供求WAP-VUE 笔记
记录项目的经历
1. 项目简介
1. 项目采用 vue.js 显示数据的 wap 页面, v-resourse 异步请求, v-router 路由(暂时没用)
2. 采用 flex 布局页面
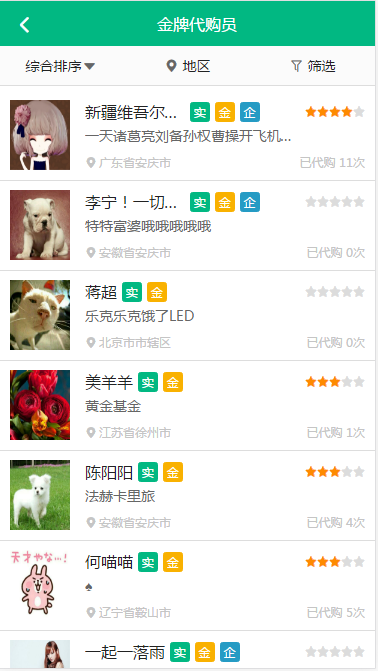
2. 页面效果图





3. 插件的使用
1. Swiper 插件使用: http://idangero.us/swiper/api/#.WFIBPy195hE

一个页面有多个轮播:


使用 Swiper 当一个页面有多个轮播, 可以把这些函数包装在一个 func 中, 调用的时候使用 setTimeout( func ), 调用。
4. 小技巧实现
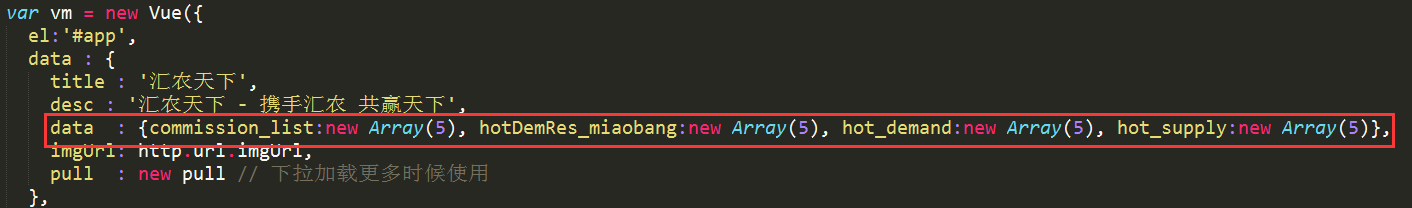
1. 请求的数据都写在 Data 里面, 这样写的好处就是方便数据操作。

2. 显示多个标签

像上面这样的标签, 当多余 4 个标签的时候, 显示 ... , 利用 Vue 可以很好的实现

3. Vue 里面也可以使用表达式

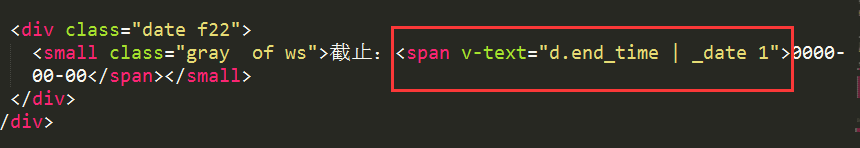
4. 过滤器

5. a 链接使用 {{ }} 表达式

6. 控制删除按钮的显示隐藏


7. 评分利用 Vue 实现


8. 过滤器

9. 输入框赋值和高亮


10. CSS3 background-image
background-image: linear-gradient(0deg, rgba(255,255,255,.2), rgba(255,255,255,.2));
供求WAP-VUE 笔记的更多相关文章
- Vue笔记目录
Vue笔记目录 一.Vue.js介绍 二.vue基础-vue-cli(vue脚手架) ...持续更新中,敬请期待
- 《Vue笔记01: 我与唐金州二三事》
最近我在收看唐金州在极客时间发布的<vue从入门到精通>,颇有收获. 唐金州,一点资讯前端技术专家,曾在蚂蚁金服就职,也是开源组件库ant design vue的作者,虽然唐老师写的ant ...
- Vue笔记--通过自定义指令实现按钮操作权限
经常做中后台系统,此类系统的权限是比较重要,拿自己做过的一些项目做个笔记. Vue实现的中后台管理系统.按钮操作权限的空置一般都是通过自定义指令Vue.directive. <el-button ...
- Vue笔记(有点乱)
Vue学习笔记(2019.7.31) 目录 Vue学习笔记(2019.7.31) vue 基本指令用法 v-cloak v-text v-html v-bind v-on 跑马灯 v-on v-mod ...
- 一个后端开发的 Vue 笔记【入门级】
一 前言 最近找了些教程,顺带着趴在官网上,看了看 Vue 的一些内容,入门的一些概念,以及基础语法,还有一些常用的操作,瞄了一眼,通篇文字+贴了部分代码 9000 多字,入门语法什么的还是很好理解的 ...
- vue笔记
安装vue脚手架工具 sudo cnpm install -g vue-cli
- wap页面笔记
wap页面是自行应页面 必须在head中加入 <meta content="width=device-width, initial-scale=1.0, maximum-scale=1 ...
- wap开发笔记之幻灯片
最近在进行wap站研究,发现网上成熟的wap幻灯片都很难找到,在此贴出一个iphone的幻灯效果,希望对wap站开发的人有些帮助. 点此下载
- vue笔记 递归组件的使用
递归组件 什么是递归组件? 组件自身去调用组件自身. 代码示例 DetailList.vue(子组件-递归组件) <template> <div> <div class= ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
随机推荐
- 【转】Android学习系列–App离线下载功能实现
原文:http://www.cnblogs.com/qianxudetianxia/archive/2011/07/20/2108965.html 宜未雨而绸缪,毋临渴而掘井.----朱用纯<治 ...
- NhibernateProfiler-写个自动破解工具(源码)
04 2013 档案 [屌丝的逆袭系列]是个人都能破解之终结NhibernateProfiler-写个自动破解工具(源码) 摘要: 破解思路分析及手动破解 增加“附加到进程”功能--功能介绍增加“ ...
- 使用with ties查询并列的数据
select top 1 with ties name,stuId,sex,score from stuInfo order by score desc
- JS菜单条智能定位效果
JS仿淘宝详情页菜单条智能定位效果 2014-01-15 15:40 by 龙恩0707, 1366 阅读, 9 评论, 收藏, 编辑 类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图 ...
- Web Components
Web Components是不是Web的未来 今天 ,Web 组件已经从本质上改变了HTML.初次接触时,它看起来像一个全新的技术.Web组件最初的目的是使开发人员拥有扩展浏览器标签的能力,可以 ...
- 动手Jquery插件
自己动手Jquery插件 最近Web应用程序中越来越多地用到了JQuery等Web前端技术.这些技术框架有效地改善了用户的操作体验,同时也提高了开发人员构造丰富客户 端UI的效率.JQuery本身提供 ...
- 受益匪浅的材料orz
看到了xhr大神制作的材料 仰慕良久,受益匪浅,必将永记在心,蒟蒻长跪不起 考前一定要膜拜!
- Bootstrap3.0学习第八轮
Bootstrap3.0学习第八轮(工具Class) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/34 ...
- [转]Bypassing iOS security
src: http://blog.thireus.com/tag/kernelcache Before going further it is important to enumerate some ...
- CentOS 6下安装nodejs 0.9.0(转)
确保安装了python,大部分安装失败都是由于python版本过低导致.安装之前,升级python版本,升级步骤 http://www.tomtalk.net/wiki/Python. [root@S ...
