PHP+Mysql+jQuery实现中国地图区域数据统计(raphael.js)
使用过百度统计或者cnzz统计的童鞋应该知道,后台有一个地图统计,不同访问量的省份显示的颜色也不一样,今天我将带领大家开发一个这样的案例。上一篇《使用raphael.js绘制中国地图》文章中,我给大家介绍了如何使用raphael.js绘制中国地图,今天我要给大家介绍在实际应用中,如何把数据载入到地图中。本文结合实例,使用PHP+Mysql+jQuery实现中国地图各省份数据统计效果。

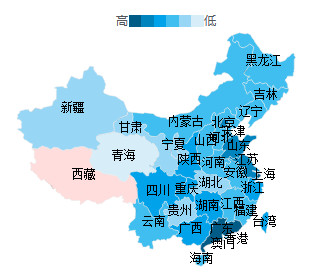
本例以统计某产品在各省份的活跃用户数为背景,数据来源于mysql数据库,根据各省份的活跃用户数,分成不同等级,并以不同的背景色显示各省份的活跃程度,符合实际应用需求。
HTML
和本站上篇文章《使用raphael.js绘制中国地图》一样,首先在head部分载入raphael.js库文件和chinamapPath.js路径信息文件。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="raphael.js"></script>
<script type="text/javascript" src="chinamapPath.js"></script>
然后在body中需要放置地图的位置放置div#map。
<div id="map"></div>
PHP
我们准备一张mysql表名为mapdata,这张表存储的是产品在各个省份的活跃用户数据。我们使用PHP读取mysql表中的数据,并将读取的数据以json格式输出,并将PHP文件命名为json.php。
$host="localhost";//主机
$db_user="root";//数据库用户名
$db_pass="";//密码
$db_name="demo";//数据库名称 $link=mysql_connect($host,$db_user,$db_pass);//连接数据库
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8"); $sql = "select active from mapdata order by id asc";//查询
$query = mysql_query($sql); while($row=mysql_fetch_array($query)){
$arr[] = $row['active'];
}
echo json_encode($arr);//JSON格式
mysql_close($link);//关闭连接
值得注意的是,我们要把mapdata表中各省份的排序与chinamapPath.js文件中的各省份顺序一致,这样才能保证读取的数据能和地图中的省份对应上。
jQuery
首先我们使用jquery的get()方法获取json数据。
$(function(){
$.get("json.php",function(json){
...
});
});
获取到json数据后,我们先要将json数据转换为数组,然后我们遍历整个数组,根据json数据中各省份活跃用户数的多少,我们作一个等级区分,这里我将等级分为0-5六个等级,活跃用户数越大背景颜色越深,这样在地图上显示就会一目了然的看出不同省份的数据等级程度。绘制地图的时候和本站上篇文章《使用raphael.js绘制中国地图》介绍的基本一样,不同之处在于给每个不同省份填充对应的颜色,请看整理好的代码:
上述代码中,使用var fillcolor = colors[arr[i]];获取对应等级的颜色值,然后通过st.attr({fill:fillcolor});将颜色填充到对应的省份区块中。此外string2Array()函数是将字符串转换为数组。
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}
这样,我们可以看到一个不同省份不同背景色的中国地图,根据不同颜色可以区分省份之间的活跃用户数差异程度,达到预期目标。
PHP+Mysql+jQuery实现中国地图区域数据统计(raphael.js)的更多相关文章
- PHP+Mysql+jQuery实现地图区域数据统计-展示数据
我们要在地图上有限的区块内展示更多的信息,更好的办法是通过地图交互来实现.本文将给大家讲解通过鼠标滑动到地图指定省份区域,在弹出的提示框中显示对应省份的数据信息.适用于数据统计和地图区块展示等场景. ...
- PHP+jQuery中国地图热点数据统计展示实例
一款PHP+jQuery实现的中国地图热点数据统计展示实例,当鼠标滑动到地图指定省份区域,在弹出的提示框中显示对应省份的数据信息. 首先在页面中加一个div#tip,用来展示地图信息的提示框和#map ...
- MySQL中实现连续日期内数据统计,缺省天数0补全
某一日,需要查询订单表中一个月每天的金额数 查询出数据如下: array(14) { [0] => array(2) { ["money"] => string(7) ...
- mysql UNION all 实现不对称数据统计
当统计多条的三个参数在不同时间段的数据的sum,又只能写在同一个sql上时,可以考虑union all三次查询, select * from ( select kk.a_time as dates,k ...
- R绘制中国地图,并展示流行病学数据
流行病学的数据讲究“三间分布”,即人群分布.时间分布和空间分布.其中的“空间分布”最好是在地图上展示,才比较清楚.R软件集统计分析与高级绘图于大成,是最适合做这项工作了.关于地图的绘制过程,谢益辉.邱 ...
- 基于Echarts的中国地图数据展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的大数据中国地图展示,结合API定制,开发样式,监听鼠标事件,实现带参数路由跳转等 ...
- 利用Echarts实现全国各个省份数据占比,图形为中国地图
最近项目需求,需要一个对于全国各个省份的数据分析,图形最好是地图的样子,这样子更为直观. 最先想到的图表插件是Echarts,他的文档相对于阿里的G2,G6更加清晰一些.在Echarts 里找到的个 ...
- 如何使用highmaps制作中国地图
如何使用highmaps制作中国地图 文章目录 Highmaps 所需文件 地图初始化代码 highmaps 渲染讲解 highmaps 中国各城市坐标的json文件 highmaps 线上DEMO ...
- jvectormap 中国地图 (包括香港、台湾、澳门)
一个完整的中国地图(各个省,市.还有国两制),谢谢大家. 忘了网上哪位的范例,我加了些修改. <html xmlns="http://www.w3.org/1999/xhtml&quo ...
随机推荐
- SQL Server中的TempDB管理——TempDB基本知识(为什么需要版本存储区)
原文:SQL Server中的TempDB管理--TempDB基本知识(为什么需要版本存储区) 参考资料来自: http://blogs.msdn.com/b/sqlserverstorageengi ...
- Cocos2d-x Auto-batching 浅浅的”深入分析”
Auto-batching是Cocos2d-x3.0新增的特性,目的是为了代替SpriteBatchNode,完毕渲染的批处理,提高绘制效率. 至于它有什么特点,能够看看官方文档,这里主要想探讨Aut ...
- Codeforces Round #267 (Div. 2) A
题目: A. George and Accommodation time limit per test 1 second memory limit per test 256 megabytes inp ...
- Repository、IUnitOfWork 和 IDbContext 的实践
Repository.IUnitOfWork 和 IDbContext 的实践 好久没写 DDD 领域驱动设计相关的文章了,嘎嘎!!! 这几天在开发一个新的项目,虽然不是基于领域驱动设计的,但我想把 ...
- 于ubuntu配置hadoop当问题
1. 构造ssh登录 我们并不需要改变/etc/ssh/sshd_config 2. 新hadoop用户,home下列不hadoop夹 创建使用下面的命令 useradd -m hadoop 3. n ...
- POJ--2289--Jamie's Contact Groups【二分图的多个匹配+二分法答案】
链接:id=2289">http://poj.org/problem?id=2289 意甲冠军:有n个人,m个分组,每一个人能够分配到一些组别.问怎样分能使得人数最多的组别人数最少. ...
- Java魔法堂:注解用法详解——@SuppressWarnings(转)
一.前言 编码时我们总会发现如下变量未被使用的警告提示: 上述代码编译通过且可以运行,但每行前面的“感叹号”就严重阻碍了我们判断该行是否设置的断点了.这时我们可以在方法前添加 @SuppressWar ...
- ActionBarActivity: cannot be resolved to a type
"the import android.support.v7 cannot be resolved " or "ActionBarActivity: cannot be ...
- WSHPSRS-匹克选择列表生成器-SRS(R12.2.3)
匹克选择列表生成器-SRS(R12.2.3) --US Program:Pick Selection List Generation - SRS Short Name:WSHPSRS Appli ...
- SharePoint 2010 中创建超链接到Pop-Up对话框
SharePoint 2010 中创建超链接到Pop-Up对话框 SharePoint 2010 推出了新式的带有阴影的弹出对话框,你感觉怎么样?我感觉倒是挺酷的.这样少打开了一个页面 ...
