图片拉伸iOS
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:
(NSInteger)topCapHeight 这个函数是UIImage的一个实例函数,它的功能是创建一个内容可拉伸,而边角不拉伸的图片,需要两个参数,第一个是左边不拉伸区域的宽度,第二个参数是上面不拉伸的高度。
根据设置的宽度和高度,将接下来的一个像素进行左右扩展和上下拉伸。
注意:可拉伸的范围都是距离leftCapWidth后的1竖排像素,和距离topCapHeight后的1横排像素。
参数的意义是,如果参数指定10,5。那么,图片左边10个像素,上边5个像素。不会被拉伸,x坐标为11和一个像素会被横向复制,y坐标为6的一个像素会被纵向复制。
注意:只是对一个像素进行复制到一定宽度。而图像后面的剩余像素也不会被拉伸。
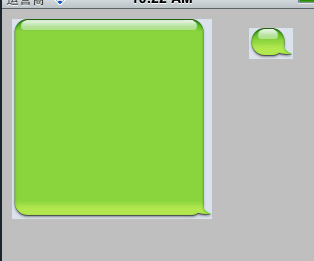
UIImage *img=[UIImage imageNamed:@"bubbleSelf.png"];
img=[img stretchableImageWithLeftCapWidth:15 topCapHeight:12];
UIImageView *imgView=[[UIImageView alloc]initWithImage:img];
[imgView setFrame:CGRectMake(10, 10, 200, 200)];
[self. view addSubview:imgView];

http://www.cnblogs.com/bandy/archive/2012/04/25/2469369.html
图片拉伸iOS的更多相关文章
- iOS图片拉伸技巧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设 ...
- (转)iOS图片拉伸技巧
( 原文博客地址: http://blog.csdn.net/q199109106q/article/details/8615661) 纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要 ...
- IOS中图片拉伸技巧与方法总结(转载)
以下内容转载自:http://my.oschina.net/u/2340880/blog/403996 IOS中图片拉伸技巧与方法总结 一.了解几个图像拉伸的函数和方法 1.直接拉伸法 简单暴力,却是 ...
- iOS杂谈-图片拉伸的实现
如上图是一个按钮的背景图,在Android上,很多图片资源都是类似这样子的,但是由于按钮的高度及宽度与图片的世纪尺寸不同,所以需要采用9patch来实现拉伸处理, 可参考:http://www.cnb ...
- iOS 图片拉伸的解释
以前对于ios的图片拉伸参数一直不太理解,终于看到一篇好文章,转载一下,原文地址:http://blog.csdn.net/q199109106q/article/details/8615661 主要 ...
- 博主教你制作类似9patch效果的iOS图片拉伸
下面张图片,本来是设计来做按钮背景的: button.png,尺寸为:24x60 现在我们把它用作为按钮背景,按钮尺寸是150x50: // 得到view的尺寸 CGSize viewSize = ...
- 李洪强iOS开发之图片拉伸技巧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设 ...
- iOS图片拉伸技巧-李明杰分享
http://bbs.itcast.cn/thread-21436-1-1.html 本文目录 "一.iOS5.0之前------------------------------------ ...
- 【ios开发】图片拉伸
最近在做一个项目 其中要自己定制一个View 如图: 但是美工给了我的图片尺寸却是不一样的. 分别是599*80 26*61 于是就成了这样的效果. 很明显的发现取消四周不对劲. 于是我就去找美工姐 ...
随机推荐
- zend frameword 基本语法
#resources.frontController.moduleDirectory = APPLICATION_PATH "/modules"#resources.frontCo ...
- sqlserver 2008 查看表描述,和表结构
sp_help sys_user sp_columns sys_user --表结构 THEN obj.name ELSE '' END AS 表名, col.colorder AS 序号 , c ...
- 关于js向jsp中传输中文乱码问题
最近做项目遇到的js向jsp中传中文结果是乱码,不知道是否是我换了用eclipse的原因还是什么,以前用的MyEclipse反正最后解决办法如下: 1.把js文件复制到桌面: 2.打开文件并用另存为u ...
- vbs打包exe工具
工具下载:http://yunpan.cn/cceRRbszUt5MC 访问密码 66e2
- Node.js学习 - File Operation
同步异步 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync(). 异步的方法函数最后一个参数为 ...
- circularprogressbar/smoothprogressbar开源视图使用学习
github地址:https://github.com/castorflex/SmoothProgressBar 多彩圆形进度条和多彩水平进度条 colors.xml 定义变化的颜色内容,用gplus ...
- C++头文件#include<bits/stdc++.h>
一句话的事,直截了当——#include<bits/stdc++.h>包含C++的所有头文件 参考网站(点击):http://www.tuicool.com/articles/m6neUj ...
- LDA,PCA阅读资料
1,线性判别分析(Linear Discriminant Analysis)(一) 2,机器学习中的数学(4)-线性判别分析(LDA), 主成分分析(PCA) 3,Machine Learning i ...
- java验证控制的方法
TestNullOrEmpty.java public class TestNullOrEmpty { public static void main(String[] args) { ...
- JSP标准标签库(JSTL)--核心标签库 c
核心标签库是JSTL中最重要的部分,可以完成输出,判断,迭代等操作 功能分类: 1. 基本标签: <c:out>:输出属性内容 <c:set>:设置属性内容 <c:rem ...
