作用域 - Js深入理解笔记
执行期上下文
当函数执行时,会创建一个称为执行上下文的内部对象
一个执行期上下文定义了一个函数所执行时的环境,函数每次执行时对应的执行上下文都是独一无二的,多次调用一个函数会导致创建多个执行上下文,当函数执行完毕,它所产生的执行上下文就会被销毁
作用域 - [[scope]]
[[scope]]指的就是我们所说的作用域,其中存储了运行期上下文集合,是函数的一个属性
每个Javascript函数都是一个对象,对象中有些属性我们可以访问,但有些不能,这些属性仅供Js引擎存取,[[scope]]就是其中一个
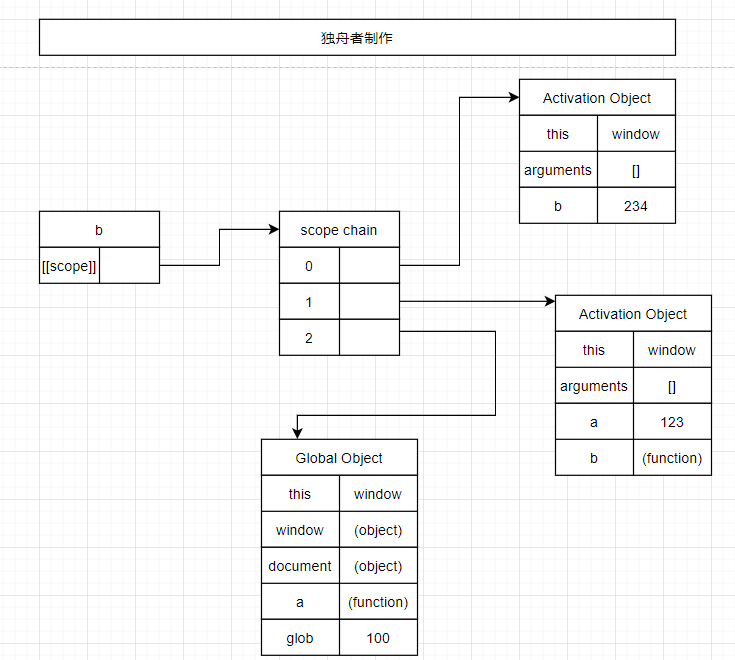
作用域链
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链式链接叫做作用域链
查找变量
从作用域链的顶端依次向下查找
作用域处理过程
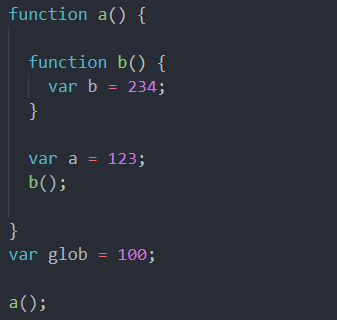
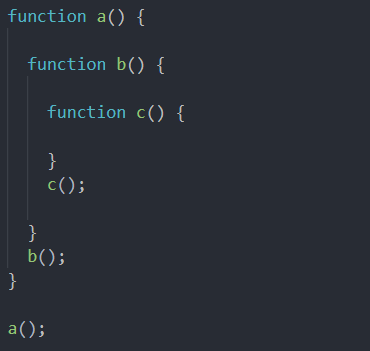
代码

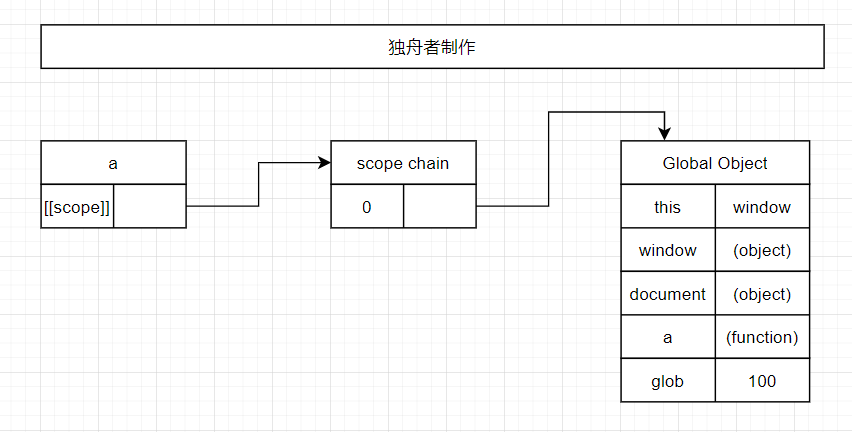
a函数被定义时

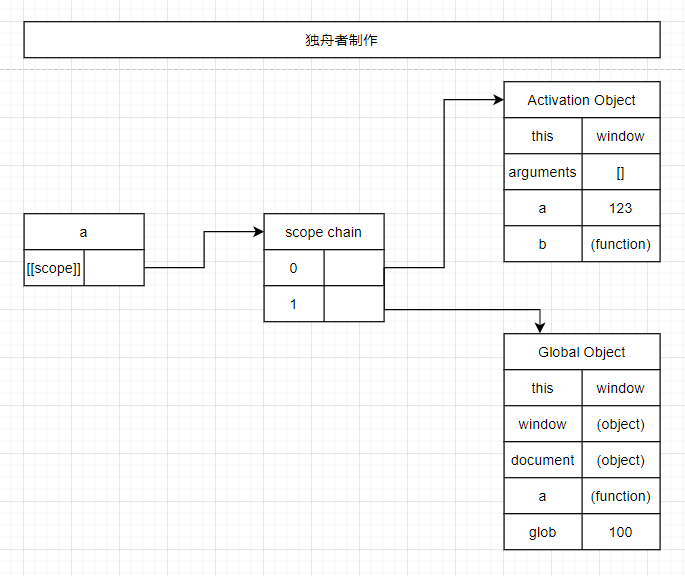
a函数被执行时

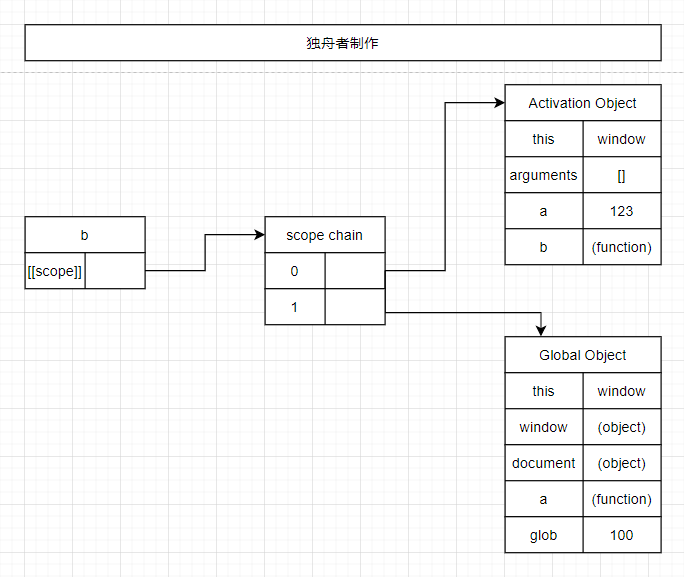
b函数被定义时

b函数被执行时

代码测试

a undefined a.[[scope]] --> 0 : GO
a doing a.[[scope]] --> 0 : AO , 1 : Go
b undefined b.[[scope]] --> 0 : a.AO , 1 : GO
`b doing b.[[scope]] --> 0 : bAO , 1 : aAO , 2 : GO
c undefined c.[[scope]] --> 0 : b.AO , 1 : a.AO , 2 : GO
c doing c.[[scope]] --> 0 : c.AO , b.AO , 1 : a.AO , 2 : GO
作用域 - Js深入理解笔记的更多相关文章
- js便签笔记(12)——浏览TOM大叔博客的学习笔记 part2
1. 前言 昨天写了<js便签笔记(11)——浏览TOM大叔博客的学习笔记 part1>,简单记录了几个问题.part1的重点还是在于最后那个循环创建函数的问题,也就是多个子函数公用一个闭 ...
- JS SDK 随手笔记
JS SDK 随手笔记 窗口模块 Frame/Multi Frame 对话框 页面间的通讯 生命周期 窗口层叠 窗口模块 窗口模块是是AppCan移动应用界面最基本的单位.窗口是每个界面布局的基础,他 ...
- js便签笔记(2)——DOM元素的特性(Attribute)和属性(Property)
1.介绍: 上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单 ...
- js面向对象理解
js面向对象理解 ECMAScript 有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是, ...
- js再学习笔记
#js再学习笔记 ##基本 1.js严格区分大小写 2.js末尾的分号可加,也可不加 3.六种数据类型(使用typeof来检验数据的类型) `typeof` - undefined: `var ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- JS数组学习笔记
原文:JS数组学习笔记 最近在备课数组,发现很多ES5的方法平时很少用到.细节比较多,自己做了大量例子和整理,希望对大家了解JavaScript中的Array有所帮助. 概念 数组是值的有序集合.每个 ...
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- batch normalization学习理解笔记
batch normalization学习理解笔记 最近在Andrew Ng课程中学到了Batch Normalization相关内容,通过查阅资料和原始paper,基本上弄懂了一些算法的细节部分,现 ...
随机推荐
- SpringBoot-01-快速入门
SpringBoot 1. 快速入门 什么是Spring 轻量级的Java开源开发框架 为了解决企业级应用开发的复杂性而创建的,简化开发 Spring是如何简化Java开发的 为了降低Java开发 ...
- 4.利用GoogleProtoBuffer实现RPC
- 计算几何(一):凸包问题(Convex Hull)
引言 首先介绍下什么是凸包?如下图: 在一个二维坐标系中,有若干点杂乱排列着,将最外层的点连接起来构成的凸多边型,它能包含给定的所有的点,这个多边形就是凸包. 实际上可以理解为用一个橡皮筋包含住所有给 ...
- Codeforces1146G. Zoning Restrictions
Description You are planning to build housing on a street. There are n spots available on the street ...
- 破壳漏洞(CVE-2014-6271)分析
受影响版本:GNU Bash 4.3及之前版本 影响范围:主流的Linux和MacOSX操作系统,与bash交互的各种应用程序,如HTTP,FTP,DHCP等等. 漏洞原理及POC验证: 1.bash ...
- 上部:问道 | R语言数据分析(北京邮电大学)自整理笔记
第1章 气象万千 数以等观 数据分析:发现数据背后的规律 等号的重要性,建立模型 第2章所谓学习.归类而已 2.1所谓学习,归类而已(1) ps:机器学习只是归归类? 有监督学习--分类:无监督学习- ...
- Java知识系统回顾整理01基础05控制流程08综合练习
一.练习--黄金分割点 题目: 寻找某两个数相除,其结果 离黄金分割点 0.618最近 分母和分子不能同时为偶数 分母和分子 取值范围在[1,20] (即1到20) 要求效果: public clas ...
- Ubuntu通过iptables防止ssh暴力破解
步骤 安装iptables-persistent用于保存iptables规则 配置iptables规则 实时更新iptables规则以拦截IP访问 安装iptables-persistent sudo ...
- ubuntu20 使用命令安装 mysql
命令安装 mysql sudo apt-get update sudo apt-get install -y mysql-server mysql-client 查看 mysql 安装情况 servi ...
- shell-整数测试多范例多生产案例举例
1. 整数测试举例范例1:整数条件测试举例 root@test-1 ~]# a1=10;a2=13 [root@test-1 ~]# echo $a1 $a2 10 13 [root@test-1 ~ ...
