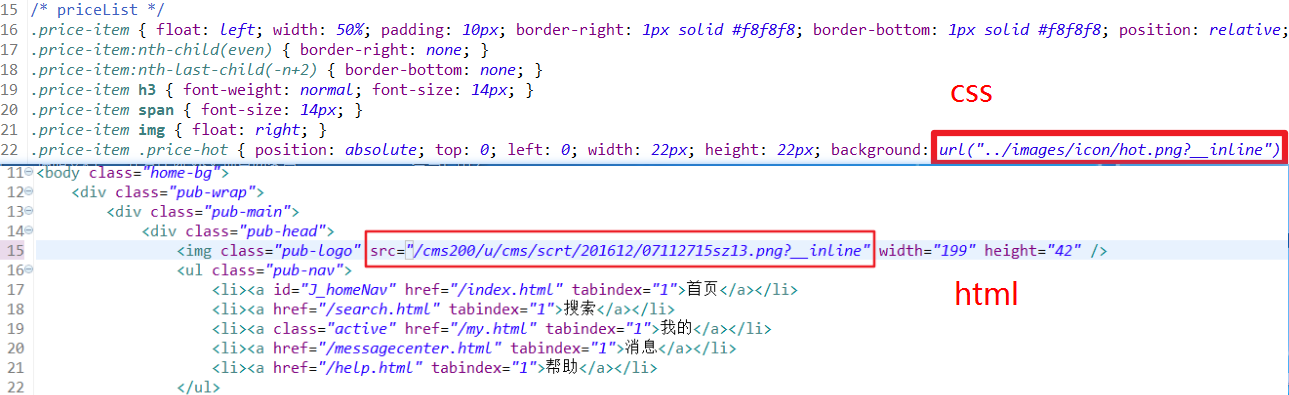
嵌入图片的base64
超级简单,效果怎么样呢?还是不错的呢

嵌入图片的base64效果
本来还想拿没有替换base64的效果对比一下,不过看了一下之后觉的没有必要了。肯定是优化了,其他请求即使是从缓存出来也要10几秒,这个只要几秒就可以了。
为啥这个小标题要写适度的嵌入图片的base64呢,因为我天真的以为全部图片变成base64性能就要爆炸了,发现我太天真了,把全部图片变成为成base64,仅仅css文件就变成2M,仅加载css就要2秒了,完全没有达到想要的效果,所以说只能说适度的应用。在我们的项目中20k的图片我们都使用这种方式,最后我顺便把favicon.ico加入到项目中了。
简单陈述一下我对何时这使用这两种优化方法
使用CssSprites合并为一张大图:(来自百度)
① 页面具有多种风格,需要换肤功能,可使用CssSprites
② 网站已经趋于完美,不会再三天两头的改动(例如button大小、颜色等)
③ 使用时无需重复图形内容
④ 没有base64编码成本,降低图片更新的维护难度。(但注意Sprites同时修改css和图片某些时候可能造成负担)
使用base64直接把图片编码成字符串写入CSS文件:
① 无额外请求
② 对于极小或者极简单图片
③ 可以被gzip。(通过gzip对base64数据的压缩能力通常和图片文件差不多或者更强)
④ 降低css维护难度
⑤ 可像单独图片一样使用,比如背景图片重复使用等
⑥ 没有跨域问题,无需考虑缓存、文件头或者cookies问题
YSlow插件的应用
优化完是不是想知道效果呢?是不是想强行秀一波呢,是的。至少知道自己的付出是有收获的,哦,我不知道怎么秀,那怎么办?推荐一个性能测试插件YSlow,YSlow是Yahoo发布的一款基于FireFox的插件,我们就用这款插件给你秀一波。
YSlow有什么用?(来自百度)
① YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
② YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。
安装插件
安装YSlow必须首先先安装 Firebug,然后下载YSlow,再对其安装。
Chrome也可以,我就是在使用chrome安装还比较简单,直接访问http://yslow.org/就可以了,什么?你不能访问?那只能祝福了(可以联系本人)!

安装完的效果
插件使用
插件使用比较简单,只需要在你想测试页面点击那个图标就弹出插件界面了。

插件界面
你想测试那个页面就点击run test 就可以了。我们先拿百度来开个刀试一试我们的插件是不是真的能够反应网页效果。
 百度测试
百度测试
分数达到92分,还是可以的呢。插件的左边的是显示优化的条件以及分数,右边是相关的说明和建议。还是比较简单明了的,多的小弟也不明白了,只能帮你到这了,哈哈。
秀一波自己优化的,发现效果是还不错呢,好像分数比百度高呢,不要在意这些细节。哈哈
 首页优化效果
首页优化效果
总结一下,插件总体还是不错的,利用雅虎军规来检测页面,不过数据也不是绝对的,只能做为参考。而且可以提供一些建议,方便优化。不过虽然个人感觉已经优化已经很好了,机顶盒的性能还是一个瓶颈,还是得向简单、简洁的方向去开发,稍微复杂一点的页面在电脑上都能够接受,一到机顶盒效果就变差。不过这些都是环境因素,不应该过多影响我们个人,觉的每个人都应该积极的向写出性能优良的代码努力。我的2016年的前端性能优化就到这就结束了,但我的代码之路永远不会到这就结束,与诸君共勉。
web前端性能调优(二)的更多相关文章
- web前端性能调优
最近2个月一直在做手机端和电视端开发,开发的过程遇到过各种坑.弄到快元旦了,终于把上线了.2个月干下来满满的的辛苦,没有那么忙了自己准备把前端的性能调优总结以下,以方便以后自己再次使用到的时候得于得心 ...
- web前端性能调优(一)
最近2个月一直在做手机端和电视端开发,开发的过程遇到过各种坑.弄到快元旦了,终于把上线了.2个月干下来满满的的辛苦,没有那么忙了自己准备把前端的性能调优总结以下,以方便以后自己再次使用到的时候得于得心 ...
- 前端性能调优Gzip Filter
转自:https://blog.csdn.net/zxk15982106569/article/details/18922613 客户端向web服务器端发出了请求后,通常情况下服务器端会将页面文件和其 ...
- WEB前端性能优化之二——css优化
1.把样式表置于顶部 现把样式表放到文档的< head />内部似乎会加快页面的下载速度.这是因为把样式表放到< head />内会使页面有步骤的加载显示.HTML规范清 楚指 ...
- Spark常规性能调优
1.1.1 常规性能调优一:最优资源配置 Spark性能调优的第一步,就是为任务分配更多的资源,在一定范围内,增加资源的分配与性能的提升是成正比的,实现了最优的资源配置后,在此基础上再考虑进行 ...
- 记一次Web服务的性能调优
前言 一个项目在经历开发.测试.上线后,当时的用户规模还比较小,所以刚刚上线的项目一般会表现稳定.但是随着时间的推移,用户数量的增加,qps的增加等因素会造成项目慢慢表现出网页半天无响应的状况.在之前 ...
- Hadoop作业性能指标及參数调优实例 (二)Hadoop作业性能调优7个建议
作者:Shu, Alison Hadoop作业性能调优的两种场景: 一.用户观察到作业性能差,主动寻求帮助. (一)eBayEagle作业性能分析器 1. Hadoop作业性能异常指标 2. Hado ...
- 性能调优之提高 ASP.NET Web 应用性能的 24 种方法和技巧
性能调优之提高 ASP.NET Web 应用性能的 24 种方法和技巧 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对 ...
- spark性能调优(二) 彻底解密spark的Hash Shuffle
装载:http://www.cnblogs.com/jcchoiling/p/6431969.html 引言 Spark HashShuffle 是它以前的版本,现在1.6x 版本默应是 Sort-B ...
随机推荐
- 计算机学院大学生程序设计竞赛(2015’12) 1008 Study Words
#include<cstdio> #include<cstring> #include<map> #include<string> #include&l ...
- iOS系统弃用方法更新方法
-boundingRectWithSize:options:attributes:context:用法 - (CGSize)sizeWithFont:(UIFont *)font constraine ...
- expect ------提供用户名和密码的SSH自动登录脚本
使用VPN,每次都要在Terminal上重复输入命令: ssh -D port user@host 出来密码提示符后,把复杂的密码拷贝下来,然后粘贴到Terminal,敲回车... 终于忍受不了这样的 ...
- myeclipse设置以及快捷键
http://blog.csdn.net/anxin323/article/details/40214467 如何查看jar包里的源码和doc文档? 1. jar文件右键properties--jav ...
- DMLC深度机器学习框架MXNet的编译安装
这篇文章将介绍MXNet的编译安装. MXNet的编译安装分为两步: 首先,从C++源码编译共享库(libmxnet.so for linux,libmxnet.dylib for osx,libmx ...
- SpringMVC接收页面表单参数-java-电脑编程网
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- 更改CI框架默认访问路径及去掉index.php
下面是去掉index.php的操作 PHP CodeIgniter(CI)去掉 index.php - Langjun - 博客园 设置访问的默认路径是在
- Oracle教程-安装、结构(一)
本文安装的是Oracle中的11G版本 一. 将文件win32_11gR2_database_1of2.zip和win32_11gR2_database_2of2.zip解压. 注意:这两个文件解压到 ...
- JMS连接WMQ及收发消息
因为对JMS的了解也只算入门级,有些概念也很模糊,不过,卤煮会尽可能去介绍的.另外,sample code都调试过可以跑. 1.神马是JMS? jms即Java消息服务(Java Message Se ...
- xcode磁盘大清理
转---Xcode磁盘空间大清理 我的设备是Macbook Air 13’ Mid 2011,128G SSD.最近开始有些存储压力了,用Clean My Mac清理一部分旧文件后,决定对Xcode ...
