MVC实现省级联动
前言
多级联动(省级联动)的效果,网上现成的都有很多,各种JS实现,Jquery实现等等,今天我们要讲的是在MVC里面,如何更方便、更轻量的实现省级联动呢?
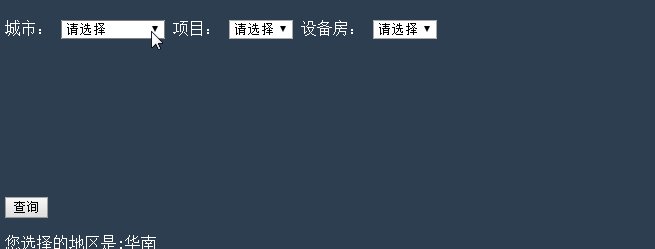
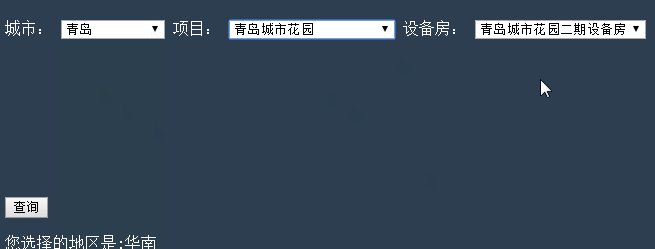
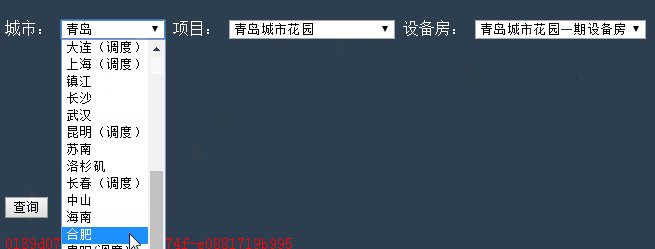
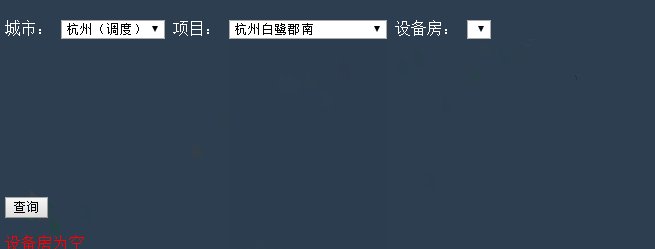
实现效果如下:

具体实现
如图所示,在HTML页非常简单,放几个下拉框即可,可参考如下代码:
<div style="margin: 50px 0">
<span>城市:</span>
<select id="Province">
<option>请选择</option>
</select> <span>项目:</span>
<select id="City_Project">
<option>请选择</option>
</select> <span>设备房:</span>
<select id="Equipment_room">
<option>请选择</option>
</select>
</div>
有了HMTL下拉框之后呢,第一步要做的就是加载页面的时候将城市这个下拉框进行填充赋值
因为是异步加载,所以我们采用使用 AJAX 请求来获得 JSON 数据来实现加载城市
function GetProvince() {
$.getJSON(
"/ShowTree/GetProvincelist",//请求地址
function (data) {
$.each(data, function (i, item) {//遍历输出每个元素
$("<option></option>").val(item["MenuID"]).text(item["MenuName"]).appendTo($("#Province"));
})
});
}
在后台 GetProvincelist 方法中,可以这么写
/// <summary>
/// 获取省份城市
/// </summary>
public JsonResult GetProvincelist()
{
var list = Pro_City();
return Json(list, JsonRequestBehavior.AllowGet);
}
这里也贴下 Pro_City 方法
/// <summary>
/// 省份城市数据
/// </summary>
/// <returns></returns>
public IList<MenuInfo> Pro_City()
{
#region 查询全部城市
var menu_list = menu.Menu();//后台查询城市数据方法
DataTable _menu_show = menu_list.Tables[];
IList<MenuInfo> li2 = new List<MenuInfo>();
//将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合,
//然后通过DeserializeObject 反序列化
li2 = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show));
return li2;
#endregion
}
注:序列化和反序列化在命名空间:using Newtonsoft.Json 下
这样,我们就可以得到城市数据,我们先来看看城市数据的前台和后台是怎样的?
后台查出List集合如下

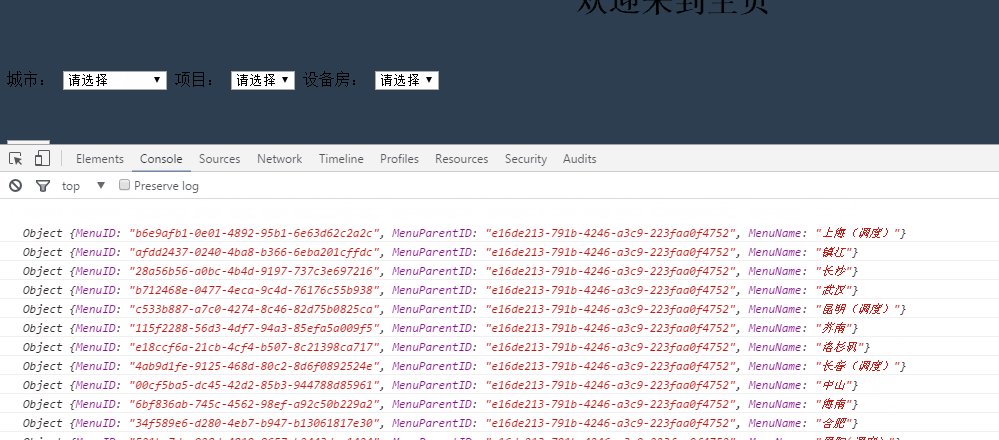
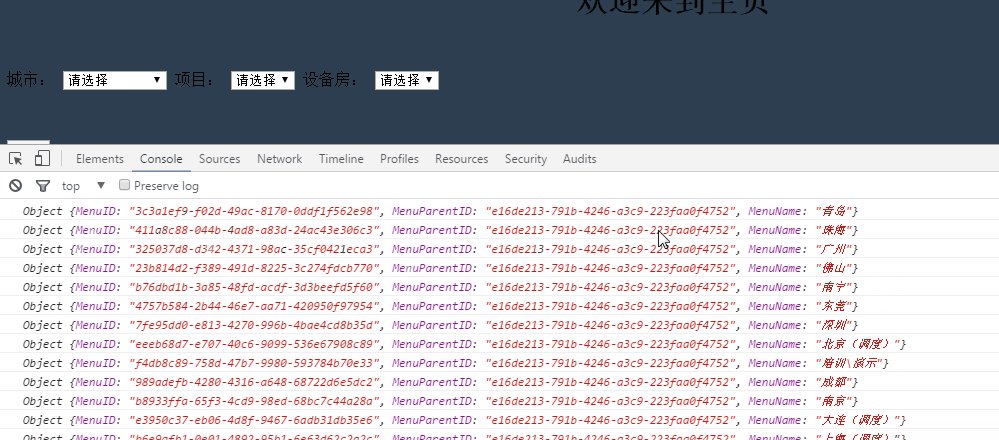
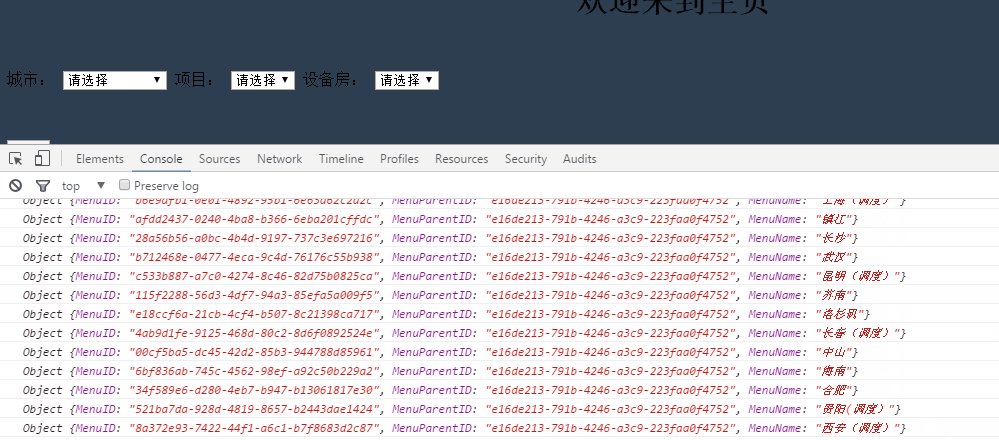
在控制台中,我们输出返回的这些集合对象,刷新下界面可以看到返回数据如下:

到这里,我们只是在页面加载的时候绑定了城市,那么像开篇演示的那样,如何选中一个城市,能加载出该城市下面的所有项目呢?
change事件
首先change事件是什么?
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
change() 函数触发 change 事件,或规定当发生 change 事件时运行的函数。
注释:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
知道以上知识之后,我们可以开始着手写这个事件方法,js如下:
//获取城市的 select ID添加change事件
$("#Province").change(function () {
GetCityProject();
});
function GetCityProject() {
$("#City_Project").empty();//清空项目
$("#Equipment_room").empty();//清空设备房
$.getJSON(
"/ShowTree/GetCitylist",//请求地址
{ pid: $("#Province").val() },//参数
function (data) {
$.each(data, function (i, item) {//遍历输出每个元素
$("<option></option>").val(item["Value"]).text(item["Text"]).appendTo($("#City_Project"));//在此ID中追加元素
})
});
}
同样的,也是采用使用 AJAX 请求来获得 JSON 数据来实现加载城市下所有项目
后台 GetCitylist 方法可以这么写,其中pid是传入参数也是获取到的城市ID
/// <summary>
/// 获取城市
/// </summary>
/// <param name="pid"></param>
/// <returns></returns>
public JsonResult GetCitylist(string pid)
{
//通过IList<MenuInfo> City_Project_list 获取所有数据,数据库中是根据MenuParentID来区分不同层级菜单
var citys = City_Project_list().Where(m => m.MenuParentID == pid).ToList();
List<SelectListItem> item = new List<SelectListItem>();
foreach (var City in citys)
{
//将获取的List<MenuInfo> 集合,循环绑定赋值到item中
item.Add(new SelectListItem { Text = City.MenuName, Value = City.MenuID.ToString() });
}
//最后以Json格式返回
return Json(item, JsonRequestBehavior.AllowGet);
}
注:从面上循环赋值绑定可以大家应该可以猜到,我 MenuInfo实体中有三个字段分别是:MenuID、MenuParentID 、MenuName
也将 City_Project_list 获取所有数据放置如下
/// <summary>
/// 获取所有数据
/// </summary>
/// <returns></returns>
public IList<MenuInfo> City_Project_list()
{
//查询出DataTable
var menu_list = menu.Menu_List();
DataTable _menu_show = menu_list.Tables[];
IList<MenuInfo> project_list = new List<MenuInfo>();
//将查询出来的DataTable映射到集合中(需要查询的列名和实体一致),通过SerializeObject序列化对象集合,
//然后通过DeserializeObject 反序列化
project_list = JsonConvert.DeserializeObject<IList<MenuInfo>>(JsonConvert.SerializeObject(_menu_show)); return project_list;
}
这样,我们就实现了选择不同的城市,异步查询出该城市下面的所有项目,其中主要运用了Linq的Where筛选来实现。
最后的设备房同理可以查出,和项目的是一模一样的。
Demo下载
最后附上一个Demo可供各位看官参考
MVC实现省级联动的更多相关文章
- MVC实现多级联动
前言 多级联动(省级联动)的效果,网上现成的都有很多,各种JS实现,Jquery实现等等,今天我们要讲的是在MVC里面,如何更方便.更轻量的实现省级联动呢? 实现效果如下: 具体实现 如图所示,在HT ...
- jQuery写省级联动列表,创造二维数组,以及如何存/调用二维数组中的数据
jQuery写省级联动列表,创造二维数组来存放数据,然后通过each来遍历调用,通过creatTxtNode创建文本节点,通过createElement创建标签option,在通过append将文本写 ...
- (八)学习MVC之三级联动
1.新建项目,MVC选择基本模板 2.新建类:Model/Student.cs,数据库信息有三个实体:分别是年级.班级和学生. using System; using System.Collectio ...
- MVC地区多级联动扩展实现(非递归形式)
MVC前台界面调用方式如下: @Html.AreaDropDownList(, string.Empty) 参数说明: 第一个参数控件的名称: 第二个参数选中的地区编码: 第三个参数地区层级: 第四个 ...
- 省级联动(使用ajax实现)
在博客园学习了很多实用的东西,现在该慢慢开始自己写写博客文章, 由于本人水平有限,刚走出校园的小菜鸟,另外,文章在表述和代码方面如有不妥之处,欢迎批评指正.留下你 的脚印,欢迎评论! 有什么问题,可以 ...
- MVC 下拉列表三级联动
当前所做的项目,关于数据库设计的时候有点小意思,表A是三个联合主键,key1,key2,key3,表B是四个联合主键 key1,key2,key3,key4,其中表B的联合外键关联表A对应的联合主键, ...
- jQuery MVC 科室异步联动
//科室改变,级联医生 js $("#DepartmentId").change(function () { if (isNaN($(this).val())) { $(" ...
- mvc关于三级联动修改时数据回显
在网上找了好久,都没有找到自己想要的那种效果,最后还是自己写出来了, 虽然方法有点笨. 这是Controller里 public ActionResult Edit(string id) { //查询 ...
- js简单省级联动菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- :link,:visited,:focus,:hover,:active详解
原文::link,:visited,:focus,:hover,:active详解 CSS 又名 层叠样式表,所谓层叠,就是后面的样式会覆盖前面的样式,所以在样式表中,各样式排列的顺序很有讲究. ...
- (64位oracle使用32位的PLSQL)安装64位的oracle数据库软件,使用32位的PLSQL Developer连接方法
因为PLSQL Developer没有提供64位的,于是依据网上的资料做了一下整理,发上来 1.下载并安装Oracle 11g R2 64位,在server上安装时忽略硬件检測失败信息: 2.下载Or ...
- WimMaker 2.0 (2013.10) WIM制作工具
WimMaker 2.0 (2013.10) WIM制作工具 可用于制作PE启动内核的Wim文件 说明: 因本软件使用.NET2.0制作,故主要用于制作WIM映像不用于备份还原系统(虽可用,但不专业, ...
- 《互联网初创企业password》书评
今天试用了一下<互联网初创企业password>这本书.我觉得这本书开始的很真实,从学校刚毕业那会儿.它是生命,他们的牛b时间,一直想做点什么来证明自己.具体地,并且现在是在最好的时候.互 ...
- Smarty属性
Attributes [属性] 大多数函数都带有自己的属性以便于明确说明或者修改他们的行为. smarty函数的属性很像HTML中的属性. 静态数值不需要加引号,但是字符串建议使用引号. 如果用 ...
- php和cookie
cookie常用于用户识别,是服务器留在用户计算机中的小文件. cookie在浏览器端和服务器端的通信过程大致是这样: 浏览器向服务器作出请求(如果浏览器有cookie,将在request heade ...
- HTTP/1.1与HTTP/1.0的区别
HTTP/1.1与HTTP/1.0的区别 下面主要从几个不同的方面介绍HTTP/1.0与HTTP/1.1之间的差别,当然,更多的内容是放在解释这种差异背后的机制上. 1 可扩展性 可扩展性的一个重要原 ...
- 动手Jquery插件
自己动手Jquery插件 最近Web应用程序中越来越多地用到了JQuery等Web前端技术.这些技术框架有效地改善了用户的操作体验,同时也提高了开发人员构造丰富客户 端UI的效率.JQuery本身提供 ...
- C#:.net/方法/字符串/数组
C#:.net/方法/字符串/数组,那点事 首先还是先说下(几个概念的东西)c#下的.net平台的构造快及其功能作用和程序集: .net: .net平台是由:a:运行库+b:全面基础类库(这个是从程序 ...
- 转--htaccess语法教程 apache服务器伪静态规则教程
转自:http://blog.csdn.net/qingli518/article/details/9118361 htaccess语法教程apache服务器伪静态规则教程 注:如果你是为了找Disc ...
