javascript实现代码高亮
javascript实现代码高亮-wangHighLighter.js
1. 引言
(先贴出wangHighLighter.js的github地址:https://github.com/wangfupeng1988/wangHighLighter注意,程序和使用说明的更新,都参见该网址为准)
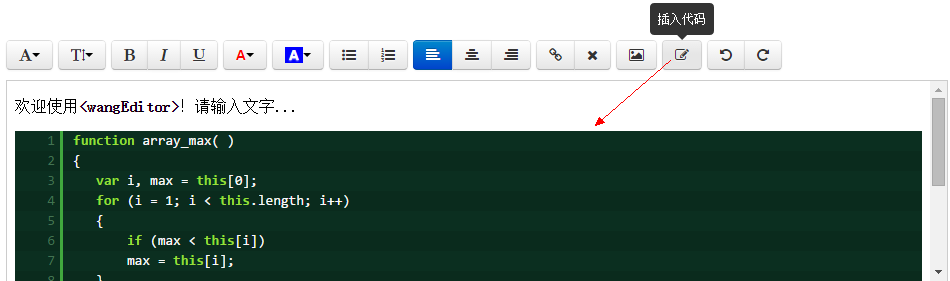
可能有朋友关注过我的wangEditor——基于bootstrap的富文本编辑器。做一个富文本编辑器其实没多大意思,网上有的是编辑器插件。但是带插入代码并且支持代码高亮的富文本编辑器就不多见了。这是其一。
其二,网上的代码高亮工具(如:SyntaxHighlighter),一般需要引用js和css到页面,页面中本来就有静态的文本,这样结合起来显示出高亮效果。而这种情况应用到富文本编辑器是不行的,因为富文本编辑器编辑出来的东西一旦保存起来,还指不定在什么样的环境下加载显示呢,怎么能指望所有的页面都去引用第三方的高亮插件?因此我们需要来一步转换:

上图表示的内容,不知道大家能不能明白。其实就是说,我们需要用富文本框编辑出来的代码,到哪里都能通吃,而不是依赖于第三方的插件(如:SyntaxHighlighter)
于是,我为wangEditor开发了一个用于代码高亮的插件——wangHighLighter——下载地址:https://github.com/wangfupeng1988/wangHighLighter
2. 使用wangHighLighter.js
wangHighLighter.js目前支持常用的20多种语言,并提供了7种常见的主题风格供选择。
应用起来也非常简单,只需要三步:
第一:引用wangHighLighter.js
在页面中引用wangHighLighter.js
<script src="js/wangHighLighter-1.0.0-min.js" type="text/javascript"></script>
第二,绑定语言和主题
将wangHighLighter.js所支持的语言和主题,绑定到下拉列表中,供使用者选择,如下图:

通过wangHighLighter.getLangArray()方法可以获取所有语言的数组;通过wangHighLighter.getThemeArray()方法可以获取所有主题的数组。因此可以用如下代码来绑定语言和主题:

语言:
<select id="sltLang"></select>
主题:
<select id="sltTheme"></select> <script type="text/javascript">
$(function () {
var $sltLang = $('#sltLang'),
langArray = wangHighLighter.getLangArray(),
$sltTheme = $('#sltTheme'),
themeArray = wangHighLighter.getThemeArray(),
item,
for (item in langArray) {
$sltLang.append($('<option>' + langArray[item] + '</option>'));
}
for (item in themeArray) {
$sltTheme.append($('<option>' + themeArray[item] + '</option>'));
}
});
</script>

第三,应用
通过wangHighLighter.highLight(lang, theme, code)方法可以高亮处理代码,并返回。只需要传入语言、主题和准备高亮的字符串,执行一步方法即可解决,是不是非常简单?

$btn1.click(function () {
var code = $txt1.val(), //获取textarea中原始字符串
lang = $sltLang.val(), //获取语言
theme = $sltTheme.val(), //获取主题
highLightCode;
highLightCode = wangHighLighter.highLight(lang, theme, code); //高亮处理代码
$div1.html(highLightCode);
});

这段代码实现效果如下图:

3. 在wangEditor中应用
wangEditor是一款基于bootstrap的富文本编辑器, 现在已经利用wangHighLighter.js为wangEditor实现了“插入代码”的功能!使wangEditor成为一款互联网上不多见的开源的可插入代码的富文本编辑器。

4. 升级 & 更新
wangHighLighter.js 目前为1.0.0版本,尚有一些bug和缺陷有待修复,我会在业余时间不断更新完善,是它成为富文本编辑器插入代码功能的得力助手!
另外,如果有时间,我会把wangHighLighter.js的源码设计写一篇文章说明一下,包括程序的结构以及其中正则表达式的应用。
QQ群 164999061 ,欢迎加入讨论!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
javascript实现代码高亮的更多相关文章
- javascript实现代码高亮-wangHighLighter.js
1. 引言 (先贴出wangHighLighter.js的github地址:https://github.com/wangfupeng1988/wangHighLighter注意,程序和使用说明的更新 ...
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- 9个实用的Javascript代码高亮脚本
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候.我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验. 目 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
- Prism 轻量级可扩展代码高亮库.
官方网站:http://prismjs.com/ Prism 是一个轻量级并且简单易用的 JavaScript 类库,minified 和 gzipped 压缩后只有 1.5kb 大小,即使添加语言定 ...
- 代码高亮美化插件-----SyntaxHighlighter
IT类文章博客,代码高亮美化插件-----SyntaxHighlighter 最近在做一个类似个人博客的网站,因为文章中会用到各种代码,主要是Javascript,CSS,PHP,XML等.这些代码如 ...
- Django1.9开发博客(11)- 富文本与代码高亮
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由JavaScript写成. 功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX.另一特点是加载速度 ...
- 使用CodeMirror在浏览器中实现编辑器的代码高亮效果
使用CodeMirror在浏览器中实现编辑器的代码高亮效果 在网站后台管理中希望能够对网站的样式表css与js文件以及模板html进行管理,在编辑的时候只是以普通文本展示又太普通,显得好难看,于是便在 ...
随机推荐
- Linux通过使用Sambaserver示例
Linux通过使用Sambaserver示例 实验环境: Vbox下一个.Rehat5虚拟机 使用sambaserver 目的:使用sambaserver将文件上传到server上 [root@rh5 ...
- JavaEE入境后在做什么——公共入口疑问的答案
hi.大家好, 随着学生毕业的下一个学期,传智播客收集了许多优异的成绩或就业或普通医生分享工作经验,现在是时候让大家从发展的角度真正去聊天. 什么技术开发.我们传智播客的学员扮演什么样的角色,以及详细 ...
- Linux/UNIX先进I/O
先进I/O 非阻塞IO 非阻塞I/O因此,我们可以称之为open.read和write这种I/O操作,而这些操作不会永久阻止.我们假设,该操作不能完成,然后调用立即返回一个错误.则表示该操作将继续作为 ...
- u_boot启动过程中的具体分析(1)
闭上眼睛,细致的回顾一下从NAND FLASH 启动的整个流程,首先,当我们打开板子的时候,先执行的就是嵌入在芯片上的iROM,它的作用就是为了把.NAND Flash 中的bootloader的一部 ...
- 《CS:APP》 chapter 8 Exceptional Control Flow 注意事项
Exceptional Control Flow The program counter assumes a sequence of values ...
- linux awk命令详细使用方法
简单介绍 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部 ...
- ABP之动态WebAPI
ABP之动态WebAPI ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 ...
- 面向对象三大特征之多态——Java笔记(七)
多态: 同一个实体同时具有多种形式 编译时的类型有声明该变量时使用的类型决定,运行时的类型有实际赋值给变量的对象决定 如果编译时类型和运行时类型不同,就出现多态 例: clas ...
- flume日志采集
1. Log4j Appender 1.1. 使用说明 1.1.2. Client端Log4j配置文件 (黄色文字为需要配置的内容) log4j.rootLogger=INFO,A1,R # C ...
- 全排列 ( next_permutation)
SLT: C++的STL有一个函数可以方便地生成全排列,这就是next_permutation 在C++ Reference中查看了一下next_permutation的函数声明: #include ...
