A WPF File ListView and ComboBox
源码下载:
- Download FileListView_Version_2.zip
- Download FileListView_Version_2_Binaries.zip
- Download FileListView_Version_2.1.zip
The project is now maintained here: http://fsc.codeplex.com/
Introduction
I was recently asked to add a 'File Tree Pane' into my editor (https://edi.codeplex.com/discussions/541888) and went looking for a good solution, because the component is really missing and it really bothers me too. The best solution I found, was written by Thomas Willwacher, as usual, here at CodeProject. I really like the concept that Thomas is using and reviewed the project in terms of integrating it in my editor, and while that is still too come, I found already some issues that would probably be difficult to fix in a project that is driven by an IoC (which I'd like to do next).


It is difficult to write this down correctly, so do not get me wrong here, I am really grateful that Thomas has posted his solution. Because I am not even sure whether I could have developed such a nice File Explorer concept to start with. But I saw architectural issues and I decided to get this done instead of putting it off. So, here is my take on this solution. I am posting it here in the hope that it is useful to others and that we might be able to develop this even further.
Background
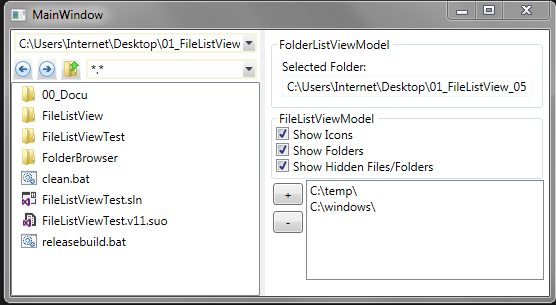
The solution presented here is about a File Explorer control that can be used in a Tool Window. The user should be able to browse directories, list their files, filter on the listed files, and open files via double click, drag & drop and context menu. The Drag & Drop and Context menu part is not presented here since I do not think this would be hard to add. The solution presented here is just about the same test application that Thomas had posted in his article. I only added a directory browser control and developed the architecture from scratch with MVVM in mind.
Using the code
The current articles discusses the code in FileListView_Version2.zip in the download section. The FileListView_Version2.1.zip in the download section is a refactored version that is currently under development based on my observations and Leung Yat Chun's suggestions in the forum's section.
Re-using the code of the provided solution requires that you reference the Dll assemblies (FileListView and FolderBrowser), and copy & parts of the MainWindow.xaml code into your own view implementation. You will also need the code MainWindow.xaml.cs to create the necessary viewmodels. This is about all you need to re-use this solution in your own projects.
Points of Interest
The solution presented here contains 4 projects:
- FileListView, FileListViewTest and
- FolderBrowser, TestFolderBrowser.
The FileListView project is the assembly that contains the meat of the File Explorer controls that this article is focusing on. The FolderBrowser project originates from a different CodeProject article [2] and was included here since I felt that I did not need a Recent Files selection but a Recent Locations selection. So, re-factored this solution, as well, and included the result here.
The 'Test' projects in this solution contain a demo application that can be executed to check out how things work. The remainder of this article will focus on the FileListView project but feel free to ask questions/demand more information if you feel that I should document the FolderBrowser part in more detail.
The Views in the FileListView Project
The FileListView project is mainly partitioned in 3 views that are completely separated from each other.

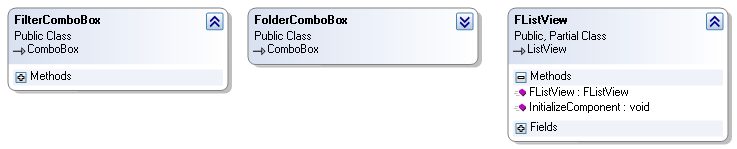
FilterComboBox
The FilterComboBox inherits from the ComboBox control [3] and should be fully theme-able since I'd like to support bright and dark skins. This is basically the control where you enter such filter as: '*.png', '*.*', or (I extended this) '*.png|*.jpg|*.jpeg'. This filter is then applied to the list of files when the user selects the filter or presses the enter key in the text portion of the combobox.
 Collapse | Copy Code
Collapse | Copy Code
- <fview:FilterComboBox DataContext="{Binding FolderView.Filters}"
- ItemsSource="{Binding CurrentItems}"
- SelectedItem="{Binding SelectedItem, UpdateSourceTrigger=PropertyChanged}"
- Text="{Binding CurrentFilter, UpdateSourceTrigger=PropertyChanged}"
- fvbehav:SelectionChangedCommand.ChangedCommand="{Binding SelectionChanged}"
- VerticalAlignment="Top"
- HorizontalAlignment="Stretch"
- Grid.Column="3"
- Margin="3"
- />
The above code shows how the FilterComboBox control is implemented in the MainWindow's Xaml. A noteworthy item is the SelectionChangedCommand behavior [4] which is basically a custom ComboBox behavior that binds itself to to the KeyUp and SelectionChanged event of the combobox. The behavior executes the bound SelectionChanged command in the FolderComboBoxViewModel when either event occurs. This in turn executes the SelectionChanged_Executed method which evaluates whether the currently entered path refers to a valid directory or not. The method raises the OnCurrentPathChanged event of theFolderChangedEventArgs type if the entered path was in fact in existence. This event is received by another viewmodel discussed further below.
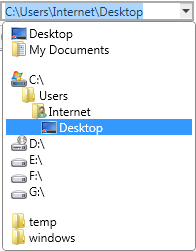
FolderComboBox
The FolderComboBox control is the combobox that keeps the list of folders that a user can select as the base of his exploration. This includes the usual suspects, such as, Desktop, My Documents, and Drives but also contains a list of Recent Locations:

The FolderComboBox makes also use of the SelectionChanged behavior discussed above. It is very similar to the FilterComboBox except for 2 additions:
 Collapse | Copy Code
Collapse | Copy Code
- <Setter Property="ItemTemplate">
- <Setter.Value>
- <DataTemplate DataType="{x:Type vm:FSItemVM}">
- <Grid ToolTip="{Binding FullPath}" ToolTipService.IsEnabled="{Binding ShowToolTip}">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="{Binding Indentation}"/>
- <ColumnDefinition Width="20"/>
- <ColumnDefinition Width="100"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition />
- </Grid.RowDefinitions>
- <Image Grid.Row="0" Grid.Column="1" Source="{Binding Path=DisplayIcon}" Width="16" Height="16"/>
- <TextBlock Grid.Row="0" Grid.Column="2" Text="{Binding DisplayName}" />
- </Grid>
- </DataTemplate>
- </Setter.Value>
- </Setter>
This ItemTemplate shows tha items display in the drop-down section of the ComboBox consist of an Image and a TextBlock. The ItemTemplate binds to instances of the ItemVM type which is part of theObservableCollection<FSItemVM> CurrentItems collection in the FolderComboBoxViewModel.
 Collapse | Copy Code
Collapse | Copy Code
- <Setter Property="ItemContainerStyle">
- <Setter.Value>
- <Style TargetType="{x:Type ComboBoxItem}" BasedOn="{StaticResource {x:Type ComboBoxItem}}">
- <Style.Triggers>
- <DataTrigger Binding="{Binding}" Value="{x:Null}">
- <Setter Property="IsEnabled" Value="False" />
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="{x:Type ComboBoxItem}">
- <Separator Width="0" Height="10"/>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </DataTrigger>
- </Style.Triggers>
- </Style>
- </Setter.Value>
- </Setter>
The 2nd interesting thing in the FolderComboBox control is the ItemContainerStyle which includes aDataTrigger that inserts a Seperator when the bound value is null. The above Xaml literally converts a value of null into a seperator entry in the drop down list. This little trick inserts a Seperator in the drop-down list that allows us to group items such that users cannot click into the extra space (since seperators are not hit test visible).
FListView
The FListView is basically an out of the box ListView with an attached behavior addition that converts a double click into a bound DoubleClickCommand in the FileListViewViewModel [5].
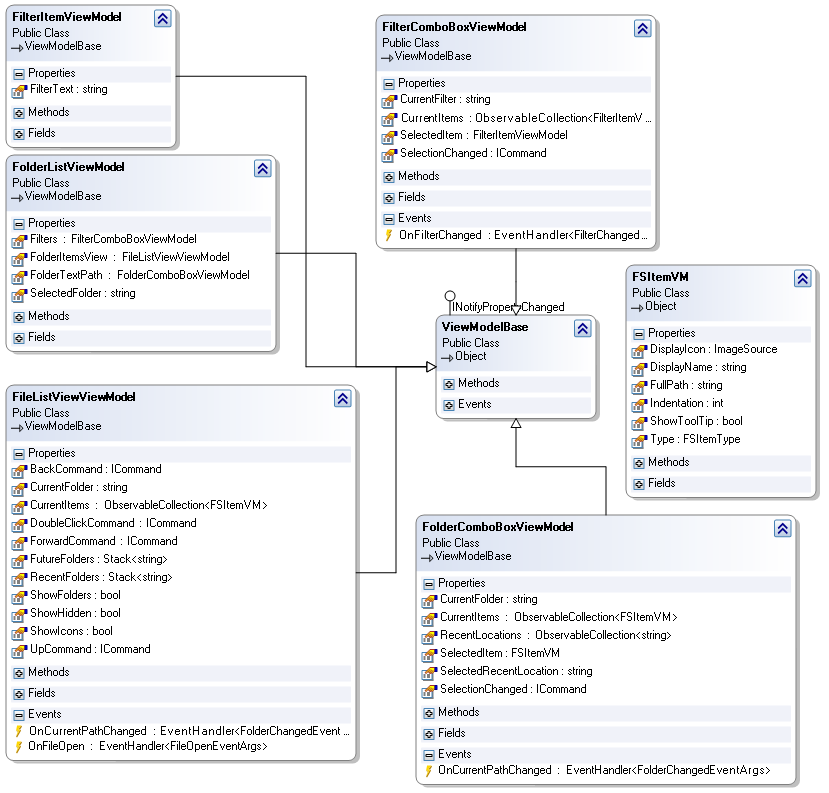
The ViewModels in the FileListView Project
This solution includes a few more viewmodels than the original version 1. There is basically 1 viewmodel for each of the three controls documented in the previous section. The FolderComboBoxViewModel and the FileListViewModel make use of the FSItemVM class to manage their file specific collections. TheFolderListViewModel is the heart of the solution since it instantiates the other control specific viewmodels and manages their events when they say, hey:
- ...just selected a new Folder
(OnCurrentPathChanged in FolderComboBoxViewModel and FileListViewModel) - ...just selected a new Filter (OnFilterChanged in FilterComboBoxViewModel)
- ...just want to open a file (OnFileOpen in FileListViewModel)

Conclusions
Converting this project took me about 3-4 days of work but I think it was worth it since I have a much clearer understanding now and feel motivated to add other toys such as an async query and load of the FileListView. This could include a stop button shown in the Folder or Filter combobox to stop process that may take extra ordinary long when accessing slow devices.
Over all I have learned a few more tricks looking deep into someone else's code, so I am once again grateful for being part of this community. And now I am looking forward to see what the community thinks about this.
Credits
The Class diagrams in this article were drawn with #Develop (http://www.icsharpcode.net/opensource/sd/). I would like to say thank you for the original article and code version and the tips from Leung Yat Chun here at code project.
References
- [1] A WPF File ListView and ComboBox (Version I) by Thomas Willwacher
http://www.codeproject.com/Articles/167873/A-WPF-File-ListView-and-ComboBox - [2] WPF Folder Browser by Erik Rude
http://www.codeproject.com/Articles/352874/WPF-Folder-Browser - [3] Inheriting from a Look Less WPF Control
http://www.codeproject.com/Articles/575645/Inheriting-from-a-Look-Less-WPF-Control - [4] Patterns in Attached Behaviors
http://www.codeproject.com/Articles/422537/Patterns-in-Attached-Behaviours - [5] AttachedCommandBehavior V2 aka ACB
http://marlongrech.wordpress.com/2008/12/13/attachedcommandbehavior-v2-aka-acb/
A WPF File ListView and ComboBox的更多相关文章
- WPF中DataGrid的ComboBox的简单绑定方式(绝对简单)
在写次文前先不得不说下网上的其他wpf的DataGrid绑定ComboBox的方式,看了之后真是让人欲仙欲死. 首先告诉你一大堆的模型,一大堆的控件模板,其实或许你紧紧只想知道怎么让combobox怎 ...
- [WPF 如何] 如何向 ComboBox 添加一个空白选项
原文:[WPF 如何] 如何向 ComboBox 添加一个空白选项 看到这个问题,你可能会蔑视一笑 : 这也能成文章? 确实,你只需要在 ItemsSource 的0位置上插入一个空白的项就是了,如: ...
- WPF,ListView设置分组
原文:WPF,ListView设置分组 今天遇到一个问题,就是在ListView中设置分组.想了很久在网上早了些资料作出一个例子. 分组字段也可以在后台中定义: CollectionView view ...
- 深入探讨WPF的ListView控件
接上一篇博客初步探讨WPF的ListView控件(涉及模板.查找子控件) 我们继续探讨ListView的用法 一.实现排序功能 需求是这样的:假如我们把学生的分数放入ListView,当我 ...
- (转)利用WPF的ListView进行大数据量异步加载
原文:http://www.cnblogs.com/scy251147/archive/2012/01/08/2305319.html 由于之前利用Winform的ListView进行大数据量加载的时 ...
- WPF之ListView使用WrapPanel
原文:WPF之ListView使用WrapPanel 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/jiuzaizuotian2014/articl ...
- 【C#/WPF】ListView的MVVM例子,及禁止拖动ListView的头部Header
一个ListView的MVVM简单例子: <ListView ItemsSource="{Binding GoodsList}" Margin="0,10,0,10 ...
- WPF dataGrid下的ComboBox的绑定
WPF dataGrid下的ComboBox的绑定 Wpf中dataGrid中的某列是comboBox解决这个问题费了不少时间,不废话了直接上代码 xaml 代码 <DataGridTempla ...
- 利用WPF的ListView进行大数据量异步加载
原文:利用WPF的ListView进行大数据量异步加载 由于之前利用Winform的ListView进行大数据量加载的时候,诟病良多,所以今天试着用WPF的ListView来做了一下,结果没有让我失望 ...
随机推荐
- sort如何按指定的列排序·百家电脑学院
sort如何按指定的列排序·百家电脑学院 sort如何按指定的(9php.com)列排序 0000 27189 41925425065f ...
- Android万能适配器base-adapter-helper的源代码分析
项目地址:https://github.com/JoanZapata/base-adapter-helper 1. 功能介绍 1.1. base-adapter-helper base-adapter ...
- cocos2d 走动椭圆
1.效果图 艺术与规划说他想与我合作在全国率先主角光环加,椭圆形走动. cocos2d自带没有,參考网上的写了一个. 2.椭圆数学知识 有关椭圆的数学知识我已经忘光了.网上找了点资料: a是椭圆的长半 ...
- HDU4876ZCC loves cards(多校题)
ZCC loves cards Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tot ...
- 祖国版SoloWheel:Airwheel爱尔威火星车 拆箱&上手经验_运动户外_晒物广场_什么值得买
http://m.baidu.com/from=844b/bd_page_type=1/ssid=0/uid=3151E6C0905477A13653132D762BB6FB/pu=sz%401320 ...
- 使用GraceNote Web API发展Mac发现音乐信息的应用
好久没有写博客,最近各种忙,特别忙里忙,今晚难得清闲.写最近完成下一个博客任务的摘要:使用GraceNote的Web API开发一个查询的音乐信息的应用,事实上,并在这些功能的前GraceNote S ...
- thinkphp框架相关研究(一)
小编最近开始正式研究thinkphp框架,在此写下研究的整个历程,从最最基本的搭建网站开始,一步步记录.希望对大家有所帮助. 1.菜鸟从下载框架到建站 参考网址:http://blog.csdn.ne ...
- JDBC数据库编程常用接口(转)
JDBC的全称是Java DataBase Connectivity,是一套面向对象的应用程序接口(API),制定了统一的访问各种关系数据库的标准接口,为各个数据库厂商提供了标准接口的实现.这东西能够 ...
- 利用SVNKit进行版本库的树的导出
public List searchByTree(String userName,String passwd,String SVNServerUrl,String dirUrl){ //这里有点像 s ...
- hadoop ,传智播客目录
一.Hadoop入门,了解什么是Hadoop 1.Hadoop产生背景 2.Hadoop在大数据.云计算中的位置和关系 3.国内外Hadoop应用案例介绍 4.国内Hadoop的就业情况分析及课程大纲 ...
