WPF之让ListView中的CheckBox居中显示
第一步:在资源中定义一个居中的样式:
<Window.Resources>
<Style x:Key="ListViewItemStyle" TargetType="{x:Type ListViewItem}">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</Window.Resources>
第二步:把ListView中的ItemContainerStyle样式绑定成这个样式:
<ListView x:Name="lv" ItemContainerStyle="{StaticResource ResourceKey=ListViewItemStyle}">
<ListView.View>
<GridView>
<GridViewColumn Header="序号">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Margin="5" Text="{Binding Path=SeqNo}" TextWrapping="Wrap" FontSize="14" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="商品名称">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Margin="5" Text="{Binding Path=GoodsName}" TextWrapping="Wrap" FontSize="14" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="操作" Width="100">
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding Path=Cnk}" IsThreeState= "true" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
注意:把CheckBox的HorizontalAlignment属性设置为HorizontalAlignment="Center";
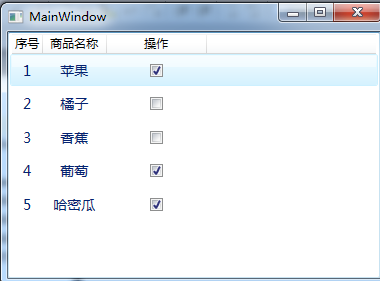
运行效果图:

demo程序完整代码如下:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow">
<Window.Resources>
<Style x:Key="ListViewItemStyle" TargetType="{x:Type ListViewItem}">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</Window.Resources>
<Grid>
<ListView x:Name="lv" ItemContainerStyle="{StaticResource ResourceKey=ListViewItemStyle}">
<ListView.View>
<GridView>
<GridViewColumn Header="序号">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Margin="5" Text="{Binding Path=SeqNo}" TextWrapping="Wrap" FontSize="14" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="商品名称">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Margin="5" Text="{Binding Path=GoodsName}" TextWrapping="Wrap" FontSize="14" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="操作" Width="100">
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding Path=Cnk}" IsThreeState= "true" HorizontalAlignment="Center"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel; namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<Goods> _goodsList; public ObservableCollection<Goods> GoodsList
{
get
{
if (_goodsList == null)
{
_goodsList = new ObservableCollection<Goods>();
}
return _goodsList;
}
} public MainWindow()
{
InitializeComponent();
List<Goods> list = new List<Goods>
{
new Goods{SeqNo=,GoodsName="苹果",Cnk=true},
new Goods{SeqNo=,GoodsName="橘子",Cnk=false},
new Goods{SeqNo=,GoodsName="香蕉",Cnk=false},
new Goods{SeqNo=,GoodsName="葡萄",Cnk=true},
new Goods{SeqNo=,GoodsName="哈密瓜",Cnk=true},
};
GoodsList.Clear();
foreach (Goods item in list)
{
GoodsList.Add(item);
}
lv.ItemsSource = GoodsList;
}
}
public class Goods
{
private int _seqNo; public int SeqNo
{
get { return _seqNo; }
set { _seqNo = value; }
} private string _goodsName; public string GoodsName
{
get { return _goodsName; }
set { _goodsName = value; }
} private bool _cnk; public bool Cnk
{
get { return _cnk; }
set { _cnk = value; }
} }
}
WPF之让ListView中的CheckBox居中显示的更多相关文章
- 【转】listView中,checkBox的显示和隐藏
原文网址:http://www.cnblogs.com/vicma/p/3460500.html 在listView中,每个item都有一个ChexBox,当显示的时候在listView外面设置一个按 ...
- 用WPF实现在ListView中的鼠标悬停Tooltip显示
原文:用WPF实现在ListView中的鼠标悬停Tooltip显示 一.具体需求描述 在WPF下实现,当鼠标悬停在ListView中的某一元素的时候能弹出一个ToolTip以显示需要的信息. 二.代码 ...
- java中关于窗体居中显示问题
最近在学着用java写qq聊天程序,首先是登录和聊天界面,书上没有给出居中显示,通过上网查找知道有两种方案 先说第一种方法,也是以前用的方法 /获得屏幕大小Dimension screenSize = ...
- 设置div中的div居中显示
设置div中的div居中显示 方法一. <div class='big'> <div class='small'>box1</div> </div> s ...
- WPF: 在ListView中添加Checkbox列表
描述:ListView是WPF中动态绑定工具的数据容器,本文实现了一个在ListView中显示的供用户选择的列表项目,并且控制列表中选择的项目数量,即实现单选. XAML中创建ListView,代码如 ...
- Android listview中使用checkbox
最近比较忙碌,我也不知道忙的什么东西,打算写的博客写了一半,还没写完,今天先扯一扯项目中遇到的一个问题,一方面防止以后遇到这个问题忘记如何解决,另一方面希望可以提供给遇到同样问题的朋友一个思路.下面开 ...
- Android ListView 中的checkbox
Q:ListView + CheckBox 当上下滚动的时候有事会自动选中或取消 A:这个与ListView的缓存机制有关.当你屏幕滚动后,ListView中的item选项视图先检查缓存中是否有视图, ...
- 如何在Android的ListView中构建CheckBox和RadioButton列表(支持单选和多选的投票项目示例)
引言 我们在android的APP开发中有时候会碰到提供一个选项列表供用户选择的需求,如在投票类型的项目中,我们提供一些主题给用户选择,每个主题有若干选项,用户对这些主题的选项进行选择,然后提交. 本 ...
- Android ListView 中加入CheckBox/RadioButton 选择状态保持、全选、反选实现
最近在一个项目中,需要在ListView的item中加入CheckBox,但是遇到的一个问题是上下滑动的时候如果有选择了的CheckBox,就会出现选择项错误的问题,下面将个人的解决方法总结如下;先说 ...
随机推荐
- 第五十五节,IO多路复用select模块加socket模块,伪多线并发
IO多路复用select模块加socket模块,伪多线并发,并不是真正的多线程并发,实际通过循环等待还是一个一个处理的 IO多路复用,lo就是文件或数据的输入输出,IO多路复用就是可以多用户操作 IO ...
- linux php安装
Linux下配置安装PHP环境 参考别人的做法,遇到问题上网查,下面就是安装步骤. 一.安装Apache2.2.221.到官网下载 http://httpd.apache.org/download. ...
- java 邮件收发 (只能输入英文,中文需要转码)
//发件 package com.sun.mail;import java.io.UnsupportedEncodingException;import java.util.Properties;im ...
- WiMAX协议栈
1.协议栈模型 协议栈模型将 WiMAX 系统分为数据控制平面和管理平面两个平面 数据控制平面对数据的正确传输进行保证,包括封装.分片.加密.解封装等 基站与用户站之间的特定信令交互完成系统的控制功能 ...
- Codeforces Round #367 (Div. 2) C. Hard problem
题目链接:Codeforces Round #367 (Div. 2) C. Hard problem 题意: 给你一些字符串,字符串可以倒置,如果要倒置,就会消耗vi的能量,问你花最少的能量将这些字 ...
- NSConditionLock
一.NSConditionLock定义了一个可以指定条件的互斥锁,用于线程之间的互斥与同步. 这里的条件并不是bool表达式中的条件,而是一个特定的int值. 二.NSConditionLock的AP ...
- tomcat 配置SSL
本教程使用 JDK 6 和 Tomcat 7,其他版本类似. 基本步骤: 使用 java 创建一个 keystore 文件 配置 Tomcat 以使用该 keystore 文件 测试 配置应用以便使用 ...
- [ An Ac a Day ^_^ ] hdu 4565 数学推导+矩阵快速幂
从今天开始就有各站网络赛了 今天是ccpc全国赛的网络赛 希望一切顺利 可以去一次吉大 希望还能去一次大连 题意: 很明确是让你求Sn=[a+sqrt(b)^n]%m 思路: 一开始以为是水题 暴力了 ...
- 基于多线程多用户的FTP服务器与客户端功能实现
项目介绍: 用户加密认证 允许同时多用户登录 每个用户有自己的家目录 ,且只能访问自己的家目录 对用户进行磁盘配额,每个用户的可用空间不同 允许用户在ftp server上随意切换目录 允许用户查看当 ...
- Openjudge-计算概论(A)-角谷猜想
描述: 所谓角谷猜想,是指对于任意一个正整数,如果是奇数,则乘3加1,如果是偶数,则除以2,得到的结果再按照上述规则重复处理,最终总能够得到1.如,假定初始整数为5,计算过程分别为16.8.4.2.1 ...
