【ios开发】图片拉伸
最近在做一个项目 其中要自己定制一个View
如图:

但是美工给了我的图片尺寸却是不一样的。


分别是599*80 26*61
于是就成了这样的效果。

很明显的发现取消四周不对劲、
于是我就去找美工姐姐讨说法。。。理直气壮。。
但是美工姐姐,很无奈的和我讲,下面那个图片是可以拉伸的。。TT
好吧,小白被鄙视了。
于是上网搜了搜图片拉伸的方法,一用 还真可以拉伸 小白感觉很神奇。
效果如下:

纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:
 button.png,尺寸为:24x60
button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
// 得到view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按钮
UIButton *button = [[UIButton alloc] init];
// 设置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 设置位置
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加载图片
UIImage *image = [UIImage imageNamed:@"button"];
// 设置背景图片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按钮
[self.view addSubview:button];
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

iOS中提供很好用的API帮我们实现上述功能。到iOS 6.0为止,iOS提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、iOS 5.0之前
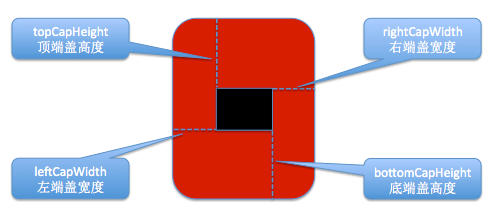
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下:
- // width为图片宽度
- rightCapWidth = width - leftCapWidth - 1;
- // height为图片高度
- bottomCapHeight = height - topCapHeight - 1
经过计算,你会发现中间的可拉伸区域只有1x1
- // stretchWidth为中间可拉伸区域的宽度
- stretchWidth = width - leftCapWidth - rightCapWidth = 1;
- // stretchHeight为中间可拉伸区域的高度
- stretchHeight = height - topCapHeight - bottomCapHeight = 1;
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
// 左端盖宽度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 顶端盖高度
NSInteger topCapHeight = image.size.height * 0.5f;
// 重新赋值
image = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的UIImage,所以第6行中需要将返回值赋值回给image变量
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在iOS 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、iOS 5.0
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
CGFloat top = 25; // 顶端盖高度
CGFloat bottom = 25 ; // 底端盖高度
CGFloat left = 10; // 左端盖宽度
CGFloat right = 10; // 右端盖宽度
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
// 伸缩后重新赋值
image = [image resizableImageWithCapInsets:insets];
运行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 指定为拉伸模式,伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果:

【ios开发】图片拉伸的更多相关文章
- IOS中图片拉伸技巧与方法总结(转载)
以下内容转载自:http://my.oschina.net/u/2340880/blog/403996 IOS中图片拉伸技巧与方法总结 一.了解几个图像拉伸的函数和方法 1.直接拉伸法 简单暴力,却是 ...
- iOS开发-图片高斯模糊效果
iOS开发的时候有的时候需要将图片设置模糊,或者通过点击下拉方法,去除模糊,一切都是为了应用更受用户欢迎,iOS7之后半透明模糊效果得到大范围使用的比较大,现在也可以看到很多应用局部用到了图片模糊效果 ...
- iOS开发图片加载的内存问题及优化方案
原创作者:Magic-Unique 原文地址:https://github.com/Magic-Unique/HXImage猿吧 - 资源共享论坛: http://www.coderbar.cn 做最 ...
- iOS开发--图片处理
纵观现实社会和移动app市场,这是一个看脸的时代,而好看且漂亮的APP界面就是移动APP的脸.漂亮的外观后面少不了UI设计人员的辛苦,如果不懂的处理,就浪费了UI设计人员的心血. 比如下面这张图片,是 ...
- IOS开发-图片上传
目前IOS端开发,图片上传到服务器分为两种,一种是直接上到服务器,一种是借助第三方储存(减少服务器压力). 一.直接上传到服务器 /** * 代码演示 */ //*******UIImagePNGRe ...
- ios UIImage图片拉伸 resizableImageWithCapInsets:
常见的按钮添加和背景设置如下: UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(80, 130, 160, 44)];[bu ...
- iOS:图片拉伸不变形技巧
方法: 假设图片为60*24 CGFloat top = image.height*0.5-1; // 顶端盖高度 CGFloat bottom = top ; // 底端盖高度 CGFloat le ...
- ios开发图片点击放大
图片点击放大,再次点击返回原视图.完美封装,一个类一句代码即可调用.IOS完美实现 创建了一个专门用于放大图片的类,以下为.h文件 #import <Foundation/Foundation. ...
- iOS开发——图片轮播图+单选选项
由于公司开发需要,需要滚动每道评测题, 并且一道评测题单项选择,按钮和文字都可点击选中 (单选比多选复杂一点,但是原理差不多) 1.当初任务紧,代码也没有优化,仅供思路参考,先放几张图 2.代码部分 ...
- iOS中图片拉伸,类似Android中的点9图片
UIImage* img=[UIImage imageNamed:@"name.png"];//原图 UIEdgeInsets edge=UIEdgeInsetsMake(, , ...
随机推荐
- 修改Oracle XE Listener 占用的1521、8080端口
修改Oracle XE Listener 占用的1521.8080端口今天在帮开发人员Demon安装oracleXE时,有这么一段提示: [sql] Destination Folder: D:\ ...
- Oracle 修改字符集
出现ORA-12899,是字符集引起的,中文在UTF-8中占3个字节,ZHS16GBK中占2个字节,而源dmp文件字符集是ZHS16GBK库里倒出来的数据,现在要导入到目标字符集为UTF-8的库里,所 ...
- Oracle 树操作
Oracle 树操作(select…start with…connect by…prior) oracle树查询的最重要的就是select…start with…connect by…prior语法了 ...
- 使用C#实现顺序队列
队列(Queue)是插入操作限定在表的尾部而其它操作限定在表的头部进行的线性表.把进行插入操作的表尾称为队尾(Rear),把进行其它操作的头部称为队头(Front).当对列中没有数据元素时称为空对列( ...
- 也许游戏 它P/N图分析
关于游戏的问题,更多的时候是使用P/N图分析 p n p n p n p n n n n n n n n n p n p n p n p n n n n n ...
- Swift # Apple Pay集成
苹果正式开放了Apple Pay支付系统.Apple Pay是一个基于NFC的支付系统,不久将被数以万计的线下零售商店予以支持.即便这项科技并不是彻底的突破性进展,但它足以推动许多公司和零售商来支持这 ...
- 【百度地图API】如何实现信息窗口轮询
原文:[百度地图API]如何实现信息窗口轮询 摘要: 很多微博或者SNS开发者,想结合地图展示用户的微博或者状态.这时,利用信息窗口就是最好的展示方式了. 在这里,我们使用信息窗口轮询的方式来实现这一 ...
- 饼干怪兽和APT攻击
APT攻击就像一个孩子,你通过各种方式窃取他们的大脑要拿出饼干,为了防止恶意攻击,过失作为母亲未能发现和防止饼干盗窃贼如.于她仅仅监视厨房椅子.衣柜门或烤箱门的开启.建立起有效防御目标攻击与APT攻击 ...
- 如何完成Nexus 9上电后激活过程
所述被激活,因为它是Nexus 9经过努力获得启动OTA最新更新包,而且因为Google关闭一堵墙.原因无法下载更新包. 因为是第一次开机,它不能被设置usb debugging, 无法adb去杀死w ...
- 随记一个C的毫秒级群PING
正好公司为了检测前台网络,力图收集有力证据与某CDN PK,所以随手写了一个群PING的程序. 写的内容比较简单,没有去特别追求线程效率,也没有去用LINUX 2.6+的殿堂级神器,以追求实现效率为主 ...
