jsoup的介绍使用(转)
jsoup文档: http://www.open-open.com/jsoup/
原链接: http://www.oschina.net/question/12_14127
jsoup 简介
Java 程序在解析 HTML 文档时,相信大家都接触过 htmlparser 这个开源项目,我曾经在 IBM DW 上发表过两篇关于 htmlparser 的文章,分别是:从HTML中攫取你所需的信息 和扩展 HTMLParser 对自定义标签的处理能力。但现在我已经不再使用 htmlparser 了,原因是 htmlparser 很少更新,但最重要的是有了 jsoup 。
jsoup 是一款 Java 的HTML 解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
jsoup的主要功能如下:
1. 从一个URL,文件或字符串中解析HTML;
2. 使用DOM或CSS选择器来查找、取出数据;
3. 可操作HTML元素、属性、文本;
jsoup是基于MIT协议发布的,可放心使用于商业项目。
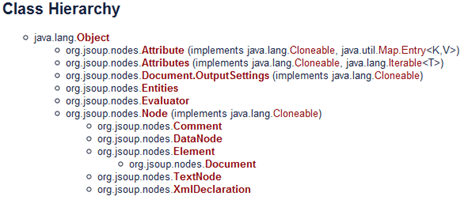
jsoup 的主要类层次结构如下图所示:

接下来我们专门针对几种常见的应用场景举例说明 jsoup 是如何优雅的进行 HTML 文档处理的。
文档输入
jsoup 可以从包括字符串、URL地址以及本地文件来加载 HTML 文档,并生成 Document 对象实例。
下面是相关代码:
01 |
// 直接从字符串中输入 HTML 文档 |
02 |
String html = "<html><head><title>开源中国社区</title></head>" |
03 |
+ "<body><p>这里是 jsoup 项目的相关文章</p></body></html>"; |
04 |
Document doc = Jsoup.parse(html); |
05 |
06 |
// 从URL直接加载 HTML 文档 |
07 |
Document doc = Jsoup.connect("http://www.oschina.net/").get(); |
08 |
String title = doc.title(); |
09 |
10 |
Document doc = Jsoup.connect("http://www.oschina.net/") |
11 |
.data("query", "Java") //请求参数 |
12 |
.userAgent("I’m jsoup") //设置User-Agent |
13 |
.cookie("auth", "token") //设置cookie |
14 |
.timeout(3000) //设置连接超时时间 |
15 |
.post(); //使用POST方法访问URL |
16 |
17 |
// 从文件中加载 HTML 文档 |
18 |
File input = new File("D:/test.html"); |
19 |
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/"); |
请大家注意最后一种 HTML 文档输入方式中的 parse 的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为 HTML 文档中会有很多例如链接、图片以及所引用的外部脚本、css文件等,而第三个名为 baseURL 的参数的意思就是当 HTML 文档使用相对路径方式引用外部文件时,jsoup 会自动为这些 URL 加上一个前缀,也就是这个 baseURL。
例如 <a href=/project>开源软件</a> 会被转换成 <a href=http://www.oschina.net/project>开源软件</a>。
解析并提取 HTML 元素
这部分涉及一个 HTML 解析器最基本的功能,但 jsoup 使用一种有别于其他开源项目的方式——选择器,我们将在最后一部分详细介绍 jsoup 选择器,本节中你将看到 jsoup 是如何用最简单的代码实现。
不过 jsoup 也提供了传统的 DOM 方式的元素解析,看看下面的代码:
1 |
File input = new File("D:/test.html"); |
2 |
Document doc = Jsoup.parse(input, "UTF-8", "http://www.oschina.net/"); |
3 |
4 |
Element content = doc.getElementById("content"); |
5 |
Elements links = content.getElementsByTag("a"); |
6 |
for (Element link : links) { |
7 |
String linkHref = link.attr("href"); |
8 |
String linkText = link.text(); |
9 |
} |
你可能会觉得 jsoup 的方法似曾相识,没错,像 getElementById 和 getElementsByTag 方法跟 JavaScript 的方法名称是一样的,功能也完全一致。你可以根据节点名称或者是 HTML 元素的 id 来获取对应的元素或者元素列表。
与 htmlparser 项目不同的是,jsoup 并没有为 HTML 元素定义一个对应的类,一般一个 HTML 元素的组成部分包括:节点名、属性和文本,jsoup 提供简单的方法供你自己检索这些数据,这也是 jsoup 保持瘦身的原因。
而在元素检索方面,jsoup 的选择器简直无所不能,
01 |
File input = new File("D:\test.html"); |
02 |
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/"); |
03 |
04 |
Elements links = doc.select("a[href]"); // 具有 href 属性的链接 |
05 |
Elements pngs = doc.select("img[src$=.png]");//所有引用png图片的元素 |
06 |
07 |
08 |
Element masthead = doc.select("div.masthead").first(); |
09 |
// 找出定义了 class="masthead" 的元素 |
10 |
11 |
Elements resultLinks = doc.select("h3.r > a"); // direct a after h3 |
这是 jsoup 真正让我折服的地方,jsoup 使用跟 jQuery 一模一样的选择器对元素进行检索,以上的检索方法如果换成是其他的 HTML 解释器,至少都需要很多行代码,而 jsoup 只需要一行代码即可完成。
jsoup 的选择器还支持表达式功能,我们将在最后一节介绍这个超强的选择器。
修改数据
在解析文档的同时,我们可能会需要对文档中的某些元素进行修改,例如我们可以为文档中的所有图片增加可点击链接、修改链接地址或者是修改文本等。
下面是一些简单的例子:
1 |
doc.select("div.comments a").attr("rel", "nofollow"); |
2 |
//为所有链接增加 rel=nofollow 属性 |
3 |
4 |
doc.select("div.comments a").addClass("mylinkclass"); |
5 |
//为所有链接增加 class="mylinkclass" 属性 |
6 |
7 |
doc.select("img").removeAttr("onclick"); //删除所有图片的onclick属性 |
8 |
9 |
doc.select("input[type=text]").val(""); //清空所有文本输入框中的文本 |
道理很简单,你只需要利用 jsoup 的选择器找出元素,然后就可以通过以上的方法来进行修改,除了无法修改标签名外(可以删除后再插入新的元素),包括元素的属性和文本都可以修改。
修改完直接调用 Element(s) 的 html() 方法就可以获取修改完的 HTML 文档。
HTML 文档清理
jsoup 在提供强大的 API 同时,人性化方面也做得非常好。在做网站的时候,经常会提供用户评论的功能。有些用户比较淘气,会搞一些脚本到评论内容中,而这些脚本可能会破坏整个页面的行为,更严重的是获取一些机要信息,例如 XSS 跨站点攻击之类的。
jsoup 对这方面的支持非常强大,使用非常简单。看看下面这段代码:
1 |
String unsafe = "<p><a href='http://www.oschina.net/' onclick='stealCookies()'>开源中国社区</a></p>"; |
2 |
String safe = Jsoup.clean(unsafe, Whitelist.basic()); |
3 |
// 输出: |
4 |
// <p><a href="http://www.oschina.net/" rel="nofollow">开源中国社区</a></p> |
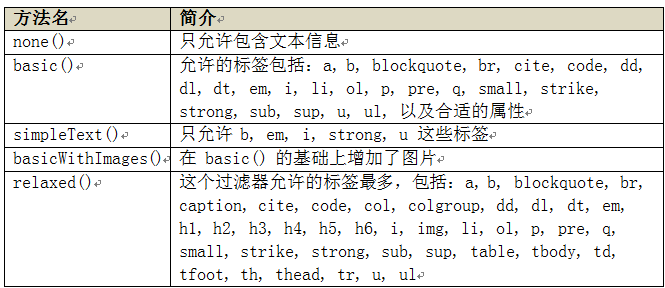
jsoup 使用一个 Whitelist 类用来对 HTML 文档进行过滤,该类提供几个常用方法:

如果这五个过滤器都无法满足你的要求呢,例如你允许用户插入 flash 动画,没关系,Whitelist 提供扩展功能,例如 whitelist.addTags("embed","object","param","span","div"); 也可调用 addAttributes 为某些元素增加属性。
jsoup 的过人之处——选择器
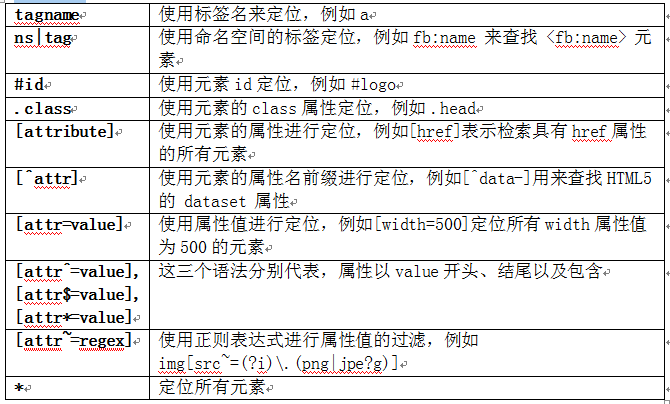
前面我们已经简单的介绍了 jsoup 是如何使用选择器来对元素进行检索的。本节我们把重点放在选择器本身强大的语法上。下表是 jsoup 选择器的所有语法详细列表。
基本用法
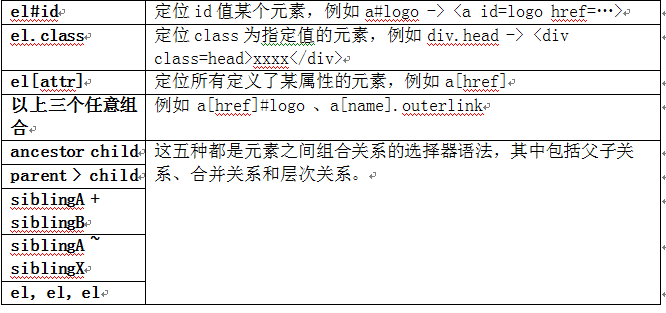
以上是最基本的选择器语法,这些语法也可以组合起来使用,下面是 jsoup 支持的组合用法:

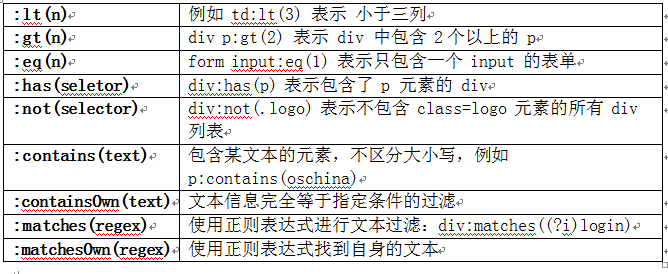
除了一些基本的语法以及这些语法进行组合外,jsoup 还支持使用表达式进行元素过滤选择。下面是 jsoup 支持的所有表达式一览表:

总结
jsoup 的基本功能到这里就介绍完毕,但由于 jsoup 良好的可扩展性 API 设计,你可以通过选择器的定义来开发出非常强大的 HTML 解析功能。再加上 jsoup 项目本身的开发也非常活跃,因此如果你正在使用 Java ,需要对 HTML 进行处理,不妨试试。
jsoup的介绍使用(转)的更多相关文章
- Java爬虫系列三:使用Jsoup解析HTML
在上一篇随笔<Java爬虫系列二:使用HttpClient抓取页面HTML>中介绍了怎么使用HttpClient进行爬虫的第一步--抓取页面html,今天接着来看下爬虫的第二步--解析抓取 ...
- 使用Jsoup解析和操作HTML
jsoup 简单介绍 jsoup 是一款 Java 的HTML 解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套很省力的API,可通过DOM.CSS以及类似于jQuery的操作方法来取 ...
- jsoup学习待续
1.Jsoup简介 Jsoup是一个java html解析器.它是一个用于解析HTML文档的java库.Jsoup提供api来从URL或HTML文件中提取和操作数据.它使用DOM,CSS和类似 Jqu ...
- 网页爬虫框架jsoup介绍
序言:在不知道jsoup框架前,因为项目需求.须要定时抓取其它站点上的内容.便想到用HttpClient方式获取指定站点的内容.这样的方法比較笨,就是通过url请求指定站点.依据指定站点返回文本解析. ...
- 转载:Jsoup常用方法功能介绍(html解析器)
jsoup 的作用:是一款 Java 的HTML 解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非常省力的API,可通过DOM,CSS以及类似于JQuery的操作方法来取出和操作数据 ...
- Jsoup开发网站客户端第二篇,图片轮播,ScrollView兼容ListView
最近一段日子忙的焦头烂额,代码重构,新项目编码,导致jsoup开发网站客户端也没时间继续下去,只能利用晚上时间去研究了.今天实现美食网首页图片轮播效果,网站效果图跟Android客户端实现如图: 从浏 ...
- 初识Jsoup之解析HTML
按照国际惯例,我首先应该介绍下Jsoup是个什么东西,然后在介绍下具体用法,然后在来个demo演示,其实我也是这么想的,小编今天花了一天的时间从学习—>解析页面,总算是成果圆满了吧,啊哈,但是, ...
- jsoup
jsoup 相关知识链接:http://blog.csdn.net/column/details/jsoup.htm http://www.jb51.net/article/43485.htm htt ...
- 利用jsoup进行模拟登录
因为工作的原因,近段时间开始接触jsoup.大概也弄清了用java来爬网页是怎样一个过程.特此,写篇日志以便他日方便查看. Jsoup是一个java平台的能够对xml文档结构的文档进行解析.有点类似于 ...
随机推荐
- Problem A
Problem A Time Limit : 2000/1000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Sub ...
- AngularJS 基础用法
判断语句: <li ng-repeat=”person in persons”> <span ng-switch on=”person.sex”> <span ng-sw ...
- Servlet程序开发--Servlet简介
使用java语言开发的服务器端程序,可以生成动态web页,运行在服务器端,由服务器调用执行,是一种按照servlet标准开发的类. 先有servlet,后有jsp,jsp骨子里依然是servlet. ...
- call_create_syn.sql
promptprompt ================================================================================prompt ...
- 设置DIV根据内容自动调整高度的三个方法
Div即父容器在Firefox.Chrome.Safari中不会根据内容自动调节高度,我们看下面的HTML代码: <divid="main"><divid=&qu ...
- apk文件分析原则
如果在dex生成的jar文件里没有发现关键内容的话,就要注意jar里面的native函数以及loadlibrary操作,从而可以判断出加载了哪些so,调用了什么函数.就不会出现判断不出是不是加载了某s ...
- Myeclipse配置优化
http://blog.csdn.net/chen_zw/article/details/7525277
- stm32 RAM分配及占有(转)
源:http://blog.chinaunix.net/uid-26921272-id-4550126.html 一个小的项目,在测试时间和产品量稍微大一些之后,出现了一些莫名其妙的非逻辑错误的Bug ...
- TCP重传问题解决思路
处理线上问题经常会碰到网络抖动的情况, 网络抖动有可能就是TCP重传导致,下面简单说下TCP重传的排查思路,不一定能完全解决问题 1. 找运维同事确定是否是网线问题, 如果是网线问题请更换网线 2. ...
- Tesseract-OCR使用记录
Tesseract是一个开源的OCR(Optical Character Recognition,光学字符识别)引擎,可以识别多种格式的图像文件并将其转换成文本,目前已支持60多种语言(包括中文). ...
