「HTML+CSS」--自定义按钮样式【004】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示


思路
上面效果可以概括为:
- 鼠标未停留时:button背景与body保持一致(以黑色为例),文字为蓝色,同时button四周一条蓝色的线条一直围绕button旋转
- 鼠标停留时:button按钮背景变为蓝色,其中文字变为黑色,同时产生阴影、倒影
根据效果图可以得出实现的一些思路:
- 背景颜色的变化使用hover就可以实现
- 难点在于四周的线条
- 这里海轰的解决办法是分为上下左右四条线,赋予每一条线一个动画,通过延时达到类似一条线的效果
这里使用的蓝色:
- 蓝色:#03e9f4
Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<button class="btn">
<span></span>
<span></span>
<span></span>
<span></span>
Haihong Pro
</button>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: black;
}
.btn{
width: 300px;
height: 120px;
font-family: 'Lato', sans-serif;
font-weight: 500;
font-size: 36px;
color: #03e9f4;
/* 字符间的距离 */
letter-spacing: 2px;
background: transparent;
border: none;
position: relative;
overflow: hidden;
transition: 0.5s;
}
.btn:hover{
background: #03e9f4;
color: black;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 200px #03e9f4;
/* 倒影 */
-webkit-box-reflect:below 1px linear-gradient(transparent, #0005);
}
.btn span{
position: absolute;
content: '';
}
.btn span:nth-child(1){
top: 0;
left: 0;
width: 100%;
height: 4px;
animation: animate1 1s linear infinite;
background: linear-gradient(90deg,transparent,#03e9f4);
}
@keyframes animate1{
0%{
left: -100%;
}
50%,100%{
left: 100%;
}
}
.btn span:nth-child(2){
top: -100%;
right: 0;
width: 4px;
height: 100%;
background: linear-gradient(180deg,transparent,#03e9f4);
animation: animate2 1s linear infinite;
animation-delay: 0.25s;
}
@keyframes animate2{
0%{
top: -100%;
}
50%,100%{
top: 100%;
}
}
.btn span:nth-child(3){
bottom: 0;
right: 0;
width: 100%;
height: 4px;
background: linear-gradient(270deg,transparent,#03e9f4);
animation: animate3 1s linear infinite;
animation-delay: 0.55s;
}
@keyframes animate3{
0%{
right: -100%;
}
50%,100%{
right: 100%;
}
}
.btn span:nth-child(4){
bottom: -100%;
left: 0;
width: 4px;
height: 100%;
background: linear-gradient(360deg,transparent,#03e9f4);
animation: animate4 1s linear infinite;
animation-delay: 0.75s;
}
@keyframes animate4{
0%{
bottom: -100%;
}
50%,100%{
bottom: 100%;
}
}
原理解释
这里还是主要讲讲四周线条的动画效果吧
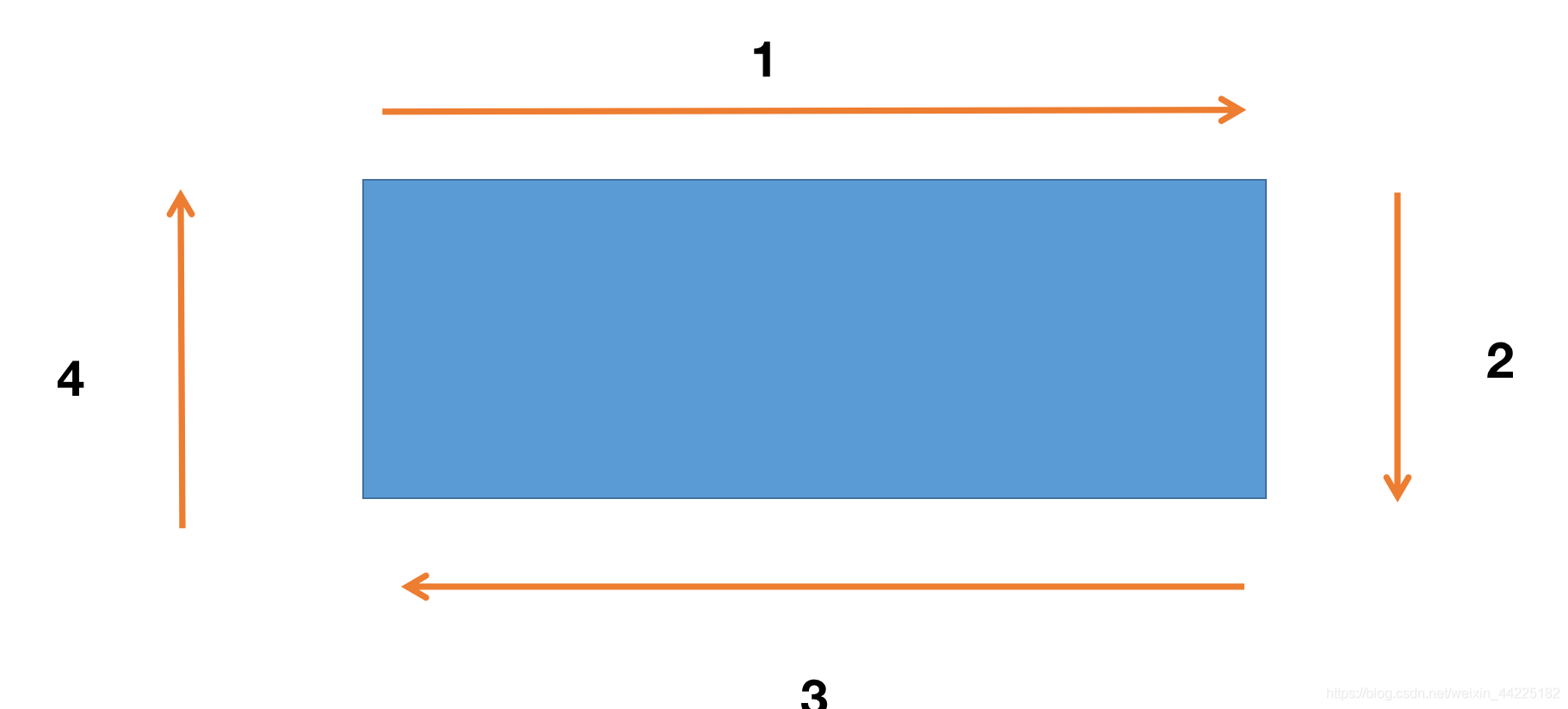
四条线条的初始位置如下:

注:
- 这里将颜色改为红色,线条宽度为20px,便于观察
- 这里说的初始位置是指动画开始时的初始位置
以一条线条(第一条)的动画为例
其css设置为:绝对定位 position:absolute top=0 left=0
初始位置如图:

第一条线条动画需要实现的效果
- 线条头部从button最左端开始移动
- 平行向右移动
- 最终停下位置为:线条尾部到达button最右端
最初位置:

最终位置:

根据上述思路,编写动画代码
.btn span:nth-child(1){
top: 0;
left: 100%;
width: 100%;
height: 20px;
animation: animate1 1s linear infinite;
background: linear-gradient(90deg,transparent,red);
}
// 动画:从左到右
@keyframes animate1{
0%{
left: -100%;
}
50%,100%{
left: 100%;
}
效果如下:

我们的需求是:线条只需要在button区域进行动画,其他区域用户不可见
解决办法也很简单:button中设置:overflow: hidden;
效果如下:

同理,再分别对其他三条边进行设置就可以了
第二条线效果:

第三条线效果:

第四条线条效果:

疑点详解
疑点1
估计细心的小伙伴会注意到
- 动画animate1延迟为0
- 动画animate2延迟为0.25s
- 动画animate3延迟为0.5s
- 动画animate4延迟为0.75s
为什么会这样设置呢?
emmm 这里就说说海轰自己的理解吧
首先,我们将每一个动画的时间都位置为了 1s
为了达到连贯的效果,也就是:
- 线条1头部到达button最右端时,线条2头部恰好从button最上端向下开始移动
- 线条2头部到达button最下端时,线条3头部恰好从button最右端向左开始移动
- 线条3头部到达button最左端时,线条4头部恰好从button最下端开始向上移动
- 线条4头部到达button最上端时,线条1头部恰好从button最左端开始向右移动
- 依次循环

从上述的效果描述中,我们可以得知,从线条4头部到达最上端时,线条1恰好又进行第二次动画
也就是每次动画间隔了1s
每条线运行的时间又相同,所以在button上移动的时间也是相同的
均为 1s/4=0.25s
也就是说:线条1头部从button最左端到最右端,耗时0.25s
简单的理解:
每隔1s线条1就要出发一次
为了得到连贯效果,必须要求1s之内,其他3条线都跑完button三条边
而跑完每一条边需要的时间又是一样的(这个是通过ambition设置的)
从而得出 每一条边需要 1s/4 = 0.25s
此时,线条2才开始动画,也就需要延时0.25s
同理,线条3、4 的延时也就累计就可以了
疑点2
为什么动画设置是0%-50%呢
@keyframes animate1{
0%{
left: -100%;
}
50%,100%{
left: 100%;
}
}
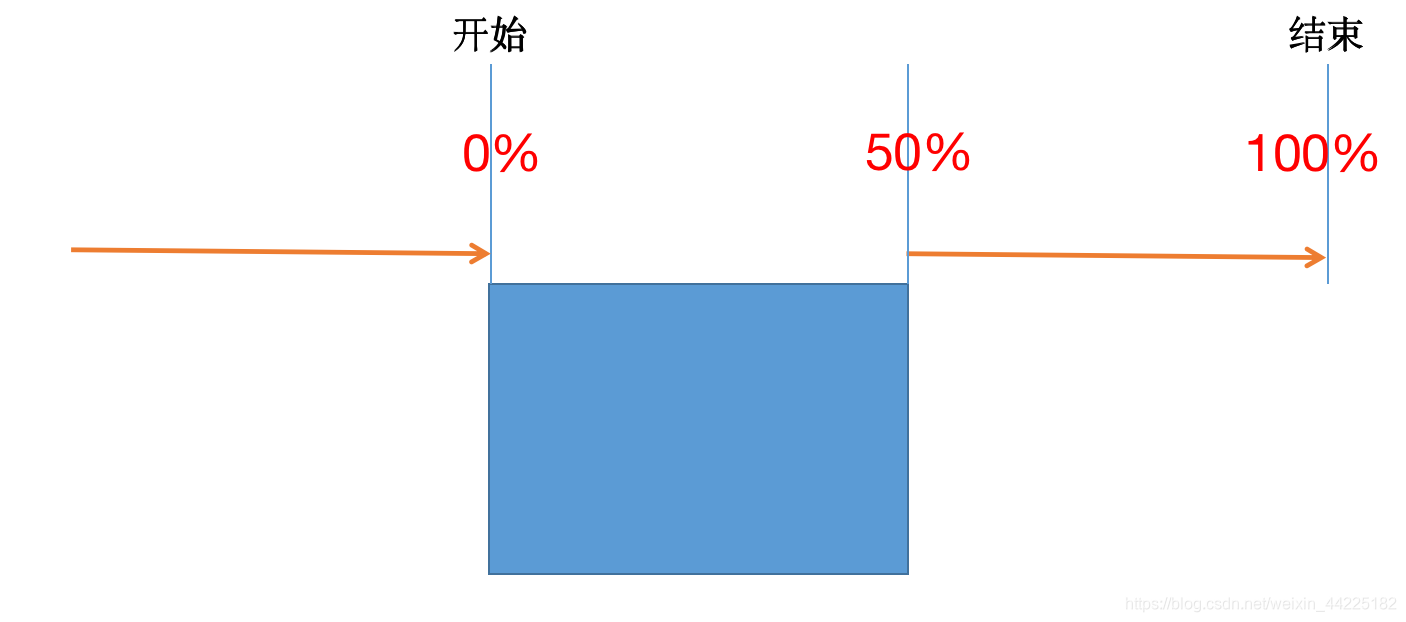
从疑点1的解答中,我们可以发现,每条线在button边运行的时间只能为0.25s
线条从开始到结束,需要耗时 1s(也就是从0%-100%)
/* 假设这样设置 */
@keyframes animate1{
0%{
left: -100%;
}
100%{
left: 100%;
}
}

因为移动速度为匀速(动画属性设置了)
所以到50%需要耗时0.5s
也就是说:线条1运行在button上的时间为:0.5s
这与我们需要的0.25s就有区别
那么需要怎么办呢?
哈哈,这里我们将动画属性修改一下:
@keyframes animate1{
0%{
left: -100%;
}
50%,100%{
left: 100%;
}
}
啥意思呢?
简单理解就是只用了一半的时间(0.5s)就从开始状态运行到了最终状态(0%-100%)
那么从0%-50%就只需要0.25s了
注:这里海轰说的估计不是很好理解,但是自己心里知道咋回事,不太会描述,不懂的小伙伴可以查查ambition的介绍
符合要求!
结语
学习来源:
css只会一点点,学习之余从喜欢看一些大神级别的css效果展示,根据源码一点一点学习知识点,文中有不对的地方,欢迎指出~

「HTML+CSS」--自定义按钮样式【004】的更多相关文章
- 「HTML+CSS」--自定义按钮样式【002】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义按钮样式【003】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义按钮样式【001】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- [HTML/CSS]uploadify自定义按钮样式
概述 在项目中经常用到uploadify上传插件,但是FLASH按钮的外观往往跟我们网页的设计的主题色不太搭配.这时就需要对其样式进行修改. 样式文件是uploadify.css. 打开这个文件后,你 ...
- 「HTML+CSS」--自定义加载动画【008】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【007】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【009】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【010】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【011】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
随机推荐
- Node.js _dirname & path All In One
Node.js _dirname & path All In One file path 相对路径 绝对路径 _dirname https://nodejs.org/docs/latest/a ...
- js console 性能测试 & don't-use-array-foreach-use-for-instead
don't-use-array-foreach-use-for-instead slower https://coderwall.com/p/kvzbpa/don-t-use-array-foreac ...
- how to publish a UMD module
how to publish a UMD module 如何发布UMD模块 npm https://github.com/xgqfrms/umd-npm-package https://www.npm ...
- Apache HTTP Server & WS (websockets)
Apache HTTP Server & WS (websockets) Apache HTTP Server Version 2.4 https://httpd.apache.org/doc ...
- Ethical Hacking Tutorials
Ethical Hacking Tutorials Free Ethical Hacking Tutorials https://www.guru99.com/ethical-hacking-tuto ...
- css delete line text & html del
css delete line text & html del html <del>¥720</del> demo <span class="ticke ...
- SVG 2 & SVG & getPointAtLength & getPathSegAtLength
SVG 2 & SVG & getPointAtLength & getPathSegAtLength getPointAtLength SVG 1.x https://dev ...
- Jupyter notebook操作技巧
学习笔记:Jupyter notebook操作技巧 一.jupyter notebook简介.用途.优势和缺点 二. 单元Cell: 三.操作技巧 - 给Jupyter换主题 - 笔记本扩展(nbex ...
- Codeforces Round #703 (Div. 2) (A~E)
A. Shifting Stacks 题目链接 点我跳转 题目大意 给定 \(N\) 个土堆,第 \(i\) 个土堆有 \(Ai\) 个木块 你可以将第 \(i\) 个土堆的木块转移至第 \(i + ...
- 创建时间和更新时间两个选一个的情况和select case when ... then ... else ... end from 表 的使用
1.查询时间,如果更新时间update_time为空就查创建时间create_time,否则查更新时间update_time select update_time,create_time, case ...
