一些Tips
https://www.cnblogs.com/yeungchie/
1.
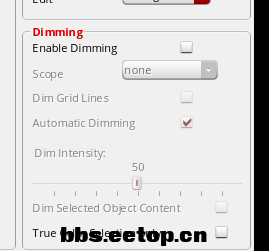
快捷键e,有个EnableDimming选项,勾选后只会高亮你所选中的器件连线等等,其他器件亮度会下降,和mark不同,有利于长连线。

2.
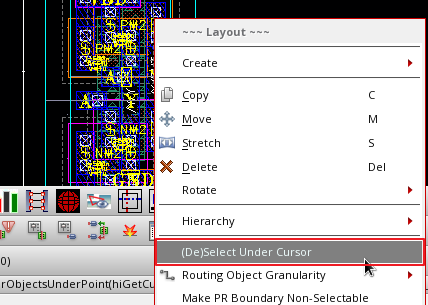
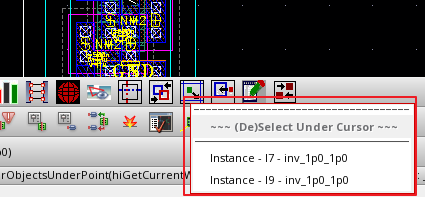
有一堆东西不知道怎么迅速选中怎么办?鼠标右键,(De)Select Under Cursor , 这样鼠标下面所有的objects都会弹出来,点一下你想要的那个object,就选中了。


3.
IC61 新窗口信息弹出在最底层,第一次遇到的时候我还以为我机子卡了,还傻等了一会。
解决方案:在“系统界面“”依次展开 “Applications”----------“System Tools” ----------“Configuration Editor”
在出现的 ”Congiguration Editor” 界面中,依次展开 “apps”-----------“metacity”----------“general”
将“new windows always on top ” 勾上即可。
设置完成。此时再打开新的窗口将会在前面显示。
4.
用 Ctrl + Y 来切换重叠区域的选择对象。
6.
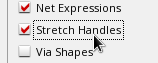
Display Control里面,勾选strech Handles:可以调整器件D/S上cont孔的个数。

7.
Calibre LVS 过程中,将 Layout 用 [ ] 标注的 ports 识别为 < > ,在 command file 或者 Include 中添加下面的语句。
LAYOUT RENAME TEXT "/\\[/</g" "/\\]/>/g"
8.
一些Tips的更多相关文章
- Mac上MySQL忘记root密码且没有权限的处理办法&workbench的一些tips (转)
忘记Root密码肿么办 Mac上安装MySQL就不多说了,去mysql的官网上下载最新的mysql包以及workbench,先安装哪个影响都不大.如果你是第一次安装,在mysql安装完成之后,会弹出来 ...
- 【Tips】史上最全H1B问题合辑——保持H1B身份终级篇
[Tips]史上最全H1B问题合辑——保持H1B身份终级篇 2015-04-10留学小助手留学小助手 留学小助手 微信号 liuxue_xiaozhushou 功能介绍 提供最真实全面的留学干货,帮您 ...
- layer.js中layer.tips
<script src="~/Content/js/layer/layer.js"></script> layer.tips('名称不能为空', '#pro ...
- HTML 最简单的tips 怎么支持指定DIV显示提示信息
<body> <style type="text/css"> a.link{position:relative;} a.link div.tips{ bor ...
- CSS:CSS使用Tips
Css是前端开发中效果展现的主要部分之一,良好的Css书写习惯可以为实际的项目开发提高效率,也可以为实现良好的团队合作提供保证. 一般新手在使用Css的时候经常会犯一些错误,出现一些不经意的漏洞,如果 ...
- 【读书笔记】100个Switf必备tips
声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯伯: http://over140.cnblogs.com 正文 1.Selector 在Swi ...
- 【转】40个良好用户界面Tips
一个良好的用户界面应具有高转换率,并且易于使用.但要用户体验良好并不容易做到,下面我们整理了40个良好用户界面Tips,希望能对你有帮助! 1 尽量使用单列而不是多列布局 单列布局能够让对全局有更好的 ...
- 转:Eclipse Search Tips
from: https://github.com/ajermakovics/eclipse-instasearch/wiki/Eclipse-search-tips Eclipse Search T ...
- VS:101 Visual Studio 2010 Tips
101 Visual Studio 2010 Tips Tip #1 How to not accidentally copy a blank line TO – Text Editor ...
- [css 揭秘]-css coding tips
css 揭秘之css coding tips demo(1) html 代码: <body> <section> <div class="demo1" ...
随机推荐
- v-model修饰符
1).lazy:取代 input 监听 change 事件. 用法: v-model.lazy="message" 效果: 在input输入框改变数据时,v-model绑定的DOM ...
- 记Centos7和RHEL连接不上网络
一 .前言 我是把Linux系统安装在虚拟机中的,用的是VMware. 在终端工具和操作界面中. VMware里面采用的网络适配器是NAT技术. 标题中的Centos和RHEL区别就不多说了,自行百度 ...
- MySQL数据库的卸载与安装
MySQL数据库的卸载与安装 MySQL的完全卸载 因为不知道什么原因,电脑里同时存在两个版本的mysql,所以决定卸载重新安装,但是大家都说MySQL很难清除干净,所以特地查找完全卸载MySQL的方 ...
- Bootstrap 搭建基础页面
基于Bootstrap实现下图所示效果的页面,一个居中的标题和一个大按钮: <!DOCTYPE html> <html lang="zh-cn"> < ...
- [系列] Go - json.Unmarshal 遇到的小坑
1.问题现象描述 使用 json.Unmarshal(),反序列化时,出现了科学计数法,参考代码如下: jsonStr := `{"number":1234567}` result ...
- JVM 专题二十:垃圾回收(四)垃圾回收器 (一)
1. GC分类与性能指标 垃圾收集器没有在规范中进行过多的规定,可以由不同的厂商.不同版本的JVM来实现.由于JDK的版本处于高速迭代过程中,因此Java发展至今已经产生了众多的GC版本.从不同角度分 ...
- SQLAlchemy(三):外键、连表关系
SQLAlchemy03 /外键.连表关系 目录 SQLAlchemy03 /外键.连表关系 1.外键 2.ORM关系以及一对多 3.一对一的关系 4.多对多的关系 5.ORM层面的删除数据 6.OR ...
- Linux04 /创建虚拟环境、在linux环境运行Python项目
Linux04 /创建虚拟环境.在linux环境运行Python项目 目录 Linux04 /创建虚拟环境.在linux环境运行Python项目 1. 大体流程 2. linux环境安装python3 ...
- 《你还在写sql语句吗?》人生苦短,进入MybatisPlus的丝滑体验
一.发展历程 依稀记得大学期间,类中写sql语句的日子,一个sql语句占据了大部分时间,到后来hibernate的出现算是解决了这一痛点.工作 后,我们又接触到了mybatis这样的框架,瞬间感觉这个 ...
- bzoj3375[Usaco2004 Mar]Paranoid Cows 发疯的奶牛*
bzoj3375[Usaco2004 Mar]Paranoid Cows 发疯的奶牛 题意: 依次给出n只奶牛的产奶时间段,求最大的k使得前k只奶牛不存在一个时间段被另一个时间段完全覆盖的情况.n≤1 ...
