React Native开发的通讯录应用
React Native开发的通讯录应用(使用JavaScript开发原生iOS应用,vczero)
0、前言:
项目地址:https://github.com/vczero/React-Native-App
欢迎大家提issues讨论任何问题,包括“试衣间”....
一、项目介绍
基于React-Native & Node通讯录App
(1)主要完成的功能有:
- 基于文件系统的Node.js服务端;
- 通讯录功能(分类页 + 列表页 + 拨号邮箱邮件)
- 公告功能(列表页 + 详情页)
- 通讯录和内容管理功能
- webview内嵌实例 效果如下图所示:







(2)安装启动程序
(1)首先进入address_book目录安装node module;命令行:$ npm install
(2)其次cd server,启动node数据接口服务,命令行: $ node app.js
(3)初次登录用户名:test@126.com 密码:123
(3)Tip:
(1)为了演示,代码有些粗糙;
(2)服务端也不是很完善,为了方便快速搭建,使用的是基于node的文件服务。
(3)oschina会同步更新改项目:https://git.oschina.net/vczero/React-Native-App
(4)相关入门教程:https://github.com/vczero/react-native-lession为了省点篇幅,将第七篇文章也附到下面吧:
React-Native入门指南
第七篇动手写组件
React-Native的核心思想就是组件化,相当于MVC的view,因此开发应用的最佳方式就是将功能组件化。
一、最简单的方式
这里我们实现一个最简单的组件,就是邮件的末尾署名的组件。组件意味着复用,意味着统一。现在有这样一个需求,我们需要根据不同用户发送邮件时,生成每个用户的名片(即邮件末尾的署名)。
1、一般一开始的实现方式如下,直接将组件内容写到功能需求的地方:
<View>
<View>..........这里是当前邮件组的其它功能</View>
<View>
<Text>框架研发部</Text>
<Text>www.ctrip.com</Text>
</View>
</View>
2、有一天,其它的部门的同事提出他们也需要在其他的地方,增加他们的邮件署名,那么你是否又会复制一份代码呢,当然不是,我们可以组件化:
var Email = React.createClass({
render: function(){
return (
<View style={styles.container}>
<Text style={styles.text}>{this.props.name}</Text>
<Text style={styles.text}>{this.props.url}</Text>
</View>
);
}
});
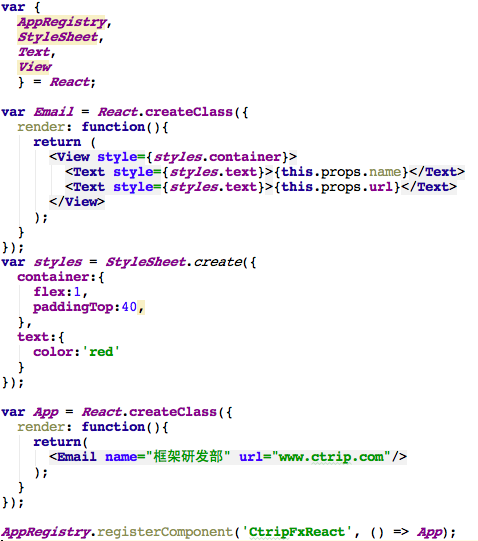
3、整体的代码如下:

二、循环一个文章列表
要实现的效果如下图:

第一步改造我们的组件
var Article = React.createClass({
render: function(){
return (
<View style={styles.container}>
<Text style={[styles.text, styles.title]}>{this.props.title}</Text>
<Text style={styles.text}>{this.props.author}</Text>
<Text style={styles.text}>{this.props.time}</Text>
</View>
);
}
});
第二步定义数据model和循环
var App = React.createClass({
getInitialState: function(){
var data = [
{
title: "React-Native入门指南",
author: "vczero",
time: "2015-06-28"
},
{
title: "为什么世界不一样",
author: "vczero",
time: "2015-06-8"
},
{
title: "你来,我就告诉你",
author: "vczero",
time: "2015-04-01"
}
];
return {
articles: data
};
},
render: function(){
return(
<ScrollView>
{this.state.articles.map(function(article){
return <Article title={article.title} author={article.author} time={article.time}/>
})}
</ScrollView>
);
}
});
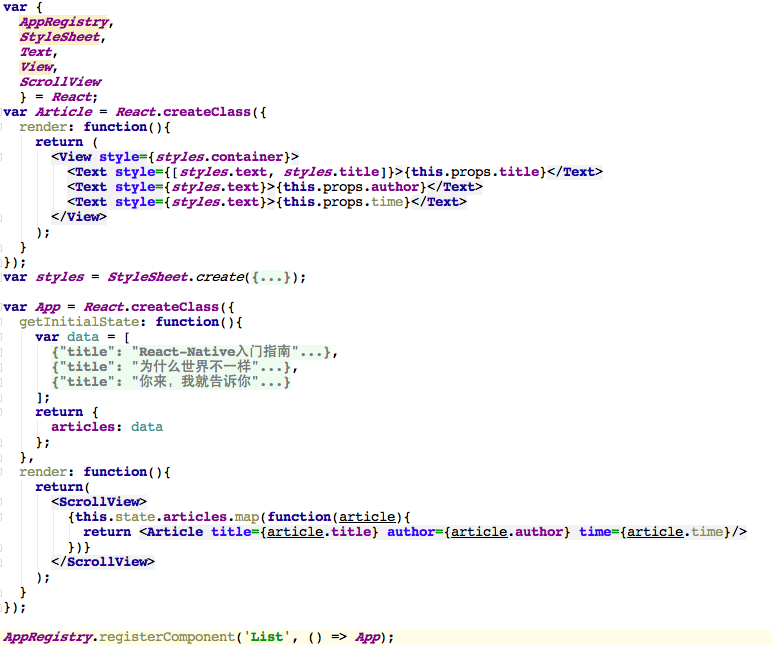
整个代码如下:

React Native开发的通讯录应用的更多相关文章
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- React Native开发技术周报1
(一).资讯 1.React Native 0.21版本发布,最新版本功能特点,修复的Bug可以看一下已翻译 重要:如果升级 Android 项目到这个版本一定要读! 我们简化了 Android 应用 ...
- DECO 一个REACT NAtive 开发IDE工具
DECO 一个REACT NAtive 开发IDE工具. 目前只支持 OS,NO WINDOWS https://www.decosoftware.com/ 一个方便的快速 ERXPRESS 教程:h ...
- React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE
Sublime Text是一个代码编辑器.也是HTML和散文先进的文本编辑器.漂亮的用户界面和非凡的功能,例如:迷你地图,多选择Python插件,代码段等等.完全可自定义键绑定,菜单和工具栏等等.漂亮 ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- iOS程序员的React Native开发工具集
本文整理了React Native iOS开发过程中有用的工具.服务.测试.库以及网站等. 工具 你可以选择不同的开发环境:DECO.EXPO或者你可以使用Nuclide+Atom,目前我使用EXPO ...
- React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等.因为我用.net生态环 ...
随机推荐
- sensor调试过程HAL层数据不能被转移到app
最近调试e-compass传感器,我遇到了一个奇怪的问题,驱动器正常报告数据.但该数据到HAL后该层已经无法上传app. 经debug,我发现这是一个供应商派的代码存在bug,open的fd没有设置N ...
- DP:树DP
The more, The Better Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- SPOJ PT07X Vertex Cover
题目意思: 一棵树,找到最少的点能覆盖到所有的边,(也就是每条边俩端 至少有一个在你找到的集合): 解法:每条边只能被俩个点中的一个,或全部覆盖所以我们有树形DP来解: DP[num][flag]// ...
- Hadoop学问Eclipse构建Hadoop工程
在此之前的基础Hadoop在官方文件HDFS.MapReduce架构.配置管理是学习,但是,一些地方的官方文件相当含糊的解释. 我们没有发挥人可以体验,某种官方文件似业务规则或要求,但是,真正的细节还 ...
- WMI 获取硬件信息的封装函数与获取联想台式机的出厂编号方法
原文:WMI 获取硬件信息的封装函数与获取联想台式机的出厂编号方法 今天玩了一把WMI,查询了一下电脑的硬件信息,感觉很多代码都是可以提取出来的,就自己把那些公共部分提出出来,以后如果要获取 某部分的 ...
- MongoDB学习笔记-基础概念
mongodb中基本的概念 文档.集合.数据库 与关系数据库的概念对比更容易理解
- 产品CEO?别傻了,你不是拿破仑
编者按:本文出自技术产品经理Daniel Elizalde的博客,中文版由天地会珠海分舵进行编译. 全文针对如今流行的把产品经理比喻成"产品CEO"的这一说法进行深入的分析.跟大家 ...
- Visual Studio 使用及调试必知必会
原文:Visual Studio 使用及调试必知必会 一:C# CODING 技巧 1:TODO 然后 CTRL + W + T,打开任务列表,选中 Comments,就会显示所有待做的任务 2: ...
- STL之容器适配器queue的实现框架
说明:本文仅供学习交流,转载请标明出处,欢迎转载! 上篇文章STL之容器适配器stack的实现框架已经介绍了STL是怎样借助基础容器实现一种经常使用的数据结构stack (栈),本文介绍下第二种STL ...
- CreateEvent、SetEvent、ResetEvent和WaitForSingleObject
事件对象就像一个开关:它仅仅有两种状态---开和关.当一个事件处于"开"状态.我们称其为"有信号".否则称为"无信号". 能够在一个线程的运 ...
