[UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情。
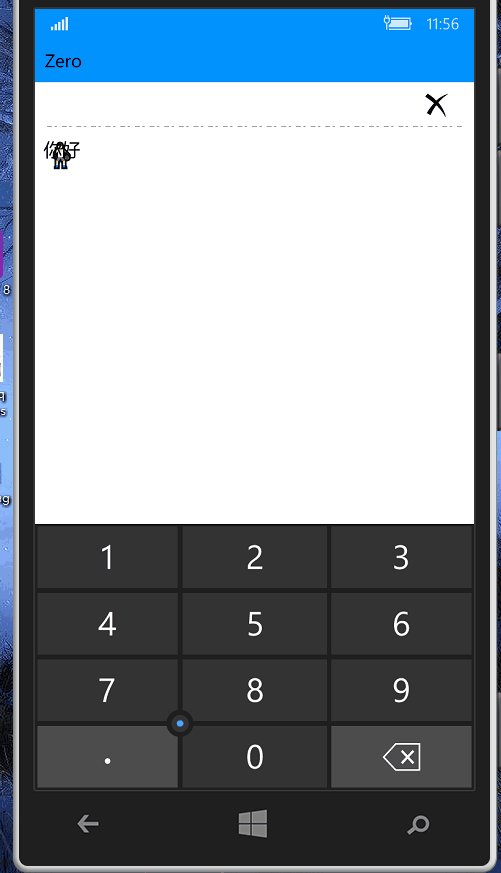
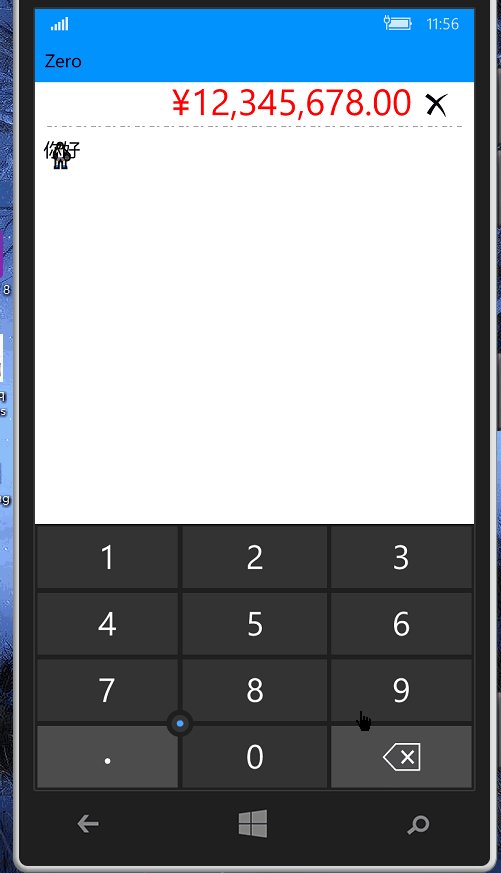
下面的代码是一个金额文本框的验证,算是抛砖引玉吧。欢迎还有更好的方案指点!
/// <summary>
/// 检查输入金额,当检测到小数掉后只能输入2位小数
/// 当充满12个字符后只能修改小数的值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void valueTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
//如果不为空
if (valueTextBox.Text != string.Empty)
{
if (valueTextBox.Text.Contains('.'))
{ if (valueTextBox.Text.Count() == )
{
valueTextBox.MaxLength = valueTextBox.Text.IndexOf('.') + ;
}
else
{
valueTextBox.MaxLength = valueTextBox.Text.IndexOf('.') + ;
}
}
else
{
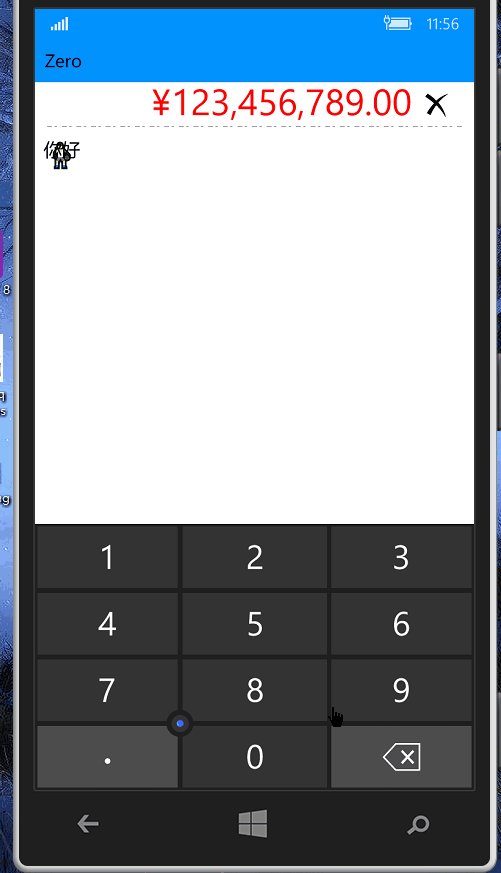
//当整数达到9位后自动补全小数位,并移动光标到最后一位
if (valueTextBox.Text.Count() == )
{
//valueTextBox.Text += ".00";
valueTextBox.MaxLength = ;
valueTextBox.SelectionStart = valueTextBox.Text.Length;
}
}
}
else
{
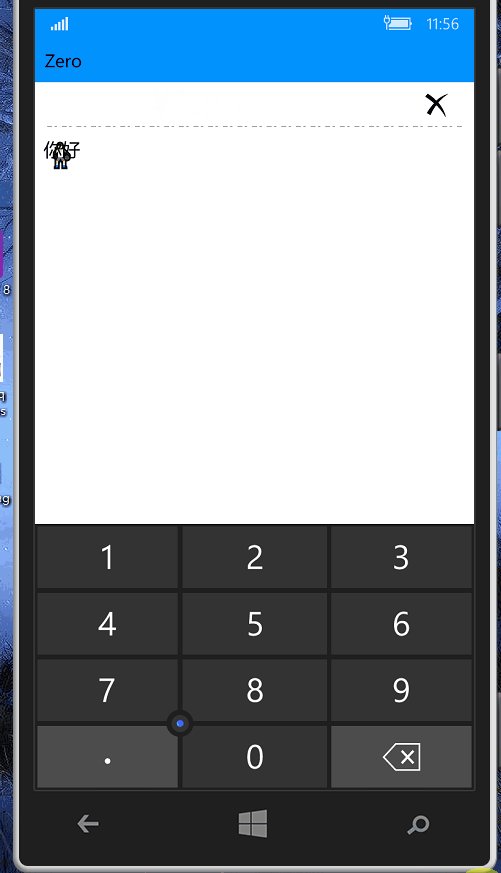
//为空就重置金额输入框的最大字符数为12
valueTextBox.MaxLength = ;
} }
/// <summary>
/// 当整数位为9位且当前输入的是小数点时,设置textbox最大字符数为12,移动光标到最后位置
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void valueTextBox_KeyDown(object sender, KeyRoutedEventArgs e)
{
//不知道为什么和默认的小数点的代码不一样,默认为110
if (e.Key.ToString() == "")
{
if (valueTextBox.Text.Count() == )
{
valueTextBox.MaxLength = ;
valueTextBox.SelectionStart = valueTextBox.Text.Length;
}
}
}

[UWP小白日记-15]在UWP手机端实时限制Textbox的输入的更多相关文章
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- [UWP小白日记-9]页面跳转过度动画(二)
又打算动手写了 [UWP小白日记-6]页面跳转过度动画 上次写的,这次随着学习的进度使用新的玩法. 最近在搞GIT的学习,结果把好好的项目玩坏,都不知道当时是怎么想的拿在写的APP来玩GIT,害我重写 ...
- [UWP小白日记-8]一些零碎的东西
设置启动窗口大小 直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大 public MainPage() { //设定窗口启动显示大小 ApplicationView.Preferred ...
- [UWP小白日记-3]记账项目-1
学了一段时间的UWP,来个项目试试手. 本来是想边做边学MVVMLight的结果感觉MVVM对于萌新来说太高难,以后再把这个项目改造成MVVMLight框架的项目. 下面进入正题. 中间那快空白打算放 ...
- [UWP小白日记-4]记账项目-2
手机端: 待续…… 哈哈这个代码真是好长时间啊,没办法萌新你们都懂的,UI是改了又改,知识也在慢慢积累, 所以这效率就低下了点 UI是改了又改,代码是不断了改,所以搞到现在都没开发完成
- 小白日记15:kali渗透测试之弱点扫描-漏扫三招、漏洞管理、CVE、CVSS、NVD
发现漏洞 弱点发现方法: 1.基于端口服务扫描结果版本信息,比对其是否为最新版本,若不是则去其 官网查看其补丁列表,然后去逐个尝试,但是此法弊端很大,因为各种端口应用比较多,造成耗时大. 2.搜索已公 ...
- [UWP小白日记-7]转换MVA学院的XML字幕为SRT (二)
瞎扯淡 上个版本,非常蠢用来N多的循环导致非常卡性能烂得不行,这次使用XmlDocument类来读取XML字幕 其实根本不用各种扒XML字幕,好吧我这是学习使用XmlDocument类,嗯就是这个样子 ...
- [UWP小白日记-6]页面跳转过度动画
前言 在学习中发现页面导航默认是没有过度动画的,直接就导航过去太粗暴了( ̄へ ̄),于是打算上动画结果不言而喻自己进了坑完全不懂动画,然后就是各种疯狂(´・_・`)的搜索资料看了后终于有点头绪. 再后来 ...
- [UWP小白日记-5]转换MVA学院的XML字幕为SRT
开源地址:第二版开源地址GIT 暂时用不了了,在最新的WIN10 10586.494系统上回闪退,正在酝酿第二版 O(∩_∩)O哈哈~ 新版已经完工:第二版 地方MVA上好多教程,但是微软的所有中国网 ...
随机推荐
- [转]Android与电脑局域网共享之:Samba Client
在上一篇文章中我提到如何在Android手机上建立Windows共享服务器,现在来说说一个反向的问题,就是,如何在Android手机上访问Windows计算机中的共享资源,当然,前提也是需要软件,这里 ...
- ASP.NET MVC应用程序更新相关数据
为ASP.NET MVC应用程序更新相关数据 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译, ...
- WCF 自承载
WCF 自承载 提供源码 一.WCF 简单介绍 Windows Communication Foundation(WCF)是由微软发展的一组数据通信的应用程序开发接口,是一套通讯接口.现在比较流行的S ...
- UML类图的常见关系1
设计模式之UML类图的常见关系(一) 本篇会讲解在UML类图中,常见几种关系: 泛化(Generalization),依赖(Dependency),关联(Association),聚合(Aggre ...
- 企业架构研究总结(25)——TOGAF架构开发方法(ADM)之迁移规划阶段
1.8 迁移规划(Migration Planning) 企业架构开发方法各阶段——迁移规划 1.8.1 目标 本阶段的目标是: 确保实施和迁移规划与企业中各种管理框架相协调. 通过对每个进行中的成本 ...
- Objective-C Blocks测试题与解析
Objective-C Blocks测试 你真的理解blocks在objective-c中是如何工作的了吗,做个测试检验一下吧. 所有的测试结果已被以下版本的LLVM验证: Apple clang v ...
- C# 根据时间创建文件夹
string file = ((fileNameIndex)index).ToString(); if (!Directory.Exists(HttpContext.Current.Server.Ma ...
- Gink掉过的坑(一):将CCTableView导入到lua中
环境: 系统:win7 64位 cocos2dx:cocos2d-2.1rc0-x-2.1.3 Visual Studio: 2012 由于项目是用lua写的,需要将cocos2dx中的方法导入到lu ...
- Asp.net 插入或更改查询字符串
string InsertOrUpdateQueryStringItem(string key, string value) { if (Request.QueryString.HasKeys()) ...
- StringEscapeUtils.unescapeHtml的使用
在做代码高亮时,从数据库中取出代码如下(节选): <pre class="brush: java;"> 需要的应该是<pre class=\"brush ...
