使用Three.js渲染Sketchup导出的dae
打算做个轮盘游戏,直接上3D吧。
第一步:制作模型
3DMax和Maya下载和破解比较麻烦, 就用之前的Sketchup来试试吧。
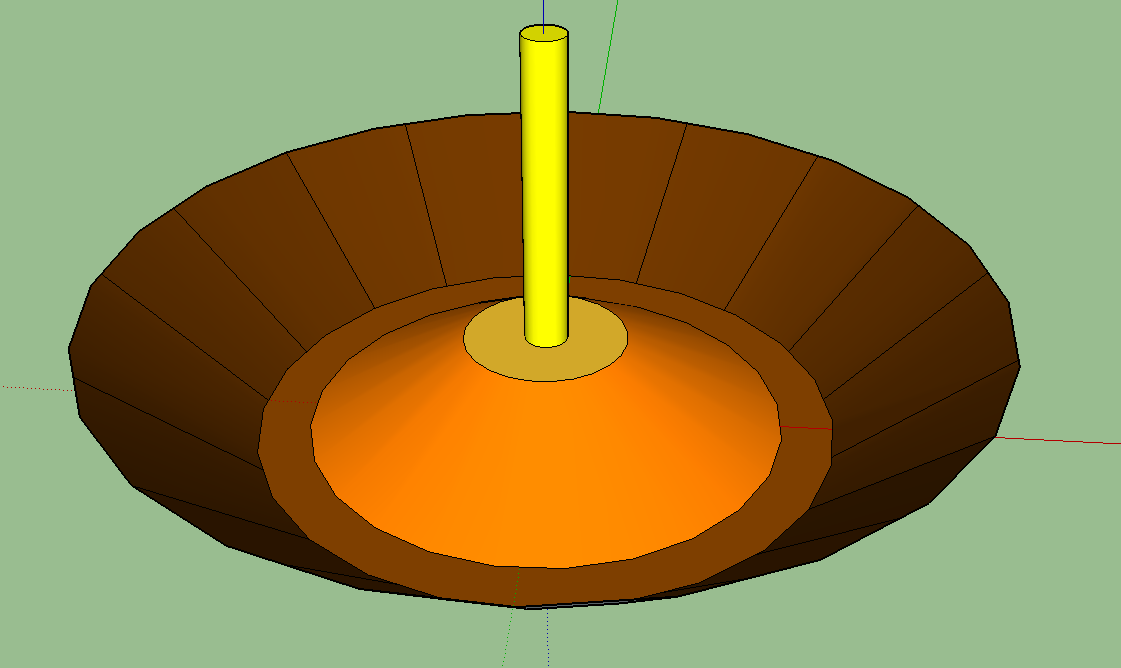
最后效果图:

俯视图

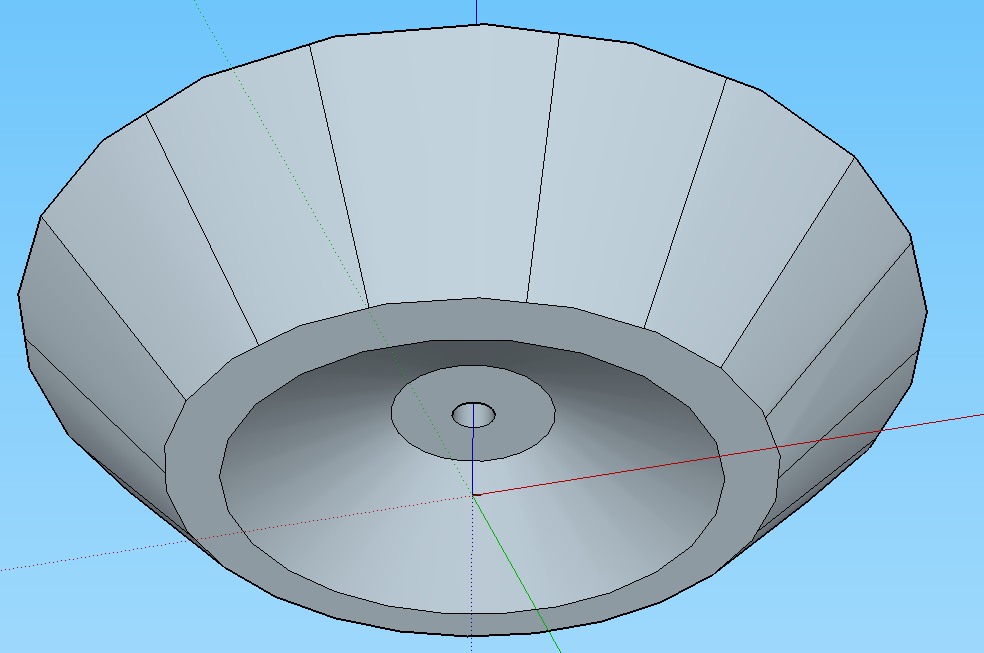
仰视图
制作步骤:
1 先画一个圆
2 从圆心到圆边到中心轴,再到圆心画一个直角三角形(直接三角形对应圆椎体, 梯形对应椎体,任意形状都可以)
3 选择圆形的边
4 选择Tool -> Follow Me
5 点选绘制的直角三角形即可。
PS:
如果你是免费版不是PRO版的话,在导出的时候请选择导出Google Earth File(*.kmz),然后将后缀名改为zip之后解压,使用解压后的models/*.dae文件;
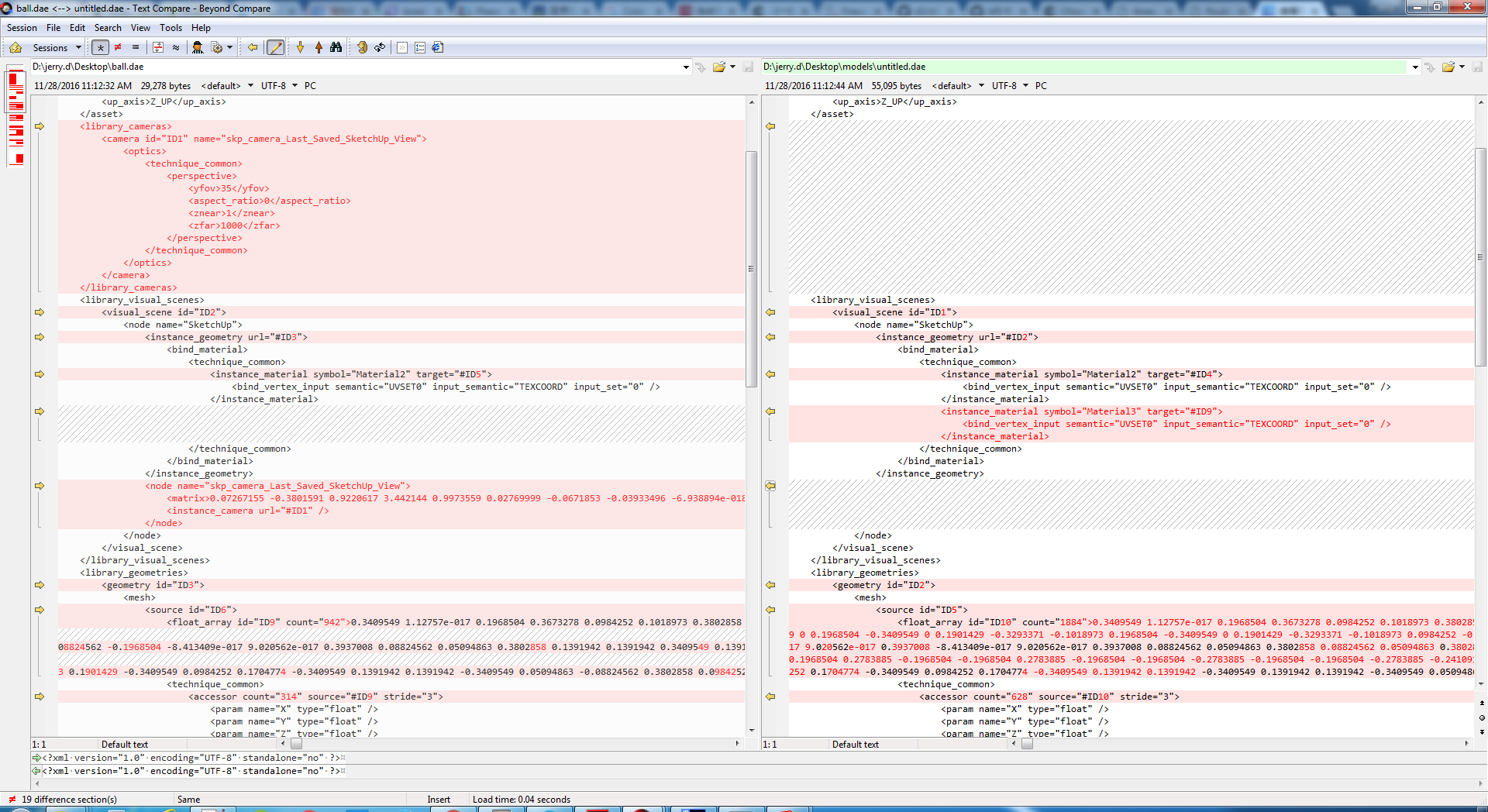
这里的dae文件和直接导出Collada File(*.dae)在尺寸和保存的数据方面差别都比较大,以下是截取同一个模型不同导出方式dae文件不同点的部分对比:

参考链接:
https://zhidao.baidu.com/question/169212087.html?fr=iks&word=sketchup+%BB%AD%D4%B2%D7%B6&ie=gbk
第二步:使用Three.js渲染导出的DAE
在Three.js中使用Collada(即.dae)文件的话,首先得要用到 ColladaLoader.js。
官方参考文档:#Reference/Loaders/ColladaLoader
但是这个ColladaLoader.js并不包含在three.js文件里面,需要你自己下载然后添加进来。
这个文件中three.js的repo里面的examples/js/loaders/ColladaLoader.js
如果你检出了three.js的源代码的话,在上面的位置就可以找到这个文件了。
然后在你的html里面载入这个文件就可以了。
其实一开始照着官方的文档去加载和展示dae是显示不出来的,
搜索了很多相关知识后才找到如下方式可以显示出来,
可能是camera视角原因和光照原因。
最后可以正常显示的主文件如下:
var scene, camera,renderer, rouletteScene;
function startGame(){
console.log('Game started...');
scene = new THREE.Scene();
aspect = window.innerWidth/window.innerHeight;
D = 8;
camera = new THREE.OrthographicCamera(-D*aspect, D*aspect, D, -D, 1, 1000);
//camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight,0.1,200)
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
/*
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 100, 1000, 100 ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024;
spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 500;
spotLight.shadow.camera.far = 4000;
spotLight.shadow.camera.fov = 30; scene.add( spotLight );
*/
var light = new THREE.DirectionalLight( 0xffffff, 2 );
light.position.set( 100, 20, 15 );
scene.add( light ); camera.position.set(100,100,100);
camera.lookAt(new THREE.Vector3(0,0,0));
camera.rotation.z = 5/6*Math.PI; var loader = new THREE.ColladaLoader();
loader.load("assets/models/roulette.dae", function( collada ){
rouletteScene = collada.scene;
rouletteScene.scale.set(0.1,0.1,0.1);
rouletteScene.position.set(5,5,5);
scene.add(rouletteScene);
},
function( xhr) {
console.log((xhr.loaded/xhr.total * 100)+"% loaded");
}); render();
} function render(){
requestAnimationFrame(render);
renderer.render(scene, camera);
if( rouletteScene ){
rouletteScene.rotation.z++;
}
}
html文件是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Roulette</title>
<style type="text/css">
body {
margin: 0;
}
canvas { width: 100%; height: 100% }
</style>
<script type="text/javascript" src="./libs/three.js"></script>
<script type="text/javascript" src="./libs/ColladaLoader.js"></script>
<script type="text/javascript" src="./js/game.js"></script>
</head>
<body onload="startGame();"> </body>
</html>
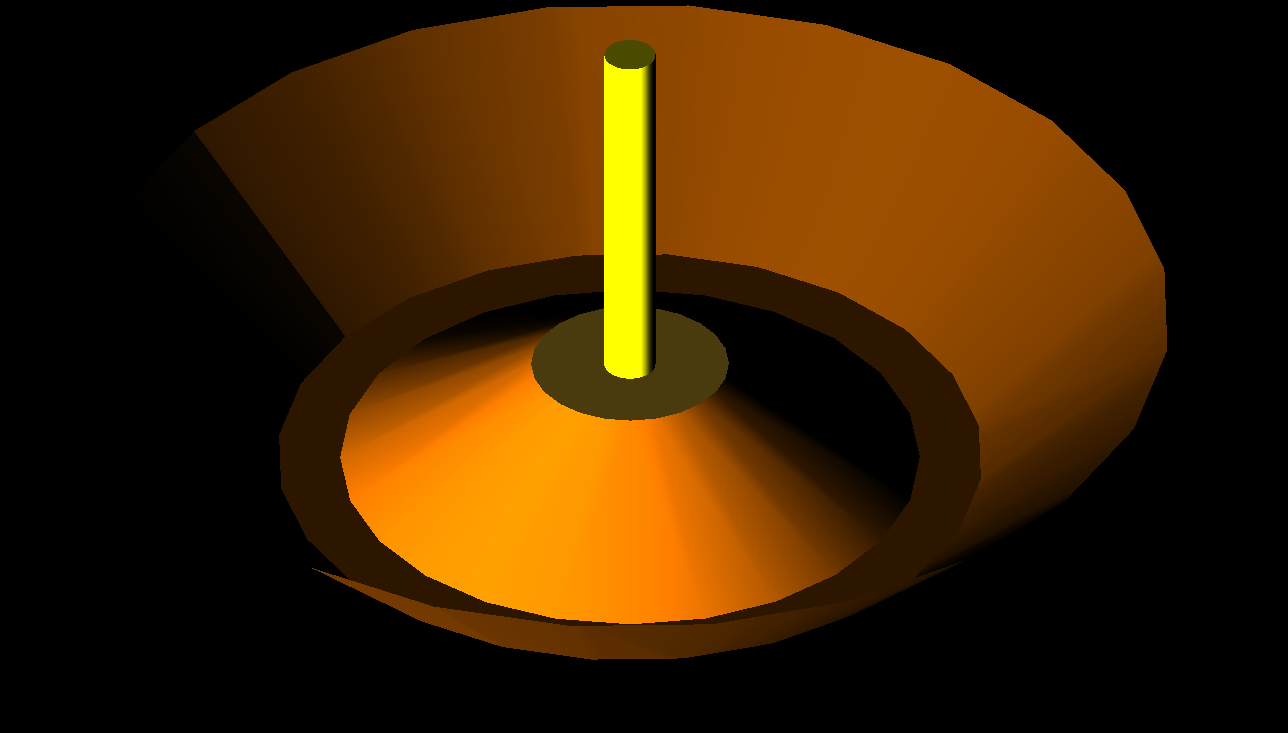
运行效果:

虽然可以正常运行,但是webgl在报警告:
[.Offscreen-For-WebGL-04A15210]RENDER WARNING: Render count or primcount is 0.
断点看来一下
three.js 25611行
renderer.render( drawStart, drawCount );
发现他在每6帧的时候会drawCount = 0一次:

具体什么原因还在查看中。
参考链接:
1 http://stackoverflow.com/questions/16946906/how-to-export-sketchup-models-to-three-js
2http://bl.ocks.org/nitaku/1d673374f890d833b421
使用Three.js渲染Sketchup导出的dae的更多相关文章
- vue.js 渲染完成回调
vue.js渲染完成后,想触发一些事情,写在哪里呢? 答案是mounted 例子: new Vue({ el:'#demo', data:{ text:'Hello' }, mounted:funct ...
- 手把手教你写电商爬虫-第四课 淘宝网商品爬虫自动JS渲染
版权声明:本文为博主原创文章,未经博主允许不得转载. 系列教程: 手把手教你写电商爬虫-第一课 找个软柿子捏捏 手把手教你写电商爬虫-第二课 实战尚妆网分页商品采集爬虫 手把手教你写电商爬虫-第三课 ...
- sketchup 导出 fbx文件 单位 错误
最近在使用sketchup导出fbx文件到unity中使用时,发生了尺度单位上的错误.按照网上给出的标准教程,选定模型的单位为十进制-米.导出时选项选择'米',但是得到的fbx文件在unity中出现了 ...
- js渲染的3d玫瑰
参看下面链接: 程序员最美情人节礼物:JS渲染的3D玫瑰
- js实现一键导出Excel
演示地址:https://xibushijie.github.io/static/ExportToExcel.html <!DOCTYPE html> <html lang=&quo ...
- 关于js渲染网页时爬取数据的思路和全过程(附源码)
于js渲染网页时爬取数据的思路 首先可以先去用requests库访问url来测试一下能不能拿到数据,如果能拿到那么就是一个普通的网页,如果出现403类的错误代码可以在requests.get()方法里 ...
- python 爬取世纪佳缘,经过js渲染过的网页的爬取
#!/usr/bin/python #-*- coding:utf-8 -*- #爬取世纪佳缘 #这个网站是真的烦,刚开始的时候用scrapy框架写,但是因为刚接触框架,碰到js渲染的页面之后就没办法 ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- Java使用HtmlUnit抓取js渲染页面
需求: 需要采集js渲染的页面,有些网站的页面是js渲染的 实现: 基于HtmlUnit实现: public static void getAjaxPage() throws Exception{ W ...
随机推荐
- Loadrunner中参数和变量的使用
//字符串复制strcpy(str,"Hello ") ; //字符串连接strcat(str,"World !");lr_message("str: ...
- Chapter 1 First Sight——29
I was anxious not to be late for class on my first day. 在我第一天上学的时候我非常焦虑我会上课迟到. One of my new acquain ...
- js第一天 点击按钮显示与隐藏
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- git(创建,提交,回退)
创建版本库 2334次阅读 什么是版本库呢?版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以 ...
- php-fpm参数优化【转】
转自 php-fpm参数优化 | Linux运维笔记https://blog.linuxeye.com/380.html php-fpm进程设置多少合适,设成动态还是静态? <lnmp一键安装包 ...
- 20150627分享iOS开发笔记
util是工具的意思:Ad Hoc是特别的,临时的意思;validate是验证的意思: 打包 苹果的键盘真好使 6和6 plus真机测试报错:No architectures to compile f ...
- Hibernate Tools
(声明)本文转自:http://linjia880714.iteye.com/blog/859334 hibernate-tools详细使用教程 使用hibernate-tool的版本是hiberna ...
- .project
http://blog.csdn.net/qiushuichangtian888/article/details/9299843 一个老项目导入新环境后老是提示build.properties不存在的 ...
- 转 12C 连接CDB和PDB
来源:David Dai -- Focus on Oracle 连接到CDB 和普通实例一样的连接. 指定ORACLE_SID 以后可以使用OS认证,也可以使用密码进行连接. [oracle@Ora1 ...
- 【威佐夫博奕】 betty定理 poj 1067
Description 有两堆石子,数量任意,可以不同.游戏开始由两个人轮流取石子.游戏规定,每次有两种不同的取法,一是可以在任意的一堆中取走任意多的石子:二是可以在两堆中同时取走相同数量的石子.最后 ...
