Extjs4.1MVC详细解释
app.js
- Ext.onReady(function(){
- Ext.QuickTips.init();
- Ext.Loader.setConfig({ //开启自己主动载入功能
- enabled:true
- });
- Ext.application({
- name:'AM', //自己定义命名空间。通常都定义为AM
- appFolder:'app', //配置Ext框架所在的文件文件夹
- launch:function(){ //在全部资源都加载成功后执行
- Ext.create('Ext.container.Viewport',{
- items:{
- width:1500,
- height:500,
- xtype:'mainlayout' //这里引用了自己定义的组件mainlayout(视图层的MainLayout的别称)
- }
- });
- },
- controllers:[ //载入全部的控制器
- 'UserController'
- ]
- });
- });
控制层:
UserController.js
- Ext.define('AM.controller.UserController',{
- extend:'Ext.app.Controller',//继承Ext.app.Controller类
- init:function(){
- this.control({ //控制事件处理
- 'userlist button[id=add]':{
- click:function(){
- //do something
- }
- }
- });
- },
- views:[
- 'UserList', //放在MainLayout之前载入
- 'DeptList',
- 'MainLayout'
- ],
- stores:[
- 'UserStore',
- 'DeptStore'
- ],
- models:[
- 'UserModel'
- ]
- });
Model层:
UserModel.js
- Ext.define('AM.model.UserModel',{
- extend:'Ext.data.Model', //用来绑定到grid表字段
- fields:[
- {name:'id',type:'string'},
- {name:'name',type:'auto'},
- {name:'password',type:'string'},
- {name:'birth',type:'auto'},
- {name:'email',type:'auto'},
- {name:'intro',type:'string'}
- ]
- });
Store层:
UserStore.js
- Ext.define('AM.store.UserStore',{
- extend:'Ext.data.Store',
- model:'AM.model.UserModel',
- proxy:{
- type:'ajax',
- url:'/ExtjsTest/test/readuser',
- reader:{
- type:'json',
- root:'userinfo'
- },
- writer:{
- type:'json'
- }
- },
- autoLoad:true
- });
DeptStore.js
- Ext.define('AM.store.DeptStore',{
- extend:'Ext.data.TreeStore',
- defautRootId:'root',
- proxy:{
- type:'ajax',
- url:'/ExtjsTest/test/showuser',
- reader:{
- type:'json'
- },
- writer:{
- type:'json'
- }
- },
- autoLoad:true
- });
视图层:
UserList.js
- Ext.define('AM.view.UserList',{
- extend:'Ext.grid.Panel', //GridPanel组件
- alias:'widget.userlist', //别名
- // title:'用户信息',
- width:500,
- height:500,
- store:'UserStore', //绑定UserStore数据集
- selModel:{
- selType:'checkboxmodel'
- },
- tbar:[{text:"加入",id:'add'},{text:'删除',id:'del'},{text:'保存',id:'save'}], //button事件在控制层写
- columns:[{header:'编号',dataIndex:'id',field:{xtype:'textfield',allowBlank:false}},
- {header:'姓名',dataIndex:'name',field:{xtype:'textfield',allowBlank:false}},
- {header:'密码',dataIndex:'password',field:{xtype:'textfield',allowBlank:false}},
- {header:'生日',dataIndex:'birth',field:{xtype:'datefield',allowBlank:false}},
- {header:'邮件',dataIndex:'email',field:{xtype:'textfield',allowBlank:false}},
- {header:'简单介绍',dataIndex:'intro',field:{xtype:'textfield',allowBlank:false}}],
- ]
- });
DeptList.js
- Ext.define('AM.view.DeptList',{
- extend:'Ext.tree.Panel', //TreePanel组件
- alias:'widget.deptlist',
- // title:'树',
- width:300,
- height:500,
- rootVisible:false,
- dockedItems:[{
- xtype:'toolbar',
- dock:'left',
- items:[
- {xtype:'button',text:'add',id:'add'},
- {xtype:'button',text:'delete',id:'del'},
- {xtype:'button',text:'copy',id:'copy'}
- ]
- },
- store:'DeptStore', //绑定DeptStore数据集
- }
- });
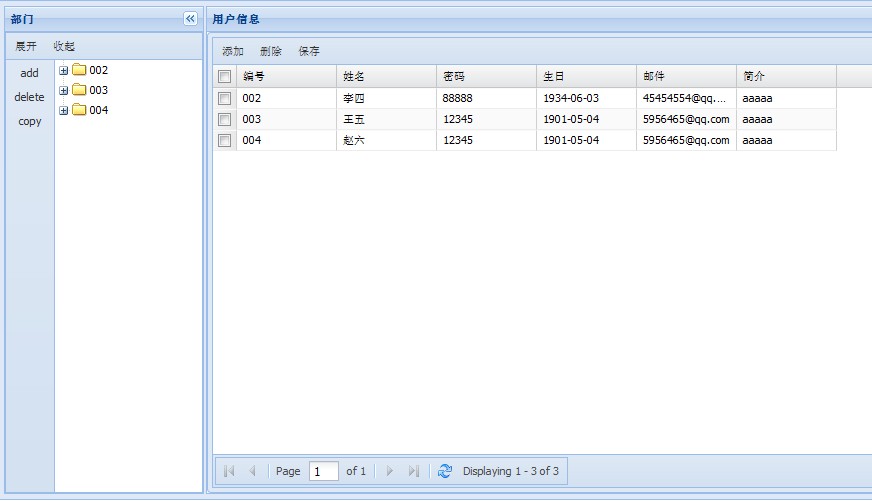
效果图:

版权声明:本文博客原创文章,博客,未经同意,不得转载。
Extjs4.1MVC详细解释的更多相关文章
- .htaccess语法之RewriteCond与RewriteRule指令格式详细解释
htaccess语法之RewriteCond与RewriteRule指令格式详细解释 (2012-11-09 18:09:08) 转载▼ 标签: htaccess it 分类: 网络 上文htacc ...
- cookie的详细解释
突然看到网页上中英文切换的效果,不明白怎么弄得查了查 查到了cookie 并且附有详细解释 就copy留作 以后温习 http://blog.csdn.net/xidor/article/detail ...
- tar命令的详细解释
tar命令的详细解释 标签: linuxfileoutputbashinputshell 2010-05-04 12:11 235881人阅读 评论(12) 收藏 举报 分类: linux/unix ...
- Linux学习笔记15——GDB 命令详细解释【转】
GDB 命令详细解释 Linux中包含有一个很有用的调试工具--gdb(GNU Debuger),它可以用来调试C和C++程序,功能不亚于Windows下的许多图形界面的调试工具. 和所有常用的调试工 ...
- C语言 - 结构体(struct)比特字段(:) 详细解释
结构体(struct)比特字段(:) 详细解释 本文地址: http://blog.csdn.net/caroline_wendy/article/details/26722511 结构体(struc ...
- 姿势体系结构的详细解释 -- C
我基本上总结出以下4部分: 1.问题的足迹大小. 2.字节对齐问题. 3.特别保留位0. 4.这种结构被存储在存储器中的位置. #include <stdio.h> #include &l ...
- Java - 面向对象(object oriented)计划 详细解释
面向对象(object oriented)计划 详细解释 本文地址: http://blog.csdn.net/caroline_wendy/article/details/24058107 程序包括 ...
- 设计模式 - 迭代模式(iterator pattern) Java 迭代器(Iterator) 详细解释
迭代模式(iterator pattern) Java 迭代器(Iterator) 详细解释 本文地址: http://blog.csdn.net/caroline_wendy 參考迭代器模式(ite ...
- 设计模式 - 观察者模式(Observer Pattern) 详细解释
观察者模式(Observer Pattern) 详细解释 本文地址: http://blog.csdn.net/caroline_wendy/article/details/26583157 版权全部 ...
随机推荐
- uboot的relocation原理具体分析
近期在一直在做uboot的移植工作,uboot中有非常多值得学习的东西.之前总结过uboot的启动流程,但uboot一个非常核心的功能没有细致研究.就是uboot的relocation功能. 这几天研 ...
- Directx11学习笔记【五】 基本的数学知识----向量篇
本文参考dx11龙书 Chapter1 vector algebra(向量代数) 要想学好游戏编程,扎实的数学知识是尤为重要的,下面将对dx11龙书中有关向量的数学知识做一下总结. 在数学中,几何向量 ...
- linux 下一个 osw先从操作系统和标准脚本主动发起
linux 下一个 osw与操作系统的引导和启动标准的脚本.osw它指的是--os watcher,这是一个显示器os这些指标shell脚本.osw监测数据一般使用oracle技能评估os资源的使用, ...
- Discuz 楼主帖子采集
try { ; i < ; i++) { var html = GetHtmls("http://bbs.fobshanghai.com/viewthread.php?tid=3885 ...
- [LeetCode] Regular Expression Matching [6]
称号: Implement regular expression matching with support for '.' and '*'. '.' Matches any single chara ...
- 探索Windows Azure 监控和自动伸缩系列2 - 获取虚拟机的监控定义和监控数据
上一篇博文介绍了如何连接Windows Azure: http://www.cnblogs.com/teld/p/5113063.html 本篇我们继续上次的示例代码,获取虚拟机的监控定义和监控数据. ...
- W3C DOM 事件模型(简述)
1.事件模型 由于事件捕获与冒泡模型都有其长处和解释,DOM标准支持捕获型与冒泡型,能够说是它们两者的结合体.它能够在一个DOM元素上绑定多个事件处理器,而且在处理函数内部,thiskeyword仍然 ...
- flipsnap.js 源码阅读备份
这是官网:http://hokaccha.github.io/js-flipsnap/ 1.引入全局命名空间 类似jQuery插件写法 传入window, document,提高内部访问速度: ; ...
- 4.4、Libgdx用法查询执行环境相关性
(原版的:http://www.libgdx.cn/topic/46/4-4-libgdx%E4%BD%BF%E7%94%A8%E6%96%B9%E6%B3%95%E6%9F%A5%E8%AF%A2% ...
- Bye,IE!服务互联网20年IE终于要退役了
美国当地时间16日中午,Microsoft Edge官微发表了祝词:Internet Explorer 20岁生日快乐!你在过去做出了巨大贡献,今后由我继续发扬光大.服务互联网20年之后,IE终于要退 ...
