Bootstrap入门(八)组件2:下拉菜单
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script>
<script src="bootstrap.min.js" type="text/javascript"></script>
<div class="dropdown">
...
</div>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

.png)
<li role="presentation" class="divider"></li>

.png)
<div class="dropdown pull-right">
<button class="btn btn-default dropdown-togglet" type="button" id="dropdownMenu1" data-toggle="dropdown">
右边显示
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

.png)
<li role="presentation" class="dropdown-header">标题内容</li>
<div class="dropdown">
<button class="btn btn-default dropdown-togglet" type="button" id="dropdownMenu1" data-toggle="dropdown">
带标题显示
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">标题1</li>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="presentation" class="dropdown-header">标题2</li>
<li><a href="#">Action2</a></li>
<li><a href="#">Another action2</a></li>
<li><a href="#">Something else here2</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

.png)
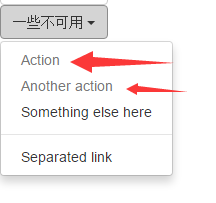
<li class="disabled"><a href="#">内容</a></li>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
一些不可用
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li class="disabled"><a href="#">Action</a></li>
<li class="disabled"><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
.png)

Bootstrap入门(八)组件2:下拉菜单的更多相关文章
- Bootstrap<基础十四> 按钮下拉菜单
使用 Bootstrap class 向按钮添加下拉菜单.如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可.也可以使用 <span class=&qu ...
- Bootstrap历练实例:带有下拉菜单的标签和胶囊导航
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 用bootstrap和css3制作按钮式下拉菜单
利用bootstrap框架的字体图标和下拉菜单效果,以及css3的动画效果,可以做出比较优雅的按钮式下拉菜单样式 <style> .myBtnStyle .dropdown-menu sp ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:内嵌下拉菜单的按钮组
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap之样式风格与下拉菜单
背景颜色 bg-primary 字体颜色 text-primary 文字居中 text-center 按钮 btn btn-primary btn-default默认 btn-link链接 按钮大小 ...
- ⑨bootstrap组件 按钮式下拉菜单 输入框 使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- Bootstrap <基础十二>下拉菜单(Dropdowns)
Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现. 如需使用下列菜单,只需要在 ...
- 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件
Bootstrap是当下流行的前端UI组件库之一.利用Bootstrap,可以很方便的构造美观.统一的页面.把设计师从具体的UI编码中解放出来. Bootstrap提供了不少的前端UI组件.带下拉 ...
- Bootstrap-CL:按钮下拉菜单
ylbtech-Bootstrap-CL:按钮下拉菜单 1.返回顶部 1. Bootstrap 按钮下拉菜单 本章将讲解如何使用 Bootstrap class 向按钮添加下拉菜单.如需向按钮添加下拉 ...
随机推荐
- 计算机学院大学生程序设计竞赛(2015’12) 1004 Happy Value
#include<cstdio> #include<cstring> #include<cmath> #include<vector> #include ...
- Visual C++ 6.0 解决win 8.1不兼容的问题。--技术宅从来不妥协
因为目标院校复试上机需要使用这一个软件,所以在成功的路上的遇到的问题记录,避免二次犯错,在网站上下载并且安装Visual C++ 6.0,运行时会提示不兼容的问题,怎么办呢?当然不是下载他们所推荐的V ...
- css3盒模型学习--利用box自适应布局
box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典 的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box-flex属性还没 ...
- Eclipse 的 git 插件操作 "代码提交"以及"代码冲突"
面向对象:曾经使用过SVN的同学. (因为Git 它 可以说是双重的SVN (本地一个服务器,远程一个服务器)),提交代码要有两次步骤,先提交到本地服务器,再把本地服务器在提交到远程服务器. 所以连S ...
- Góra urządzenia z dwoma zwiększyć moc może sprawić
Zaprojektowany z rzeczywistym komfortu i łatwości od sportowca w swoim umyśle, kolejna edycja ze wzr ...
- IOS开发-ObjC-NSDictionary
OC中Foundation框架中有字典类,字典分不可变字典(NSDictionary)和可变字典(NSMutableDictionary),它们的使用如下: 不可变字典: //------------ ...
- wdcp使用记录--持续更新
1.扩展memcache 资源地址:http://download.csdn.net/detail/fangminglei/8390449 上传至root文件夹运行 注:官方提供的文件不能安装,需要改 ...
- C#中的协变OUT和逆变
泛型接口和泛型委托中经常使用可变性 in 逆变,out 协变 从 list<string>转到list<object> 称为协变 (string 从object 派生,那么 ...
- Android滚动选择控件
现在觉得github特别方便,我一般直接使用github中的内容, https://github.com/wangjiegulu/WheelView 这里面都有详细的介绍
- [Angular Tutorial] 7-XHRs & Dependency Injection
我们受够了在应用中用硬编码的方法嵌入三部电话!现在让我们用Angular内建的叫做$http的服务来从我们的服务器获取更大的数据集吧.我们将会使用Angular的依赖注入来为PhoneListCtrl ...
