前端学习(十一):CSS性质
进击のpython
*****
前端学习——CSS性质
那在CSS上还有一些很重要的性质:继承性,层叠性以及特殊性
那本小节就基于这三个性质进行展开... ...
继承性
在CSS的某些样式是具有继承性的,那什么是继承性呢?
在官方上说,继承是一种规则,他允许样式不仅应用于特定的html标签元素,而且应用于其后代元素
如果你父亲是双眼皮,你母亲也是双眼皮,那你是双眼皮你就继承了父亲的双眼皮
那拿到我们实际的代码中应用呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: red;
}
</style>
</head>
<body>
<div>
百因<span>必</span>有果,你的<span>报应</span>就是我!
</div>
</body>
</html>
你会发现该颜色不仅仅应用在了div标签上,还应用在与div标签中所有子元素文本
但是并不是所有的属性都可以继承下来,像常见的color、font系列的、text-系列的是可以继承的
而有些继承,比如border:1px solid green,就不可以被继承
如果给div设置一个border:1px solid green;你就会发现,div是有条实心边框线
但是子元素span包含的文本根本就没起到作用
应用上也很普遍,比如我们在去设计网站的时候,网站统一的字体颜色是red,字体大小为16px,那么我们就可以很好地利用CSS的继承来实现此效果:
body{
color:gray;
font-size:14px;
}
层叠性
在之前我们学习了那么多的选择器,也知道会所采用就近原则来处理CSS的样式
那要是多个样式又要怎么确定与划分呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p {
color: red;
}
#wrap {
color: green;
}
.box {
color: yellow;
}
</style>
</head>
<body>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>
啊!是绿色的!那为什么呢?这就要介绍一下权重,权重高的就会优先显示
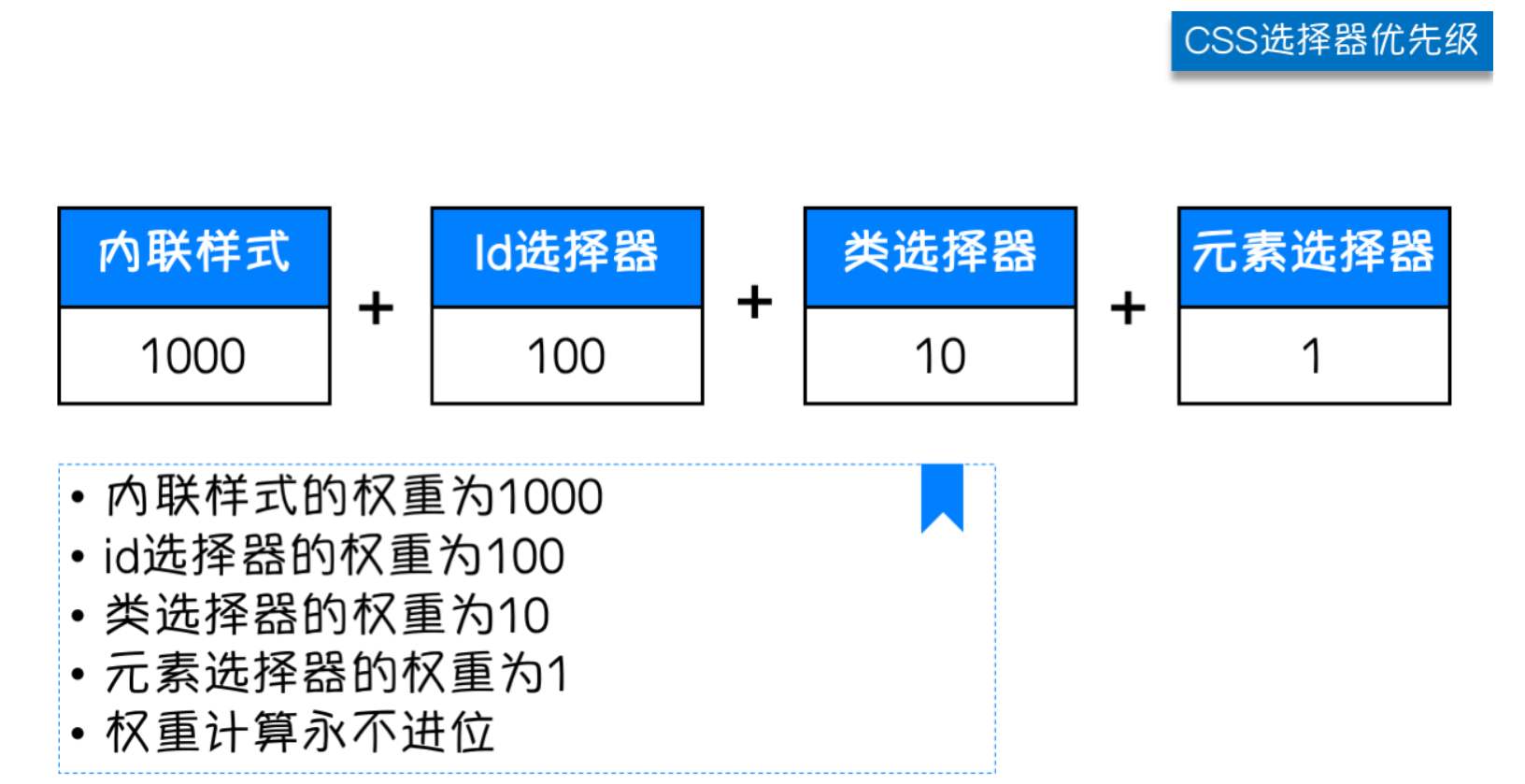
CSS权值的规则:

直接说可能不是很明白,我们可以用一个例子来研究:
<div class='wrap1' id='box1'>
<div class="wrap2" id="box2">
<p class='active'>MJJ</p>
</div>
</div>
p{color:gray;}/*权值为1*/
div div p{color:yellow;}/*权值为1+1+1=3*/
.active{color:red;}/*权值10*/
div .active{color:black;}/*权值为11*/
div div .active{color:blue;}/*权值为12*/
.wrap #box2 .active{color:purple;}/*权值为120*/
#box1 #box2 .active{color:green;}/*权值为210*/
由此可以看出,其实对于权值的计算来说,首先它是不进位的,对于使用的选择器我们无非就是在数数,
数选择器的数量(按照顺序来,先是id再是class,再是元素),比如:
/*权值为 1 1 1*/
#box1 .wrap2 div{
color:red;
}
注意:继承来的属性也有权值,不过它的权值非常低,有的文档提出它只有0.1,所以可以理解为继承的权值最低。
特殊性
这部分,不到万不得已,不要用!因为它破坏了继承规则!
我们在做网页代码的时候,有些特殊的情况需要将某些样式设置成最高权限,怎么办?
我们知道内联样式的权值是1000,比较大,那么我们可以使用!important来解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div{
color:green !important;
}
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>么么哒</span>
</div>
</body>
</html>
注意:!important要写在分号的前面
你就会发现文本变成了绿色!但!是!使!用!imporrtant是一个坏习惯
应该尽量避免,因为这严重破坏了样式表中固有的权值比较规则,使得在调试bug变得更加困难
当两条相互冲突的带有!important规则作用与同一个标签,那么拥有最大优先级的将会被采用
什么时候采用
第一种
- 你的网站上有一个设计了全站样式的css文件
- 同时你或者你的小伙伴写了一些很差的内联样式
第二种
#box p { color: blue; }
p.awesome { color: red; }
怎样才能使得文本的颜色变为红色?这种情况下,如果不用!important.第一条规则永远大于第二条的规则
*****
*****
前端学习(十一):CSS性质的更多相关文章
- 前端学习:CSS的学习总结(图解)
前端学习:CSS的学习总结(图解) CSS代码笔记 CSS简介 css的引入方式和书写规范 CSS选择器 CSS属性 CSS盒子模型 CSS的定位
- 2016.01.22 前端学习 HTML/CSS
学习HTML/CSS http://edu.51cto.com/course/course_id-3116.html 明日实践
- 前端学习 之 CSS(三)
九:浮动 浮动是css里面布局最多的一个属性,也是很重要的一个属性. float:表示浮动的意思. 属性值: none: 表示不浮动,默认 left: 表示左浮动 right:表示右浮动 例: htm ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- web前端学习笔记(CSS盒子的浮动)
在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界:而在竖直方向和兄弟元素依次排列,不能并排.使用“浮动”方式后,块级元素的表现就会有所不同. CSS中有一个float属性 ...
- 前端学习之CSS
CSS介绍 CSS(Cascading Style Sheet, 层叠样式表)定义如何显示HTML元素, 给HTML设置样式, 让它更加美观. 当浏览器读到一个样式表, 它就会按照这个样式表来对文档进 ...
- 前端学习 -- Html&Css -- 条件Hack 和属性Hack
条件Hack 语法: <!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]--> <keyw ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
- 前端学习笔记——CSS选择器
学习css选择器之前我们先了解下css规则: CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 1.id选 ...
- 前端学习 之 CSS(二)
五:继承性和层叠性 css有两大特性,即继承性和层叠性. 1. 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设 ...
随机推荐
- 使用训练好的modle,做些有用的事(各层数据可视化)
---恢复内容开始--- 1. 加载必要的库: 2. 设置当前目录,判断模型是否训练好: 3. 利用提前训练好的模型,设置测试网络: 4. 加载测试图片,并显示: 5. 编写一个函数,将二进制的均值转 ...
- dart快速入门教程 (8)
9.dart中的库 9.1.自定义库 自定义库我们在前面已经使用过了,把某些功能抽取到一个文件,使用的时候通过import引入即可 9.2.系统内置库 以math库为例: import "d ...
- HDU 2157 How many ways?【矩阵快速幂】
题目 春天到了, HDU校园里开满了花, 姹紫嫣红, 非常美丽. 葱头是个爱花的人, 看着校花校草竞相开放, 漫步校园, 心情也变得舒畅. 为了多看看这迷人的校园, 葱头决定, 每次上课都走不同的路线 ...
- 半导体质量管理_SQM 供应商质量管理
供应链上的质量保证 SPACE的此附加组件可帮助您与全球生产现场的供应商和分包商更紧密地合作.基于电子分析证书(eCOA,电子分析证书),您可以为整个供应链实施具有约束力的质量标准,并可以对其进行验证 ...
- Python 简明教程 --- 22,Python 闭包与装饰器
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 当你选择了一种语言,意味着你还选择了一组技术.一个社区. 目录 本节我们来介绍闭包与装饰器. 闭包与 ...
- HTML的<Object>标签怎么用?
<object>标签是一个HTML标签,用于在网页中显示音频,视频,图像,PDF和Flash等多媒体:它通常用于嵌入由浏览器插件处理的Flash页面元素,如Flash和Java项目.它还可 ...
- CSS3的过渡效果,使用transition实现鼠标移入/移出效果
在css中使用伪类虽然实现了样式的改变,但由于没有过渡效果会显得很生硬.以前如果要实现过渡,就需要借助第三方的js框架来实现.现在只需要使用CSS3的过渡(transition)功能,就可以从一组样式 ...
- Java实现 第十一届蓝桥杯——超级胶水(渴望有题目的大佬能给小编提供一下题目,讨论群:99979568)
PS: 好久没写过算法题了,总感觉自己写的思路没问题,但是结果就是不对,希望哪位大佬有时间能给找找问题 超级胶水 小明有n颗石子,按顺序摆成一排,他准备用胶水将这些石子黏在一起. 梅克什字有自己的重量 ...
- Git篇---将秘钥添加到github
第1步:创建SSH Key.在用户主目录下,看看有没有-/.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步.如果没有,打开She ...
- 微信小程序中的深拷贝与浅拷贝问题
最近在弄小程序项目的时候遇到了一个json对象复制的问题,也就是俗称的深拷贝与浅拷贝了. 一般用变量直接接收就是浅拷贝,那么如何理解浅拷贝与深拷贝的意义呢? 浅拷贝:只是将对象地址的复制,并没有开辟新 ...
