kendoui仪表板和直方图 演示样本
到那个时刻kendeodui我相信大家一定不陌生。该js在绘画方面的好成绩。
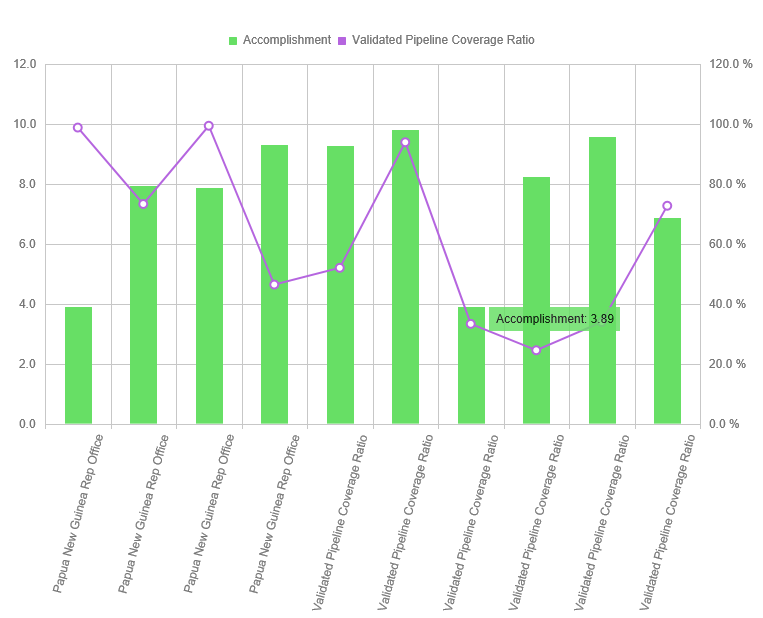
现在来看看 它的仪表盘和直方图效果:


html和js代码例如以下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>kendoui DEmo</title>
<link type="text/css" rel="stylesheet" href="kendoui/styles/kendo.common.min.css" />
<link type="text/css" rel="stylesheet" href="kendoui/styles/kendo.dataviz.metro.min.css" /> <script type="text/javascript" src="kendoui/js/jquery.min.js"></script>
<script type="text/javascript" src="kendoui/js/kendo.all.min.js"></script> </head>
<body>
<div> <div class="js-gauge" style=" width:250px; height:200px"></div>
<div class="js-chart" style=" width:750px; height:600px"></div>
</div>
<script type="text/javascript">
var ranges = [{
from: 0,
to: 30,
color: "#F97172"
}, {
from: 30,
to: 60,
color: "#FADE71"
}, {
from: 60,
to: 100,
color: "#67DF65"
}]; $(".js-gauge").kendoRadialGauge({
theme: 'metro',
pointer: {
value: 50,
cap: {
size: 0.1,
color: "black"
}
},
scale: {
minorUnit: 20,
majorTicks: {
size: 3
},
startAngle: -10,
endAngle: 190,
max: 100,
labels: {
visible: true,
position: "inside",
},
rangeSize: 10,
ranges: ranges
}
}); $(".js-chart").kendoChart({
theme: 'metro',
legend: {
position: "top"
},
seriesDefaults: {
type: "column"
},
series: [{
name: "Accomplishment",
color: "#67DF65",
axis: "number",
data: [3.907, 7.943, 7.848, 9.284, 9.263, 9.801, 3.890, 8.238, 9.552, 6.855],
tooltip: {
visible: true,
format: "{0:p1}",
template: "#= series.name #: #= kendo.toString(value,'n2') #"
}
}, {
type: "line",
color: "#B565DF",
axis: "percent",
name: "Validated Pipeline Coverage Ratio",
data: [0.988, 0.733, 0.994, 0.464, 0.52, 0.939, 0.333, 0.245, 0.339, 0.727],
tooltip: {
visible: true,
format: "{0:p1}",
template: "#= series.name #: #= kendo.toString(value,'p2') #"
}
}],
valueAxis: [{
name: 'number',
labels: {
format: "{0:n1}"
},
line: {
visible: false
}
}, {
name: 'percent',
labels: {
format: "{0:p1}"
},
line: {
visible: false
}
}],
categoryAxis: {
categories: ['Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Papua New Guinea Rep Office', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio', 'Validated Pipeline Coverage Ratio'],
line: {
visible: true
},
labels: {
rotation: -75
},
axisCrossingValues: [0, 10]
},
tooltip: {
}
});
</script>
</body>
</html>
相关代码下载相关代码下载http://download.csdn.net/detail/dz45693/7647501
版权声明:本文博客原创文章,博客,未经同意,不得转载。
kendoui仪表板和直方图 演示样本的更多相关文章
- 模式识别 - 处理多个演示样本研究(MIL)特点(matlab)
处理多个演示样本研究(MIL)特点(matlab) 本文地址: http://blog.csdn.net/caroline_wendy/article/details/27206325 多演示样例学习 ...
- Cocos2d-x 3.2 Lua演示样本CocosDenshionTest(音频测试)
Cocos2d-x 3.2 Lua演示样本CocosDenshionTest(音频测试) 本篇博客介绍Cocos2d-x 3.2中Lua演示样例的音频測试.Cocos2d-x使用SimpleAudi ...
- java注意事项演示 地图产生表 演示样本 来自thinking in java 4 20代码的章
java注意事项演示 地图产生表 演示样本 来自thinking in java 4 20代码的章 thinking in java 4免费下载:http://download.csdn.net/d ...
- Cocos2d-x 3.2 Lua演示样本 ActionTest(操作测试)
Cocos2d-x 3.2 Lua演示样本 ActionTest(操作测试) 2014年博文大赛,请投上您宝贵的一票:http://vote.blog.csdn.net/Article/Details ...
- Asp.net固定功能位充满了零(解决,演示样本)!
Asp.net固定功能位充满了零(解决.演示样本)! 在发展,其中,数实现出现8数字.但是,需要使用0加厚.例如:123,代表:0000123. 真实的比例,如下: decimal aaa = 123 ...
- WebGL自学教程——WebGL演示样本:开始
最终开始WebGL样品演示,...... 开始 使用WebGL步骤,非常easy: 1. 获得WebGL的渲染环境(也叫渲染上下文). 2. 发挥你的想象力,利用<WebGL參考手冊>中的 ...
- MVC模式编程演示样本-登录认证(静态)
好,部分博客分享我的总结JSP-Servlet-JavaBean思想认识和三层编程模型的基本流程,ZH- CNMVC该示例实现演示的编程模式-登录身份验证过程,在这里,我仍在使用静态验证usernam ...
- Java8的日期和时间的库20经常使用的演示样本
除了lambda表达,stream以及从一些小的改进,Java 8还推出了新的日期和时间API,在本教程中,我们将展示通过几个简单的任务来学习如何使用示例Java 8这组API.Java至今.日历和时 ...
- HTML 5 在Web SQL 使用演示样本
Web sql 这是一个模拟数据库浏览器.可以使用JS操作SQL完成数据读取和写入,但是这件事情并不多,现在支持的浏览器,而其W3C规格已经停止支持.外形似它的前景不是很亮. W3C 规范:http: ...
随机推荐
- RTF 格式 说明
摘要: 本文对RTF文件格式进行分析研究,对RTF文件结构及特性进行了阐述,并分别列举了几个有用性的样例进行具体分析, 终于通过VB程序代码实现了一个RTF书写器(不具有所见即所得特性).本文对软件开 ...
- android学习经常使用的数据文件夹
android工程实践 1.仿360一键清理实现(一) "一键清理"是一个桌面图标,点击图标后,显示一个视图.进行清理动画.之后显示清理了几个进程,释放了多少M内存.点击" ...
- Oracle DG故障诊断一则:alter database recover to logical standby new_logical_dbname卡住
我们在基于物理standby的基础上搭建逻辑备库过程过程中,在运行: alter database recover to logical standby READDB; 卡住不动,而且alert也没有 ...
- 采用truelicense进行Java规划license控制 扩展可以验证后,license 开始结束日期,验证绑定一个给定的mac住址
采用truelicense进行Java规划license控制 扩展可以验证后,license 开始结束日期,验证绑定一个给定的mac住址. Truelicense 它是一个开源java license ...
- $POST 、$HTTP_RAW_POST_DATA、php://input三者之间的差别
$POST .$HTTP_RAW_POST_DATA.php://input三者之间的差别 总是产生变量包括有原始的 POST 数据.否则,此变量仅在碰到未识别 MIME 类型的数据时产生.只是,訪问 ...
- ezjailserver备份和恢复方法
FreeBSD通过使用ezjail管理jails虚拟机非常方便.公司有多台ezjailsserver,执行n许多jails虚拟机,硬盘故障,做一个整体恢复.感性的方法如以下: 备份就绪: 暗示ezja ...
- linux基础知识1
1. 硬盘分区 分区类型:主分区,扩展分区.逻辑分区: 分区规则: 一个硬盘仅仅能有1到4个主分区: 一个硬盘仅仅能有1个扩展分区: 一个硬盘的主分区和扩展分区最多仅仅能有4个. 扩展分区仅仅能用来包 ...
- Lua面向对象设计(转)
首先对于Lua语言,它没有打算被用来进行大型的程序设计,相反,Lua目标定于小型到中型的程序设计,通常是作为大型系统的一部分,所以它只提供了一套精简的元素,很多高级语言的概念都没有.这样Lua就成为了 ...
- java提高篇(十一)-----代码块
在编程过程中我们可能会遇到如下这种形式的程序: public class Test { { //// } } 这种形式的程序段我们将其称之为代码块,所谓代码块就是用大括号({})将多行代码封装在一起, ...
- 【Android进阶】android:configChanges属性总结
android中的组件Activity在manifest.xml文件中可以指定参数android:ConfigChanges,用于捕获手机状态的改变. 在Activity中添加了android:con ...
