CSS绘制三角形和箭头
- <html>
- <head>
- <meta charset="utf-8">
- <title>CSS绘制三角形和箭头</title>
- </head>
- <style>
- .d2 {
- width: 0;
- height: 0;
- border-width: 100px;
- border-style: solid;
- border-color: #FFCCCC #0099CC #996699 #339933;
- }
- .d3 {
- width: 0;
- height: 0;
- border-width: 50px;
- border-style: solid;
- border-color: transparent transparent transparent #FFCCCC;
- }
- .left {
- position: absolute;
- }
- .left:before,
- .left:after {
- position: absolute;
- content: '';
- border-top: 10px transparent dashed;
- border-left: 10px transparent dashed;
- border-bottom: 10px transparent dashed;
- border-right: 10px #fff solid;
- }
- .left:before {
- border-right: 10px #0099CC solid;
- }
- .left:after {
- left: 3px;
- /*覆盖并错开1px*/
- border-right: 10px #fff solid;
- }
- </style>
- <body>
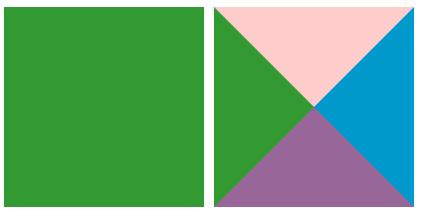
- <div class="d2"></div>
- <div class="d3"></div>
- <div class="left"></div>
- </body>
- </html>



CSS绘制三角形和箭头的更多相关文章
- CSS绘制三角形和箭头,不用再用图片了
前言 还在用图片制作箭头,三角形,那就太lou了.css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题. 先来看看这段代码: /**css*/.d1{ width: 0; he ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- 用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的. 首先提出一段代码: <!DOCTYPE html&g ...
- CSS绘制三角形的原理剖析
今天学习Bootstrap时候,看到按钮的向下三角形源码: .caret { display: inline-block; ; ; margin-left: 2px; vertical-align: ...
- CSS绘制三角形—border法
1. 实现一个简单的三角形 使用CSS盒模型中的border(边框)即可实现如下所示的三角形: CSS实现简单三角形 实现原理: 首先来看在为元素添加border时,border的样子:假设有如下 ...
- 纯CSS绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
随机推荐
- JTS Geometry
JTS Geometry关系判断和分析 JTS Geometry关系判断和分析 1.关系判断 1.1实例 2.关系分析 2.1实例 JTS(Geometry) JTS Geometry关系判断和分析 ...
- centos7系统忘记root密码
第一步:开启服务器,在如下界面键入"e"进入编辑 第二步:找到以linux16开头的一行,在本行行尾键入"rd.break" 第三步:输入完成后,按" ...
- Linux常用命令详解(第一章)(ls、man、pwd、cd、mkdir、echo、touch、cp、mv、rm、rmdir、)
本章命令(共11个): 1 2 3 4 5 6 ls man pwd cd mkdir echo touch cp mv rm rmdir 1. " ls " 作用:列出指定目录下 ...
- thymeleaf第一篇:什么是-->为什么要使用-->有啥好处这玩意
Thymeleaf3.0版本官方地址 1 Introducing Thymeleaf Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP . ...
- STM32通过rosserial接入ROS通讯开发
作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:羽林君 前言 主题:串口是一种设备间常用的通讯接口,rosserial将串口字符数据转发到标准ROS网络,并输出到rosout和其日志文件.本文将 ...
- SpringSecurity注解的使用
@Secured 判断用户具有某个角色,可以访问方法 开启注解功能 使用注解先要开启注解功能!可以在启动类上,也可以在配置类上添加 @EnableGlobalMethodSecurity(secure ...
- AcWing 243. 一个简单的整数问题2 (树状数组,区间更新/询问)
题意:区间更新,区间询问. 题解;对于区间更新,我们还是用差分数组\(b_i\)来更新,区间询问时,我们的答案是:\(\sum_{i=l}^{r}\sum_{j=1}^{i}b_j\), 所以,我们搞 ...
- postcss 运用及原理
postcss 入坑指南 目标: 掌握 postcss 的使用 自定义 postcss 插件 掌握 stylelint 的使用 自定义 stylelint rule 扩展 css parser 解释器 ...
- 二进制安装kubernetes(五) kubelet组件安装
概述资料地址:https://blog.csdn.net/bbwangj/article/details/81904350 Kubelet组件运行在Node节点上,维持运行中的Pods以及提供kube ...
- redis键过期时间
redis服务器中每个数据库都是一个redisDb,而redisDb实质上是一个字典的模型,数据库的每一个键都是一个字典的键值,对数据库的增删改查也就是对字典对象的增删改查. redis在维护带有过期 ...
